当前位置:网站首页>微信小程序 - 监听 TabBar 切换点击事件
微信小程序 - 监听 TabBar 切换点击事件
2022-08-03 05:29:00 【卡尔特斯】
- 在小程序开发的时候想要监听系统的 TabBar 切换点击事件,只需要在 TabBar 配置中存在的页面 .js 文件中加上下面函数即可:
/**
* 监听 TabBar 切换点击
*/
onTabItemTap: function (item) {
console.log(item)
}
- 注意:比如 TabBar 上有3个页面 index 、index1、index2,如果想要3个页面都要监听,那么需要在3个页面中都加上这个方法,假如只在 index 页面添加了方法,点击的时候,只会在 index 页面进行回调,点击其他页面则不会进行回调。
边栏推荐
猜你喜欢
随机推荐
IP数据包的格式(1)
Oracle 11g静默安装
Oracle Common Commands - Basic Commands
MySQL之concat的用法
一家可靠的HDI板厂,需要具备哪些基本条件?
小程序动态加载分包文件及根路径处理
【随笔】平常心
QT 连续生成指定范围内不重复的随机值
prometheus 监控mysql数据库
【应届生租房】应届生如何租房以及注意事项
MySQL之DQL——查询语言
MySql之json_extract函数处理json字段
PCB板上的字母代表哪些元器件?一文看全!
ARP协议及简单路由器原理(1)
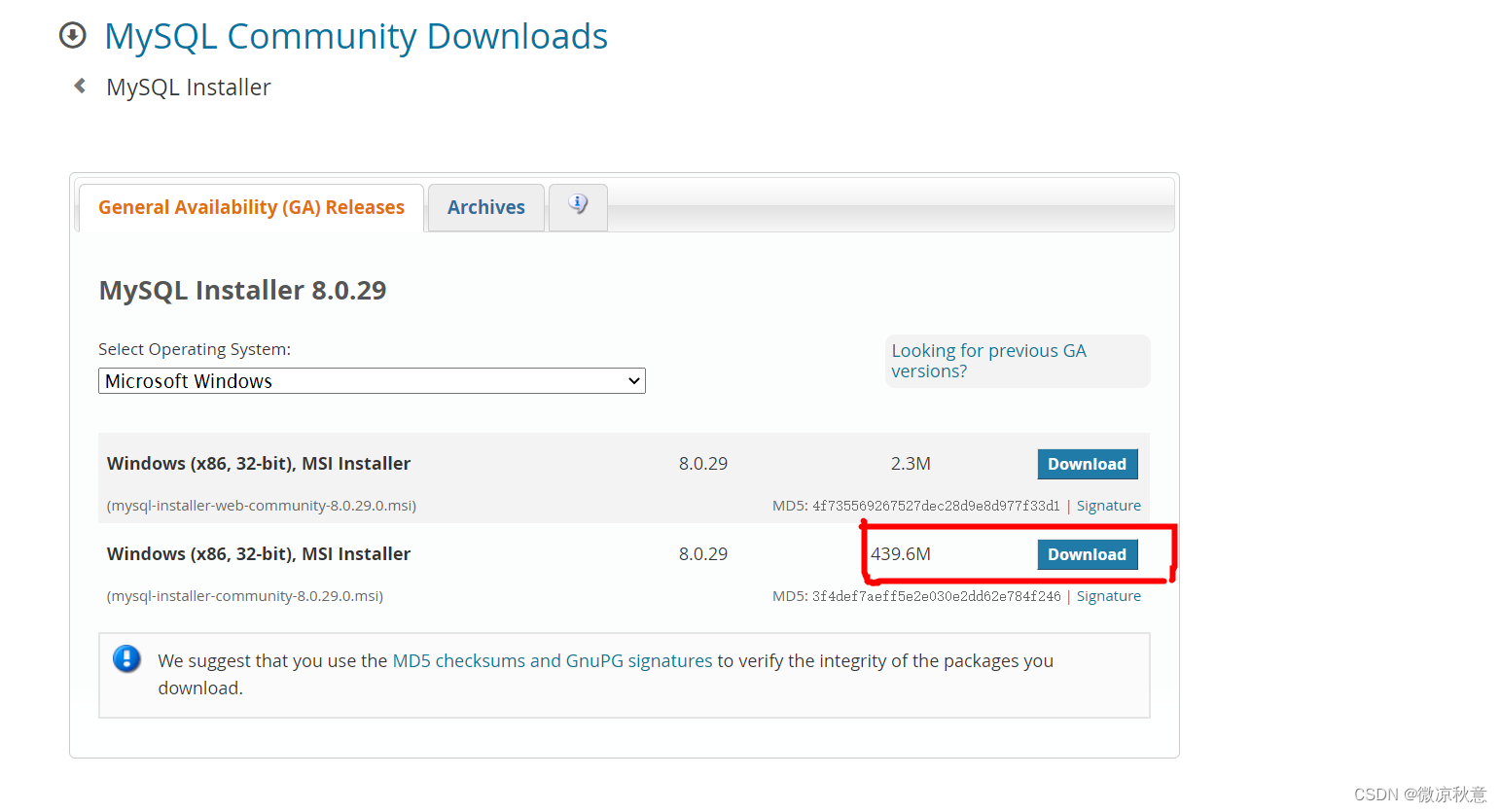
MySQL的安装(详细教程)
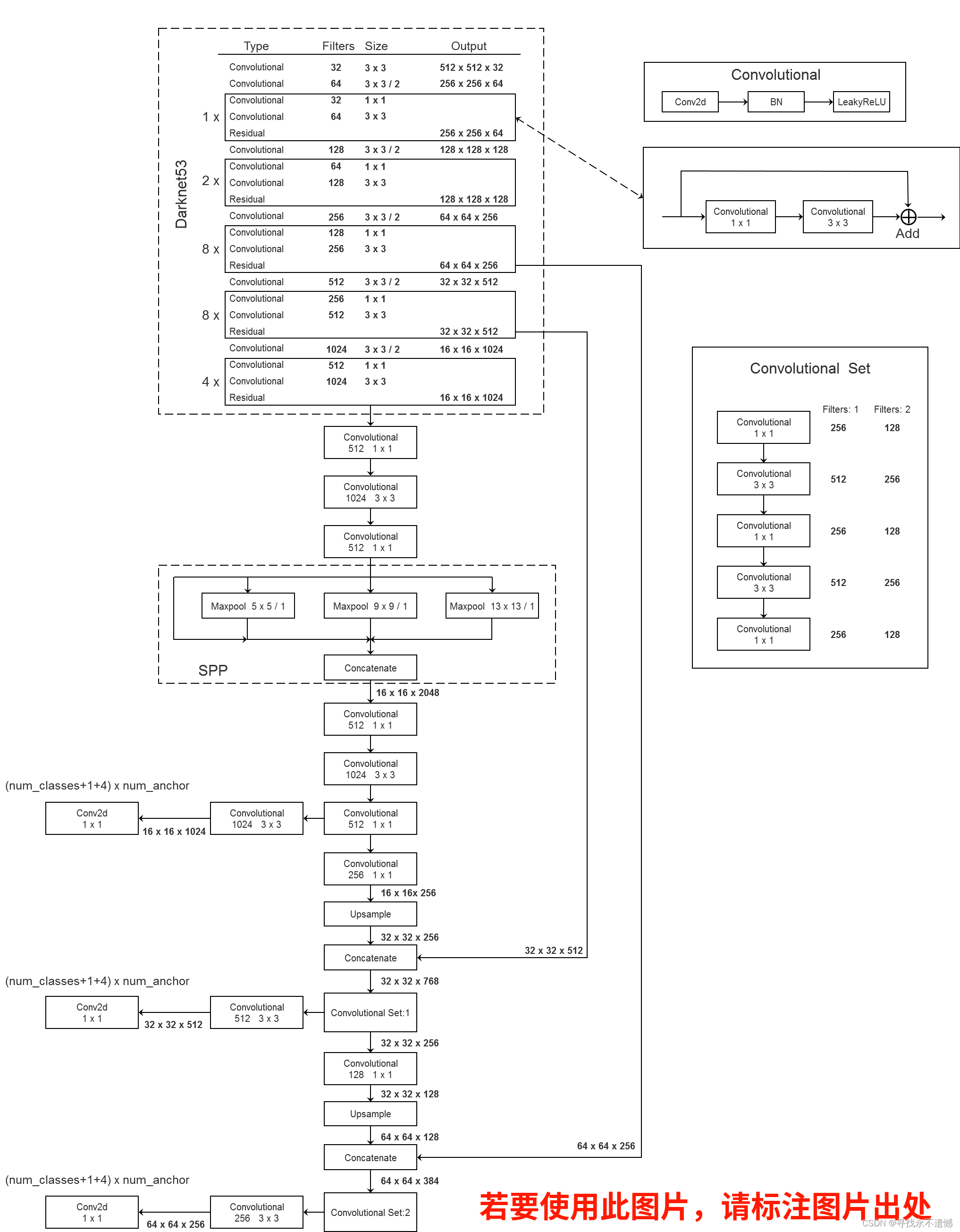
【IoU loss】IoU损失函数理解
IPV4地址详解
2021-06-14
C#使用Oracle.ManagedDataAccess连接C#数据库
Redis-记一次docker下使用redis