当前位置:网站首页>postman将接口返回结果生成json文件到本地
postman将接口返回结果生成json文件到本地
2022-08-03 06:25:00 【梵晞】
postman将接口返回的结果除了可以【生成csv文件】到本地还可以生成json文件。具体操作如下:
一样的模拟接口返回批量参数值,测试代码如下:
@Slf4j
@RestController
@RequestMapping("/index")
public class IndexController {
@PostMapping("/testGetParams")
private BizResponse<List<WarehouseDto>> testGetParams() {
List<WarehouseDto> warehouseDtoList = new ArrayList<>();
WarehouseDto warehouseDto1 = new WarehouseDto();
warehouseDto1.setId(1L);
warehouseDto1.setDescription("test1");
warehouseDtoList.add(warehouseDto1);
WarehouseDto warehouseDto2 = new WarehouseDto();
warehouseDto2.setId(2L);
warehouseDto2.setDescription("test2");
warehouseDtoList.add(warehouseDto2);
return ResponseUtil.success(warehouseDtoList);
}
}
这个接口返回的数据结构如下:
{ "status":1, "code":"10000", "data":[ { "id":1, "description":"test1" }, { "id":2, "description":"test2" } ] }
postman中新建request,并测试将请求返回结果生成json文件,步骤:
1、添加接口请求url以及请求参数Body

2、在Tests中添加以下代码:
var data = pm.response.json().data;//拿到的这个数据:[ { "id":1, "description":"test1" }, { "id":2, "description":"test2" } ]
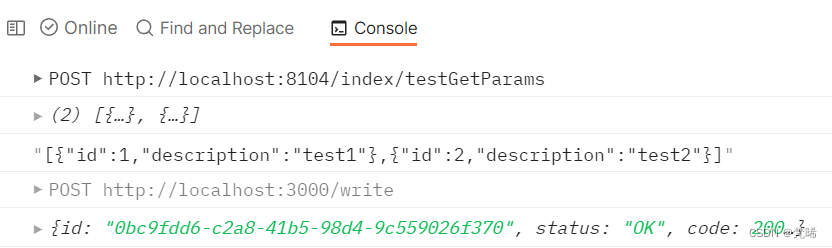
console.log(data);
var dataStr = '[';
for(var i=0;i<data.length;i++){
dataStr+= '{"id":' + data[i].id + ',"description":"' + data[i].description + '"}' + (i==data.length-1?'':',');
}
dataStr+= ']';//只提取需要生成json文件的属性值,组装成数组
console.log(dataStr);
let opts = {
requestName: request.name || request.url,
fileExtension: 'json',//这个和csv文件配置不一样
mode: 'writeFile',//这个和csv文件配置不一样
uniqueIdentifier: false,
responseData: dataStr
};
pm.sendRequest({
url: 'http://localhost:3000/write',
method: 'POST',
header: 'Content-Type:application/json',
body: {
mode: 'raw',
raw: JSON.stringify(opts)
}
}, function (err, res) {
console.log(res);
});
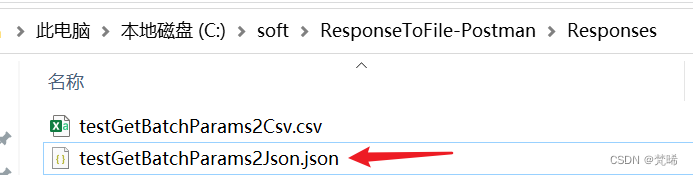
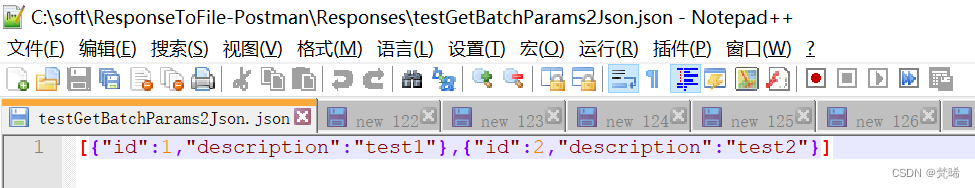
其他的就是启动postman本地服务,(可参考生成csv文件配置本地服务步骤)。调用接口可以看到接口调用完后执行的write生成文件,在项目目录下C:\soft\ResponseToFile-Postman\Responses下可以看到生成的json文件
边栏推荐
猜你喜欢
随机推荐
Flutter | 判断 Text 组件是否显示完
【playwright】pytest-playwright增加代理服务选项
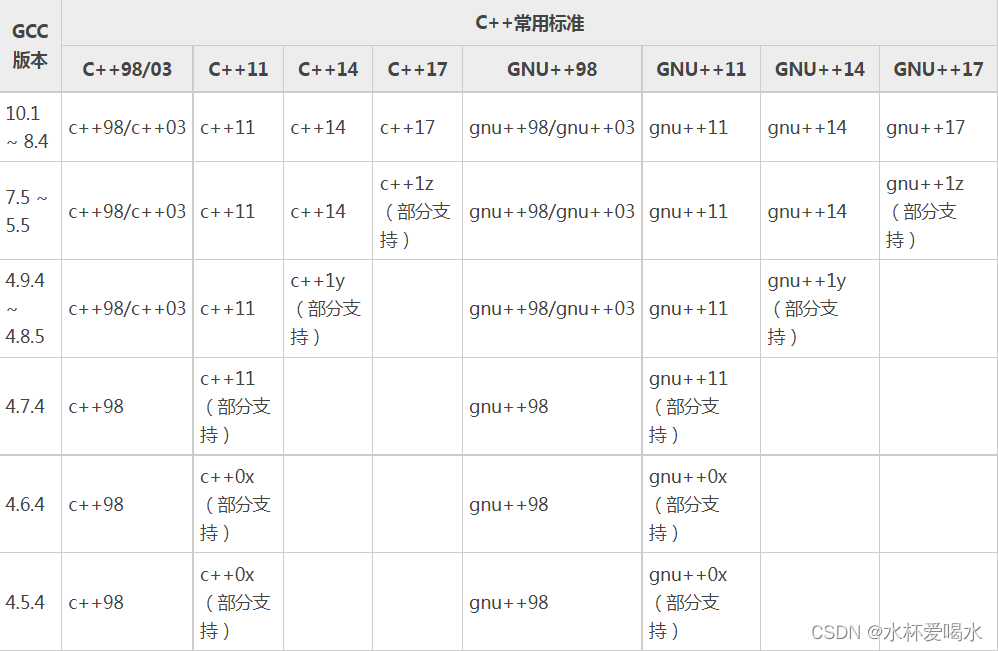
C语言版本和GCC版本
第五章:指令集
[机缘参悟-59]:《素书》-6-安于礼仪[安礼章第六]
Embedding two implementations of the torch code
死锁的成因和对应的解决方案
el-tree设置利用setCheckedNodessetCheckedKeys默认勾选节点,以及通过setChecked新增勾选指定节点
信息学奥赛一本通T1447:靶形数独
从学生到职场的转变
nacos-2.0.3启动报错出现no datasource set的坑
MYSQL存储过程注释详解
【着色器实现Glow可控局部发光效果_Shader效果第十三篇】
请手撸5种常见限流算法!面试必备
连续型特征做embedding代码示例
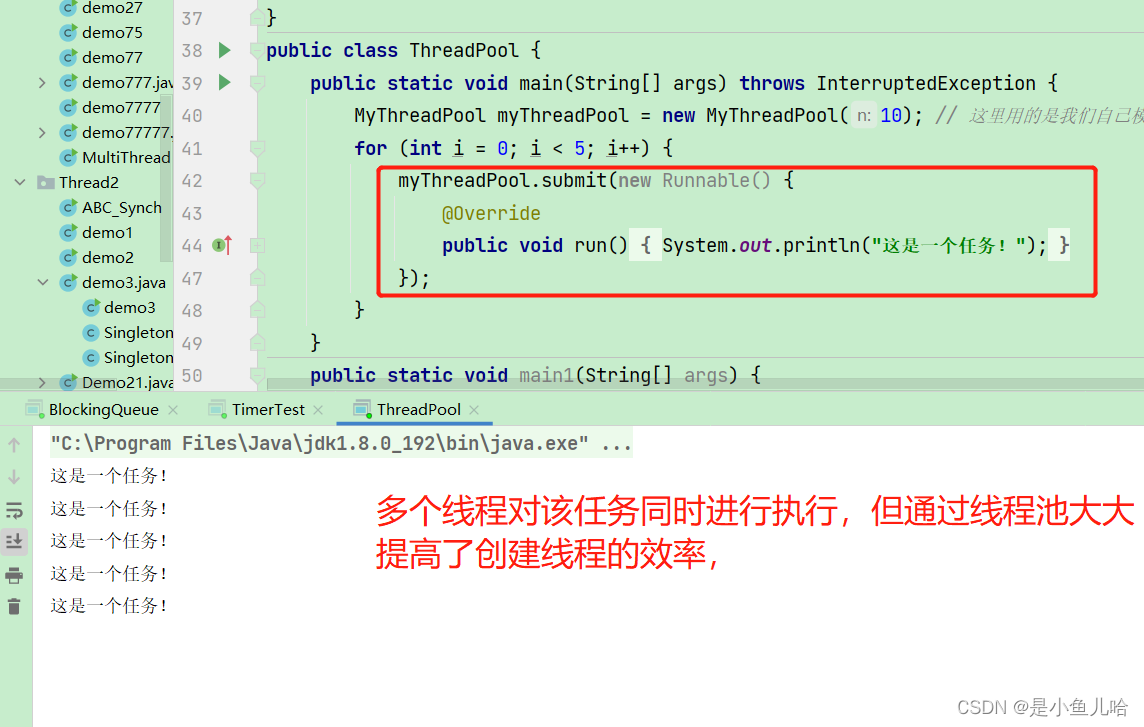
多线程案例
编程语言有什么
empty() received an invalid combination of arguments - got (tuple, dtype=NoneType, device=NoneType),
关于Attention的超详细讲解
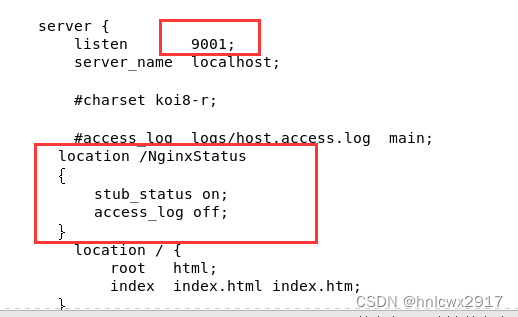
keepalived安装部署