当前位置:网站首页>Usage of map and foreach in JS
Usage of map and foreach in JS
2022-07-02 06:40:00 【The health of the bright moon in Qin Dynasty】
List of articles
Preface
The coding process has been confused map and forEach The difference between , spare , Make a few examples to study .
One 、map
1. Simple array
const a = [ 5, 7, 10, ]
const mapA = a.map((item, index, arr) => {
console.log(item, index, arr)
return item * 2
})
console.log(mapA)
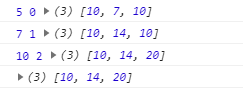
Output :
2. An array of objects
const c = [
{
key: 'key1',
value: 'value1',
},
{
key: 'key2',
value: 'value2',
},
]
const mapC = c.map((item, index, arr) => {
console.log(item, index, arr)
let res = this.$deepCopy(item)
res.value += index
return res
})
console.log(c)
console.log(mapC)
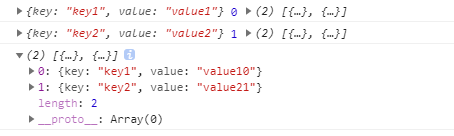
Output :
So in fact map Not only can I traverse arrays , You can also return a new array .
3. Modify simple array contents
const a = [ 5, 7, 10, ]
const mapA = a.map((item, index, arr) => {
console.log(item, index, arr)
arr[index] = item * 2
return item * 2
})
console.log(a)
console.log(mapA)
Output :
4. Modify the contents of the object array
const c = [
{
key: 'key1',
value: 'value1',
},
{
key: 'key2',
value: 'value2',
},
]
const mapC = c.map((item, index, arr) => {
console.log(item, index, arr)
let res = item
res.value += index
return res
})
console.log(c)
console.log(mapC)
Output :

so , Object array in the process of traversal , Modifying the value of the attribute can affect the original array
map For other uses of, see file
Two 、forEach
1. Simple array
const a = [ 5, 7, 10, ]
a.forEach((item, index, arr) => {
arr[index] = item * 2
console.log(item, index, arr)
})
console.log(a)
Output :
2. An array of objects
const c = [
{
key: 'key1',
value: 'value1',
},
{
key: 'key2',
value: 'value2',
},
]
c.forEach((item, index, arr) => {
console.log(item, index, arr)
item.value += index
})
console.log(c)
Output :
so , Object array in the process of traversal , Modifying the value of the attribute can affect the original array
3.forEach() Of continue And break
边栏推荐
- Android - Kotlin 下使用 Room 遇到 There are multiple good constructors and Room will ... 问题
- [literature reading and thought notes 13] unprocessing images for learned raw denoising
- Render minecraft scenes into real scenes using NVIDIA GPU
- virtualenv和pipenv安装
- Storage space modifier in CUDA
- CUDA与Direct3D 一致性
- Data science [viii]: SVD (I)
- Redis——缓存击穿、穿透、雪崩
- Distributed transactions: the final consistency scheme of reliable messages
- Function execution space specifier in CUDA
猜你喜欢

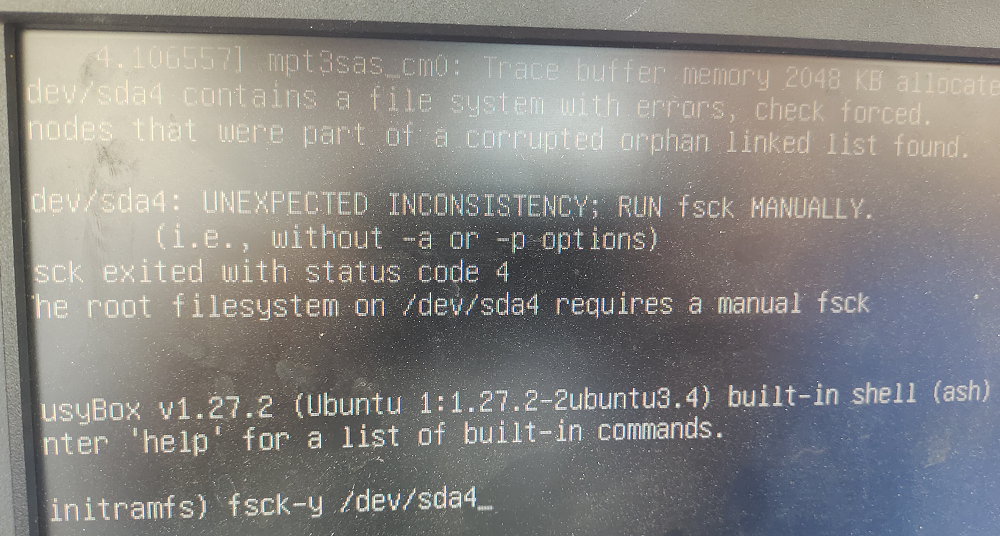
Présence d'une panne de courant anormale; Problème de gestion de la fsck d'exécution résolu

广告业务Bug复盘总结

20201002 VS 2019 QT5.14 开发的程序打包

Pytest (1) case collection rules

Shardingsphere JDBC

ZZQ的博客目录--更新于20210601

代码技巧——Controller参数注解@RequestParam

The intern left a big hole when he ran away and made two online problems, which made me miserable

ctf三计

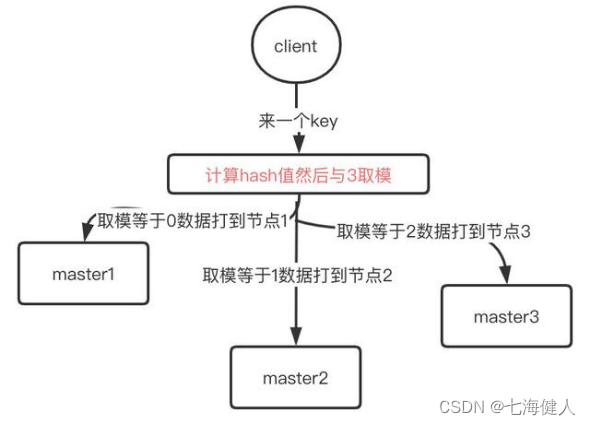
Redis——Cluster数据分布算法&哈希槽
随机推荐
Redis——缓存击穿、穿透、雪崩
sprintf_ How to use s
20201025 Visual Studio2019 QT5.14 信号和槽功能的使用
默认google浏览器打不开链接(点击超链接没有反应)
Tensorrt command line program
Kotlin - verify whether the time format is yyyy MM DD hh:mm:ss
实习生跑路留了一个大坑,搞出2个线上问题,我被坑惨了
华为MindSpore开源实习机试题
Sentinel 阿里开源流量防护组件
重载全局和成员new/delete
Win10:添加或者删除开机启动项,在开机启动项中添加在用户自定义的启动文件
Learn about various joins in SQL and their differences
Redis - cluster data distribution algorithm & hash slot
2020-9-23 use of QT timer qtimer class.
NodeJs - Express 中间件修改 Header: TypeError [ERR_INVALID_CHAR]: Invalid character in header content
CUDA中的动态全局内存分配和操作
Error "list" object is not callable in Web automatic switching window
pytest(1) 用例收集规则
Uploading attachments using Win32 in Web Automation
kali最新更新指南