当前位置:网站首页>ES6 - 剩余参数,Array的扩展方法,String的扩展方法
ES6 - 剩余参数,Array的扩展方法,String的扩展方法
2022-08-03 05:29:00 【m0_67391907】
目录
4.startsWith()、endsWith()的基本使用方法
2:找出大于指定年龄(页面input框接收)的第一个人,并输出这个人的位置?
一,剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数。
1.传不定参数,验证数组的长度。
function demo(a,...b){
console.log(a,b);//b为数组 2,3,4,5
}
demo(1,2,3,4,5);
2.剩余参数与解构使用
let [a,...b] = [1,2,3,4,5];
console.log(a,b);//1 [2,3,4,5]
3.与数组解构使用 函数传对象
function demo({username,password}){
console.log(username,password);//root 123456
}
demo({username:'root',password:'123456'});
二,Array的扩展方法
1.扩展语法
**…**扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
1.1用…输出数组
const arr = [1,2,3];
console.log(...arr); //1,2,3,相当于下面的代码
console.log(1,2,3);
1.2 合并数组
const arr1 = [1,2,3];
const arr2 = [4,5,6];
const arr3 = [...arr1,...arr2];
console.log(arr3);// [1,2,3,4,5,6]
1.3 将类数组转为真正的数组
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
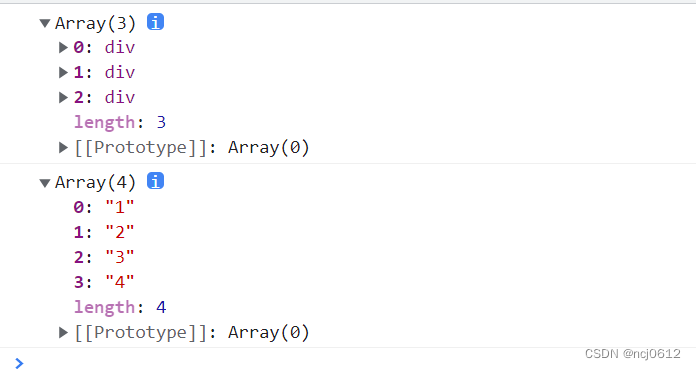
<script>
const divEle = document.getElementsByTagName("div");
const arr = [...divEle];
console.log(arr);
let str = "1234";
console.log([...str]);
</script>
</body>
</html>

2.小练习
2.1 复制数组
const arr1 = [1,2,3];
const arr2 = [...arr1];
arr2[0]=5;
console.log('这是arr1:'+ arr1+'
'+'这是arr2:'+arr2);

2.2创建一个函数:用扩展运算符计算两个数的和。
function demo(a,b){
return a+b;
}
const arr1 = [1,2];
const arr2 = [4,5];
console.log(demo(...arr1));
console.log(demo(...arr2));

3.Array.from()方法
将伪数组或可遍历对象转换为真正的数组。
Array.from('12345') // [1,2,3,4,5]
let arr1 = {
1:'a',
2:'b',
'length':3
}
console.log(Array.from(arr1));//undefined ,a,b.
4.Array.find() 方法
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
let arr1 = [1,2,3,2];
let target = arr1.find( item => item==2);
console.log(target);//2,如果未找到,返回undefined
let person = [
{name:"张三",age:16},
{name:"李四",age:17},
{name:"王五",age:18},
]
let target = person.find((item,index)=>{return item.name=='张三'});
console.log(target.name);//张三
5.Array.findindex()方法
找到符合条件的第一个元素的索引
let ary = [1, 5, 10, 15];
let index = ary.findIndex((item, index) => item > 9);
console.log(index); // 2
6.Array.includes()方法
找出某个数组是否包含给定的值。有就返回true 没有就返回false
const arr = [1,2,3,4];
console.log(arr.includes(10));//false
三,字符串扩展方法
使用反引号定义let name = `张三`;
1.反引号定义模板
let name = '张三';
let sayHello = `hello,my name is ${name}`; // hello, my name is Lee
2.模板字符串换行
let result = {
name: '张三',
age: 28,
sex: '男'
}
let html =
`
<div>
<span>${result.name}</span>
<span>${result.age}</span>
<span>${result.sex}</span>
</div>
`
console.log(html);

3.模板字符串中调用函数
const sayName = function () {
return '张三';
};
let greet = `${sayName('张三')} ,你好!`;
console.log(greet); //张三 ,你好!
4.startsWith()、endsWith()的基本使用方法
- startsWith():表示参数字符串是否在原字符串的头部,返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部,返回布尔值
let str = "hello,es6!";
console.log(str.startsWith("hello"));
//判断某个字符串前面是否包含hello 有就为true
console.log(str.endsWith("es6!"));//与startsWith相反
5.repeat字符串重复次数
repeat方法表示将原字符串重复n次,返回一个新字符串。
console.log('hello'.repeat(2));//hellohello
6.小例题
1:找到一组同学中考试分数及格的第一个同学并输出到页面上。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="scores"></ul>
<hr>
<h1>第一个及格的学生是:</h1>
<p id="findname"></p>
<br>
<script>
const scores = [
{ realname: '张三', score: 23 },
{ realname: '李四', score: 36 },
{ realname: '王五', score: 63 },
{ realname: '赵六', score: 88 },
{ realname: '小明', score: 66 }
]
let str = '';
let findName = '';
for (let i = 0; i < scores.length; i++) {
str = str + `<li>姓名:${scores[i].realname},分数:${scores[i].score}</li>`
document.getElementById('scores').innerHTML = str
}
findName = scores.find(item => item.score >= 60);
document.getElementById('findname').innerHTML = `姓名:${findName.realname} <br> 分数:${findName.score}`
</script>
</body>
</html>

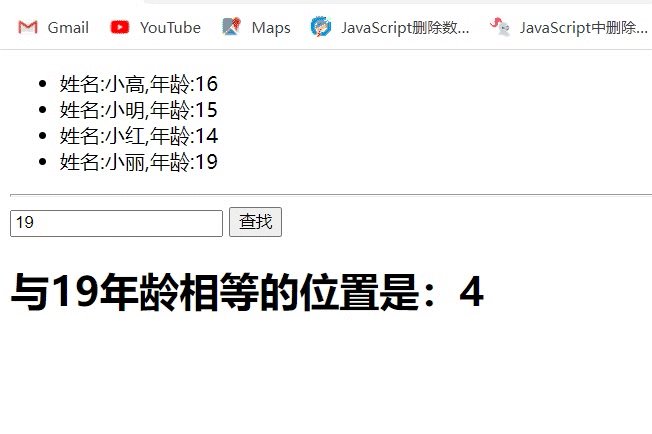
2:找出大于指定年龄(页面input框接收)的第一个人,并输出这个人的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul id="person"></ul>
<hr>
<input placeholder="输入要找的人的年龄" type="text" id="findage" value="" />
<input type="button" value="查找" id="btn" />
<h1></h1>
<script>
const persons = [
{ realname: "小高", age: 16 },
{ realname: "小明", age: 15 },
{ realname: "小红", age: 14 },
{ realname: "小丽", age: 19 },
];
let str = '';
let btn = document.getElementById('btn');
let findage;//接收查找的值
for (var i = 0; i < persons.length; i++) {
str = str + `<li>姓名:${persons[i].realname},年龄:${persons[i].age}</li>`
}
document.querySelector('#person').innerHTML = str;
btn.addEventListener('click', () => {
let num;
findage = document.querySelector('#findage').value;
num = persons.findIndex(item => item.age == findage);
// console.log(num)
if (num == -1) {
document.querySelector('h1').innerHTML = `查无此人`;
} else {
num = num + 1;
document.querySelector('h1').innerHTML = `与${findage}年龄相等的位置是:${num}`
}
})
</script>
</body>
</html>

先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
猜你喜欢
随机推荐
ESXI中损坏虚拟机数据如何找回
appium(3)webview测试
计算机网络高频面试考点
MySql数据格式转成Redis键值对格式
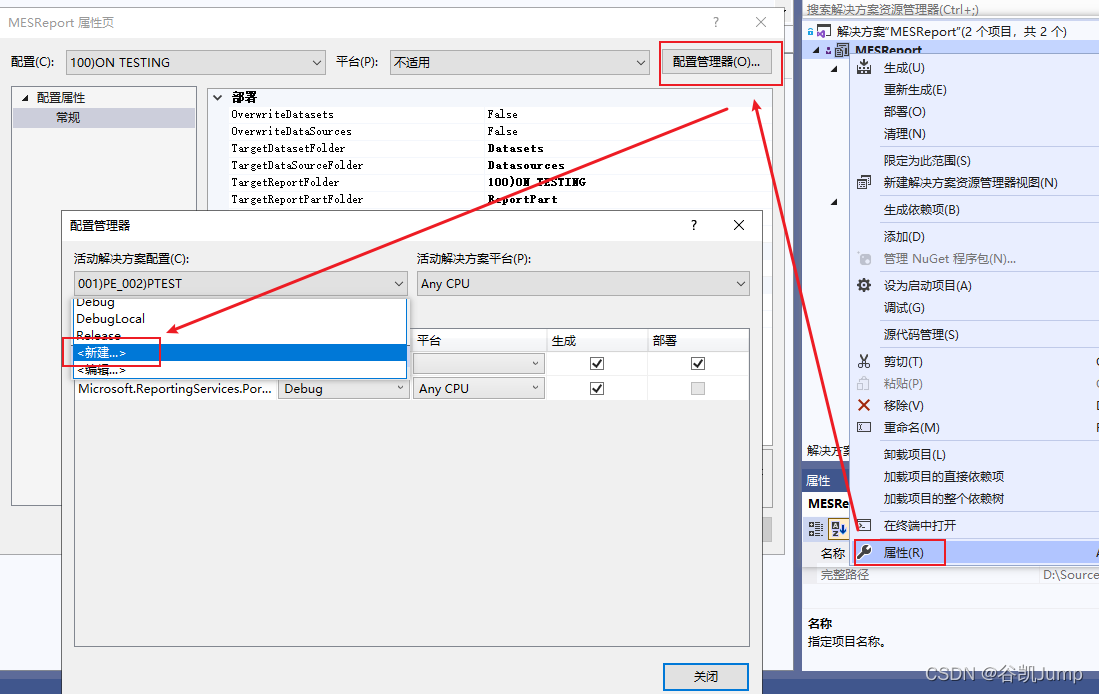
VS项目配置管理器
php 数组元素移动
2021-06-14
检测微信显示无效头像图片链接
802.1AS 延迟测量理解
宝塔负载均衡配置及nfs共享
mysql的配置文件(my.ini或者 my.cnf)所在位置
IP数据包的格式(1)
C#程序默认以管理员权限打开
BOA服务器移植之嵌入式开发板(FS4412)
VI和VIM编辑指令
IDEA连接mysql又报错!Server returns invalid timezone. Go to ‘Advanced‘ tab and set ‘serverTimezone‘ prope
MySQL的主从复制
TFS (Azure conversation) prohibit people checked out at the same time
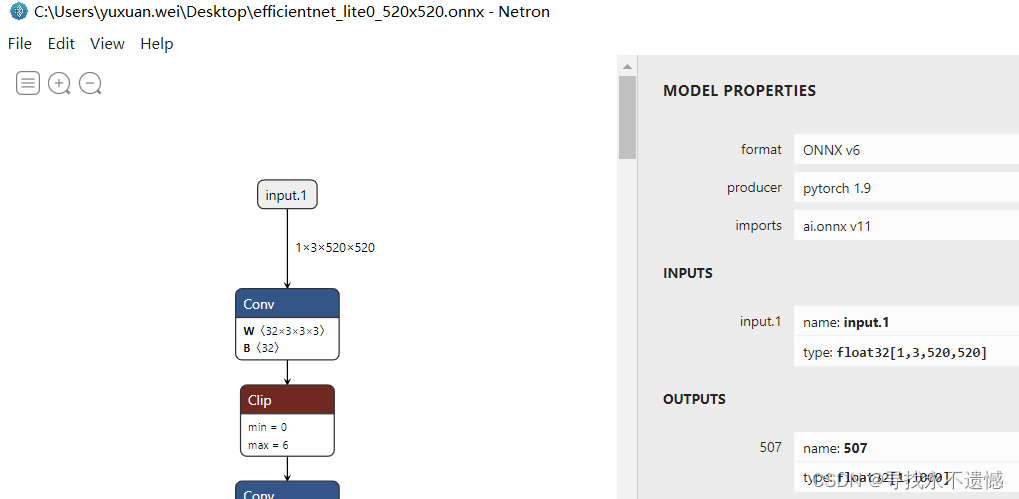
【onnx 输入尺寸】修改pytorch生成的onnx模型的输入尺寸
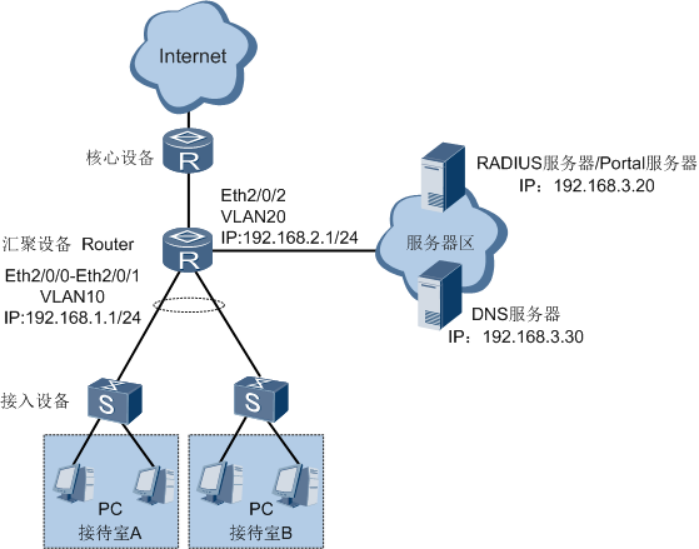
二层交换机,三层交换机,路由器内容总结记录