当前位置:网站首页>DOM 事件及事件委托
DOM 事件及事件委托
2022-08-01 23:48:00 【前端码农小王】
DOM 事件及事件委托
DOM 事件模型
某一个元素有父元素,它的父元素还有父元素,它们都有监听事件,那么按什么顺序触发呢?
<div class=爷爷><div class=爸爸><div class=儿子>文字</div></div>
</div>
2002年,W3C发布标准
首先从外向内找监听函数,然后从内向外找监听函数
- 从外向内:事件捕获(Capture)
- 从内向外:事件冒泡(Bubble)
代码实现
开发者可以选择让自己的监听函数在捕获过程中执行,或在冒泡中执行
el.addEventListener('click', fn, bool)
第三个参数有3个值:
1.不传该参数,默认为false,该函数在冒泡过程中被调用
2.falsy值,该函数在冒泡过程中被调用 (6个falsy值:0,NaN,‘’,null,undefined,document.all)
3.true,该函数在捕获过程中被调用
默认为false,说明还是更倾向于事件冒泡
target v.s. currentTarget
区别
- e.target - 用户操作的元素
- e.currentTarget - 程序员监听的元素
- this 是 e.currentTarget
举例
div > span{文字},用户点击文字,e.target 就是 span,e.currentTarget 就是 div
取消冒泡
捕获不可取消,但冒泡可以e.stopPropagation() 可中断冒泡,浏览器不再向上走,一般用于封装某些独立的组件
阻止默认事件
MDN 搜索 scroll event,看到 Bubbles 和 Cancelable
Bubbles 的意思是该事件是否冒泡,所有冒泡都可取消
Cancelable 的意思是开发者是否可以阻止默认事件
Cancelable 与冒泡无关
事件委托
事件委托又称事件代理(delegate)
把原本需要绑定在子元素的响应事件绑定到(委托给)祖先节点,让祖先节点担当事件监听的职务
事件代理的原理是DOM元素的事件冒泡,因为在事件传播过程中,逐层冒泡总能被祖先节点捕获
优点:
1.省监听数(内存)* 假设父元素div下有100个span子元素,那么给100个span子元素都添加监听器所需要的资源远大于只给div加1个监听器
2.可以监听动态元素* 即使该元素还没有被创立,那么该元素创立后能立即响应监听,因为监听器在其父元素身上,即新增子元素无需再绑定监听
举例:
一个班级的同学的新学期教材到了,一种方法就是他们一个个去领,另一种方法就是把这件事情委托给班长,让一个人出去拿好所有教材,然后再根据分发给每个同学;即使有同学后面才来,也能立刻到班长那里领到教材
JS 支持事件吗
支持,也不支持。本节课讲的 DOM 事件不属于 JS 的功能,属于浏览器提供的 DOM 的功能,JS 只是调用了 DOM 提供的 addEventListener 而已
封装事件委托
jQuery已经封装了事件委托
.on( events [, selector ] [, data ], handler )
边栏推荐
- Making a Simple 3D Renderer
- 字节跳动面试官:请你实现一个大文件上传和断点续传
- 经典文献阅读之--DLO
- Bean的生命周期
- cdh的hue上oozie启动报错,Cannot allocate containers as requested resource is greater than maximum allowed
- A brief analysis of mobile APP security testing in software testing, shared by a third-party software testing agency in Beijing
- 【MySQL系列】MySQL索引事务
- 正则表达式
- The Spark of Sql join on the and and where
- thinkphp漏洞总结
猜你喜欢

UI自动化测试框架搭建-标记性能较差用例

Use Jenkins for continuous integration, this knowledge point must be mastered
![[Camp Experience Post] 2022 Cybersecurity Summer Camp](/img/1e/716bafc679dc67d3d54bcc21a3b670.png)
[Camp Experience Post] 2022 Cybersecurity Summer Camp

DRF generating serialization class code

GIF制作-灰常简单的一键动图工具

Share an interface test project (very worth practicing)

Flink Yarn Per Job - Yarn应用

Making a Simple 3D Renderer

如何进行数据库备份

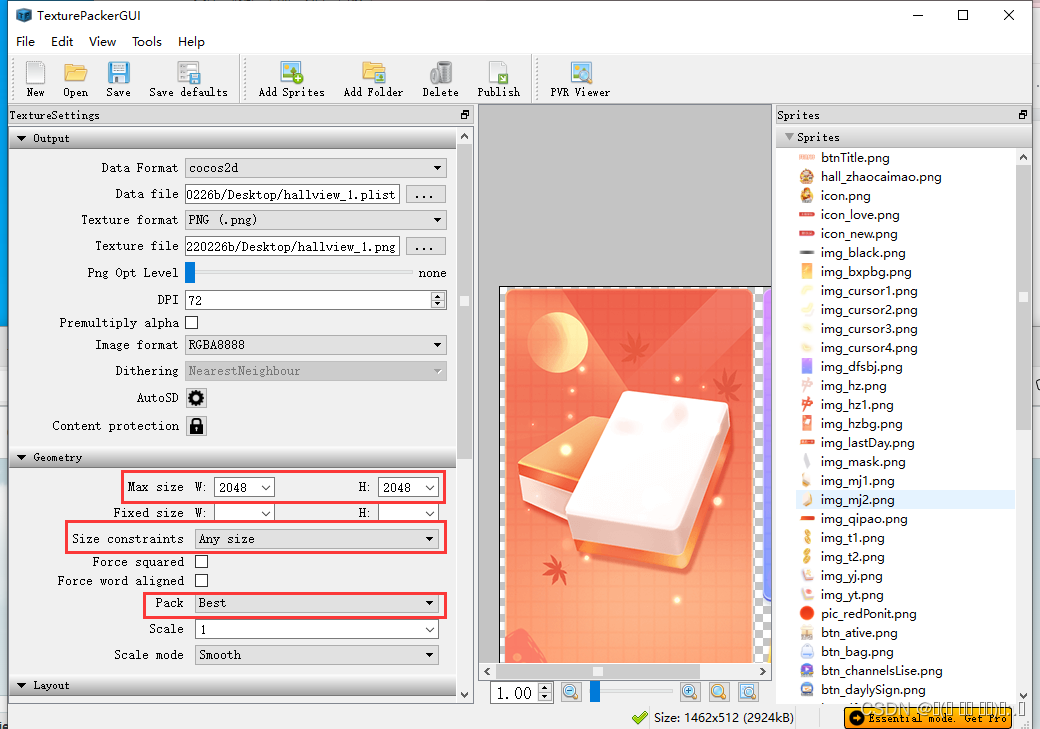
TexturePacker使用文档
随机推荐
numpy.around
PostgreSQL Basics--Common Commands
The Spark of Sql join on the and and where
ELK log collection
numpy.where
很多人喜欢用多御安全浏览器,竟是因为这些原因
DOM 基础操作
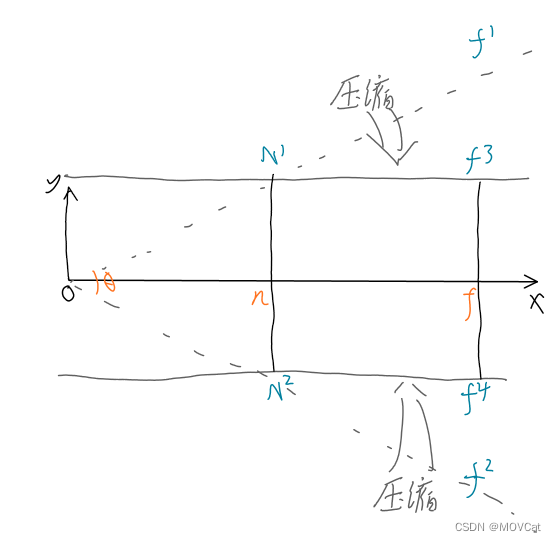
Check if point is inside rectangle
字节跳动面试官:请你实现一个大文件上传和断点续传
GIF制作-灰常简单的一键动图工具
架构基本概念和架构本质
机器学习文本分类
numpy.hstack
chrome copies the base64 data of an image
ELK日志采集
递归:方法调用自身
高效工作文档产出归类
ansible模块--copy模块
UI自动化测试框架搭建-标记性能较差用例
ICLR 2022 Best Paper: Partial Label Learning Based on Contrastive Disambiguation