当前位置:网站首页>Write a jison parser from scratch (1/10):jison, not JSON
Write a jison parser from scratch (1/10):jison, not JSON
2022-07-04 09:27:00 【Hu Zhenghui】
Write one from scratch Jison Parser (1/10):Jison, No Json
List of articles
The title is correct ,Jison, No Json
JSON(JavaScript Object Notation) Is derived from JavaScript Lightweight data exchange format , It is convenient for human beings to read and write , It is also easy to machine parse and generate .JSON be based on Standard ECMA-262 3rd Edition - December 1999 A subset of . So the name contains JavaScript, however JSON Use a completely language independent text format , But it also uses something like C The habits of the language family ( Include C, C++, C#, Java, JavaScript, Perl, Python etc. ). These characteristics make JSON Become the ideal data exchange language .
and Jison yes JavaScript Parser generator (parser generator).
What is a parser (parser)?
Parser generator (parser generator)? It sounds a bit awkward , Understand why Jison It is called parser generator (parser generator), Or from the JSON Speaking of . This is a JSON Example .
{
"object" : {
"number" : 3.1415926,
"string" : "This is a string in an object."
},
"array" : [
"First value of array",
"Second value of array",
"Third value of array"
]
}
stay JavaScript Output directly JSON.
console.log({
"object" : {
"number" : 3.1415926,
"string" : "This is a string in an object."
},
"array" : [
"First value of array",
"Second value of array",
"Third value of array"
]
});
If it's a string , Then you can only output strings .
console.log(`{ "object" : { "number" : 3.1415926, "string" : "This is a string in an object." }, "array" : [ "First value of array", "Second value of array", "Third value of array" ] }`);
You can use JSON.parse The function parses a string into JSON.
console.log(JSON.parse(`{ "object" : { "number" : 3.1415926, "string" : "This is a string in an object." }, "array" : [ "First value of array", "Second value of array", "Third value of array" ] }`));
the JSON.parse Functions are parsers (parser), This is what the function name means .
Then the parser (parser) And parser generator (parser generator) What are the differences and connections ?
JSON.parse Function can only be used to parse in the form JSON String , If the string format is not JSON, Even slightly changed , For example, in JSON Add comments like writing a program .
console.log(JSON.parse(`{ //this is a comment line "object" : { "number" : 3.1415926, "string" : "This is a string in an object." }, "array" : [ "First value of array", "Second value of array", "Third value of array" ] }`));
You're going to report a mistake
SyntaxError: Unexpected token / in JSON at position 4
This is because JSON.parse The function does not recognize the new //this is a comment line, You need to use JSON5.
const JSON5 = require('json5')
console.log(JSON5.parse(`{ //this is a comment line "object" : { "number" : 3.1415926, "string" : "This is a string in an object." }, "array" : [ "First value of array", "Second value of array", "Third value of array" ] }`));
What we use here JSON5.parse function , Namely JSON5 The parser provided (parser), however JSON5.parse The function can only recognize that it conforms to JSON5 Canonical string . Similar to that Hjson、HOCON, All are JSON Variant parser (parser), Each parser can only parse the syntax that conforms to its own format specification .
Mentioned earlier JSON(JavaScript Object Notation) Is a lightweight data exchange format , It is convenient for human beings to read and write , It is also easy to machine parse and generate . Similar human readable ( Non binary ) Data exchange format RDF(Resource Description Framework)、XML(eXtensible Markup Language)、Atom( be based on XML)、YAML( yes YAML Ain’t Markup Language Recursive abbreviation of )、EDN(Extensible Data Notation)、Property list、TOML(Tom’s Obvious, Minimal Language)、Rebol(Relative Expression Based Object Language)、Gellish(Generic Engineering Language).
These formats have corresponding parsers (parser), Similar to the previous JSON Examples of adding comments in , They also have their own shortcomings and limitations . For example, use these mature formats mentioned above , In almost all common programming languages, ready-made parsers can be used directly (parser), Sometimes there are multiple parsers (parser) Realization , But while enjoying the convenience , Also accept all its shortcomings , for example YAML The third edition of YAML 1.2 Specification manual PDF Version has 84 page ! And common YAML Usually there are only dozens of lines , In order to write dozens of lines correctly YAML And read 84 Page manual is not worth the loss . However, when using program processing YAML when , If you don't use mature packages , It's self parsing , Mistakes are inevitable , After all 84 There are too many details described in the page manual . Or like JSON Various variants of parser , Mature formats need to be improved , When the original format does not support this improvement , You also need to write your own parser (parser), At this time, we also need to fully understand the original specifications . further , If you want to customize the format , You also need to write a parser specifically (parser).
What is a parser generator (parser generator)?
I mentioned several common parsers that need to be written by myself (parser) Scenarios and challenges , So is there any way to develop a parser quickly and well (parser) Well ? There is also a class of mature products , Specifically for generating parsers (parser), Such products are parser generators (parser generator).
边栏推荐
- 2022-2028 global small batch batch batch furnace industry research and trend analysis report
- Simulate EF dbcontext with MOQ - mocking EF dbcontext with MOQ
- Markdown syntax
- Report on investment analysis and prospect trend prediction of China's MOCVD industry Ⓤ 2022 ~ 2028
- 1211 or chicken and rabbit in the same cage
- 20220701 Barbalat引理证明
- Mantis creates users without password options
- C語言-入門-基礎-語法-[運算符,類型轉換](六)
- Report on research and investment prospects of polyglycolic acid industry in China (2022 Edition)
- Live in a dream, only do things you don't say
猜你喜欢

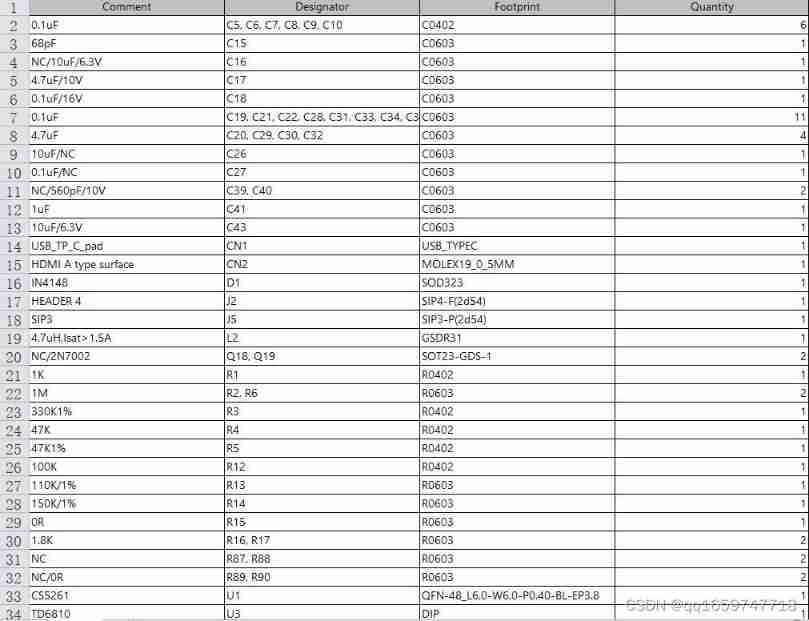
Function comparison between cs5261 and ag9310 demoboard test board | cost advantage of cs5261 replacing ange ag9310

AI Winter Olympics | is the future coming? Enter the entrance of the meta universe - virtual digital human

2022-2028 global edible probiotic raw material industry research and trend analysis report

2022-2028 global probiotics industry research and trend analysis report

At the age of 30, I changed to Hongmeng with a high salary because I did these three things

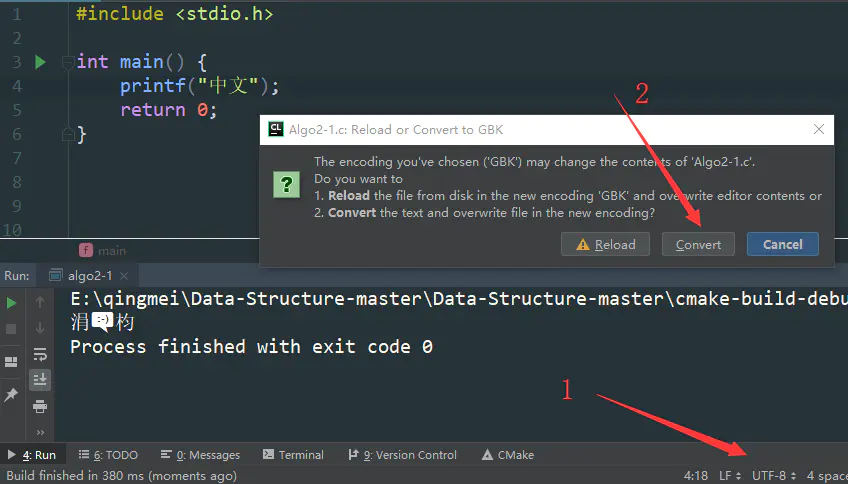
Clion console output Chinese garbled code

2022-2028 global strain gauge pressure sensor industry research and trend analysis report

How to batch change file extensions in win10

HMS core helps baby bus show high-quality children's digital content to global developers

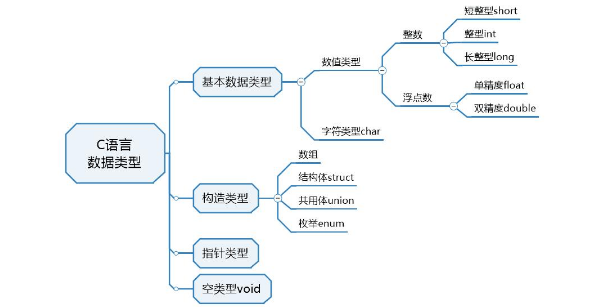
C语言-入门-基础-语法-数据类型(四)
随机推荐
2022-2028 global industrial gasket plate heat exchanger industry research and trend analysis report
[on February 11, 2022, the latest and most fully available script library collection of the whole network, a total of 23]
Global and Chinese markets of thrombography hemostasis analyzer (TEG) 2022-2028: Research Report on technology, participants, trends, market size and share
Leetcode (Sword finger offer) - 35 Replication of complex linked list
《网络是怎么样连接的》读书笔记 - 认识网络基础概念(一)
Opencv environment construction (I)
Report on research and investment prospect prediction of China's electronic grade sulfuric acid industry (2022 Edition)
What is uid? What is auth? What is a verifier?
Nurse level JDEC addition, deletion, modification and inspection exercise
《网络是怎么样连接的》读书笔记 - WEB服务端请求和响应(四)
20220701 Barbalat引理证明
Awk from getting started to digging in (11) detailed explanation of awk getline function
Analysis report on the production and marketing demand and investment forecast of tellurium dioxide in the world and China Ⓣ 2022 ~ 2027
Awk from digging into the ground to getting started (10) awk built-in functions
Trim leading or trailing characters from strings- Trim leading or trailing characters from a string?
HMS core helps baby bus show high-quality children's digital content to global developers
PMP registration process and precautions
Awk from entry to penetration (6) regular matching
Investment analysis and prospect prediction report of global and Chinese high purity tin oxide Market Ⓞ 2022 ~ 2027
UML 时序图[通俗易懂]