当前位置:网站首页>js中对于返回Promise对象的语句如何try catch
js中对于返回Promise对象的语句如何try catch
2022-07-02 06:22:00 【秦时明月之安康】
文章目录
- 前言
- 一、何为Promise?
- 二、代码演示try catch
- 1. 无 async 修饰符,无 new Promise
- 2. 有 async 修饰符,无 new Promise
- 3. 无 async 修饰符,有 new Promise,Promise里面无 async
- 4. 无 async 修饰符,有 new Promise,Promise里面有 async
- 5. 有 async 修饰符,有 new Promise,Promise里面无 async
- 6. 有 async 修饰符,有 new Promise,Promise里面有 async
- 7. 有 async 修饰符,有 await new Promise,Promise里面无 async
- 8. 有 async 修饰符,有 await new Promise,Promise里面有 async
- 三、图解 try catch
- 四、立即执行函数
- 五、异常不catch,代码不会继续往下执行
- 六、参考文档
前言
平时闲下来必须深究技术,生活才有意义,知其然不知其所以然,是很可怕的,注定技术这条路走不远
一、何为Promise?
要理解这个东西,直接看官方文档,传送门
二、代码演示try catch
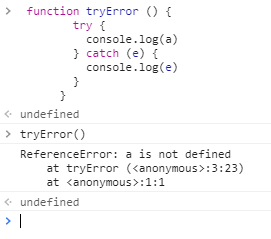
1. 无 async 修饰符,无 new Promise
function tryError () {
try {
console.log(a)
} catch (e) {
console.log(e)
}
}

对于上面的同步代码,很好理解,错误能够正常捕获
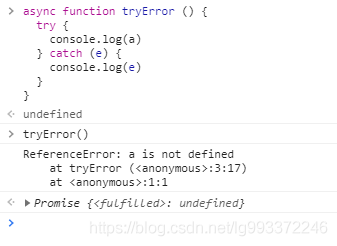
2. 有 async 修饰符,无 new Promise
async function tryError () {
try {
console.log(a)
} catch (e) {
console.log(e)
}
}
tryError()

函数添加了async 修饰符,错误也能够正常捕获,不同的是执行完函数,同时返回了一个Promise对象,试试看,拿到 Promise 对象之后能不能 catch 异常
async function tryError () {
console.log(a)
}
tryError()

在控制台验证之后,发现没问题,异常被成功 catch 了
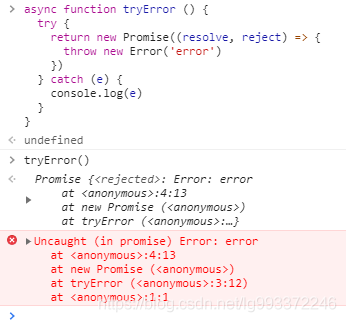
3. 无 async 修饰符,有 new Promise,Promise里面无 async
function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
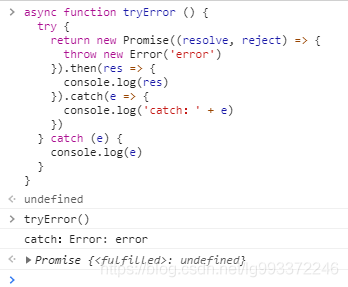
function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
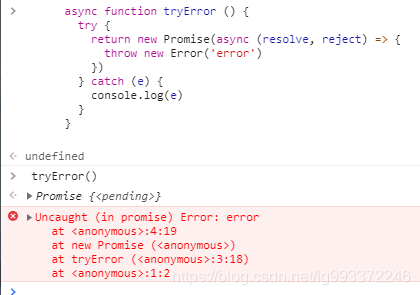
4. 无 async 修饰符,有 new Promise,Promise里面有 async
function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面依然无法捕获异常
5. 有 async 修饰符,有 new Promise,Promise里面无 async
async function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
6. 有 async 修饰符,有 new Promise,Promise里面有 async
async function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

发现这种情况下,是无法 catch 异常的,那如果在new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面依然无法捕获
7. 有 async 修饰符,有 await new Promise,Promise里面无 async
async function tryError () {
try {
return await new Promise((resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

这种情况下,发现成功 catch 了异常,那如果在new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return await new Promise((resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
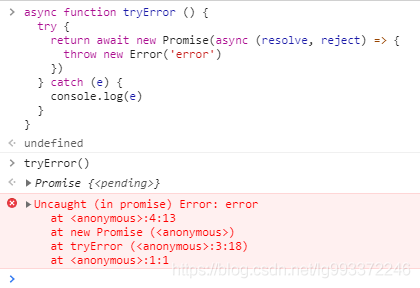
8. 有 async 修饰符,有 await new Promise,Promise里面有 async
async function tryError () {
try {
return await new Promise(async (resolve, reject) => {
throw new Error('error')
})
} catch (e) {
console.log(e)
}
}
tryError()

这种情况下,发现不能 catch 异常,那如果在await new Promise之后 catch 呢?试试看,
async function tryError () {
try {
return await new Promise(async (resolve, reject) => {
throw new Error('error')
}).then(res => {
console.log(res)
}).catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面依然无法捕获异常
三、图解 try catch

可见Promise中的错误捕获正确的用法是:
在 async 函数内部使用 try catch 捕获异步错误
promise 内部使用 .catch 方法来捕获 promise 内部代码错误
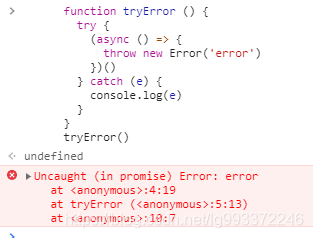
四、立即执行函数
function tryError () {
try {
(async () => {
throw new Error('error')
})()
} catch (e) {
console.log(e)
}
}
tryError()

可见立即执行函数只要带上async修饰符,也是无法 catch 异常的,除非在async之后使用 .catch 来捕获,
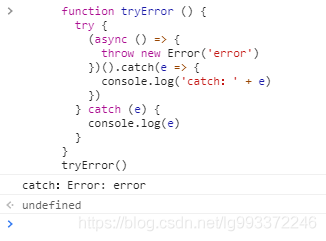
function tryError () {
try {
(async () => {
throw new Error('error')
})().catch(e => {
console.log('catch:' + e)
})
} catch (e) {
console.log(e)
}
}
tryError()

结果发现,在 .catch 里面成功捕获了异常
五、异常不catch,代码不会继续往下执行
注意: 异常不catch,代码不会继续往下执行
六、参考文档
边栏推荐
- Virtualenv and pipenv installation
- Hydration failed because the initial UI does not match what was rendered on the server. One of the reasons for the problem
- sprintf_s的使用方法
- DeprecationWarning: .ix is deprecated. Please use.loc for label based indexing or.iloc for positi
- Latest CUDA environment configuration (win10 + CUDA 11.6 + vs2019)
- MySQL的10大經典錯誤
- QQ email cannot receive the email sent by Jenkins using email extension after construction (timestamp or auth...)
- 华为MindSpore开源实习机试题
- (第一百篇BLOG)写于博士二年级结束-20200818
- TensorRT的功能
猜你喜欢

Alibaba cloud MFA binding Chrome browser

Find the highest value of the current element Z-index of the page

【文献阅读与想法笔记13】 Unprocessing Images for Learned Raw Denoising

IDEA公布全新默认UI,太清爽了(内含申请链接)
![Data science [viii]: SVD (I)](/img/cb/7bf066a656d49666985a865c3a1456.png)
Data science [viii]: SVD (I)

最新CUDA环境配置(Win10 + CUDA 11.6 + VS2019)

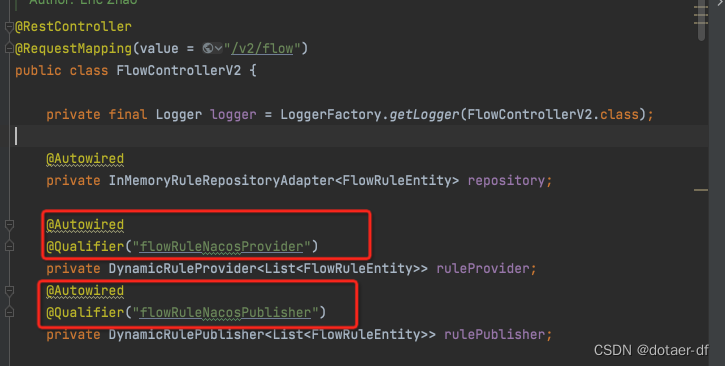
Sentinel规则持久化到Nacos

数据科学【九】:SVD(二)

pytest(2) mark功能

Win10网络图标消失,网络图标变成灰色,打开网络设置闪退等问题解决
随机推荐
Render minecraft scenes into real scenes using NVIDIA GPU
web自动化切换窗口时报错“list“ object is not callable
ZZQ的博客目录--更新于20210601
Kotlin - 验证时间格式是否是 yyyy-MM-dd HH:mm:ss
sprintf_ How to use s
20201002 VS 2019 QT5.14 开发的程序打包
Hydration failed because the initial UI does not match what was rendered on the server. One of the reasons for the problem
Golang--map扩容机制(含源码)
unittest. Texttestrunner does not generate TXT test reports
Selenium+msedgedriver+edge browser installation driver pit
Selenium memo: selenium\webdriver\remote\remote_ connection. Py:374: resourcewarning: unclosed < XXXX > solution
实习生跑路留了一个大坑,搞出2个线上问题,我被坑惨了
华为MindSpore开源实习机试题
Sentinel规则持久化到Nacos
Storage space modifier in CUDA
Win10:添加或者删除开机启动项,在开机启动项中添加在用户自定义的启动文件
Sparse array (nonlinear structure)
Sublime Text 配置php编译环境
自学table au
Cglib agent - Code enhancement test