当前位置:网站首页>CocosCreator事件派发使用
CocosCreator事件派发使用
2022-07-04 15:39:00 【RemoteDev】
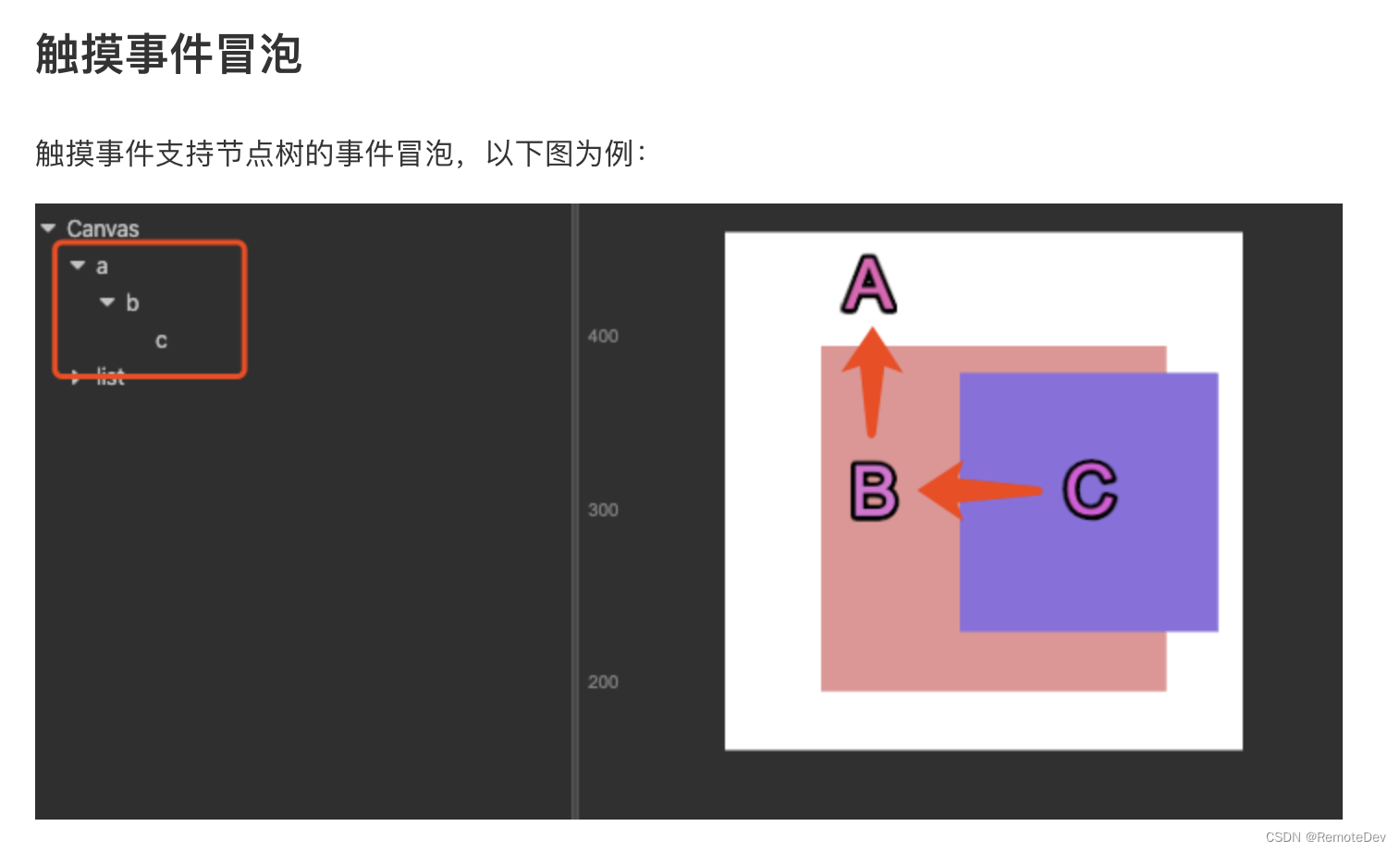
1. 事件派发事件机制: 基于事件冒泡,由最底层节点,层层向上派发
如当前节点A有1个字节点,有子节点B,而B节点又有子节点C
那么事件派发方向为 C--->B--->A


子节点C派发事件XXX,其父节B先获得事件XXX控制权,处理该事件,然后再派发给B的父节点A,也可不派发,直接调用
event.propagationStopped = true;来停止事件传递.这样A节点就不会收到XXX事件.
节点派发事件: this.node.dispatchEvent(这里传入自定义事件类)
自定义事件类参考下面代码:
// Event 由 cc 模块导入
import { Event } from 'cc';
//类继承Event
class MyEvent extends Event {
//构造时传入事件名与是否冒泡参数,最后一个参数是事件附加信息
constructor(name: string, bubbles?: boolean, detail?: any) {
super(name, bubbles);
this.detail = detail;
}
public detail: any = null; // 自定义的属性
}节点事件派发示例 : this.node.dispatchEvent(new MyEvent('XXX',true,'事件附加消息'));
2.派发事件处理: 直接调用on来处理
在派发事件节点的上层节点调用on('事件名',(事件对象)=>{});

派发事件处理示例: this.node.on('XXX',(Event:eventObj)=>{});
3. 一句话简单理解事件派发: 子节点 dispatchEvent 父节点on
边栏推荐
- 电子宠物小狗-内部结构是什么?
- It's too convenient. You can complete the code release and approval by nailing it!
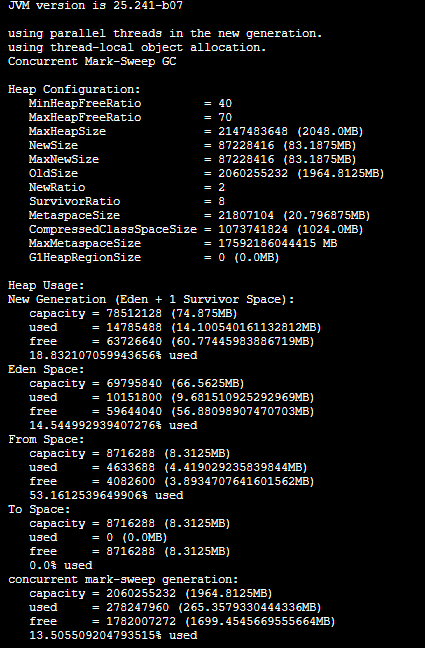
- 容器环境minor gc异常频繁分析
- ble HCI 流控机制
- Two methods of MD5 encryption
- Is it safe for Bank of China Securities to open an account online?
- C# 更加优质的操作MongoDB数据库
- VB cannot access database stocks
- Array filter fliter in JS
- Internet addiction changes brain structure: language function is affected, making people unable to speak neatly
猜你喜欢

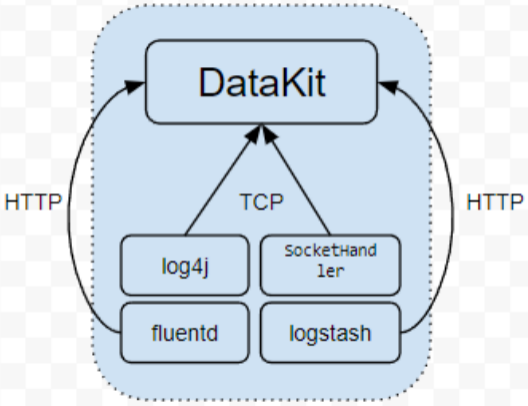
DataKit——真正的统一可观测性 Agent

【测试开发】软件测试——基础篇

周大福践行「百周年承诺」,真诚服务推动绿色环保

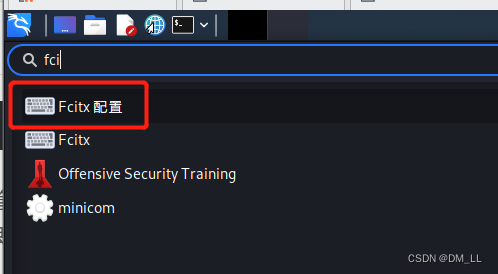
kaili不能输入中文怎么办???

It's too convenient. You can complete the code release and approval by nailing it!

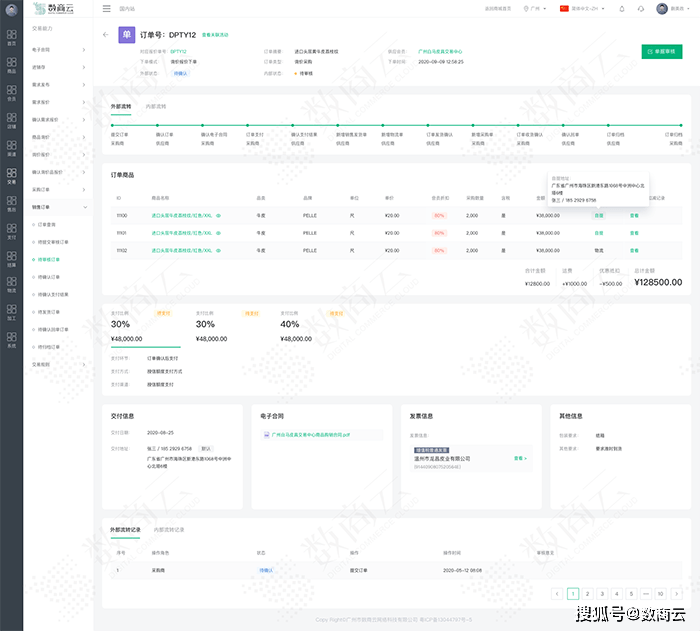
建筑建材行业经销商协同系统解决方案:赋能企业构建核心竞争力

Analysis of abnormal frequency of minor GC in container environment

With an annual income of more than 8 million, he has five full-time jobs. He still has time to play games

照明行业S2B2B解决方案:高效赋能产业供应链,提升企业经济效益

2022年国内云管平台厂商哪家好?为什么?
随机推荐
码农版隐秘的角落:作为开发者最讨厌的5件
昆明三环闭合工程将经过这些地方,有在你家附近的吗?
Spark 中的 Rebalance 操作以及与Repartition操作的区别
世界环境日 | 周大福用心服务推动减碳环保
Median and order statistics
Go micro tutorial - Chapter 2 go micro V3 using gin and etcd
DataKit——真正的统一可观测性 Agent
GO开发:如何利用Go单例模式保障流媒体高并发的安全性?
Ble HCI flow control mechanism
How to implement a delay queue?
电子宠物小狗-内部结构是什么?
太方便了,钉钉上就可完成代码发布审批啦!
Difference between redis' memory obsolescence strategy and expiration deletion strategy
Go语言循环语句(第10课下)
开发者,MySQL专栏完更,助你轻松从安装到入门进阶
Leetcode list summary
聊聊异步编程的 7 种实现方式
Is it safe for Great Wall Securities to open an account? How to open a securities account
CANN算子:利用迭代器高效实现Tensor数据切割分块处理
Web game engine