当前位置:网站首页>nodeJs--mime模块
nodeJs--mime模块
2022-08-02 00:05:00 【H5_ljy】
一、mime模块是什么
mime是一个互联网标准,通过设定它就可以设定文件在浏览器的打开方式。
它是第三方模块,需要手动下载。
二、如何安装mime模块
使用npm安装模块
npm -i mime //下载到全局则要加-g

安装完后项目中会出现node_modules和json文件说明安装成功;接下来就可以使用require来引入它了
三、mime模块方法
1.mime.getType(url)
可以通过路径返回资源类型
可以给网站请求的资源(html、css等)添加一个content-type
没有添加content-type使用高级浏览器不会出错,但低级浏览器可能会出错
var http = require('http')
var url = require('url')
var mime = require('mime')
var fs = require('fs')
http.createServer((req, res) => {
let pathname = url.parse(req.url).pathname
let type = mime.getType(req.url)
console.log(type)
fs.readFile(__dirname + pathname, (err, data) => {
if (!err) {
res.setHeader("content-Type", type)
res.end(data)
}
})
}).listen(8081)
当我访问test.txt文档时
2.mime.getExtension(type)
查询文件护展名可配合getType使用,传入的是MIME类型
var mime = require('mime')
var type=mime.getType("./img/test.txt")
let type2=mime.getExtension(type)
console.log(type,type2)

3.mime.define
mime自定义类型,当mime模块自带的mime-db库不存在或不能满足我们所需的MIME类型时,还可以自定义MIME类型
var mime = require('mime')
mime.define({
'text/mytext': ['t-txt', 't-ext', 't-xt'],
});
type=mime.getExtension('text/mytext')
console.log(type)

边栏推荐
- How does JSP use request to get the real IP of the current visitor?
- uni-app项目总结
- OpenCV DNN blogFromImage() detailed explanation
- 632. 最小区间
- 学习笔记:机器学习之回归
- 06-SDRAM : SDRAM control module
- JSP how to obtain the path information in the request object?
- 146. LRU 缓存
- 基于注意力机制的多特征融合人脸活体检测
- When Netflix's NFTs Forget Web2 Business Security
猜你喜欢

如何重装Win11?一键重装Win11方法

An overview of the most useful DeFi tools

How to get the best power efficiency in Windows 11?

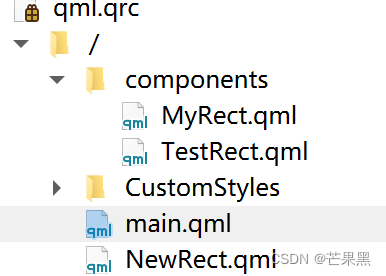
QML package management

面试高频考题解法——栈的压入弹出序列、有效的括号、逆波兰表达式求值

短视频SEO优化教程 自媒体SEO优化技巧方法

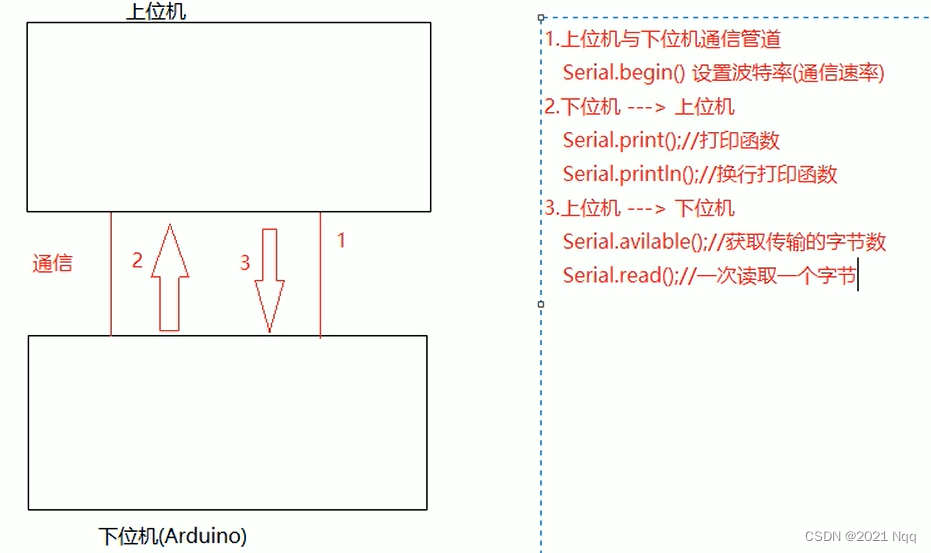
Arduino Basic Syntax

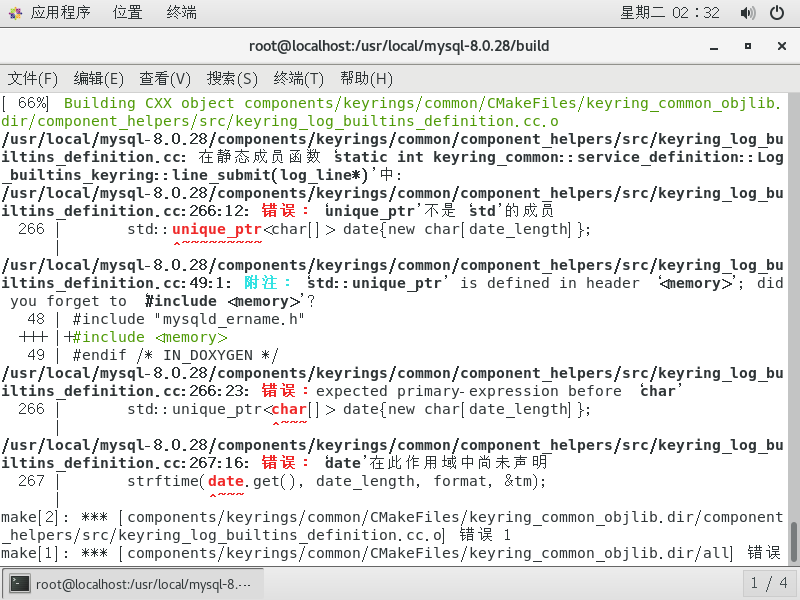
How to solve the error when mysql8 installs make

SphereEx苗立尧:云原生架构下的Database Mesh研发实践

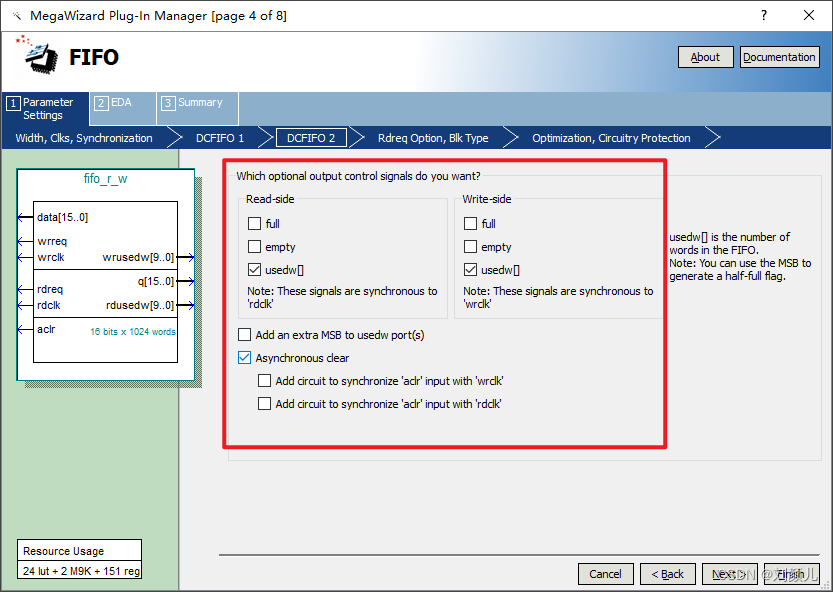
IP核:FIFO
随机推荐
重装腾讯云云监控后如果对应服务不存在可通过sc.exe命令添加服务
Unity—四元数、欧拉角API+坐标系统
06-SDRAM :SDRAM控制模块
LeetCode_279_完全平方数
JSP内置对象out对象的功能简介说明
面试必问的HashCode技术内幕
security session concurrency management
07-SDRAM: FIFO control module
短视频SEO搜索运营获客系统功能介绍
NFT工具合集
C language Qixi is coming!It's time to show the romance of programmers!
go语言标准库fmt包怎么使用
Quick solution for infix to suffix and prefix expressions
Short video seo search optimization main content
What does the errorPage attribute of the JSP page directive do?
短视频seo搜索优化主要内容
C语言七夕来袭!是时候展现专属于程序员的浪漫了!
Arduino 基础语法
具有通信时延的多自主体系统时变参考输入的平均一致性跟踪
【21天学习挑战赛】顺序查找和二分查找的小总结