当前位置:网站首页>如何高效开发一款微信小程序
如何高效开发一款微信小程序
2022-07-02 06:24:00 【软件开发随心记】
目录
一、页面开发分工
在我们接手到一个小程序开发项目的时候,首先要做的是根据产品文档和UI设计稿,进行任务分解。
1、任务分解
任务分解也叫工作分解结构(简称WBS),就是把一个项目,按一定的原则分解,项目分解成任务,任务再分解成一项项工作,再把一项项工作分配到每个人的日常活动中,即:项目→任务→工作→日常活动。对于小程序这样的项目,大致上我们可以按照以下的原则拆分任务:
一个page开发就是一个子任务
一个公用组件封装就是一个子任务
一个公共接口封装就是一个子任务
……
2、分工协作
提高效率的方法之一就是分工协作,一般项目的开发是有多个人员共同参与的,那么我们可以按照上面的任务分解和工时预估,以及每个人可以投入的时间占比,将每一项任务落实到对应的人头上。
二、公共模块的封装
1、封装模块
创建小程序工程目录,开发者工具本身已经帮我们生成了大部分的目录和文件结构,此外我们再根据需要封装的内容,增加对应的存放路径,下面举一个例子:
微信功能(model) | 登录、注销 |
| 获取用户头像、手机号 | |
| 地理定位、地址、地图导航 | |
| 读写storage | |
组件(components) | 搜索框 |
| 获取定位组件 | |
业务接口(module) | 请求后端接口 |
| 鉴权检查 | |
| 公用业务配置、参数 |
脱敏后的目录结构如下:
wxapp
├── app.js # 小程序的逻辑文件
├── app.json # 小程序的配置文件
├── app.wxss # 全局公共样式文件
├── components # 存放公用组件封装
├── config # 存放业务相关的配置js文件
├── images # 存放本地的图片
├── model # 存放微信功能的封装
├── module # 存放业务接口的封装,如登录接口封装
├── pages # 存放小程序的各个页面
│ ├── index # index页面
│ │ ├── index.js # 页面逻辑
│ │ ├── index.json # 页面配置
│ │ ├── index.wxml # 页面结构
│ │ └── index.wxss # 页面样式表
├── project.config.json
└── utils # 存放工具类的封装,如网络请求
└── util.js
2、使用模块
先看一个实际的例子,我们跳转了到一个页面,并且当前页面需要使用鉴权模块进行鉴权的时候,脱敏业务代码后,只看关键的调用:
// # module/auth.js
export default {
...
check: function () {
// auth check
}
...
}在页面中使用:
// # pages/index.js
import authModel from '../../model/auth'
Page({
onLoad() {
authModel.check().then((res) => {
// do sth
}).catch((e) => {
// catch e
})
}
})如果有过前端VUE的开发经验,对上面的内容应该很好理解,其实不止是模块的封装和调用,包括page组件的封装和调用等,都和VUE很相似,引如组件的路径和名称,在wxml中插入对应的组件标签,再传入对应的属性,接收emit出来的事件方法。
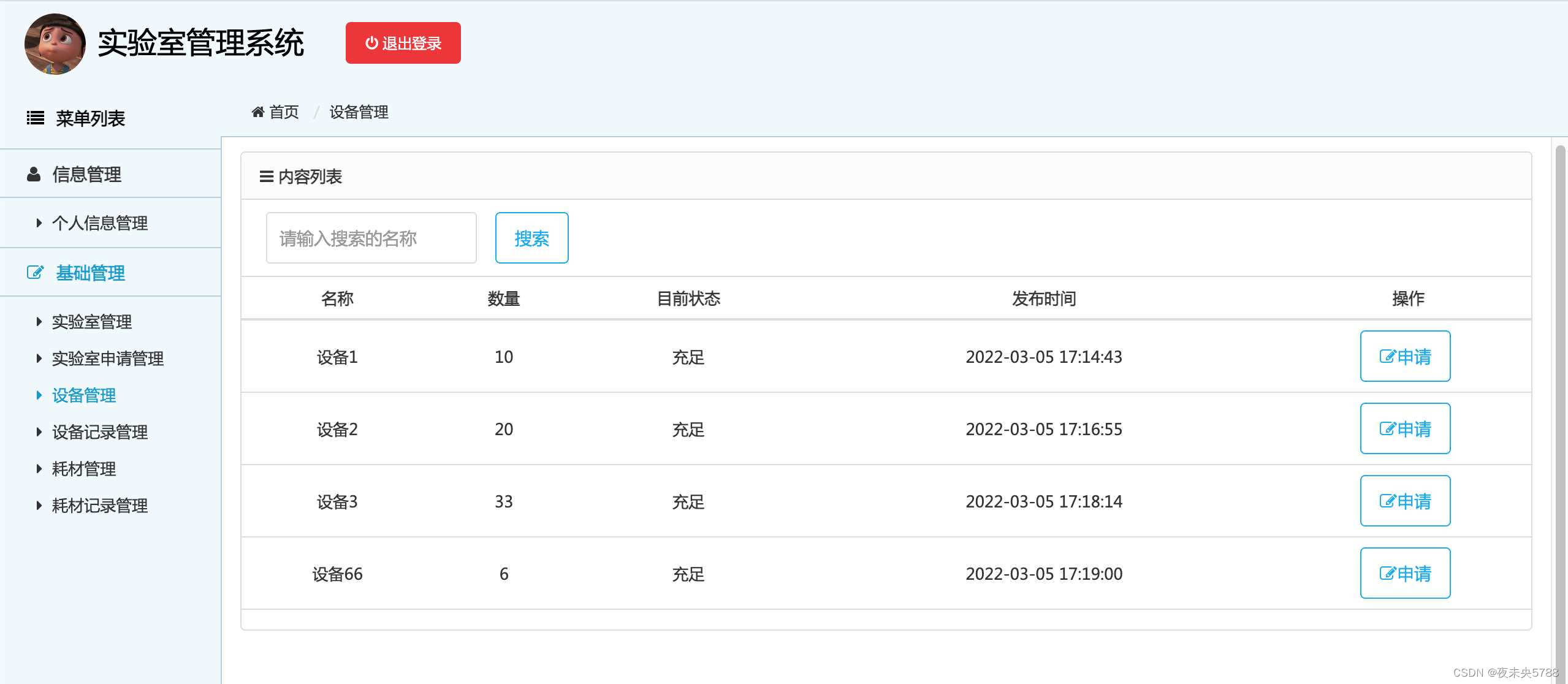
再来看一个组件封装和使用的例子,比如小程序中有一个“门店导航”的页面,其中有一个搜索门店名称的搜索框,脱敏了业务代码后的主要流程:
├── components # 存放组件页面
│ ├── searchInput #
│ │ ├── searchInput.js #
│ │ ├── searchInput.json #
│ │ ├── searchInput.wxml #
│ │ ├── searchInput.wxss # 在页面中的使用:
// # pages/index.json
{
"usingComponents": {
"searchInput": "/components/searchInput/searchInput"
},
"navigationBarTitleText": "门店导航"
}// # pages/index.wxml
<view >
<searchInput id="searchInput" inputStr="{
{inputStr}}" bind:search="search">
</searchInput >
</view>// # pages/index.js
Page({
data: {
// 输入的内容
inputStr:'',
},
// 键盘搜索
search(input) {
// do sth
this.setData({
inputStr: e.detail.detail.value
})
// go on
}
})页面的预览效果:
三、开发规范与代码Review
开发工具:可以使用官方的微信开发者工具、或者VSCODE+插件等;
编码规范,略,参照你所在的公司或团队的代码规范即可。
以下主要说说几个在开发过程中需要注意的点,通用性比较强,适用于大多数的小程序项目:
首先,图片资源,上面的例子中,虽然我们有创建了images目录,但是几乎不存放图片。
一般来讲,我们要尽可能把所有的图片资源都放在CDN上,然后通过网络加载,这样的好处是很明显的,第一是小程序的包可以尽可能做到瘦身,二是如果某个图片有更换,那么只要刷新页面就可以,而不必重新发版。
只有极少数的图片,可以考虑放在本地的images目录,但一定要满足以下条件才可以:
- 页面框架图片,或与页面密切相关的图片;
- 图片体积较小,最好是只有几KB;
- 长期保持不变。
按照这些条件,页面底部的导航栏ICON、上面定位的黑色icon等可以考虑。
其次,使用多个不同尺寸的模拟器调试页面。小程序使用的是WXSS (WeiXin Style Sheets)是样式语言,尺寸单位是rpx
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议: 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
也就是,微信小程序在不同屏幕的手机上运行的时候,会自动根据屏幕的分辨率和尺寸进行换算,大多数情况下页面的展示都是正常的,尽管如此,在开发调试的时候,还是要尽可能多切换不同尺寸的模拟器,看看ui、文字等有无变形等。
最后说说代码Review,代码Review不仅是在检查代码有无错误或是否符合规范,我认为至少还有两件事情可以做:
第一、抽取和封装公用模块,对于经常使用到的功能和方法,例如storage的读写,很多地方都有用到,但是各自的使用有些不一样,到处造轮子,阅读和维护起来有些困难,那么我们可以考虑封装一个公用模块出来,统一维护。
第二,代码阅读是学习他人代码的好机会;“哦,原来这个功能还可以这样实现!”,体会一下不同的解决问题的方式还是挺不错的。
四、微信公众平台管理
微信公众平台管理,对于小程序开发人员而言,以下几个功能使用频率较高:
1、添加开发者、体验者权限的名单。
2、开发管理-接口权限的设置:
如果小程序中有使用到了一些微信的功能如定位、获取地址等,那么一定要提前开通,否则在提交小程序审核的时候会被打回

3、开发管理-开发设置各类型域名和接口
4、微信告警群:
扫码加入告警群,在微信统计到小程序异常的时候,及时收到群告警。
5、提交发版审核:
小程序从开发完到上线一般要经过 预览-> 上传代码 -> 提交审核 -> 发布等步骤。
预览和上传代码需要在微信开发者工具中操作;提交审核和发布需要在管理后台进行操作。
在版本管理中,可以看到现在的版本情况,这个流程很简单,实际操作一遍就能上手:

五、如何提高小程序审核通过的时效
最后来说说微信的审核时效问题,一般小程序提交审核后,按微信官方的说法将在7天内审核完成。实际上,并不需要这么长的时间,正常情况下,2-3个小时是要的。但有时候慢的话可能要去到1天,快的话半个小时,最快的时候,15min不到就通过了。

在这,我简单分享一下,如何尽可能快一点地通过微信的审核,当然纯属瞎掰,不一定准确。微信的审核流程,大致上是机器自动审核+人工审核:
机器审核:小程序代码中使用到的微信api,是否都已申请开通;相比上个版本,代码量增加了多少,资源文件增加了多少;跑一下自动化测试遍历访问每个页面生成预览图;看看业务接口有无4XX/5XX等;微信登陆、定位、支付等功能是否正常……然后会给出一个参考评分。
人工审核:根据机器的参考评分,页面的预览图等,以及提交审核时候填写的发版内容,再适当的人工检查一下。
如果机器给的参考分较低,那就人工审核复查的时间就要变长,可能还不止一个人,还要多个人来审核。
因此,想要尽快一点通过审核,就要尽可能做到满足以上所有的要求。
by 至秦,总结心得、提供一些参考、少走一些弯路。
边栏推荐
- Take you to master the formatter of visual studio code
- ORACLE APEX 21.2安裝及一鍵部署
- Write a thread pool by hand, and take you to learn the implementation principle of ThreadPoolExecutor thread pool
- Analysis of MapReduce and yarn principles
- [Zhang San learns C language] - deeply understand data storage
- Sqli-labs customs clearance (less2-less5)
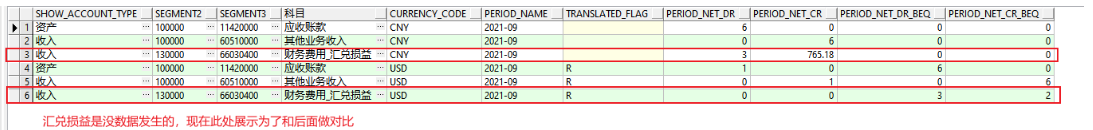
- 外币记账及重估总账余额表变化(下)
- 2021-07-05C#/CAD二次开发创建圆弧(4)
- Laravel8中的find_in_set、upsert的使用方法
- IDEA2020中PySpark的两表关联(字段名相同)
猜你喜欢

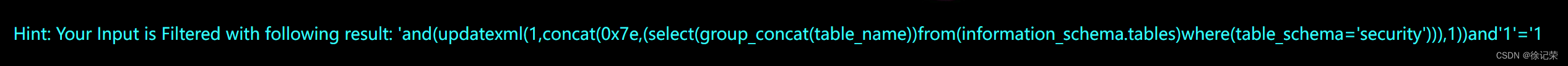
SQLI-LABS通关(less6-less14)

SSM实验室设备管理

外币记账及重估总账余额表变化(下)

Only the background of famous universities and factories can programmers have a way out? Netizen: two, big factory background is OK

Queue (linear structure)

sqli-labs通關匯總-page2

SQLI-LABS通关(less2-less5)

Solve the problem of bindchange event jitter of swiper component of wechat applet

UEditor .Net版本任意文件上传漏洞复现

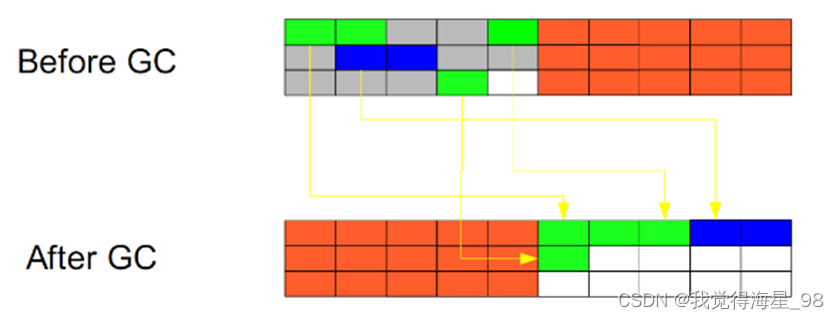
In depth study of JVM bottom layer (3): garbage collector and memory allocation strategy
随机推荐
JSP智能小区物业管理系统
sqli-labs通關匯總-page2
TCP攻击
ARP attack
Oracle RMAN semi automatic recovery script restore phase
ORACLE 11G SYSAUX表空间满处理及move和shrink区别
sqli-labs通关汇总-page3
php中删除指定文件夹下的内容
ORACLE APEX 21.2安裝及一鍵部署
CVE-2015-1635(MS15-034 )遠程代碼執行漏洞複現
MySQL组合索引加不加ID
CAD secondary development object
Flex Jiugongge layout
php中树形结构转数组(拉平树结构,保留上下级排序)
flex九宫格布局
工具种草福利帖
CAD二次开发 对象
Sqli Labs clearance summary - page 2
oracle EBS标准表的后缀解释说明
Explain in detail the process of realizing Chinese text classification by CNN
