当前位置:网站首页>2021-07-05C#/CAD二次开发创建圆弧(4)
2021-07-05C#/CAD二次开发创建圆弧(4)
2022-07-02 06:23:00 【徐记荣】
代码如下:
ArcExam.cs
using System;
using System.Collections.Generic;
using System.Text;
using Autodesk.AutoCAD.Runtime;
using Autodesk.AutoCAD.DatabaseServices;
using Autodesk.AutoCAD.Geometry;
namespace _2图形创建
{
public class ArcExam
{
[CommandMethod("ArcDemo")]
public void ArcDemo()
{
Arc arc1 = new Arc();
arc1.Center = new Point3d(0, 0, 0);
arc1.StartAngle = 0;
arc1.EndAngle = Math.PI;
arc1.Radius = 100;
double startDegree = 45;
Arc arc2 = new Arc(new Point3d(500, 500, 0), 20,BaseTool.DegreeToAngle(startDegree), Math.PI);
Arc arc3 = new Arc(new Point3d(100, 100, 0), new Vector3d(0, 0, 1), 20, Math.PI / 4, Math.PI / 2);
Database db = HostApplicationServices.WorkingDatabase;
AddEnityTool.AddEnityToModelSpace(db, arc1,arc2,arc3);
}
}
}
代码解析:
以上代码基本是为了介绍CAD里圆弧方法的用法
Arc arc1 = new Arc();
arc1.Center = new Point3d(0, 0, 0);
arc1.StartAngle = 0;
arc1.EndAngle = Math.PI;
arc1.Radius = 100;
Center 圆心坐标;StartAngle 开始弧度;EndAngle 结束弧度;Radius 半径;
注意此处的属性是弧度
double startDegree = 45;
Arc arc2 = new Arc(new Point3d(500, 500, 0), 20,BaseTool.DegreeToAngle(startDegree), Math.PI);
这里也是弧度值,我们通过先前创建的角度转弧度方法将45度转换为弧度
从左至右,依次是圆心、半径、开始弧度、结束弧度。
arc3涉及Vector3d,我画二维图,用不到,指的是笛卡尔坐标。
三点绘制圆弧
代码如下:
using System;
using System.Collections.Generic;
using System.Text;
using Autodesk.AutoCAD.Runtime;
using Autodesk.AutoCAD.DatabaseServices;
using Autodesk.AutoCAD.Geometry;
namespace _2图形创建
{
public class ArcExam
{
[CommandMethod("ArcDemo")]
public void ArcDemo()
{
Database db = HostApplicationServices.WorkingDatabase;
Point3d startPoint = new Point3d(100, 100, 0);
Point3d endPoint = new Point3d(200, 200, 0);
Point3d pointOnArc = new Point3d(150, 100, 0);
CircularArc3d cArc = new CircularArc3d(startPoint,pointOnArc,endPoint);
double radius = cArc.Radius;
Point3d center = cArc.Center;
Vector3d cs = center.GetVectorTo(startPoint);
Vector3d ce = center.GetVectorTo(endPoint);
Vector3d xvector = new Vector3d(1, 0, 0);
double startAngle = cs.Y > 0 ? xvector.GetAngleTo(cs) : -xvector.GetAngleTo(cs);
double endAngle = ce.Y > 0 ? xvector.GetAngleTo(ce) : -xvector.GetAngleTo(ce);
Arc arc = new Arc(center,radius,startAngle,endAngle);
AddEnityTool.AddEnityToModelSpace(db, arc);
}
}
}
代码解释:
Database db = HostApplicationServices.WorkingDatabase;
Point3d startPoint = new Point3d(100, 100, 0);
Point3d endPoint = new Point3d(200, 200, 0);
Point3d pointOnArc = new Point3d(150, 100, 0);
CircularArc3d cArc = new CircularArc3d(startPoint,pointOnArc,endPoint);
创建了三个点,然后通过CircularArc3d方法创建了一个圆弧对象
尝试用ARC方法实现三点画圆
double radius = cArc.Radius;
Point3d center = cArc.Center;
首先获取上面圆弧的半径和中心点。
Vector3d cs = center.GetVectorTo(startPoint);
Vector3d ce = center.GetVectorTo(endPoint);
此处代码可以通过GetVectorTo方法分别获得圆心到两个点的向量。
Vector3d xvector = new Vector3d(1, 0, 0);
创建一个X方向的单位向量
double startAngle = cs.Y > 0 ? xvector.GetAngleTo(cs) : -xvector.GetAngleTo(cs);
double endAngle = ce.Y > 0 ? xvector.GetAngleTo(ce) : -xvector.GetAngleTo(ce);
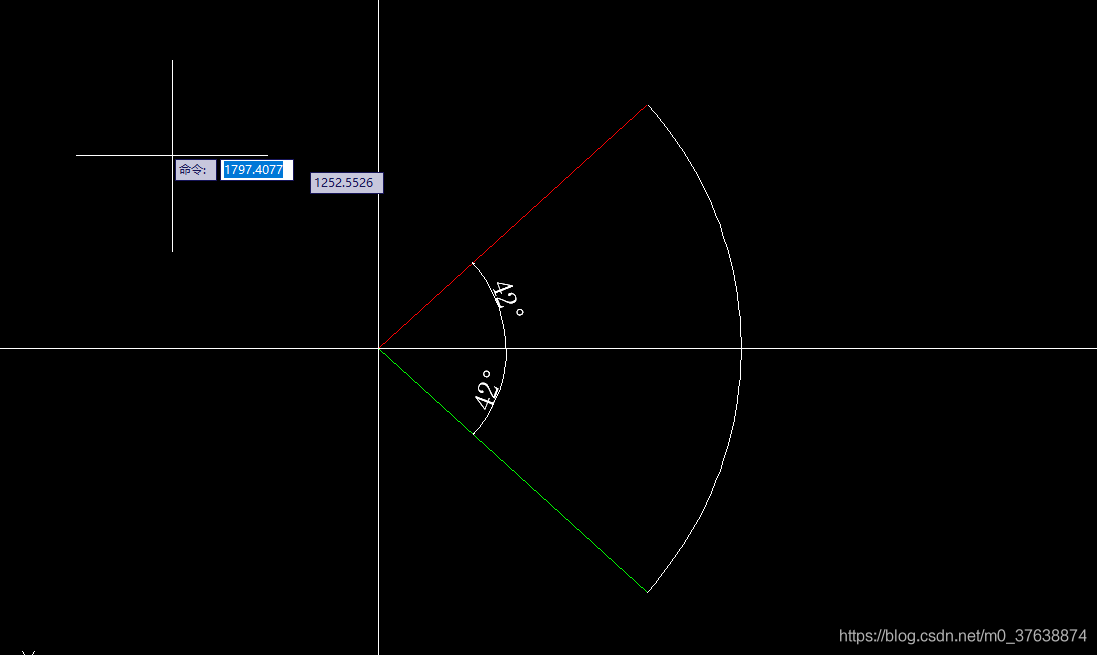
通过GetAngleTo获得两个向量之间的夹角(弧度值),因为GetAngleTo获得的夹角(此为弧度制)都为正值,通过判断来取其负值,即可画出这个圆弧
如上图,红线、绿线与X轴的夹角都是42°,GetAngleTo获得的值都是42°的弧度值(正值),所以为了区分,做一个判断,startPoint或endPoint的Y坐标为负值时返回一个负的弧度值。
对上面创建圆弧的代码页封装到AddEnityTool.cs中
首先将判断X轴夹角是在X轴上方还是下方的代码封装到BaseTool.cs中
/// <summary>
/// 获取两点成直线到X轴之间的角度(有正负)
/// </summary>
/// <param name="startPoint">起点</param>
/// <param name="endPoint">终点</param>
/// <returns></returns>
public static double GetAngleToXaxis(Point3d startPoint, Point3d endPoint)
{
//声明一个与X轴平行的向量
Vector3d temp = new Vector3d(1, 0, 0);
//获取起点到终点的向量
Vector3d VsToe = startPoint.GetVectorTo(endPoint);
return VsToe.Y > 0 ? temp.GetAngleTo(VsToe) : -temp.GetAngleTo(VsToe);
}
封装为GetAngleToXaxis方法
未防止给的三个点在同一条直线上,也加了一个判断条件封装到BaseTool.cs中
/// <summary>
/// 判断三点是否在同一直线上
/// </summary>
/// <param name="firstPoint">第一个点</param>
/// <param name="secondPoint">第二个点</param>
/// <param name="thirdPoint">第三个点</param>
/// <returns></returns>
public static bool IsOnOneLine(Point3d firstPoint, Point3d secondPoint, Point3d thirdPoint)
{
Vector3d v21 = secondPoint.GetVectorTo(firstPoint);
Vector3d v23 = secondPoint.GetVectorTo(thirdPoint);
if (v21.GetAngleTo(v23) == 0 || v21.GetAngleTo(v23) == Math.PI)
{
return true;
}
else
{
return false;
}
}
封装为IsOnOneLine方法
AddEnityTool.cs中代码
/// <summary>
/// 通过三点创建圆弧
/// </summary>
/// <param name="db">图形数据库</param>
/// <param name="startPoint">起点</param>
/// <param name="pointOnArc">圆弧上的点</param>
/// <param name="endPoint">终点</param>
/// <returns></returns>
public static object AddArcToModelSpace(Database db, Point3d startPoint, Point3d pointOnArc, Point3d endPoint)
{
//先判断三点是否在同一直线上
if (BaseTool.IsOnOneLine(startPoint, pointOnArc, endPoint))
{
return ObjectId.Null;
}
CircularArc3d cArc = new CircularArc3d(startPoint, pointOnArc, endPoint);
Arc arc = new Arc(cArc.Center, cArc.Radius, BaseTool.GetAngleToXaxis(cArc.Center,startPoint), BaseTool.GetAngleToXaxis(cArc.Center,endPoint));
//加入图形数据库
return AddEnityTool.AddEnityToModelSpace(db,arc);
}
通过通过圆心、起点、夹角绘制圆(AddEnityTool.cs)
/// <summary>
/// 通过圆心、起点、夹角绘制圆
/// </summary>
/// <param name="db">图形数据库</param>
/// <param name="center">圆心</param>
/// <param name="startPoint">起点</param>
/// <param name="degree">夹角</param>
/// <returns>ObjectId</returns>
public static ObjectId AddArcToModelSpace(Database db, Point3d center, Point3d startPoint, double degree)
{
//获取半径
double radius = BaseTool.GetDistanceBetweenTwoPoint(center, startPoint);
//获取起点角度
double startAngle = BaseTool.GetAngleToXaxis(center, startPoint);
//声明圆弧对象
Arc arc = new Arc(center, radius, startAngle, startAngle + BaseTool.DegreeToAngle(degree));
return AddEnityTool.AddEnityToModelSpace(db, arc);
}
获取半径的代码如下(BaseTool.cs)
/// <summary>
/// 获取两点之间的距离
/// </summary>
/// <param name="point1"></param>
/// <param name="point2"></param>
/// <returns></returns>
public static double GetDistanceBetweenTwoPoint(Point3d point1, Point3d point2)
{
return Math.Sqrt((point1.X - point2.X) * (point1.X - point2.X) + (point1.Y - point2.Y) * (point1.Y - point2.Y) + (point1.Z - point2.Z) * (point1.Z - point2.Z));
}
边栏推荐
- Nodejs - Express middleware modification header: typeerror [err_invalid_char]: invalid character in header content
- Fe - use of weex development weex UI components and configuration use
- js数组的常用的原型方法
- CVE-2015-1635(MS15-034 )遠程代碼執行漏洞複現
- Error "list" object is not callable in Web automatic switching window
- (the 100th blog) written at the end of the second year of doctor's degree -20200818
- Eggjs -typeorm treeenity practice
- CTF three count
- web自动中利用win32上传附件
- After reading useful blogs
猜你喜欢

Solve the problem of bindchange event jitter of swiper component of wechat applet

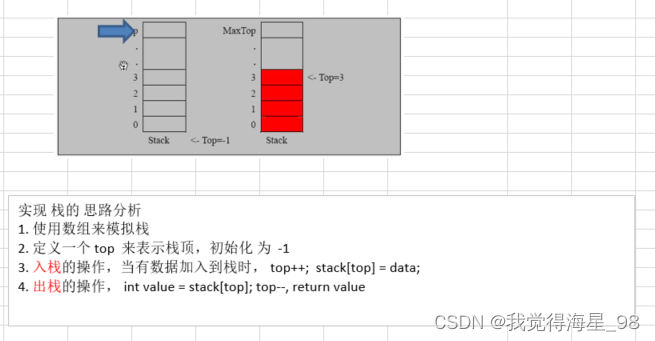
Stack (linear structure)

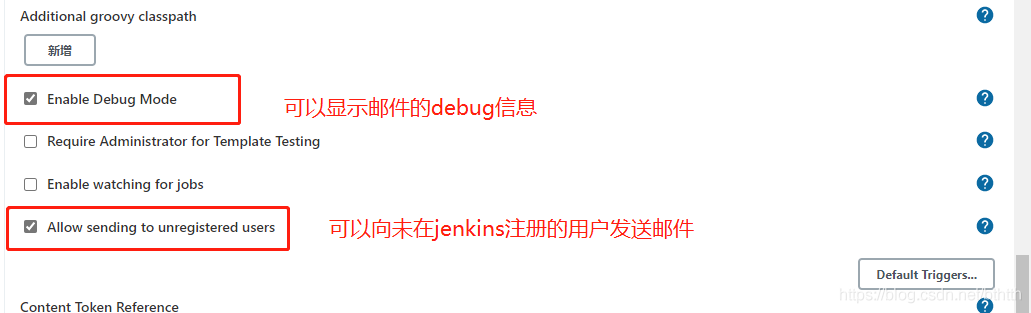
qq邮箱接收不到jenkins构建后使用email extension 发送的邮件(timestamp 或 auth.......)

Solution to the black screen of win computer screenshot

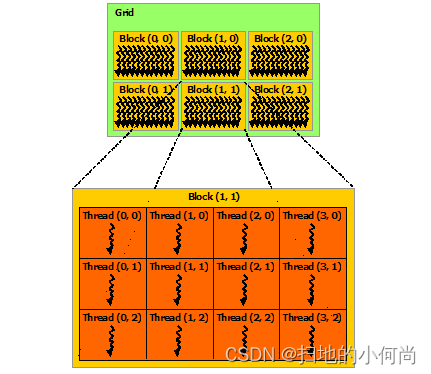
Thread hierarchy in CUDA

pytest(2) mark功能

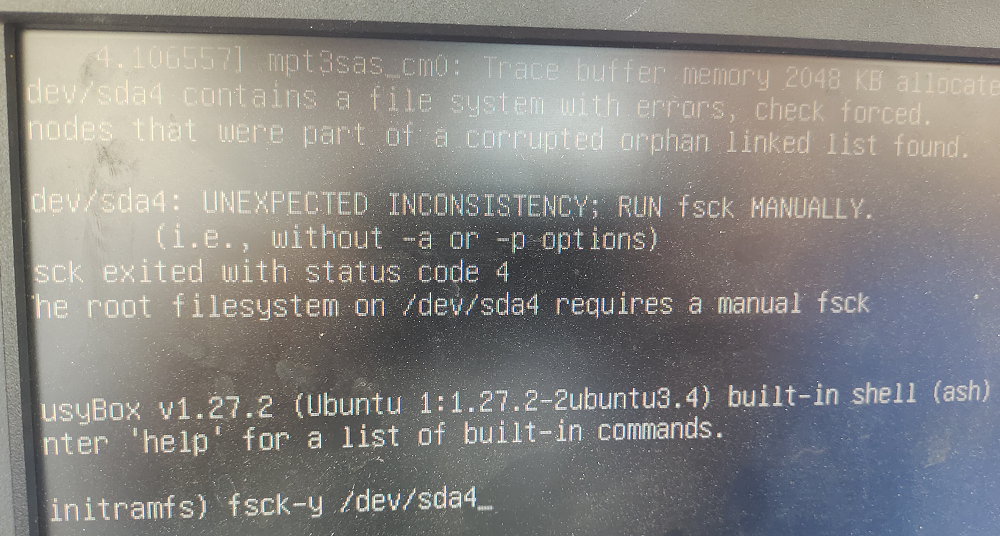
Unexpected inconsistency caused by abnormal power failure; Run fsck manually problem resolved

uniapp引入本地字体

Blog directory of zzq -- updated on 20210601

UEditor .Net版本任意文件上传漏洞复现
随机推荐
Sqli labs customs clearance summary-page3
Error "list" object is not callable in Web automatic switching window
由於不正常斷電導致的unexpected inconsistency;RUN fsck MANUALLY問題已解决
Vscode installation, latex environment, parameter configuration, common problem solving
Render minecraft scenes into real scenes using NVIDIA GPU
Date time API details
Warp matrix functions in CUDA
Kotlin - verify whether the time format is yyyy MM DD hh:mm:ss
PIP install
JS countdown case
Sentry搭建和使用
Storage space modifier in CUDA
JS divides an array into groups of three
SQLI-LABS通关(less15-less17)
Differences between ts and JS
SQLI-LABS通关(less18-less20)
Queue (linear structure)
20201002 vs 2019 qt5.14 developed program packaging
SQLI-LABS通关(less6-less14)
Pytest (1) case collection rules