当前位置:网站首页>setTimeout, setInterval requestAnimationFrame
setTimeout, setInterval requestAnimationFrame
2022-08-03 12:25:00 【rananie】
文章目录
setTimeout 、setInterval、requestAnimationFrame
面试题
- setTimeout(cb, 0)Will it be implemented immediately??
- settimeoutIs the timing accurate?? why not accurate? 怎么解决?
- setTimeout和requestAnimation的区别
- requestAnimationFrame讲一下你的理解
- setTimeout实际延迟时间
- 用setTimeout实现setInterval,To implement a version to stop at any time
- setTimeout 和 setInterval区别
- JS实现动画的方式
- requestAnimationFrame与requestIdleCallback分别是什么?
- requestAnimationFrame的执行时机?
- 事件循环,宏任务微任务,requestanimationframeDo a lot of calculations in the callback function,Blocks rendering of the page
setTimeoutThe timer time accurate?
setTimeouttime refers tomsThen put the callback function into the macro queue,当时间为0时,
- 在nodejs中
setTimeout(demo, 0) === setTimeout(demo, 1),最小是1ms - 在浏览器里面
setTimeout(demo, 0) === setTimeout(demo, 4),最小是4ms
在事件循环中,After executing the synchronous code first,The tasks in the micro-queue need to be executed first,then to the macro queue,So the timer event is inaccurate
setTimeout 和 setInterval
setTimeout(fn,time):Execute the callback function once after the specified timesetInterval(fn,time):Periodically perform callback function
setInterval存在的问题
1.某些间隔被跳过;
2.actual code execution interval <= 设定的时间间隔
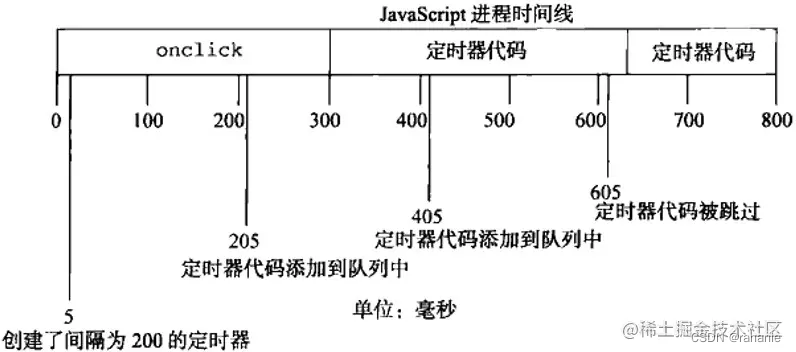
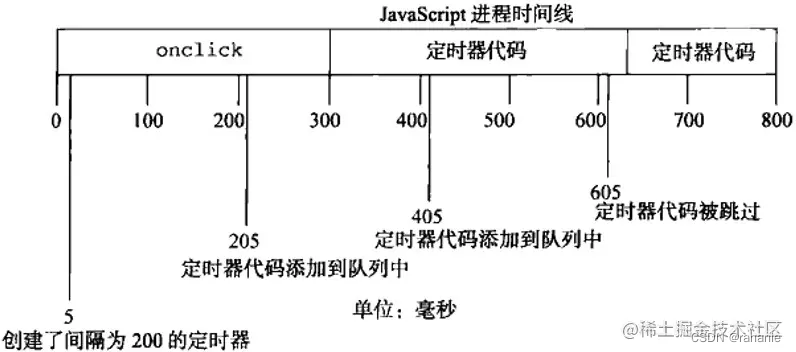
假设,某个onclick事件处理程序使用setInterval()设置了200ms间隔的定时器.如果事件处理程序花了300ms多一点时间完成,同时定时器代码也花了差不多的时间,就会同时出现跳过某间隔的情况 使用setTimeout构造轮询能保证每次轮询的间隔
使用setTimeout构造轮询能保证每次轮询的间隔
setTimeout(function fn() {
// do something
setTimeout(fn, delay)
}, delay)
When a timer finishes executing,start another timer.
这样做的好处 ①在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何缺失的间隔.② 它可以保证在下一次定时器代码执行之前,至少要等待指定的间隔,避免了连续的运行.
用setTimeout实现setInterval,可以随时停止
function mySetTimeout(fn,delay){
let timer = null;
let interval = ()=>{
fn();
timer = setTimeout(interval,delay); //Start the follow-up timer,Cancellation is also cancellation subsequent
}
setTimeout(interval,delay); //The first time the timer is called
return {
cancel:()=>{
clearTimeout(timer);
}
}
}
const {
cancel } = mySetTimeout(() => console.log(888),1000)
setTimeout(()=>{
cancel()
},4000)
requestAnimationFrame H5新增API
JSHow to implement animation
- setTimeout
- setInterval
- requestAnimationFrame
显示器的刷新频率是60Hz,浏览器也会尽量保持60Hz的刷新率运行,也就是16.7msrefresh one frame so(60次/s)
requestAnimationFrame是什么?
requestAnimationFrame是H5新增的API类似于setTimeout ,告诉浏览器希望执行一个动画,并且要求浏览器在Call the specified callback function before the next repaint.主要用途是Redraw the web page frame by frame.
requestAnimationFrameThe basic idea is to keep pace with the refresh rate of the display,Use this refresh rateperform page redraw.
setTimeout 和requestAnimationFrame 的区别
| 类型 | When the callback function is executed | Is it running in the background all the time? | 丢帧现象 |
|---|---|---|---|
| setTimeout | User specified time,put in the macro queue,The final execution time is uncertain | √ | √ Due to the uncertainty of execution time,setTimeoutThe execution pace may be inconsistent with the refresh pace of the screen,从而引起丢帧现象. |
| requestAnimationFrame | 由系统决定回调函数的执行时机,在下次重绘之前调用 | × 它会在页面出现的时候才会执行,一旦页面不处于浏览器的当前标签,就会自动停止刷新 原因:当页面处于未激活的状态下,The screen refresh task of this page will be suspended by the system | × Calling before redraw does not drop frames |
requestIdleCallback
The browser needs to complete the following six steps in one frame
处理用户的交互
JS 解析执行
帧开始.窗口尺寸变更,页面滚去等的处理
requestAnimationFrame(rAF)
布局
绘制
requestAnimationFrameCalled every time the screen is refreshedrequestIdleCallbackon every screen refresh,判断当前帧是否还有多余的时间(上述6After the steps are performed),如果有,则会调用requestIdleCallback的回调函数,
边栏推荐
- 基于英雄联盟的知识图谱问答系统
- I in mother's womb SOLO20 years
- Filebeat 如何保持文件状态?
- Blazor Server(6) from scratch--policy-based permission verification
- Five, the function calls
- Simple implementation of a high-performance clone of Redis using .NET (1)
- c语言进阶篇:内存函数
- Take you understand the principle of CDN technology
- 别再用if-else了,分享一下我使用“策略模式”的项目经验...
- B站回应“HR 称核心用户都是 Loser”:该面试官去年底已被劝退,会吸取教训加强管理
猜你喜欢

Five super handy phone open-source automation tools, which is suitable for you?

为什么越来越多的开发者放弃使用Postman,而选择Eolink?

利用ChangeStream实现Amazon DocumentDB表级别容灾复制

What knowledge points do you need to master to learn software testing?

setTimeout 、setInterval、requestAnimationFrame

Key points for account opening of futures companies

Image fusion DDcGAN study notes

基于php家具销售管理系统获取(php毕业设计)

622. 设计循环队列

App自动化测试怎么做?实战分享App自动化测试全流程
随机推荐
flink流批一体有啥条件,数据源是从mysql批量分片读取,为啥设置成批量模式就不行
Mysql重启后innodb和myisam插入的主键id变化总结
setTimeout 、setInterval、requestAnimationFrame
pytorch+tensorboard使用方法
层次分析法
子结点的数量
别再用if-else了,分享一下我使用“策略模式”的项目经验...
What knowledge points do you need to master to learn software testing?
查看GCC版本_qt版本
nacos应用
YOLOv5 training data prompts No labels found, with_suffix is used, WARNING: Ignoring corrupted image and/or label appears during yolov5 training
Explain the virtual machine in detail!JD.com produced HotSpot VM source code analysis notes (with complete source code)
bash for loop
899. 有序队列
基于php网上零食商店管理系统获取(php毕业设计)
从器件物理级提升到电路级
第3章 搭建短视频App基础架构
(通过页面)阿里云云效上传jar
长江商业银行面试
常用lambda表达式