当前位置:网站首页>Wechat applet - basic content
Wechat applet - basic content
2022-07-03 12:07:00 【Dull Yanan】
stay app.json Of page You can add directories directly in - File structure new , There is no need to use a suffix 
window Fields are global style controls 
Tabbar Usage of : Navigation bar usage at the bottom
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": " home page ",
"iconPath": "icon/_home.png",
"selectedIconPath": "icon/home.png"
},
{
"pagePath": "pages/img/img",
"text": " picture ",
"iconPath": "icon/_img.png",
"selectedIconPath": "icon/img.png"
},
{
"pagePath": "pages/mine/mine",
"text": " my ",
"iconPath": "icon/_my.png",
"selectedIconPath": "icon/my.png"
},
{
"pagePath": "pages/search/search",
"text": " Search for ",
"iconPath": "icon/_search.png",
"selectedIconPath": "icon/search.png"
}
],
"color": "#0094ff",
"selectedColor": "#ff9400"
},
color Is and list Of the same rank , stay 【 Then add , Set specific properties , You can go to the manual of the applet
Page configuration refers to individual json file , and app.json In the same way , Just read the document 
stay wxml in
text amount to span label Inline elements Don't wrap
view amount to div label Blocky element I'll change lines
Data binding :
<!--pages/search/search.wxml-->
<text>pages/search/search.wxml</text>
<!-- character string -->
<view>{
{msg}}</view>
<!-- Numeric type -->
<view>{
{num}}</view>
<!-- object type -->
<view>{
{person.age}}</view>
<view>{
{person.height}}</view>
<view>{
{person.name}}</view>
<!-- String and {
{}} There must be no space between them -->
<!-- Radio buttons -->
<view>
<checkbox checked="{
{true}}"></checkbox>
</view>
// pages/search/search.js
Page({
/** * Initial data of the page */
data: {
msg:"Hello Msg",
num:"123",
person:
{
age:74,
height:135,
name:" Sunyanan "
}
},
The list of rendering
wx:for Circulation system
list:[
{
id:0,
name:" Pig eight quit "
},
{
id:1,
name:"www"
},
{
id:2,
name:"sssss"
},
]
<!-- List loop wx:for="{
{ Array or object }}" wx:for-item=" The name of the loop " wx:for-index=" Index of the loop item " wx:key=" The only value " Improve rendering speed wx:key="*this" Represents a cyclic term character string , On behalf of the for Cyclic array in item One of the property, The property The value of needs to be a unique string or number in the list , And can't change dynamically . Reserved keyword *this On behalf of the for In the loop item In itself , This expression requires item Itself is a unique string or number . When using array loops Do not duplicate the binding name wx:for-item="item" wx:for-index="index" wx:key="id" By default, there is no need to write wx:for-item="item" wx:for-index="index" The subscript variable name of the current item in the default array defaults to index, The variable name of the current item of the array defaults to item -->
<view>
<view wx:for="{
{list}}" wx:for-item="item" wx:for-index="index" wx:key="id">
Indexes :{
{index}}
value :{
{item.name}}
</view>
<view wx:for="{
{list}}">
{
{index}}++++{
{item.name}}
</view>
</view>
Conditions apply colours to a drawing
<!-- Conditions apply colours to a drawing -->
<view>
<view> Conditions apply colours to a drawing </view>
<view wx:if="{
{true}}">Show</view>
<view hidden="{
{false}}"> This is hidden</view>
<!-- false Don't hide -->
</view>
Event binding
<!-- Event binding -->
<text>pages/demo1/demo1.wxml</text>
<!-- input The format of the problem final / -->\
<!-- Need to give input Tag binding input event Binding keywords bindinput="js Method name in " -->
<input type="text" bindinput="andleInput" />
<view>{
{num}}</view>
<!-- Get the value of the input box Get from the event source object e.detail.value Put the value of the input box Assign values to the data in Not directly this.data.num=e.detail.value this.num=e.detail.value The right way : this.setData({ num:e.detail.valued }) -->
andleInput(e)
{
console.log("Happy");
console.log(e);
this.setData({
num:e.detail.value
})
},
Event binding 2
num2 Need to be js Interface setting initial value 
Page({
/** * Initial data of the page */
data: {
num2:0
},
addInput(e)
{
console.log(e);
// Get custom properties If you don't know what's going on e Print out Look at the data
const operation=e.currentTarget.dataset.operation;
console.log(operation);
this.setData({
//this.data It refers to the front data Under the this
num2:this.data.num2+=operation
})
},
<button bindtap="addInput" data-operation="{
{1}}">+</button>
<button bindtap="addInput" data-operation="{
{-1}}">-</button>
<view>{
{num}}</view>
<view>{
{num2}}</view>

Style import :
Use @import Statement can import an external stylesheet ,@import Followed by the relative path of the external stylesheet to be imported , use ; End of statement .

The pictures of wechat applet only support network pictures , Then a local image will exceed the size limit
Shuffling figure 
Jump function 
rich-text Rich text editor Direct analytical html
Get cell phone number 

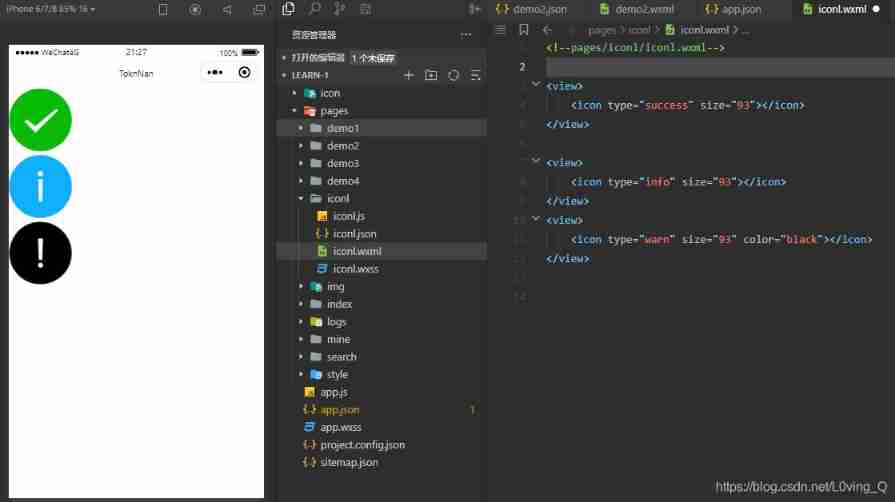
icon

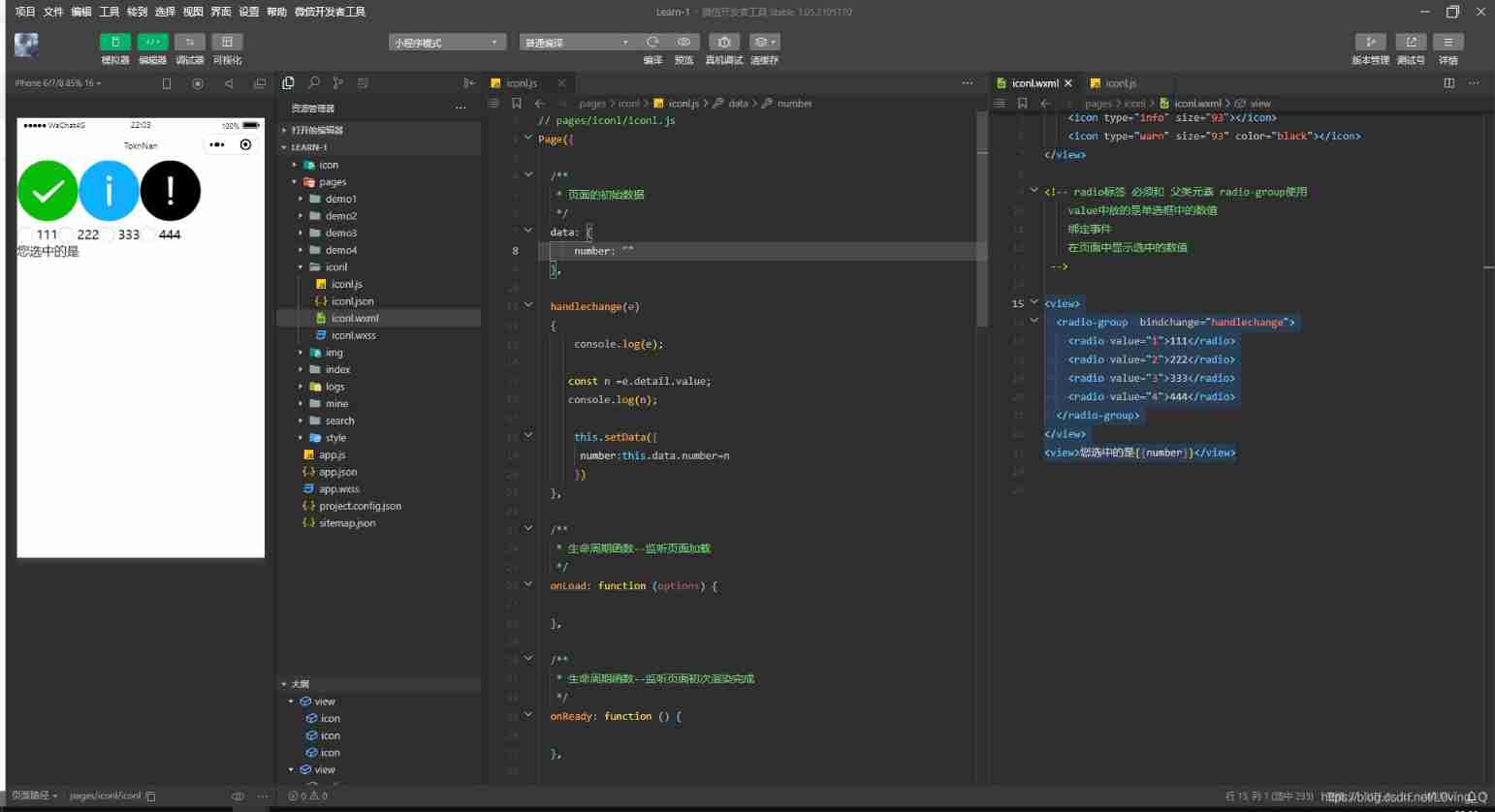
radio Radio buttons
data: {
number: ""
},
handlechange(e)
{
console.log(e);
const n =e.detail.value;
console.log(n);
this.setData({
number:this.data.number=n
})
},
<view>
<radio-group bindchange="handlechange">
<radio value="1">111</radio>
<radio value="2">222</radio>
<radio value="3">333</radio>
<radio value="4">444</radio>
</radio-group>
</view>
<view> You have selected {
{number}}</view>

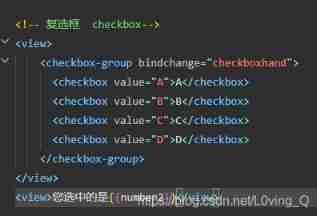
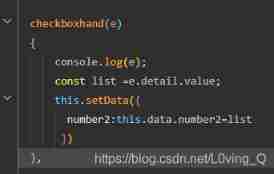
checkbox


Custom components
First, create a name called Components Folder Automatically build custom components and then create your own component folder Select build components

Go to the official documents I didn't learn this
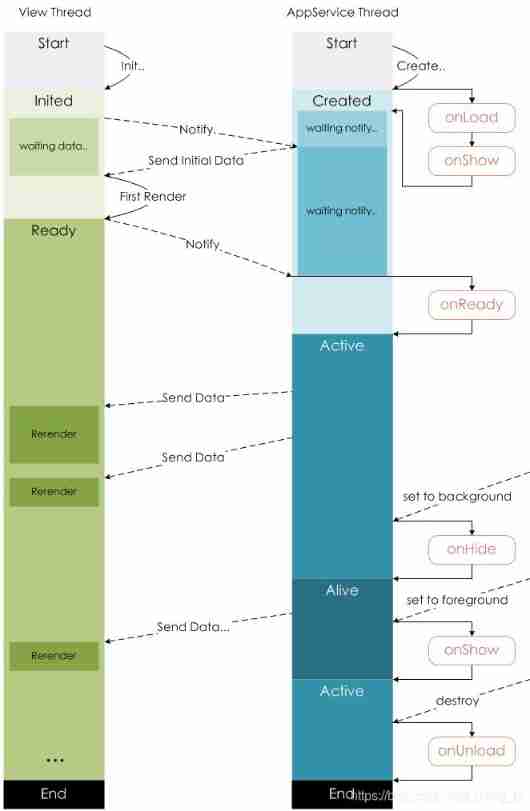
The life cycle of the application
app.js Something in
// app.js
App({
onLaunch() {
// Page Jump s
// wx.navigateTo({
// url: '/12313/12313',
// })
// Demonstrate local storage capabilities Get the user's information
const logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// Sign in
wx.login({
success: res => {
// send out res.code Go backstage to exchange openId, sessionKey, unionId
}
})
},
// Seen by users
onShow()
{
console.log("show");
},
// Hidden by users
onHide()
{
console.log("hide");
},
// Application error
onError()
{
console,log(" Report errors ");
},
// If the entry page cannot be found, it will trigger
onPageNotFound()
{
console.log(" Page not found ");
},
globalData: {
userInfo: null
}
})
The life cycle of a page

It's the page js A pile of things It's no use
App.js Allow drop-down refresh 
边栏推荐
- Sheet1$.输出[Excel 源输出].列[XXX] 出错。返回的列状态是:“文本被截断,或者一个或多个字符在目标代码页中没有匹配项。”。
- Vulnhub's Tomato (tomato)
- QT OpenGL texture map
- cgroup简介
- win10 上PHP artisan storage:link 出现 symlink (): Protocol error的解决办法
- Concurrent programming - singleton
- Dart: About zone
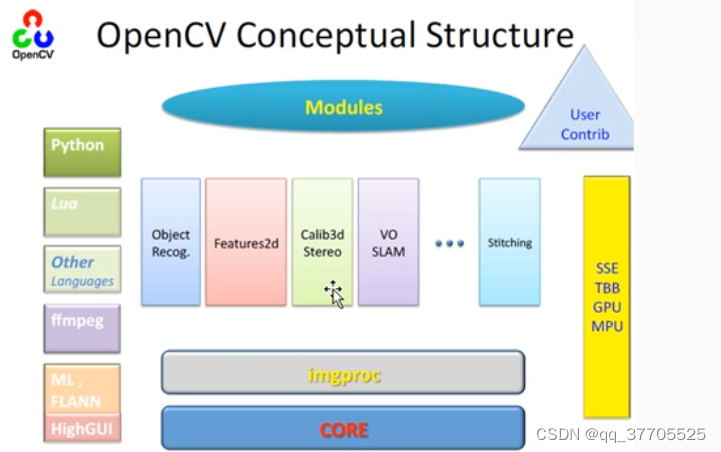
- Visual studio 2022 downloading and configuring opencv4.5.5
- Apprendre à concevoir des entités logicielles réutilisables à partir de la classe, de l'API et du cadre
- Xiaopeng P7 hit the guardrail and the airbag did not pop up. The official responded that the impact strength did not meet the ejection requirements
猜你喜欢
随机推荐
《剑指offer 03》数组中重复的数字
DNS multi-point deployment IP anycast+bgp actual combat analysis
"Jianzhi offer 04" two-dimensional array search
Shutter widget: centerslice attribute
023(【模板】最小生成树)(最小生成树)
Capturing and sorting out external Fiddler -- Conversation bar and filter [2]
网络通讯之Socket-Tcp(一)
(database authorization - redis) summary of unauthorized access vulnerabilities in redis
Laravel time zone timezone
Talk about the state management mechanism in Flink framework
牛牛的组队竞赛
vulnhub之pyexp
PHP get the file list and folder list under the folder
OpenGL draws colored triangles
MCDF实验1
Master and backup role election strategy in kept
QT OpenGL rotate, pan, zoom
vulnhub之GeminiInc v2
Xiaopeng P7 hit the guardrail and the airbag did not pop up. The official responded that the impact strength did not meet the ejection requirements
VS2015的下载地址和安装教程