当前位置:网站首页>Display time with message interval of more than 1 minute in wechat applet discussion area
Display time with message interval of more than 1 minute in wechat applet discussion area
2022-07-03 12:15:00 【favoritecode】
Wechat applet Discussion area message interval 1 Display time of more than minutes
Show the speaking time in the discussion area ,1 For speeches within minutes, the time will only be displayed when the first one speaks . Look at the code :
Use the following method to obtain the speech information array in the database goodsMessageList, There is speech information , Speaker information and speaking time time Field ( To the minute ), This is stored in the database together with the information when speaking ,
Use goodsMessageList.reverse() Arrange the array in reverse order ( This is an important step !!), Reuse fort The cycle will goodsMessageList Medium time Fields are compared in pairs , If it is the same, delete the previous , After the cycle is completed , And then we put the array goodsMessageList Reverse the order of , The task is completed !
app.js The method in
getGoodsMessageList: function () {
var goodsid = this.globalData.goodsInfo._id
return new Promise(function (resolve, reject) {
const db = wx.cloud.database()
wx.cloud.callFunction({
name: 'getGoodsMessageList',
data: {
goodsid
},
success: function (res) {
var goodsMessageList = res.result.goodsMessageList.list
console.log("goodsMessageList:", goodsMessageList)
var newGroodsMessageList = goodsMessageList**.reverse()**
for (var i = 1; i < newGroodsMessageList.length; i++) {
if (newGroodsMessageList[i].time == newGroodsMessageList[i - 1].time) {
delete newGroodsMessageList[i - 1].time
}
}
goodsMessageList = newGroodsMessageList.**reverse()**
resolve(goodsMessageList)
},
fail: console.error
})
})
},
On the page js
app.getGoodsMessageList().then(res => {
var goodsMessageList = res
scrollTop = goodsMessageList.length * 500
console.log("scrollTop:", scrollTop)
that.setData({
screenHeight,
goodsMessageList,
scrollTop,
openid
})
if (goodsMessageList.length > 50) {
var num = goodsMessageList.length - 50
for (let i = 0; i < num; i++) {
that.removeMoveGoodsMessages(goodsMessageList[i]._id).then(res => {
console.log("removeMoveGoodsMessages res:", res)
})
}
}
})
Speaking js
const app = getApp()
const utils = require('../../utils/time.js');
Page({
data: {
},
sendMessage: function (e) {
var that = this
var goodsid = app.globalData.goodsInfo._id
if (e.detail.value.message.length == 0) {
wx.showToast({
title: ' Please fill in the content !',
icon: 'loading',
// duration: 5500
})
setTimeout(function () {
wx.hideToast()
}, 1000)
} else {
var message = e.detail.value.message
var time = utils.getTime()
const db = wx.cloud.database();
db.collection("goodsMessageList").add({
data: {
message,
goodsid,
time,
},
success: res => {
console.log(" Click. ")
that.setData({
currentMmessage: "",
})
},
fail: err => {
console.error("collection add fail", err)
wx.showToast({
title: ' fail in send !',
icon: 'loading',
duration: 1500
})
setTimeout(function () {
wx.hideToast()
}, 2000)
},
complete: res => {
console.log("collection add complete")
}
})
}
},
})
utils In order to get time Methods :
function getTime() {
var date = new Date();
// year
var Y = date.getFullYear();
// month
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
// Japan
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
// when
var h = date.getHours();
// branch
var m = date.getMinutes();
// second
var s = date.getSeconds();
var time = Y+"/"+M+'/'+D+' '+h+":"+m
// +":"+s
console.log(" current time :",time);
return time;
}
// Convert to applet template language This step is very important Otherwise, it cannot be called correctly
module.exports = {
getTime
}
wxml The code in :
<scroll-view class="scrollview" scroll-top="{
{scrollTop}}" style="background-color: rgb(233, 231, 231);" scroll-y>
<view class="detail" wx:key="id" wx:for="{
{goodsMessageList}}" wx:item="item">
**<view class="time">{
{item.time}}</view>**
<view class="otherMessage" wx:if="{
{item._openid!=openid}}">
<image class="userinfo-avatar" src="{
{item.avatarUrl}}" mode="cover"></image>
<view class="message">{
{item.message}}</view>
</view>
<view class="myMessage" wx:if="{
{item._openid==openid}}">
<image class="userinfo-avatar" src="{
{item.avatarUrl}}" mode="cover"></image>
<view class="message" style="justify-content:flex-end;display:flex">
<view>
{
{item.message}}
</view>
</view>
</view>
</view>
</scroll-view>
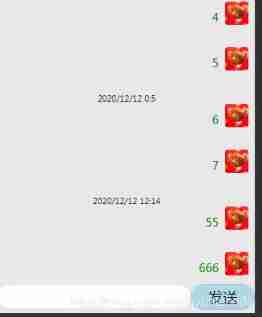
effect :
边栏推荐
- Dart: about grpc (I)
- 网络通讯之Socket-Tcp(一)
- [combinatorics] permutation and combination (summary of permutation and combination content | selection problem | set permutation | set combination)
- (construction notes) learning experience of MIT reading
- (construction notes) ADT and OOP
- PHP导出word方法(一phpword)
- ES6 standard
- 232. Implement queue with stack
- Sheet1$. Output [excel source output] Error in column [xxx]. The returned column status is: "the text is truncated, or one or more characters have no matches in the target code page.".
- Simple factory and factory method mode
猜你喜欢
随机推荐
网上炒股开户安不安全?谁给回答一下
Quantitative calculation research
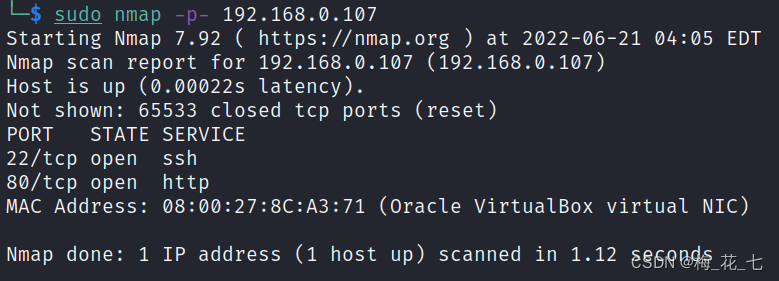
Vulnhub's Tomato (tomato)
[official MySQL document] deadlock
Simple factory and factory method mode
Unicode encoding table download
Download address and installation tutorial of vs2015
Socket TCP for network communication (I)
Flutter: self study system
257. All paths of binary tree
Symlink(): solution to protocol error in PHP artisan storage:link on win10
Redis 笔记 01:入门篇
(构造笔记)从类、API、框架三个层面学习如何设计可复用软件实体的具体技术
(構造筆記)從類、API、框架三個層面學習如何設計可複用軟件實體的具體技術
CGroup introduction
Deploying WordPress instance tutorial under coreos
【附下载】密码获取工具LaZagne安装及使用
repo Manifest Format
Laravel time zone timezone
[combinatorics] permutation and combination (example of permutation and combination)