当前位置:网站首页>uni-app项目总结
uni-app项目总结
2022-08-02 00:03:00 【一指流沙q】
一、数组中出现__ob__: Observer无法取值
问题:

原因:
只是因为你太着急了!!!!
vue取值的方式是Ajax异步的,换句人话就是说,你还没有从数据库中取到值放到对应的数组中去你那边就开始取值,那肯定是取不到的,所以设一个延迟等去取完之后呢你在进行赋值即可!那么你就可以看到这个值了。
注意:若使用JSON.parse(JSON.stringify(数组)),得到依然是空数组。原因如上。
解决办法:设置延迟
setTimeout(()=>{
//这里就写你要执行的语句即可,先让数据库的数据加载进去数组中你在从数组中取值就好了
this.city=this.cityList[0].name
},800)
二、页面传参和接受参数
1.字符串
传递参数:
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({
url: 'test?id=1&name=uniapp'
});接收参数:
// 在test.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}2.对象或数组
传递参数:
//通过提供的JSON.stingify方法,将对象转换成字符串后传递
click:function(e){
var model = JSON.stringify(e.currentTarget.dataset.model);
wx.navigateTo({
url: '../detail/detail?model=' + model,
})
}
接收参数:
//接收
onLoad: function (options) {
//将字符串转换成对象
var bean = JSON.parse(options.model);
},三、绑定样式:动态style / :style=“{css属性: 值}“
语法 :style="{css属性: 值}"
文章推荐:
<template>
<div>
<!-- :style="css属性:值" -->
<button @click="one">点击变色01</button>
<button @click="two">点击变色02</button>
<button @click="three">点击变色03</button>
<div :style="{backgroundColor : bl}">盒子</div>
</div>
</template>
<script>
export default {
data () {
return {
bl:'red'
}
},
methods: {
one(){
this.bl = 'blue'
},
two(){
this.bl = 'gold'
},
three(){
this.bl = 'orange'
}
}
}
</script>
<style>
</style>
边栏推荐
猜你喜欢
随机推荐
146. LRU 缓存
PHP从txt文件中读取数据的方法
LeetCode_518_零钱兑换Ⅱ
go语言标准库fmt包怎么使用
Cash Ⅱ LeetCode_518_ change
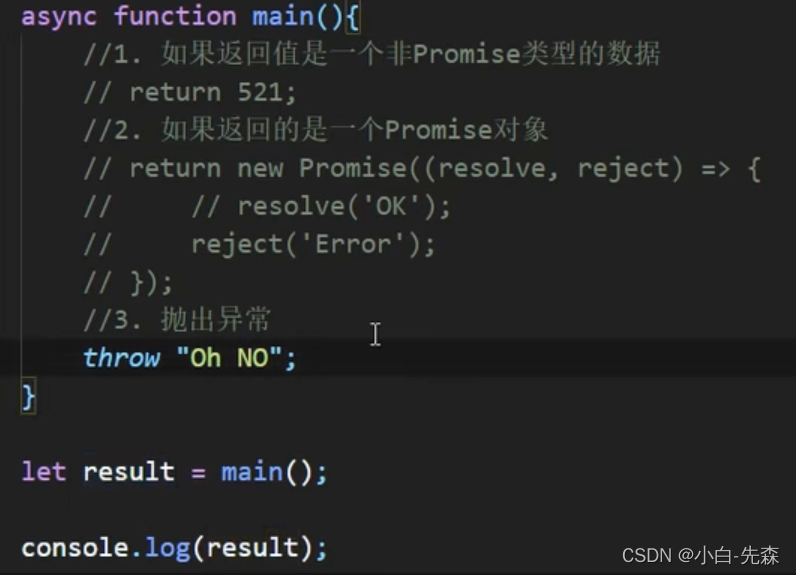
async/await 原理及执行顺序分析
Win11内存管理错误怎么办?
08-SDRAM:汇总
2022/08/01 学习笔记 (day21) 泛型和枚举
els 方块变形判断。
ES中SQL查询详解
DOM 事件及事件委托
重装腾讯云云监控后如果对应服务不存在可通过sc.exe命令添加服务
Excel导入和导出
基于相关性变量筛选偏最小二乘回归的多维相关时间序列建模方法
CRS 管理与维护
GIF making - very simple one-click animation tool
Win10安装DBeaver连接MySQL8、导入和导出数据库详细教程
使用 Zadig 交付云原生微服务应用
Excel文件读写(创建与解析)

![[头条]笔试题——最小栈](/img/67/08f2be8afc780e3848371a1b5e04db.png)