当前位置:网站首页>Getting started with el-tabs (tab bar)
Getting started with el-tabs (tab bar)
2022-08-03 07:02:00 【m0_67391121】
el-tabs(标签栏)的入门学习
适用场景
Similar to the navigation bar,It is common in projects to click on a certain navigation bar,主页面(el-main)At the very top of the module is our collection of tab bars,Click on a different navigation bar,The tab bar will keep appending,If the clicked tag already exists in the collection,Enter the selected tab bar,显示页面
知识点
el-tabs嵌套el-tab-pane使用el-tabs的v-model对应el-tab-pane的nameel-tabs的type可以指定为card,border-cardel-tab-pane的labelfor the displayed label content,The content of the tag is inside the first and last tagsel-tabs可以设置closable,editable,addable,分别设置tab-remove,edit,tab-addDynamically modify the label collection- 还有
tab-click钩子 el-tabs中设置tab-position,Modify the label position,可以为top,bottom,left,right
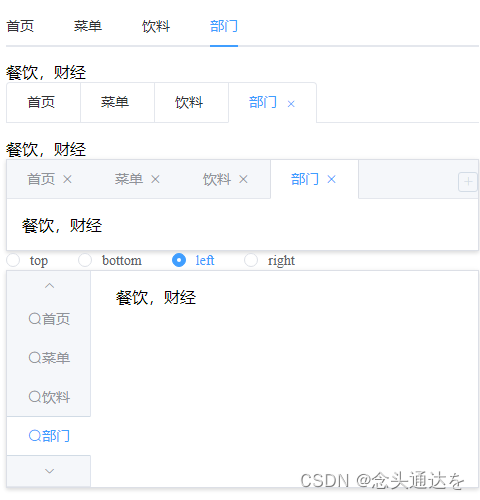
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-tabs v-model='tabPaneName' @tab-click='handleClick'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"1"' :name='tab.name' :label='tab.label'>{
{tab.content}}
</el-tab-pane>
</el-tabs>
<el-tabs v-model='tabPaneName' type='card' closable @tab-remove='handleRemove'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"2"' :name='tab.name' :label='tab.label'>{
{tab.content}}
</el-tab-pane>
</el-tabs>
<el-tabs v-model='tabPaneName' type='border-card' editable @edit='handleEdit'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"3"' :name='tab.name' :label='tab.label'>{
{tab.content}}
</el-tab-pane>
</el-tabs>
<el-radio-group v-model='position'>
<el-radio label='top'>top</el-radio>
<el-radio label='bottom'>bottom</el-radio>
<el-radio label='left'>left</el-radio>
<el-radio label='right'>right</el-radio>
</el-radio-group>
<el-tabs v-model='tabPaneName' type='border-card' :tab-position='position'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"3"' :name='tab.name' >
<template slot='label'>
<i class='el-icon-search'></i>{
{tab.label}}
</template>
{
{tab.content}}
</el-tab-pane>
</el-tabs>
</div>
</body>
</html>
<script>
new Vue({
el: "#app",
data() {
return {
position: '',
tabPaneName: 'first',
tabs: [{ name: 'first', label: '首页', content: '欢迎光临' },
{ name: 'second', label: '菜单', content: 'with stir fry,火锅,烧烤' },
{ name: 'third', label: '饮料', content: '杨枝甘露,冰糖雪梨' },
{ name: 'fouth', label: '部门', content: '餐饮,财经' }]
}
},
methods: {
//点击钩子
handleClick(target, action) {
console.log(target.name, action)
},
//删除钩子
handleRemove(targetName) {
this.tabs.forEach((item, index) => {
if (item.name === targetName) {
this.tabs.splice(index, 1)
}
});
},
//Edit hook
handleEdit(targetName, action) {
if (action === 'remove') {
this.tabs.forEach((item, index) => {
if (item.name === targetName) {
this.tabs.splice(index, 1)
}
})
} else if (action === 'add') {
let addItem = {
name: "newName" + this.tabs.length,
label: "newLabel" + this.tabs.length,
content: "newContent" + this.tabs.length
}
this.tabs.push(addItem)
}
}
}
})
</script>
官网
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在.深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小.自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前.因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担.添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
超全!9种PCB表面处理工艺大对比
MySQL 日期时间类型精确到毫秒
MySQL 操作语句大全(详细)
Chrome插件开发入门
【OpenStack云平台】搭建openstack云平台
el-tree设置利用setCheckedNodessetCheckedKeys默认勾选节点,以及通过setChecked新增勾选指定节点
【设计指南】避免PCB板翘,合格的工程师都会这样设计!
ClickHouse删除数据之delete问题详解
IDEA连接mysql又报错!Server returns invalid timezone. Go to ‘Advanced‘ tab and set ‘serverTimezone‘ prope
mysql 时间字段默认设置为当前时间
【地平线 开发板】实现模型转换并在地平线开发板上部署的全过程操作记录(魔改开发包)
MySQL的DATE_FORMAT()函数将Date转为字符串
Mysql去除重复数据
PCB板上的字母代表哪些元器件?一文看全!
Chrome 配置samesite=none方式
HDI与普通PCB的4点主要区别
cookie和session区别
2021年PHP-Laravel面试题问卷题 答案记录
MySQL中,对结果或条件进行字符串拼接
ESXI中损坏虚拟机数据如何找回