当前位置:网站首页>flutter 实现一个有加载动画的按钮(loadingButton)
flutter 实现一个有加载动画的按钮(loadingButton)
2022-07-06 05:01:00 【明似水】
前言
今天分享一个又加载动画的按钮,希望能帮助到你,替换加载图标就可以了。效果图如下:

一、loading组件代码
import "dart:math" as math;
import 'package:flutter/material.dart';
class HBLoadingButton extends StatefulWidget {
bool loading;
String title;
Function callback;
bool isActive; //是否活跃
// 按钮高度
double? height = 40.0;
HBLoadingButton(this.loading, this.title, this.callback, {this.height, this.isActive = true});
@override
_HBLoadingButtonState createState() => _HBLoadingButtonState();
}
class _HBLoadingButtonState extends State<HBLoadingButton> with SingleTickerProviderStateMixin {
AnimationController? _controller;
@override
void initState() {
_controller = AnimationController(
vsync: this,
duration: const Duration(milliseconds: 100 * 15),
)..repeat();
}
@override
void dispose() {
_controller?.dispose();
super.dispose();
}
Widget _btn() {
return Container(
decoration: widget.isActive
? BoxDecoration(
color: Color(0xFF006CFF),
borderRadius: BorderRadius.circular(8.0),
)
: BoxDecoration(
color: Color(0x1F0C0C1C),
borderRadius: BorderRadius.circular(8.0),
),
height: widget.height,
child: TextButton(
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all(Color(0xFF006CFF)),
),
child: Text(
widget.title,
style: widget.isActive
? const TextStyle(fontSize: 16.0, color: Color(0xFFFFFFFF))
: const TextStyle(fontSize: 16.0, color: Color(0x800C0C1C)),
),
onPressed: () {
widget.callback();
},
),
);
}
Widget _loadingBtn() {
Widget icon = Image.asset(
"lib/common/assets/ic_loading_more_white.png",
width: 16,
height: 16,
);
if (_controller != null) {
icon = AnimatedBuilder(
animation: _controller!,
builder: (_, Widget? child) {
return Transform.rotate(
angle: _controller!.value * 2 * math.pi,
child: child,
);
},
child: icon,
);
}
return Container(
decoration: BoxDecoration(
color: Color(0xFF006CFF),
borderRadius: BorderRadius.circular(8.0),
),
height: widget.height,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
"加载中。。。",
style: TextStyle(color: Color(0xFFFFFFFF), fontSize: 14.0),
),
Container(
margin: const EdgeInsets.only(left: 6.0),
child: icon,
),
],
),
);
}
@override
Widget build(BuildContext context) {
return widget.loading ? _loadingBtn() : _btn();
}
}
二、使用代码
import 'package:flutter/material.dart';
import 'package:flutter_hotsmeta/module/beginner_guide/page/hb_loading_button.dart';
class HBLoadingPage extends StatefulWidget {
const HBLoadingPage({Key? key}) : super(key: key);
@override
State<HBLoadingPage> createState() => _HBLoadingPageState();
}
class _HBLoadingPageState extends State<HBLoadingPage> {
bool requesting = false;
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
title: Text("测试加载按钮"),
),
body: _buildMainWidget(context),
);
}
_buildMainWidget(BuildContext context) {
return Center(
child: SizedBox(
width: 291.0,
height: 40.0,
child: HBLoadingButton(
requesting,
"确定",
_beforeConfirm,
),
),
);
}
_beforeConfirm() {
setState(() {
requesting = true;
});
Future.delayed(const Duration(milliseconds: 5000), () {
setState(() {
requesting = false;
});
});
}
}
END.
边栏推荐
- Three methods of Oracle two table Association update
- 2021 robocom world robot developer competition - undergraduate group (semi-finals)
- acwing周赛58
- [lgr-109] Luogu may race II & windy round 6
- Fiddler installed the certificate, or prompted that the certificate is invalid
- idea一键导包
- Fuzzy -- basic application method of AFL
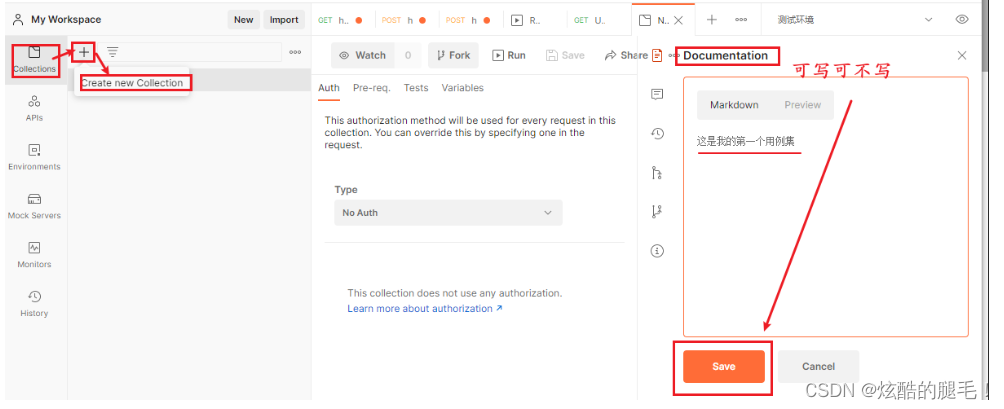
- Postman关联
- Quick sort
- Summary of redis AOF and RDB knowledge points
猜你喜欢

趋势前沿 | 达摩院语音 AI 最新技术大全

acwing周赛58

Hyperledger Fabric2. Some basic concepts of X (1)

ISP learning (2)

【LGR-109】洛谷 5 月月赛 II & Windy Round 6

A blog to achieve embedded entry

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower

Postman manage test cases

Acwing week 58

Programmers' position in the Internet industry | daily anecdotes
随机推荐
Selection sort
Why does MySQL need two-phase commit
F12 solve the problem that web pages cannot be copied
饼干(考试版)
Summary of redis AOF and RDB knowledge points
Three.js学习-光照和阴影(了解向)
Vite configures the development environment and production environment
RTP gb28181 document testing tool
Fuzzy -- basic application method of AFL
Postman assertion
Codeforces Round #804 (Div. 2)
Flink kakfa data read and write to Hudi
团队协作出了问题,项目经理怎么办?
[mathematical modeling] differential equation -- sustainable development of fishing industry
【LGR-109】洛谷 5 月月赛 II & Windy Round 6
Leetcode 186 Flip the word II in the string (2022.07.05)
Basic knowledge and examples of binary tree
Microblogging hot search stock selection strategy
Oracle deletes duplicate data, leaving only one
MySQL time processing