当前位置:网站首页>6.nodejs--promise、async-await
6.nodejs--promise、async-await
2022-08-03 05:57:00 【爱喝珍珠奶茶】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
目录
1.promise
(1.1)promise的含义
Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。这个函数创建出来的对象,是一个特殊的数据容器。
(1.2)promise对象的特点
(1)对象的状态不受外界影响。
Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。
Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。
promise缺点
首先,无法取消
Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,
Promise内部抛出的错误,不会反应到外部。第三,当处于
pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
(1.3)promise基本用法
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例
promise基本结构:
const promise = new Promise(function(resolve, reject) { if (/* 异步操作成功 */){ resolve(value); } else { reject(error); } });
(1)resolve函数的作用是:将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
(2)reject函数的作用是:将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
promise.then(cb)方法
promise.then(function(value) { // success }, function(error) { // failure });then函数有一个返回值:一定是一个新的promise
返回新的promise对象,是由cb函数的返回值决定的
cb函数的返回值也是一个promise对象,那么then函数的返回值就是它
cb函数的返回值不是一个promise对象,那就把cb的返回值封装成promise对象
promise.catch(cb)方法
promise对象除了有then函数,还有catch,就是js基础语法中的catch
(1.4)事件循环
异步任务分为:异步宏任务:计时器和异步微任务:then
排队指异步任务中的回调回到主线程执行任务时出现了"太多"
一个任务开启后,同步>异步宏任务>异步微任务==>再去执行排队的异步宏任务>同步任务>异步微任务==>再去执行排队的异步宏任务......
特点:
面试题:异步宏优先级高于异步微。
笔试题:then的回调完毕之后才会执行计时器。
(1.5)Promise.all()
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例const p = Promise.all([p1, p2, p3]);
p的状态由p1、p2、p3决定,分成两种情况。(1)只有
p1、p2、p3的状态都变成fulfilled,p的状态才会变成fulfilled,此时p1、p2、p3的返回值组成一个数组,传递给p的回调函数。(2)只要
p1、p2、p3之中有一个被rejected,p的状态就变成rejected,此时第一个被reject的实例的返回值,会传递给p的回调函数。
2.async-await
(2.1)async函数及其实现原理
async 函数是什么?==> 一句话,它就是 Generator 函数的语法糖。
async 函数的实现原理,就是将 Generator 函数和自动执行器,包装在一个函数里。
(2.2)async多种使用方式
// 函数声明
async function foo() {}
// 函数表达式
const foo = async function () {};
// 对象的方法
let obj = { async foo() {} };
obj.foo().then(...)
// Class 的方法
class Storage {
constructor() {
this.cachePromise = caches.open('avatars');
}
async getAvatar(name) {
const cache = await this.cachePromise;
return cache.match(`/avatars/${name}.jpg`);
}
}
const storage = new Storage();
storage.getAvatar('jake').then(…);
// 箭头函数
const foo = async () => {};
async函数返回一个 Promise 对象。
async函数内部return语句返回的值,会成为then方法回调函数的参数async function f() { return 'hello world'; } f().then(v => console.log(v)) // "hello world"
async函数内部抛出错误,会导致返回的 Promise 对象变为reject状态。抛出的错误对象会被catch方法回调函数接收到。async function f() { throw new Error('出错了'); } f().then( v => console.log('resolve', v), e => console.log('reject', e) ) //reject Error: 出错了
await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值。async function f() { // 等同于return 123; return await 123; } f().then(v => console.log(v)) // 123
await命令后面是一个thenable对象(即定义了then方法的对象),那么await会将其等同于 Promise 对象。function sleep(interval) { return new Promise(resolve => { setTimeout(resolve, interval); }) } // 用法 async function one2FiveInAsync() { for(let i = 1; i <= 5; i++) { console.log(i); await sleep(1000); } } one2FiveInAsync();async-await--防止出错的方法,也是将其放在
try...catch代码块之中。另一种方法是使用数组的
reduce()方法
3.fetch、ajax、axios的区别(笔试题)
(1)ajax:
全称Asynchronous JavaScript and XML,意思就是用JavaScript执行异步网络请求,而不需要重载(刷新)整个页面。Ajax使用XMLHttpRequest对象取得新数据,然后在通过DOM将新数据插入到页面中。
ajax可以在不更新全局的情况下更新局部页面。通过在与服务器进行数据交换,可以使网页实现异步更新。
兼容性:对于IE7+和其他浏览器,可以直接使用XMLHttpRequest对象。对于IE6及以前的浏览器,使用ActiveXObject对象。
(2)axios:
axios也是对原生XHR的一种封装,不过是promise实现版本。是1个用于浏览器和nodejsHTTP客户端,符合最新ES规范。
(3)fetch:
window自带window.fetch方法,在最新版Firefox和Chromee中已提供支持,其他浏览器还有兼容性问题,要做兼容性处理。fetch是一个基于promise设计的low-level API,不是ajax进一步封装,而是原生。
fetch代表着更先进的技术方向,但是目前兼容性不是很好,在项目中使用的时候得慎重
fetch优点:
(1) 写法简洁;
(2) 更加底层,API丰富;
(3) 脱离XHR,是ES规范离新实现方式。
fetch缺点:
(1) 不支持同步请求;
(2) 只对网络请求报错,400,500会当作成功请求,需封装处理;
(3) fetch默认不带cookie,需添加配置项;
(4) fetch不支持abort,不支持超时控制,使用setTimeout及promise reject实现超时控制,并不能阻止请求过程继续在后台运行,造成流量浪费。
(5) fetch没办法原生监测请求进度,XHR可以。
(4)Fetch、ajax与axios的区别
(1)传统的ajax利用的是HMLHttpRequest这个对象,和后端进行交互。而JQury ajax是对原生XHR的封装,多请求间有嵌套的话就会出现回调地狱的问题。
(2)axios使用promise封装XHR,解决了回调地狱的问题。
(3)而Fetch没有使用XHR,使用的是promise
1.axios原理
(1)axios是使用promise封装的ajax,它内部有两个拦截器,分别是request拦截器和response拦截器。(2)请求拦截器的作用是在请求发送之前进行一些操作,例如在每个请求体上加入token
(3) 响应拦截器的作用是接收到响应后做的一些操作,例如登录失效后需要重新登录跳转到登录页
2.axios的特点(1)由浏览器端发起请求,在浏览器中创建XHR
(2)支持promise API
(3)监听请求和返回
(4)更好的格式化,自动将数据转换为json数据
(5)安全性更高,可抵御CSRF攻击
边栏推荐
猜你喜欢
随机推荐
Postman知识汇总
Flink的Exactly-Once、状态机制、watermark机制
keepalived安装部署
prometheus 监控mysql数据库
npx 有什么作用跟意义?为什么要有 npx?什么场景使用?
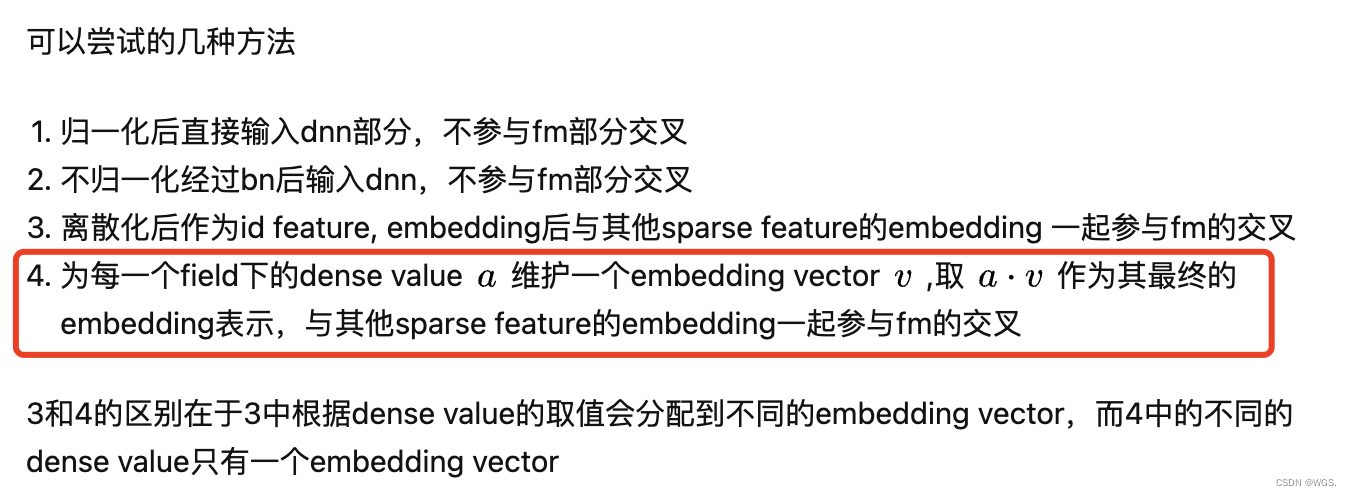
Embedding的两种实现方式torch代码
【playwright】pytest-playwright增加代理服务选项
MySQL 日期时间类型精确到毫秒
empty() received an invalid combination of arguments - got (tuple, dtype=NoneType, device=NoneType),
unity 摄像机旋转拖拽缩放场景
重量级大咖来袭:阿里云生命科学与智能计算峰会精彩内容剧透
empty() received an invalid combination of arguments - got (tuple, dtype=NoneType, device=NoneType),
pyspark @udf 循环使用变量问题
2021年PHP-Laravel面试题问卷题 答案记录
MySQL之DQL——查询语言
MySQL忘记密码怎么办
关于利用canvas画带箭头的直线旋转
502 bad gateway原因、解决方法
IEEE RAL投初稿
hashSet解析




![mysql 数据去重的三种方式[实战]](/img/37/ad4007a32d9eb563a303756785e72f.png)