当前位置:网站首页>Flex布局使用
Flex布局使用
2022-07-30 22:54:00 【右眸Remnant】
前言
个人为前端小白,对于前端的学习为使用层面;对于flex这里只记录了用到的属性,没有更加深入。可以访问参考链接等等。
一、什么是Flex
Flex 全称 Flexible box 布局模型,通常称为 flexbox 或 flex,也称为弹性盒子或弹性布局。一种比较高效率的 css3 布局方案。
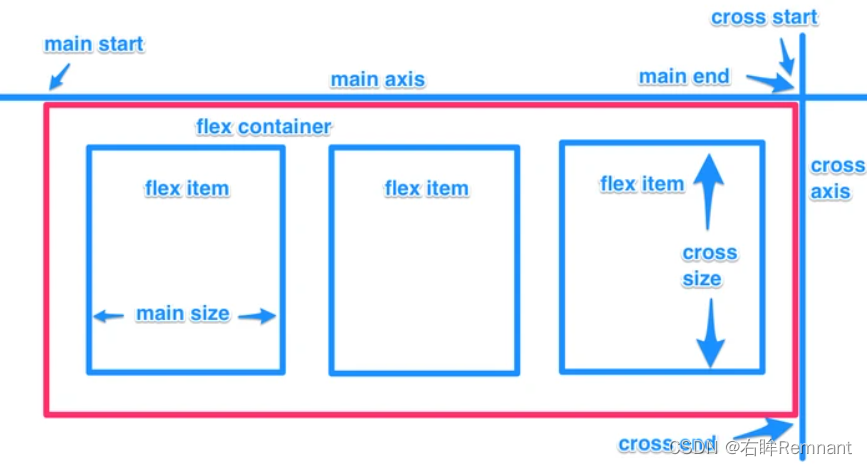
flex 有两根轴线,分别是主轴和交叉轴,主轴的方向由 flex-diretion 属性控制,交叉轴始终垂直于主轴。
容器为项目的分布提供的空间,轴线则控制项目的排列跟对齐的方向, flex 是一种一维的布局,一个容器只能是一行(左右)或者一列(上下),通过主轴控制项目排列的方向(上下/左右),交叉轴配合实现不同的对齐方式。有时候一行放不下,可以实现多行的布局,但是对于 flex 来说,新的一行就是一个新的独立的 flex 容器。

二、具体使用
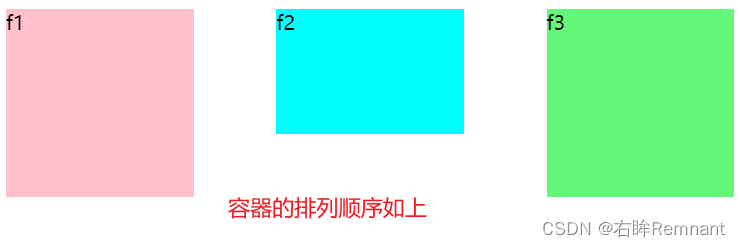
初始样式:
<div id="app">
<div class="f1">f1</div>
<div class="f2">f2</div>
<div class="f3">f3</div>
</div>
<style> .f1, .f2, .f3 {
width: 150px;
background-color: pink;
}
.f2 {
height: 100px;
flex-grow: 30%;
background-color: aqua;
}
.f3 {
height: 150px;
background-color: rgb(99, 248, 122);
}
</style>

- 在父容器上添加flex属性
#app {
/* 排列的对齐方式由flex决定,block,float, vertical-algin等失效 */
display: flex;
}

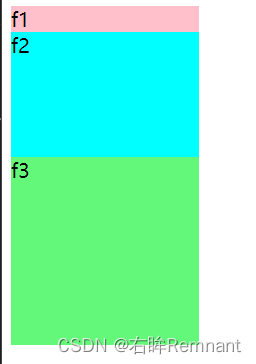
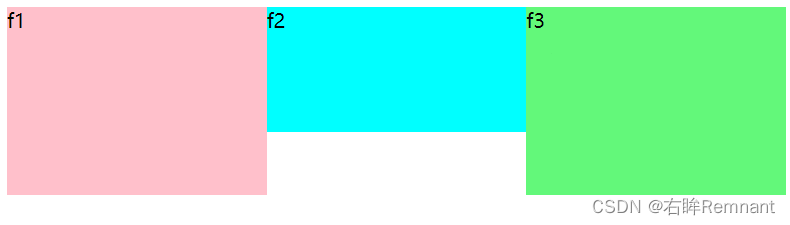
- 当不给f2容器提供height的时候, 子容器会自动膨胀到和父容器相同的高度
.f2 {
flex-grow: 30%;
background-color: aqua;
}

- flex-direction可以改变容器的排列顺序,默认是row,表示从左至右进行排序;flex-wrap表示是否支持换行,默认为nowrap,此时当容器width总和超过父容器,不换行而是对子容器进行压缩
#app {
/* 排列的对齐方式由flex决定,block,float, vertical-algin等失效 */
display: flex;
/* 当容器水平中的item超过范围不会换行,而是压缩变小 */
/* 改变主轴容器的排列顺序 */
/* flex-direction: row-reverse; */
/* 是否支持换行 */
/* flex-wrap: wrap; */
/* 上述两种情况的结合 */
flex-flow: row wrap;
}


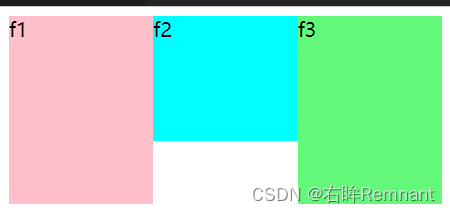
- justify-content 用于指定item在主轴上的对齐方式,如:
#app {
/* 上述两种情况的结合 */
flex-flow: row nowrap;
/* 项目在主轴上的对齐方式 */
justify-content: space-between;
/* background-color: rgb(236, 236, 137); */
}

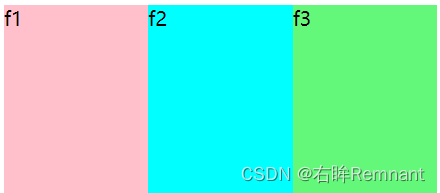
- flex-grow, 对剩余空间进行划分;通过flex-grow设定元素对于剩余空间划分的比重

.f1, .f2, .f3 {
/* 设置容器item主轴的排列方式,占据剩余空间大小 */
/* flex-grow: 33; */
width: 150px;
/* item如果不指定height,交叉轴会充满整个容器 */
/* height: 200px; */
background-color: pink;
}
此时上述情况为三个子容器都设置 flex-grow:33,因此容器比值为1:1:1

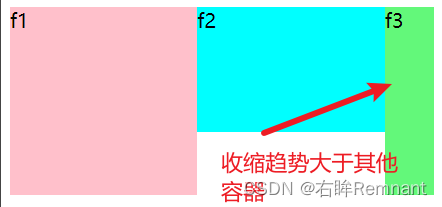
- flex-shrink: 指定元素的收缩速率,当拉扯浏览器会调整item的大小
.f3 {
/* 指定元素的收缩速率 */
flex-shrink: 999;
height: 150px;
background-color: rgb(99, 248, 122);
}

参考链接
边栏推荐
猜你喜欢

Navicat cannot connect to mysql super detailed processing method

【LeetCode】64. 最小路径和 - Go 语言题解

# # yyds dry goods inventory interview will brush TOP101: to determine whether there is a part of the list

MySQL索引常见面试题(2022版)

@RequestBody、 @RequestParam 、 @PathVariable 和 @Vaild 注解

Navicat connection MySQL error: 1045 - Access denied for user 'root'@'localhost' (using password YES)

Reverse linked list - head insertion inversion method

$\text{ARC 145}$

第十九周进度(了解物联网基础知识)

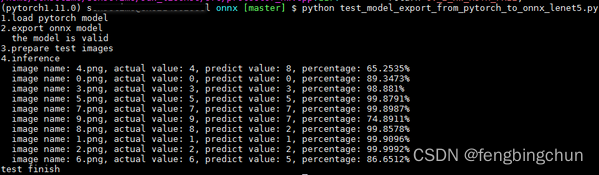
PyTorch model export to ONNX file example (LeNet-5)
随机推荐
只会纯硬件,让我有点慌
解决一个Mysql的utf8编码导致的问题
“由于找不到MSVCP140.dll,无法继续执行代码,重新安装程序可能会解决此问题等”解决方案
EasyExcel综合课程实战
d使用among的问题
PyTorch模型导出到ONNX文件示例(LeNet-5)
IJCAI2022 Tutorial | Spoken Language Comprehension: Recent Advances and New Fields
Reverse linked list - head insertion inversion method
IDEA使用技巧
【LeetCode】42. 接雨水 - Go 语言题解
2021GDCPC Guangdong University Student Programming Competition B.Byfibonacci
HF2022-EzPHP复现
BFS题单总结
Achievements of Science and Technology (31)
2022.7.27
vulnhub靶机AI-Web-1.0渗透笔记
for...in 和 for...of 的区别
2021GDCPC广东省大学生程序设计竞赛 B.Byfibonacci
Apache Doris系列之:深入认识实时分析型数据库Apache Doris
MySQL进阶sql性能分析