当前位置:网站首页>最新版抽奖盲盒运营版
最新版抽奖盲盒运营版
2022-07-03 11:56:00 【程序员-南】
先附个下载地址:立即下载
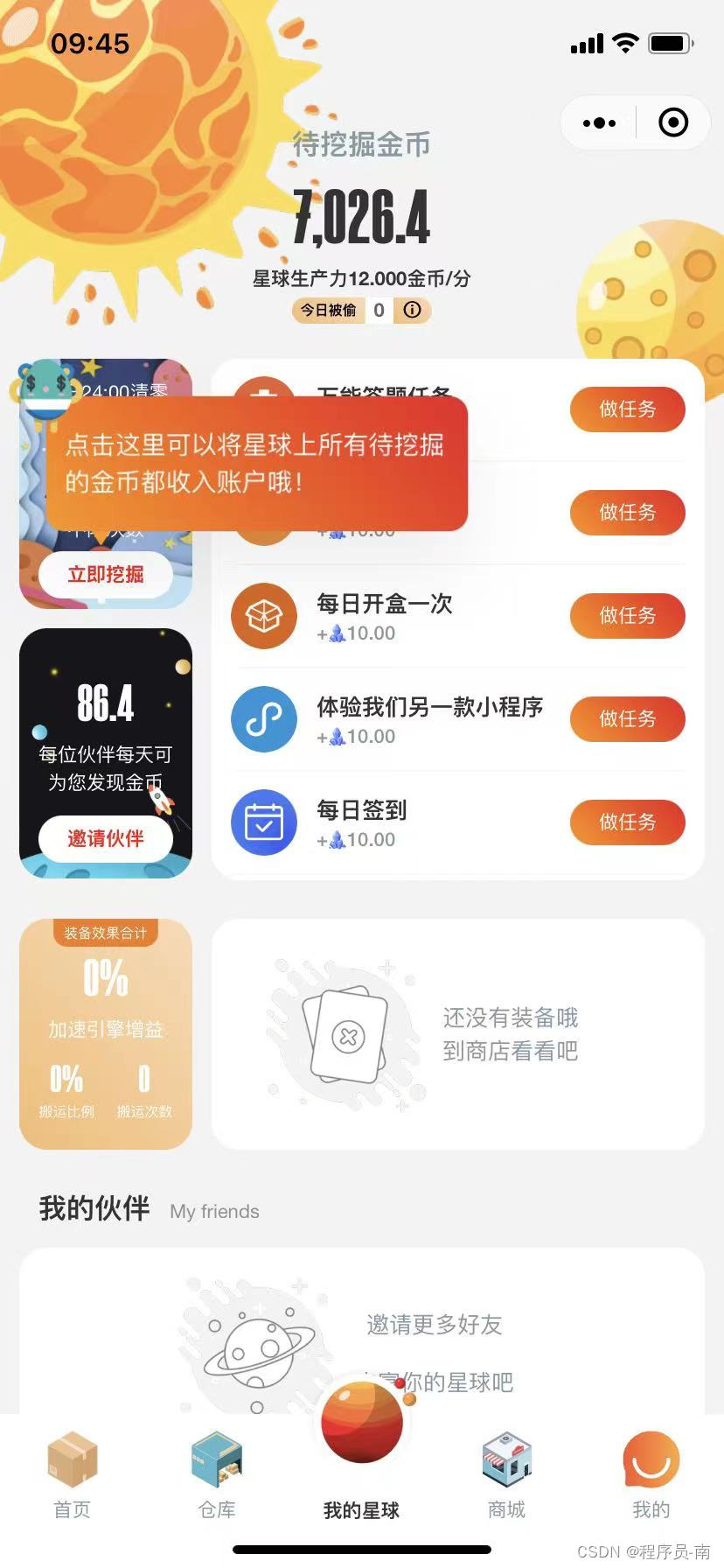
超多功能的盲盒型抽奖应用
我们想让运营者有更多发挥的空间,实现运营“玩法自由”。
应用支持哪些类型的商品?
1.实物需邮寄商品,用户领取时填写收货信息,后台发货。
2.虚拟商品,如:教程、课程、图文、图片、下载链接等等。
3.卡密商品,后台添加卡密商品,填写使用方法、批量添加卡密后用户领取时按序从卡密库存中调取。
4.现金红包,可添加任意金额的红包,到账方式后台可设置为到软件的用户余额里或使用微信付款到零钱接口到用户微信零钱。
5.cps,小程序跳转,如:美团红包,各平台推广优惠券,用户抽中后可以点击领取,不仅给用户福利,还能赚取佣金,并且让用户觉得比送的价值高,提高劵的使用几率。
6.以上所有类别的商品均可以一键设置为完整的商品或者分解为任意个数的奖品碎片,用户只有集齐所有碎片后才可以兑换。
应用的玩法亮点有哪些?
1.魔性的积分系统
类似热门小游戏“山海经异变”玩法,每秒产生积分,用户通过做各种类型任务、邀请好友、购买增益道具提高积分获取速度,积分可以作为开盒或者抽盒使用。
2.碎片奖品
所有类型的商品都可以分解为碎片,碎片作为物品单独存在,也就是说加进盲盒里可以可以跟完整商品一起被抽出,用户为了集齐碎片好友间交换能增加自然裂变,且增强可玩性。
3.类偷菜玩法
用户在道具商店购买道具后可以偷取好友未及时领取的积分,这玩法不仅提高用户使用应用频率(怕被偷)、且大大增强用户间交互和活跃度。
4.商品回收
所有商品都可以设置回收价格,用户不发货的话可以给平台回收,金额进入余额。
5.任务中心
多种类可无限添加的任务中心系统、任务类型:观看激励视频、每日开盒、体验其他小程序指定秒数、每日签到、关注公众号、万.能答题(场景示例:可设置关注XX公众号后恢复的消息是什么?、添加微信号XX后朋友圈第一条文字是什么?)答对后给与积分奖励。
6.道具商店
可以添加多个种类的道具卡:商品中率增益卡、星际飞船卡(可偷取好友积分)、积分生成加速引擎卡、盲盒透视卡等。
7.多样的支付方式
以上开盒、道具商店可设置使用:微信支付、积分支付、余额支付等任意支付方式。
8.赠送
用户拥有的商品、盲盒都可以赠送给微信好友或发送到群里。
9.开盒拼手气(开发中)
将拼手气盒子发给好友一起拼单,费用均摊,人满开盒,每人中的商品不重复。
10.砍价盒子(开发中)
将想要的盒子发给好友让好友帮忙砍价,满人数自动通知发起者免费开盒。
11.分销系统(已上线)
不超过3级的分销系统,用户推广给好友,好友在应用内消费可获得收益。
12.配合线上线下的多商家系统(设计中)
正在规划设计中…
千言万语总而言之,我们的开发核心就是文初提到的让您运营“玩法自由”!!!
更多页面预览



var e = a(require("../../libs/mini/create")), t = a(require("../../store/index"));
a(require("../../utils/storage"));
function a(e) {
return e && e.__esModule ? e : {
default: e
};
}
var i = getApp(), n = null;
e.default.Page(t.default, {
use: [ "customLoading", "custom", "userInfo" ],
data: {
singlePage: "singlePage" === i.globalData.mode,
menuList: [],
defaultAvatar: "".concat(i.globalData.moduleHost, "/resources/image/default_user.png"),
defaultInvite: "".concat(i.globalData.moduleHost, "/resources/image/invite.png"),
defaultManager: "".concat(i.globalData.moduleHost, "/resources/image/invite.png"),
showPopupImage: !1,
currentItem: {
}
},
onLoad: function() {
var e = this;
t.default.getCustom(function(t) {
console.log("custom: ", t), e._initAd(), t.title && wx.setNavigationBarTitle({
title: t.title
});
});
},
_initAd: function() {
var e = this.data.$.custom;
wx.createInterstitialAd && 1 == e.ad_screen_active && (n = wx.createInterstitialAd({
adUnitId: e.ad_screen || ""
})).onError(function(e) {
console.error("插屏广告加载失败:", e);
});
},
onShow: function() {
var e = this.data.$.custom;
setTimeout(function() {
n && 1 == e.ad_screen_active && n.show().catch(function(e) {
console.error("插屏广告加载失败:", e);
});
}, 1e3 * e.ad_screen_timeout);
},
onClose: function() {
this.setData({
showPopupImage: !1
});
},
handleBannerItemClick: function(e) {
var t = e.currentTarget.dataset.item;
switch (t.type) {
case "h5":
t.url ? wx.navigateTo({
url: "/pages/webview/index?src=".concat(t.url)
}) : i.utils.modalText("未设置跳转内容,操作失败");
break;
case "mini":
wx.navigateToMiniProgram({
appId: t.appid,
path: decodeURIComponent(t.url),
fail: function(e) {
var a = e.errMsg;
"navigateToMiniProgram:fail invalid appid" === a ? i.utils.modalText("跳转失败,可能是小程序路径或appid填写错误") : "navigateToMiniProgram:fail can't navigate to myself" === a && wx.navigateTo({
url: decodeURIComponent(t.url)
});
}
});
}
},
handleItemClick: function(e) {
var t = e.currentTarget.dataset.item;
switch (t.type) {
case "h5":
t.url ? wx.navigateTo({
url: "/pages/webview/index?src=".concat(t.url)
}) : i.utils.modalText("未设置内容,操作失败");
break;
case "image":
t.content ? this.setData({
showPopupImage: !0,
currentItem: {
content: t.content
}
}) : i.utils.modalText("未设置内容,操作失败");
break;
case "text":
t.content ? wx.showModal({
title: t.title || "",
content: t.content,
showCancel: !1,
confirmText: t.confirm_text || "我知道了"
}) : i.utils.toastText("未设置内容,操作失败");
break;
case "mini":
if (!t.appid) return void wx.navigateTo({
url: t.url
});
wx.navigateToMiniProgram({
appId: t.appid,
path: decodeURIComponent(t.url),
fail: function(e) {
var a = e.errMsg;
"navigateToMiniProgram:fail invalid appid" === a ? i.utils.modalText("跳转失败,可能是小程序路径或appid填写错误") : "navigateToMiniProgram:fail can't navigate to myself" === a && wx.navigateTo({
url: t.url
});
}
});
}
},
handleCreateWifi: function() {
wx.navigateTo({
url: "/wifi/edit/index"
});
},
handleManagerClick: function() {
wx.navigateTo({
url: "/wifi/list/index"
});
},
handleInvite: function() {
wx.navigateTo({
url: "/pages/invite/index"
});
},
handleMember: function() {
wx.navigateTo({
url: "/pages/member/index"
});
},
onShareAppMessage: function() {
var e = this.data.$.custom || {
};
return {
title: e.share_title || "无需密码,一键连WiFi",
path: "/pages/home/index?share=1&uid=" + this.data.$.userInfo.id,
imageUrl: e.share_icon || i.globalData.moduleHost + "/resources/image/wifi_square2.png"
};
},
onShareTimeline: function() {
var e = this.data.$.custom || {
};
return {
title: e.share_title || "点击创建您的专属WiFi",
imageUrl: e.share_icon || i.globalData.moduleHost + "/resources/image/wifi_square2.png"
};
}
});
感谢阅读!
附上源码下载方式:立即下载
有问题随时联系~
边栏推荐
- DEJA_ Vu3d - cesium feature set 053 underground mode effect
- 剑指Offer10- I. 斐波那契数列
- temp
- Dart: About zone
- 102. Sequence traversal of binary tree
- If you can't learn, you have to learn. Jetpack compose writes an im app (I)
- Togaf certification self-study classic v2.0
- 公纵号发送提示信息(用户微服务--消息微服务)
- Adult adult adult
- The difference between lambda and anonymous inner class
猜你喜欢

剑指Offer06. 从尾到头打印链表

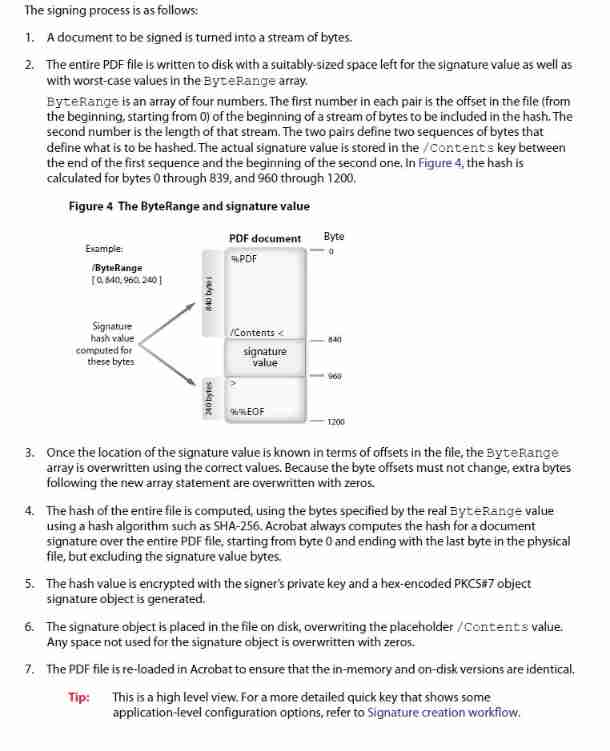
Itext7 uses iexternalsignature container for signature and signature verification

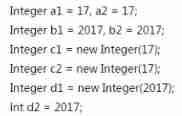
Integer int compare size
![Sword finger offer04 Search in two-dimensional array [medium]](/img/c4/002c951f8d914aaea4f4133685ebd1.png)
Sword finger offer04 Search in two-dimensional array [medium]

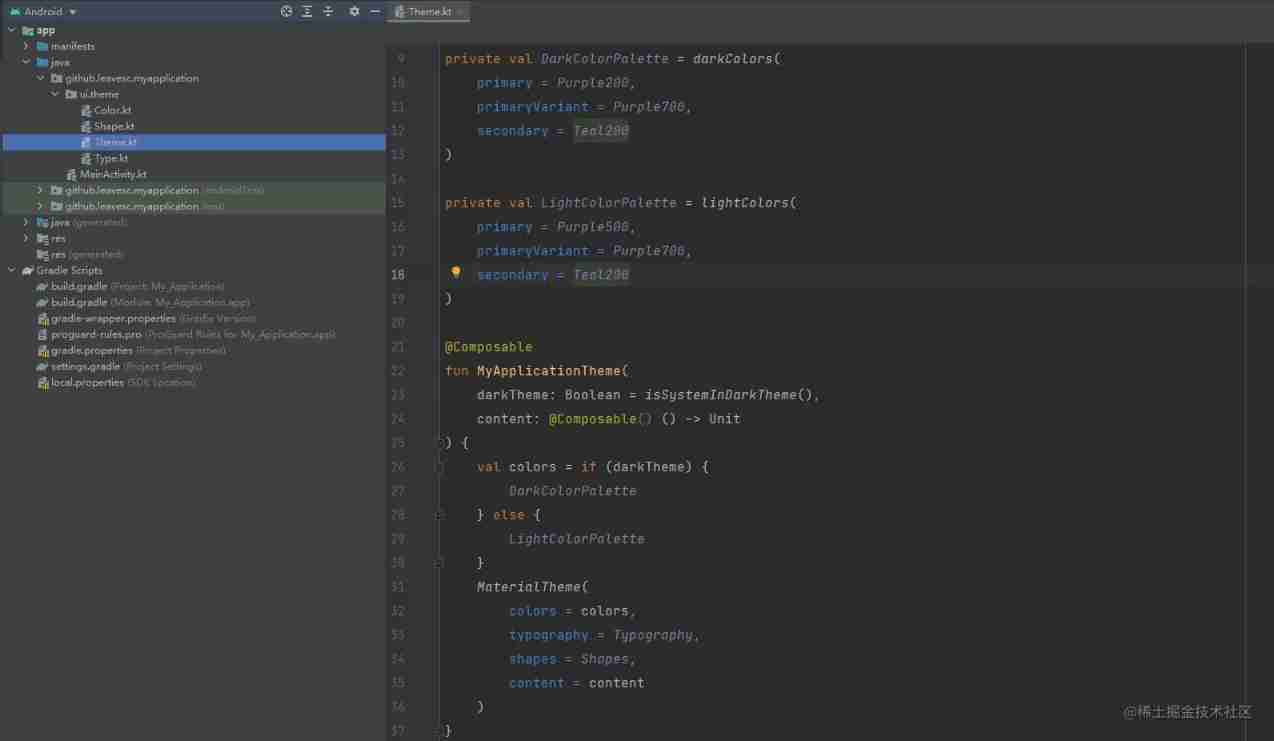
If you can't learn, you have to learn. Jetpack compose writes an im app (I)

With pictures and texts, summarize the basic review of C language in detail, so that all kinds of knowledge points are clear at a glance?

公纵号发送提示信息(用户微服务--消息微服务)

(construction notes) ADT and OOP

剑指Offer05. 替换空格

Summary of error prone knowledge points: Calculation of define s (x) 3*x*x+1.
随机推荐
The difference between lambda and anonymous inner class
C language improvement article (wchar_t) character type
02_ Lock the code, and don't let the "lock" become a worry
Record your vulnhub breakthrough record
Pki/ca and digital certificate
网上炒股开户安不安全?谁给回答一下
[combinatorics] permutation and combination (example of permutation and combination)
2021 autumn Information Security Experiment 1 (password and hiding technology)
Dart: about Libraries
Cloud Computing future - native Cloud
Togaf certification self-study classic v2.0
Is it OK to open an account for online stock speculation? Is the fund safe?
QT OpenGL texture map
双链笔记·思源笔记综合评测:优点、缺点、评价
Integer string int mutual conversion
023 ([template] minimum spanning tree) (minimum spanning tree)
剑指Offer06. 从尾到头打印链表
Flutter 退出登录二次确认怎么做才更优雅?
init. RC service failed to start
Summary of development issues