当前位置:网站首页>【Harmony OS】【ARK UI】Date 基本操作
【Harmony OS】【ARK UI】Date 基本操作
2022-08-03 04:21:00 【华为开发者论坛】
关于时间操作是很基础的操作,今天描述一个怎么获取时间戳,和获取当前时区,获取当期日期功能。主要分为:“开发准备“,“api讲解”,”运行效果“
1、开发准备
我们需要学会的资料如下
1.1【HarmonyOS】鸿蒙ets项目如何npm方式引入第三方js类库
1.2 Jstz
1.3对比参考JavaScript Date 对象
2、api讲解
2.1获取当前时区 参考Jstz仓库

2.2获取当前时间戳
var str= "2018-07-26";
console.log(Date.parse(str)/1000+"")2.3获取当前时间 我们参数参考JavaScript Date 对象资料

3. 运行效果
3.1全部代码如下
import jstz from 'jstz';
@Entry
@Component
struct DataTimePage {
private DateParse(){
var str= "2018-07-26";
console.log(Date.parse(str)/1000+"")
}
private gettime(){
let time=new Date();
console.log(time.getFullYear()+"年"+(time.getMonth()+1)+"月"+time.getDate()+"日")
}
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('获取当前时区')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(function(){
var timezone = jstz.determine();
var Asia = timezone.name();
console.log( Asia);
})
Text('日期转化为时间戳')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor(Color.Red)
.onClick(this.DateParse.bind(this))
Text('获取当前日志')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor(Color.White)
.onClick(this.gettime.bind(this))
}
.width('100%')
.height('100%')
}
}
3.2运行效果如下

| 欲了解更多更全技术文章,欢迎访问:https://developer.huawei.com/consumer/cn/forum/topic/0204816364037980384?fid=0102683795438680754?ha_source=zzh |
边栏推荐
猜你喜欢

肖sir ——自动化讲解

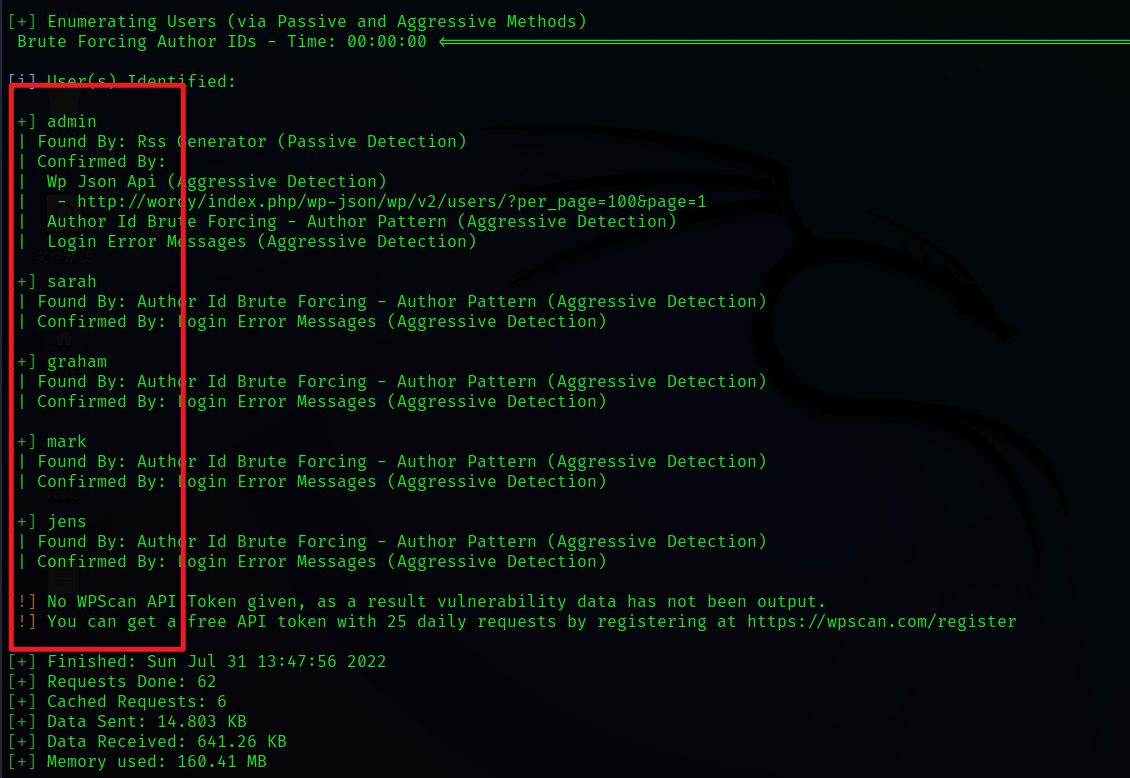
DC-6靶场下载及渗透实战详细过程(DC靶场系列)

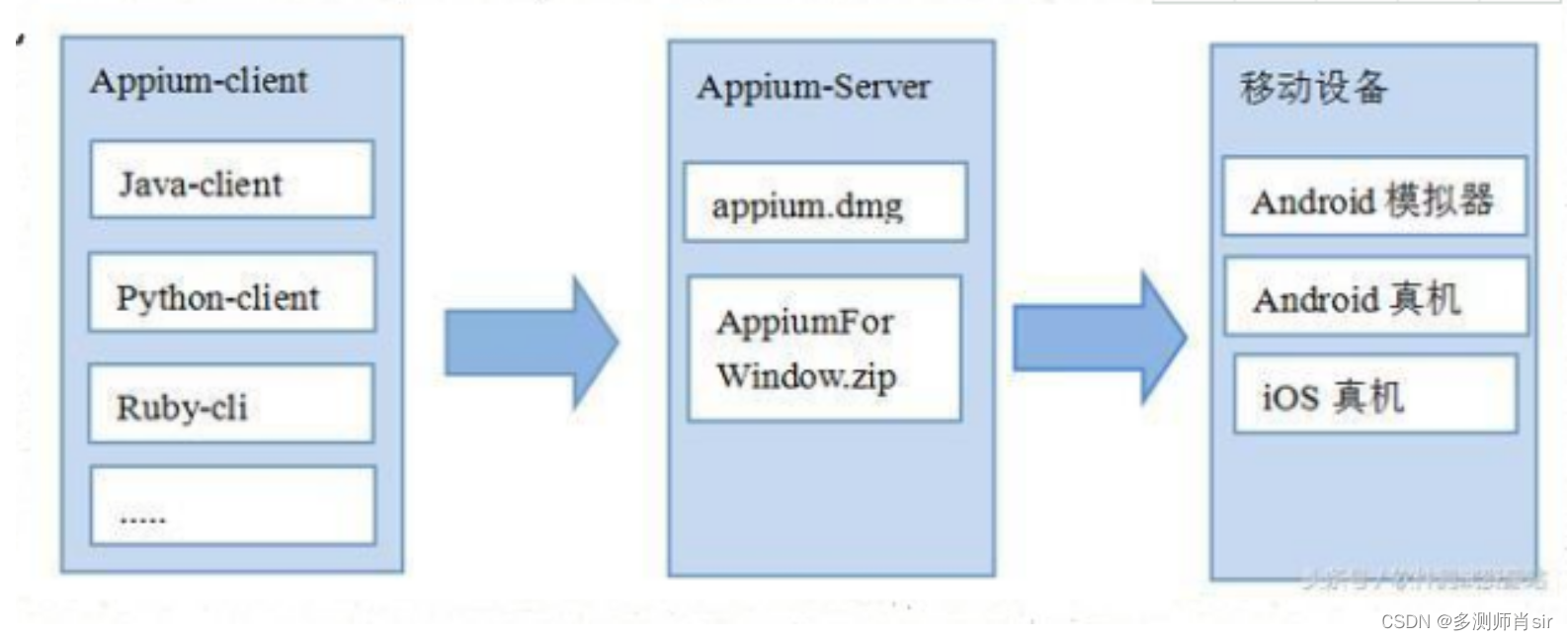
肖sir___面试就业课程____app

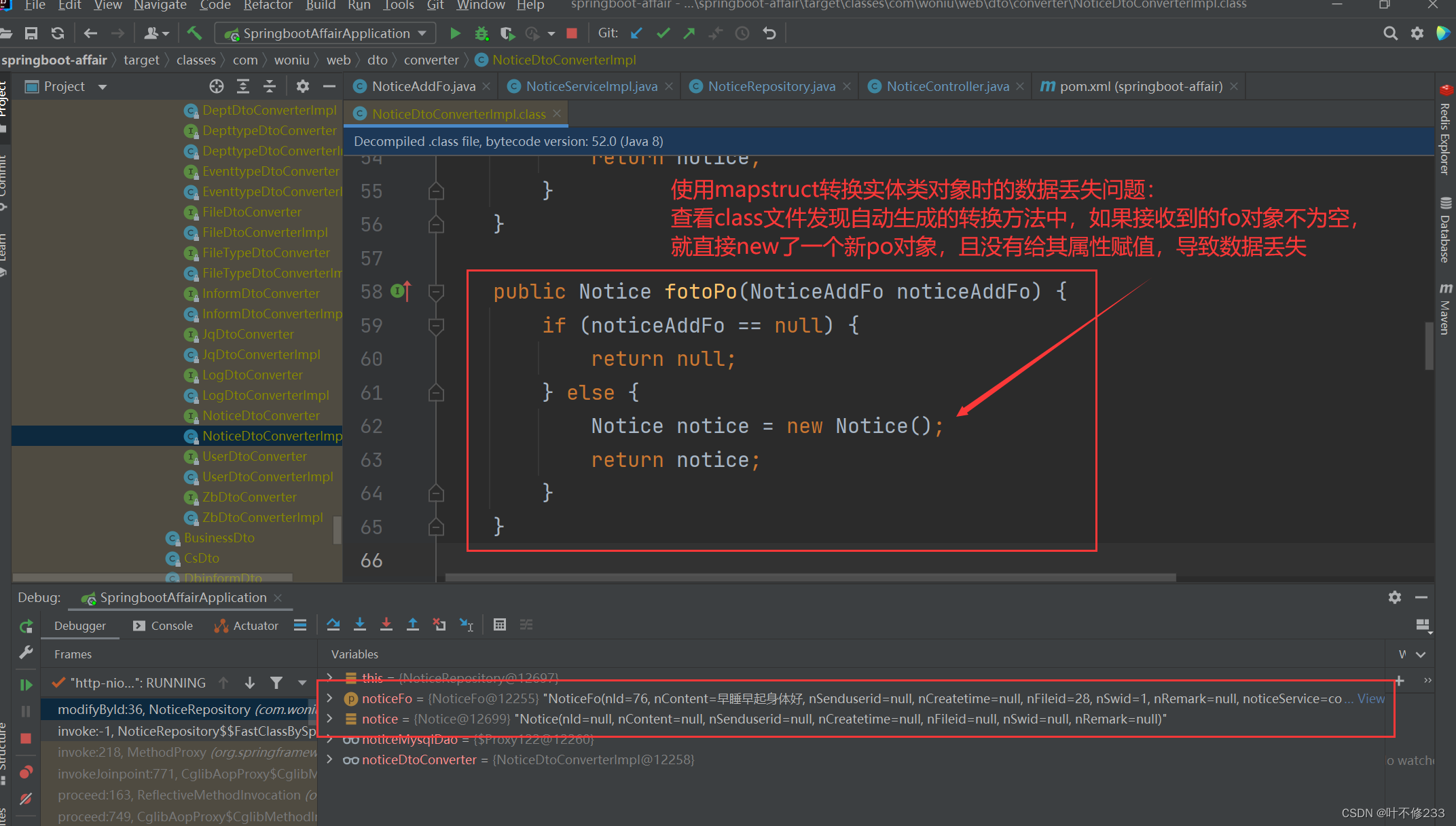
Record some bugs encountered - when mapstruct and lombok are used at the same time, the problem of data loss when converting entity classes

普乐蛙VR台风体验馆厂家VR防震减灾模拟VR沉浸式体验设备

深圳线下报名|StarRocks on AWS:如何对实时数仓进行极速统一分析

「短视频+社交电商」营销模式爆发式发展,带来的好处有什么?

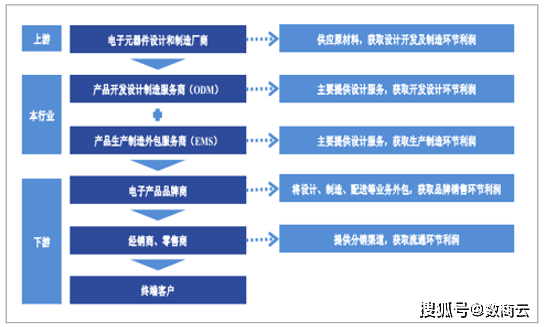
电子设备行业智能供应链系统:打破传统供应链壁垒,提升电子设备企业管理效能

打破传统电商格局,新型社交电商到底有什么优点?

那些让电子工程师崩溃瞬间,你经历了几个呢?
随机推荐
2022河南萌新联赛第(四)场:郑州轻工业大学 G - 迷宫
online test paper concept
OSI的分层特点、传输过程与三次握手、四次挥手、tcp与udp包头的描述
MCM箱模型建模方法及大气O3来源解析
ORACLE中文乱码
打破传统电商格局,新型社交电商到底有什么优点?
直播|StarRocks 技术内幕 :低基数全局字典优化
荧光标记多肽FITC/AMC/FAM/Rhodamine/TAMRA/Cy3/Cy5/Cy7-Peptide
CyberArk被评为2022年Gartner特权访问管理魔力象限领导者
正则表达式与绕过案例
BIOTIN ALKYNE CAS:773888-45-2价格,供应商
4.深度学习的几何解释与梯度的优化
"Obs" start pushing flow failure: the Output. The StartStreamFailed call process
工程制图点的投影练习
MySQL 出现 The table is full 的解决方法
vscode hide activity bar
CobalStrike(CS)基础超级详细版
RequestContextHolder
Dialog manager in the fourth chapter: the dialog message loop
Smart fitness gesture recognition: PP - TinyPose build AI virtual trainer!