当前位置:网站首页>Roson的Qt之旅#106 QML在图片上方放置按钮并实现点击按钮切换图片
Roson的Qt之旅#106 QML在图片上方放置按钮并实现点击按钮切换图片
2022-08-03 06:41:00 【Allen Roson】
QML完整代码如下:
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQml.Models 2.2
import QtQuick.Controls 2.2
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Image {
id: myImg1
width: parent.width
height: parent.height
source: "resouces/VN1.jpeg"
}
Image {
id: myImg2
width: parent.width
height: parent.height
source: "resouces/VN2.jpeg"
visible: false
}
Image {
id: myImg3
width: parent.width
height: parent.height
source: "resouces/VN3.jpeg"
visible: false
}
Button{
id: myBtn1
text: qsTr("皮肤1")
width: 50
height: 20
x: myImg1.width/2 - 95
y: myImg1.y + myImg1.height - 40
onClicked: {
myImg1.visible = true;
myImg2.visible = false;
myImg3.visible = false;
}
}
Button{
id: myBtn2
text: qsTr("皮肤2")
width: 50
height: 20
x: myImg1.width/2 - 25
y: myImg1.y + myImg1.height - 40
onClicked: {
myImg1.visible = false;
myImg2.visible = true;
myImg3.visible = false;
}
}
Button{
id: myBtn3;
text: qsTr("皮肤3")
width: 50
height: 20
x: myImg1.width/2 + 45
y: myImg1.y + myImg1.height - 40
onClicked: {
myImg1.visible = false;
myImg2.visible = false;
myImg3.visible = true;
}
}
}运行效果如下:

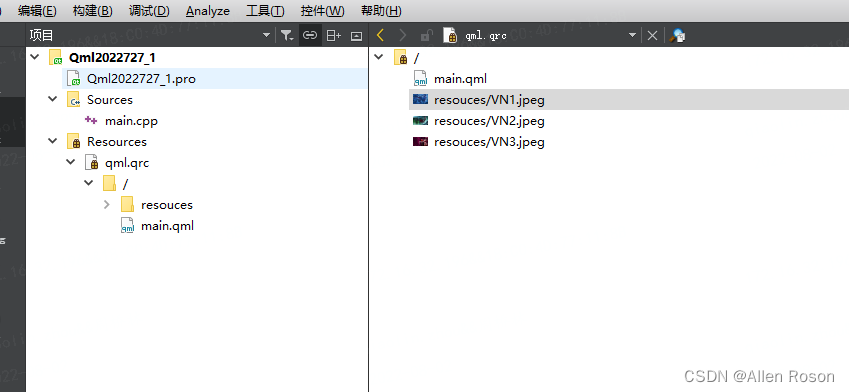
记得要先将图片添加到资源文件中:

边栏推荐
猜你喜欢
随机推荐
加载properties文件,容器总结
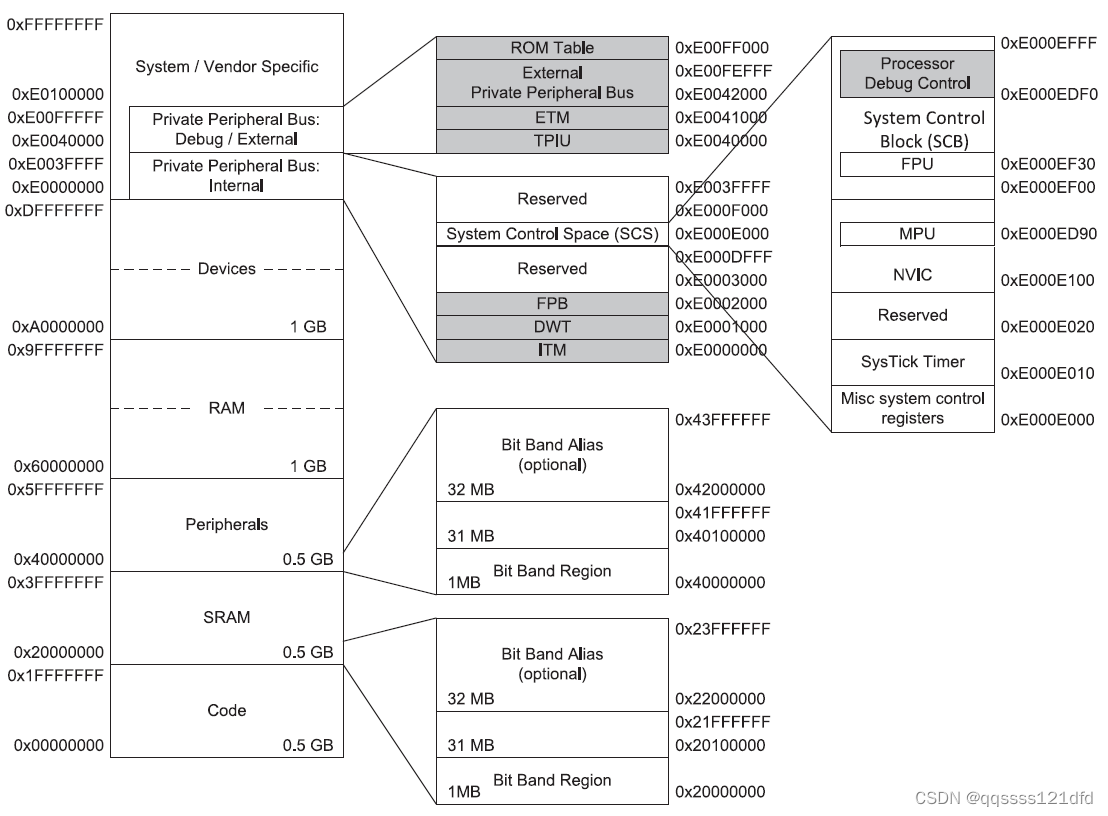
第一章:ARM公司Cortex-M 系列处理器介绍,第二章:嵌入式软件开发介绍和第三章:Cortex-M3和Cortex-M4处理器的一般介绍
c现代方法16章基础
Example of embedding code for continuous features
分布式数据库数据一致性的原理、与技术实现方案
postman将接口返回结果生成csv文件到本地
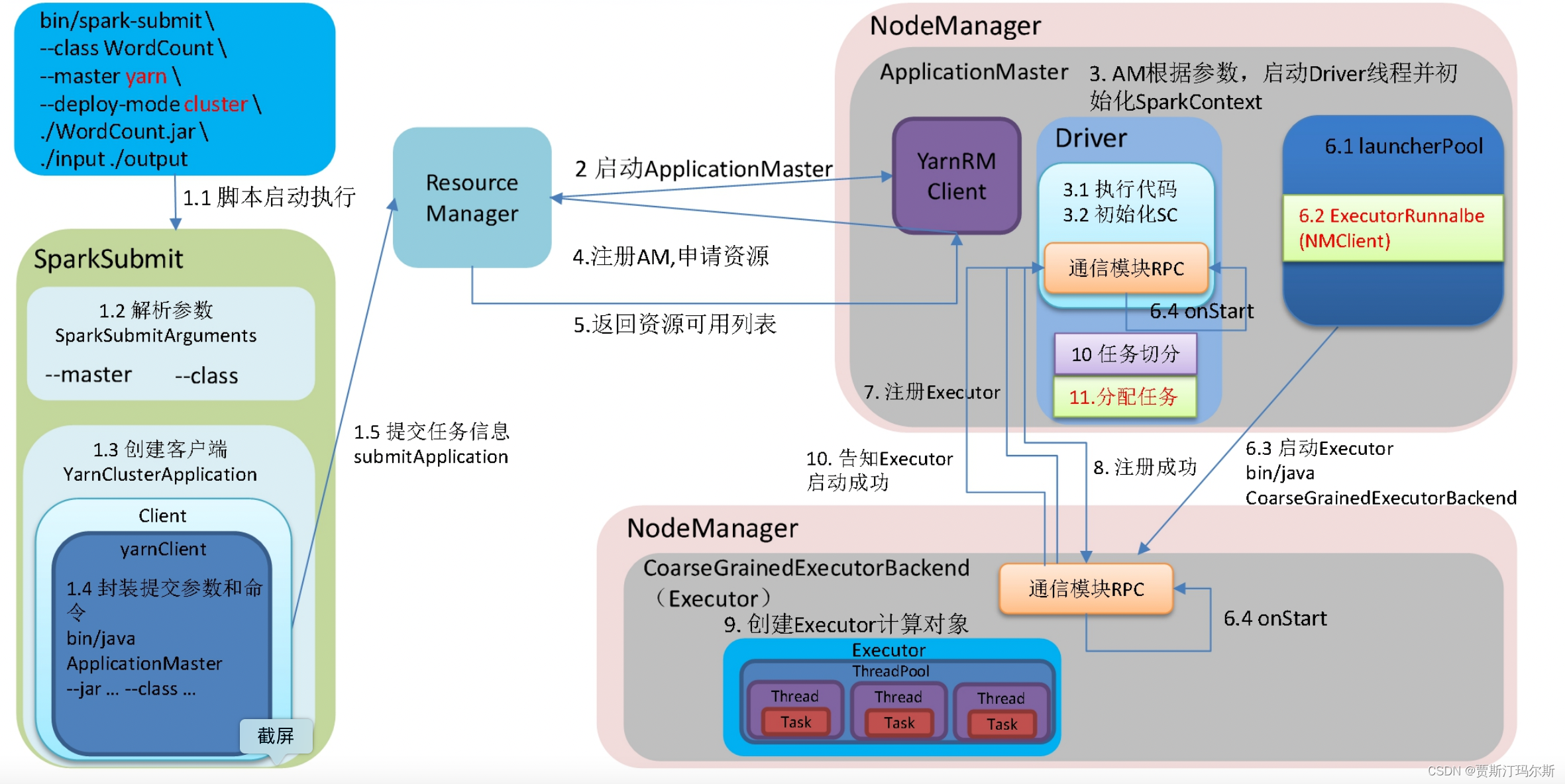
Flink对比Spark
一文搞懂什么是@Component和@Bean注解以及如何使用
死锁的成因和对应的解决方案
【C语言】函数栈帧的创建和销毁详解
unity 摄像机旋转拖拽缩放场景
jvm 面试题
贷中存量客户的价值挖掘与分类实现,试试这一重要的场景模型
2022用户画像构建
10 分钟彻底理解 Redis 的持久化和主从复制
海思项目总结
薛定谔的对象属性判断
9月考,如何选择靠谱正规的培训机构?
Data warehouse buried point system and attribution practice
Detailed explanation and reproduction of AlexNet network