当前位置:网站首页>H5画布 canvas(一)canvas简介、绘制圆形矩形、案例饼状图绘制
H5画布 canvas(一)canvas简介、绘制圆形矩形、案例饼状图绘制
2022-08-02 00:17:00 【m0_67401382】
目录
1. canvas 简介
canvas 是HTML5 提供的一种新标签 ,与 div 类似,是一个矩形的画布,它可以支持 JavaScript 在上面绘画,控制每一个像素;canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法,可以使得页面更加丰富多彩。当前 canvas 广泛应用于游戏、可视化数据(echarts)、广告等领域。
2. canvas 标签介绍
canvas 其实就是一个普通的 HTML 标签,需要进行闭合,可以设置宽高、背景色属性,但宽高单位必须是 px,否则就会被忽略;一个 canvas 默认为 300*150 像素。
需要注意 canvas 元素的宽高必须使用它自带的属性进行设置,而不要用 CSS 选择器控制 canvas 的宽高,否则会造成图像拉伸,除宽高之外的其余属性则可用 CSS。如下简单案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas标签</title>
<style>
#can1 {
background-color: cadetblue;
border: 2px solid red;
}
</style>
</head>
<body>
<!-- 设置宽高使用canvas标签的属性 -->
<canvas id="can1" width="300px" height="150px"></canvas>
</body>
</html>
效果如下:

3. canvas 上下文 Context
Context 是 canvas 的上下文,也就是绘制环境,它是所有绘制操作 api 的入口或者集合;canvas 本身是无法绘制任何内容的,需要使用 JavaScript 进行操作。而 Context 正是 JavaScript 操作 canvas 的接口。
获取上下文分为两步:首先获取 canvas 标签,然后再获取该标签的上下文;
<script>
// 1.DOM操作获取canvas标签
var canvas = document.getElementById('can1');
// 2.获取canvas的上下文(2d渲染)
var ctx = canvas.getContext('2d');
</script>
获取 canvas 上下文之后,就可以在画布上进行图形绘制了;上下文 Context 相关属性如下:
(ctx 是博主定义的获取到的上下文 Context 的变量名,可以随意更换,以下介绍都用ctx)
**ctx.moveTo(x,y);**将画笔移动到坐标(x,y)位置
**ctx.lineTo(x,y);**从当前位置绘制直线到坐标(x,y)位置
**ctx.closePath();**关闭路径,闭合线条
**ctx.lineWidth;**线宽
**ctx.strokeStyle;**描边颜色,必须用于描边之前
**ctx.stroke();**渲染直线,相当于描边
**ctx.fillStyle;**填充颜色,必须用于填充之前
**ctx.fill();**填充,默认为黑色
接下来我们结合这些属性绘制一个简单的正方形:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas标签</title>
<style>
#can1 {
background-color: rgb(204, 216, 216);
border: 2px solid red;
}
</style>
</head>
<body>
<!-- 设置宽高使用canvas标签的属性 -->
<canvas id="can1" width="600px" height="500px"></canvas>
</body>
<script>
// DOM操作获取canvas标签
var canvas = document.getElementById('can1');
// 获取canvas的上下文(2d渲染)
var ctx = canvas.getContext('2d');
// 绘制长方形
ctx.moveTo(100, 100); //将画笔移动到坐标 100 100
ctx.lineTo(200, 100); //从画笔位置绘制直线到坐标 200 100
ctx.lineTo(200, 200); //从当前位置绘制直线到 200 200
ctx.lineTo(100, 200); //.从当前位置...
ctx.closePath(); //闭合线条
ctx.lineWidth = 6; //线宽
ctx.strokeStyle = 'red'; //描边颜色
ctx.stroke(); //渲染直线(描边)
ctx.fillStyle = 'blue'; //填充颜色
ctx.fill(); //填充
</script>
</html>
效果如下:

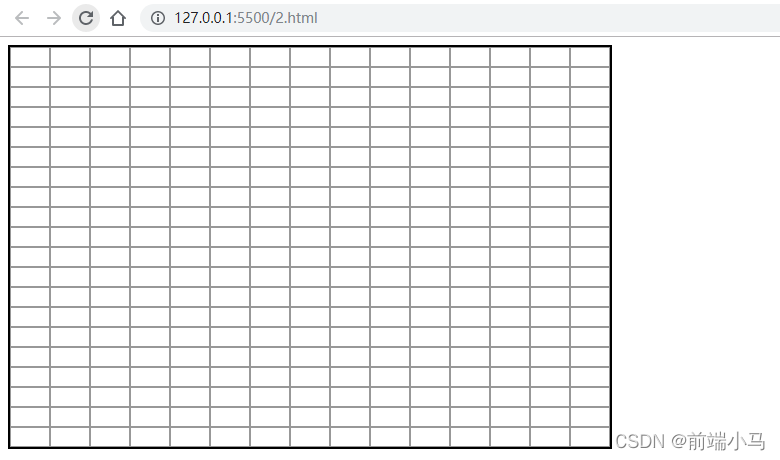
4. 案例:在 canvas 画布中绘制表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>案例:绘制表格</title>
<style></style>
</head>
<body>
<div>
<canvas id="table"></canvas>
</div>
</body>
<script>
(function () {
var canvas = document.getElementById('table'); //获取canvas标签
var ctx = canvas.getContext('2d'); //获取上下文
//设置画布宽高、边框(边框也可使用CSS选择器来设定)
canvas.width = 600;
canvas.height = 400;
canvas.style.border = '2px solid #000';
//设置上下文样式
ctx.lineWidth = .5;
ctx.strokeStyle = '#999';
//绘制表格
var rect_hei = 20; //定义每一行高20px
var rect_wit = 40; //定义每一列宽40px
for (var i = 0; i < canvas.width / rect_hei; i++) { //循环绘制
//绘制横线
ctx.moveTo(0, i * rect_hei); //从x轴为0的位置开始,每隔一个行高便绘制横线
ctx.lineTo(canvas.width, i * rect_hei);
ctx.stroke();
//绘制竖线
ctx.moveTo(i * rect_wit, 0); //从y轴为0的位置开始,每隔一个列宽便绘制竖线
ctx.lineTo(i * rect_wit, canvas.height);
ctx.stroke();
}
}())
</script>
</html>
效果如下:

5. canvas 的 beginPath 状态
需要知道,在 canvas 画布中绘制图形是基于状态的,意思就是说如果前面已经设置了描边颜色属性 strokeStyle 为某个颜色,那么在这之后的绘制当中,所有线条都会是这个颜色;如果再次设置描边颜色,则所有线条都会成为最新设置的颜色,前面设置的都被覆盖,无法做到颜色不一。如下:

而这个时候,为了能够绘制出不同颜色的线条,就需要使用到 beginPath 开启新状态;
- ctx.beginPath();开启新状态的绘图,前面的设置不会被覆盖;新状态可以继承之前状态的样式,但是在新状态中设置的样式就只能作用在新状态当中。
如下案例:

6. 绘制矩形 rect
如果只是按照步骤:起点 --> 画线 --> 描边 一步一步的绘制一个矩形的话,就太麻烦了,canvas 也提供了一种快速绘制矩形的方法 rect,并且提供了各种属性。语法如下:
- **ctx.rect(x, y, width, height);**x, y为矩形左上角坐标, width 和 height 以像素 px 为单位,该语法只规定了矩形的路径,没有填充和描边。
- **ctx.strokeRect(x, y, width, height);**描边矩形,结合绘制与描边。
- **ctx.fillRect(x, y, width, height);**填充矩形,结合绘制与填充
- **ctx.clearRect(x, y, width, height);**清除矩形,相当于橡皮擦,在该矩形范围内的图像都会被擦除。
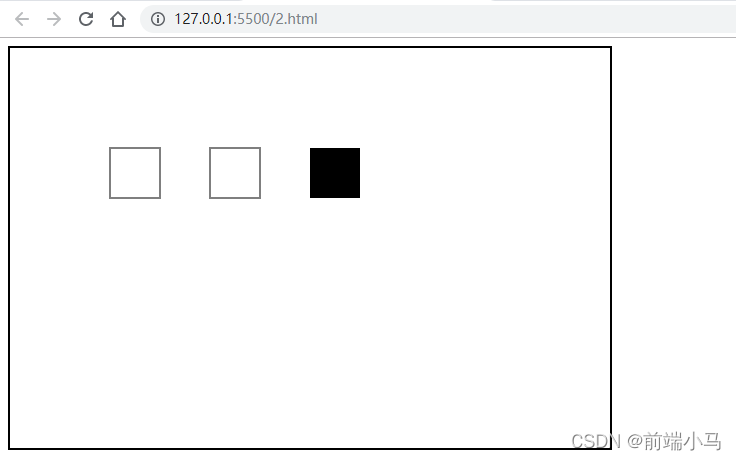
我们使用 rect 语法绘制一个矩形,只需一句代码即可:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制矩形</title>
<style></style>
</head>
<body>
<div>
<canvas id="table"></canvas>
</div>
</body>
<script>
var canvas = document.getElementById('table'); //获取canvas标签
var ctx = canvas.getContext('2d'); //获取上下文
//设置画布宽高、边框(边框也可使用CSS选择器来设定)
canvas.width = 600;
canvas.height = 400;
canvas.style.border = '2px solid #000';
//快速绘制矩形
ctx.rect(100, 100, 50, 50);
ctx.stroke();
//描边矩形
ctx.strokeRect(200, 100, 50, 50);
//填充矩形
ctx.fillRect(300, 100, 50, 50);
</script>
</html>
效果如下:

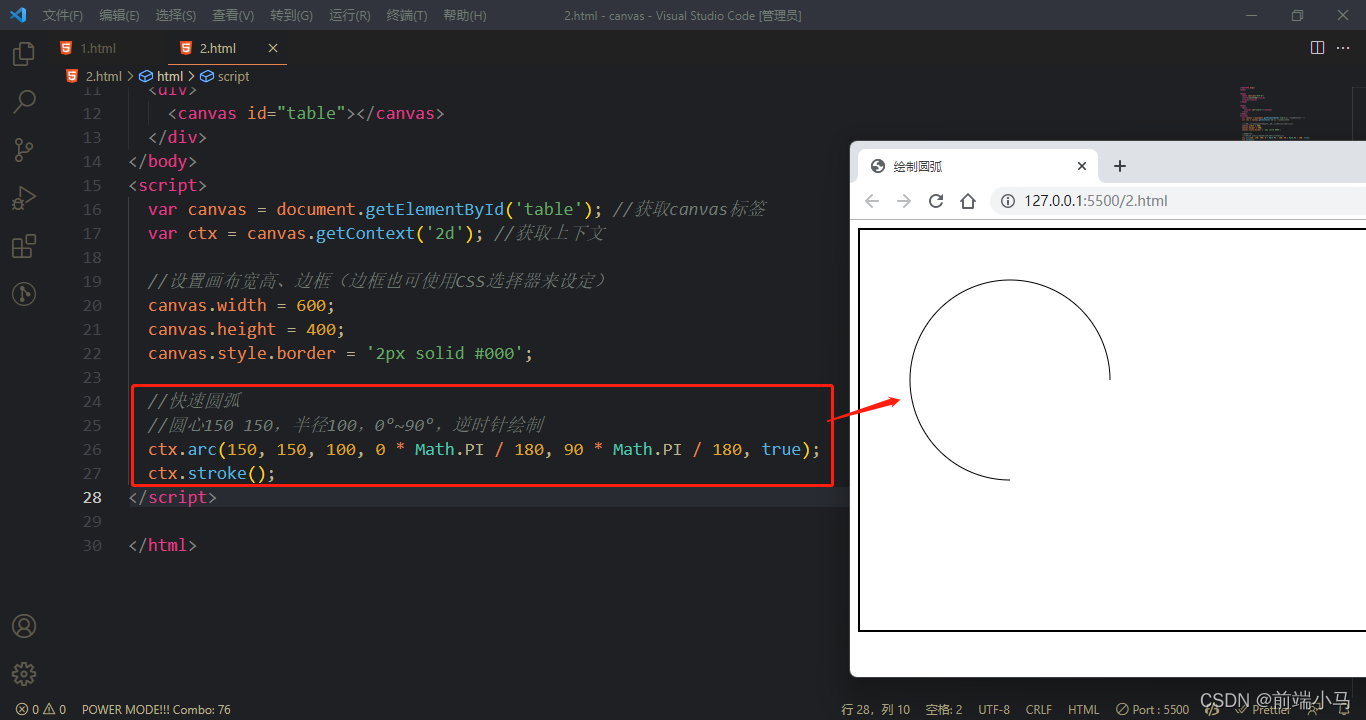
7. 绘制圆形 arc
- **ctx.arc(x,y,r,sAngle,eAngle,counterclockwise);**x、y 为圆心点坐标;r 半径;sAngle 开始角度,圆心到最右边点为 0 度,顺时针方向依次增大;eAngle 结束角度,注意用的是弧度 Π(180°);counterclockwise:是否是逆时针,true 是逆时针,false 顺时针。
接下来,我们使用 arc 绘制一个圆弧,效果如下:
(提示:弧度与角度的转换公式,角度 = 度数 * Math.PI / 180)

8. 案例:根据一组数据绘制饼状图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绘制饼状图</title>
<style></style>
</head>
<body>
<div>
<canvas id="table"></canvas>
</div>
</body>
<script>
var canvas = document.getElementById('table'); //获取canvas标签
var ctx = canvas.getContext('2d'); //获取上下文
//设置画布宽高、边框(边框也可使用CSS选择器来设定)
canvas.width = 600;
canvas.height = 400;
canvas.style.border = '2px solid #000';
//定义饼状图数据
var data = [{
'value': 0.2,
'color': '#149985',
'title': '城市A'
},
{
'value': 0.3,
'color': 'red',
'title': '城市B'
},
{
'value': 0.4,
'color': 'blue',
'title': '城市C'
},
{
'value': 0.1,
'color': '#999999',
'title': '城市D'
},
]
//绘制饼状图
var tempAngle = -90; //从-90°开始绘制
for (var i = 0; i < data.length; i++) {
ctx.beginPath(); //每一次循环都绘制不同的扇区,所以都要开启新状态
ctx.moveTo(200, 200); //每一次都回到圆心点开始绘制
var angle = data[i].value * 360; //每一个扇区的角度
ctx.fillStyle = data[i].color; //颜色填充按照数据遍历
var startAngle = tempAngle * Math.PI / 180; //起始角度
var endAngle = (tempAngle + angle) * Math.PI / 180; //每一次的结束角度=起始角度+扇区角度
ctx.arc(200, 200, 100, startAngle, endAngle);
tempAngle = tempAngle + angle; //每次绘制完一次扇区起始角度为原角度加该扇区角度
ctx.fill();
}
</script>
</html>
案例效果如下:

饼状图文字的绘制等参见下期:H5画布 canvas 入门到精通 _ 第二部分
小结:canvas 绘制基本步骤
- 获得上下文:canvas.getContext(‘2d’)
- 开始新状态绘制:ctx.beginPath()
- 画笔起始点:ctx.moveTo(x, y)
- 绘制线:ctx.lineTo(x, y)
- 闭合路径:ctx.closePath()
- 描边:ctx.stroke()
三篇文章速通 canvas:
第一部分:canvas介绍,绘制圆形、矩形;
第二部分:绘制文字、图片、坐标系,canva颜色和样式,绘制环境;
第三部分:canvas库Konva.js的使用。
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- go笔记——map
- Unknown CMake command "add_action_files"
- 测试点等同于测试用例吗
- 请教一下本网站左下角的动漫人物是怎么做的?
- What is Low-Code?What scenarios is low code suitable for?
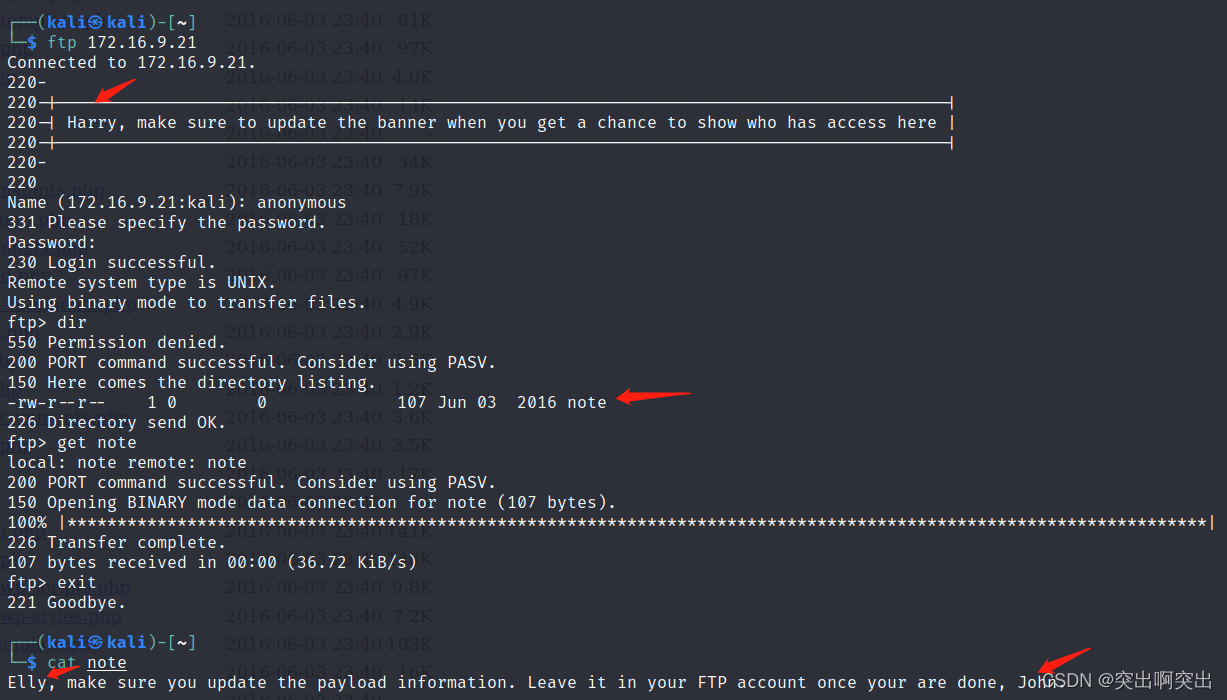
- 攻防世界-web-Training-WWW-Robots
- 好的期货公司开户让人省心省钱
- Business test how to avoid missing?
- Industrial control network intrusion detection based on automatic optimization of hyperparameters
- 信息物理系统状态估计与传感器攻击检测
猜你喜欢
随机推荐
Multi-feature fusion face detection based on attention mechanism
C language character and string function summary (2)
基于相关性变量筛选偏最小二乘回归的多维相关时间序列建模方法
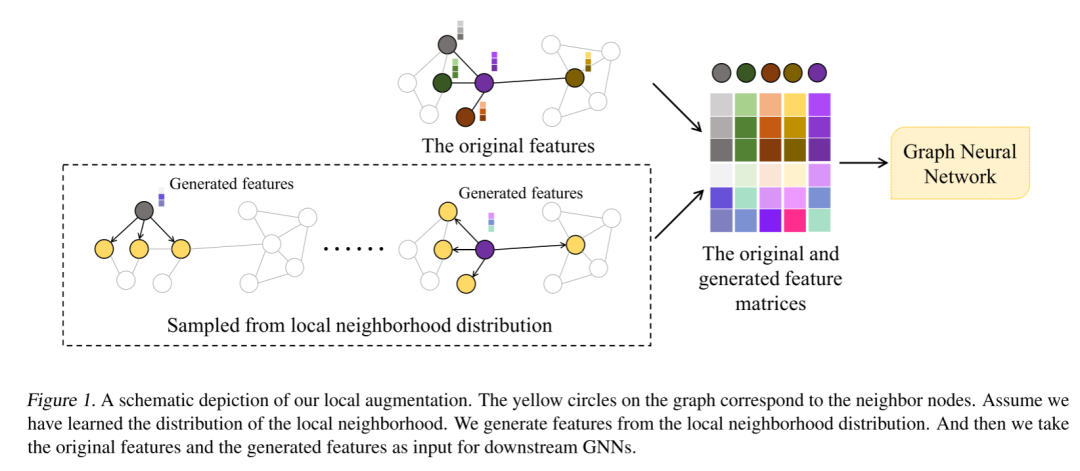
ICML 2022 || 局部增强图神经网络GNN,在 GCN 和 GAT基础上 平均提高了 3.4% 和 1.6%
什么是低代码(Low-Code)?低代码适用于哪些场景?
BGP 第一次实验
管理基础知识20
基于编码策略的电网假数据注入攻击检测
Microsoft PC Manager V2.1 beta version officially released
C语言:打印整数二进制的奇数位和偶数位
ELK日志分析系统
IO流基础
Statement执行update语句
What is the function of the JSP out.println() method?
请教一下本网站左下角的动漫人物是怎么做的?
nodeJs--mime模块
抖音数据接口API-获取用户主页信息-监控直播开启
ERROR 2003 (HY000) Can‘t connect to MySQL server on ‘localhost3306‘ (10061)
IO stream basics
What is Low-Code?What scenarios is low code suitable for?