当前位置:网站首页>Uniapp implementation Click to load more
Uniapp implementation Click to load more
2022-07-03 11:36:00 【Lord arhat】
Use scenarios
Take a chestnut : Take-out food app When the order quantity is large , It's not convenient to show it at one time . It usually shows a part , And give a To view more function . Click to customize the display of the remaining content , For example, you can display more per click N A content , Or show all .
Realization effect

Implementation steps
The following is all the code of the whole page , The data involved can be made by yourself , No more details here .
vue page
<template>
<view class="box">
<h3> Order information </h3>
<!-- List of goods -->
<view class="productlist">
<block v-for="(item,index) in cartList" :key="index">
<view class="product" v-show="index < max">
<!-- Product picture on the left -->
<view class="image">
<image :src="item.image" mode="aspectFill"></image>
</view>
<view class="info">
<text>{
{item.name}}</text>
<text>x{
{item.count}}</text>
</view>
<view class="price">
Paid in ¥<text class="red-text">{
{item.totalPrice}}</text>
</view>
</view>
</block>
<view style="text-align: center;color: #737373;" v-show="total > max" @tap="more"> To view more </view>
</view>
<view class="summary">
<uni-list :border="true">
<view class="right-fixed">
total :¥<text class="red-text">{
{totalPrice}}</text>
</view>
<view class="receive">
<view>
<text> Shipping address </text>
<text class="right-fixed">{
{checkedAddress.address}}</text>
</view>
<view>
<text> Consignee information </text>
<text class="right-fixed">{
{checkedAddress.receiver}} {
{checkedAddress.contact}}</text>
</view>
<view>
<text> remarks </text>
<!-- <text class="right-fixed"> Less spicy !</text> -->
<input type="text" name="remark" v-model="remark">
</view>
</view>
</uni-list>
</view>
<button @click="pay" type="primary"> Pay now </button>
</view>
</template>
JS
<script>
import {
mapState,
mapMutations
} from 'vuex'
import {
guid} from '../../util/util.js'
export default {
data(){
return{
max: 3, // Several pieces of data are displayed by default
remark: ''
}
},
components: {
},
computed: {
...mapState(['cartList']),
...mapState({
checkedAddress: state => state.checkedAddr,
orderShopInfo: state => state.orderShopInfo
}),
// Calculate the total quantity of all goods
totalCount() {
return this.cartList.reduce((total, item) => {
return total + item.count
}, 0)
},
// The cumulative total price of all goods
totalPrice() {
let amount = this.cartList.reduce((total, item) => {
return total + item.totalPrice
}, 0)
// Plus shipping charges
return (Math.round((amount+this.orderShopInfo.physical) * 10) / 10).toFixed(1)
},
// Number of goods
total(){
return this.cartList.length
}
},
methods: {
more() {
console.log(this.max)
this.max = this.total; // Add... Every time you click 1 strip
},
pay() {
let that = this
uni.showModal({
title: ' Tips ',
content: ' Confirm payment order ?',
success: function (res) {
if (res.confirm) {
// Traverse the product information in the shopping cart
let items = [];
that.cartList.forEach((item)=>{
let e = {
product_id: item.gid,
product_name: item.name,
image: item.image,
qty: item.count,
amount: item.totalPrice
}
items.push(e)
})
//console.log(JSON.stringify(items))
let mydate = new Date();
// Build order entity
let order = {
userid: that.$store.state.loginUser._id,
order_no: 'sa'+guid(),
shop_id: that.orderShopInfo._id,
shop_name: that.orderShopInfo.shop,
shop_image: that.orderShopInfo.logo,
total_qty: that.totalCount,
total_amount: that.totalPrice,
deliver_fee: that.orderShopInfo.physical,
address: that.checkedAddress.address,
receiver: that.checkedAddress.receiver,
contact: that.checkedAddress.contact,
remark: that.remark,
order_time: mydate.toLocaleDateString()+' '+mydate.toLocaleTimeString(),
items: items
}
console.log(order);
// place order
that.$post('/addOrder', JSON.stringify(order)).then(res => {
// empty cart
that.$store.commit('clearCart')
uni.showToast({
title:' Add success !',
duration:1000
})
setTimeout(function () {
uni.switchTab({
url:'/pages/order/order'
})
}, 1000);
})
} else if (res.cancel) {
console.log(' The user clicks cancel ');
}
}
});
}
}
}
</script>
CSS
<style lang="scss" scoped>
$base-color: red;
.red-text{
color: $base-color;
}
.box {
padding: 10px;
color: #898989;
}
.productlist {
justify-content: space-between;
margin: 30upx 0;
color: #898989;
.product {
height: 110px;
display: flex;
}
.product .image {
width: 100px !important;
height: 100px !important;
overflow: hidden;
}
.product .image image {
width: 100%;
height: 100%;
border-radius: 10upx;
overflow: hidden;
}
.product .info {
width: 300upx;
line-height: 100px;
padding-left: 10px;
}
.product .price {
position: fixed;
right: 20px;
line-height: 100px;
}
}
.summary{
view{
padding: 5px;
}
.receive{
margin-top: 30px;
}
}
// Right alignment .right-fixed{
position: fixed;
right: 20px;
}
</style>
边栏推荐
- C language utf8toutf16 (UTF-8 characters are converted to hexadecimal encoding)
- Abandon the Internet after 00: don't want to enter a big factory after graduation, but go to the most fashionable Web3
- LeetCode 46:全排列
- 银泰百货点燃城市“夜经济”
- 软考中级软件设计师该怎么备考
- Project management essence reading notes (VII)
- The uniapp scroll view solves the problems of high adaptability and bullet frame rolling penetration.
- Internet socket (non) blocking write/read n bytes
- 软件测试周刊(第78期):你对未来越有信心,你对现在越有耐心。
- . \vmware-vdiskmanager. exe -k “c:\\xxxxx.vmdk”
猜你喜欢

Unique in the industry! Fada electronic contract is on the list of 36 krypton hard core technology enterprises

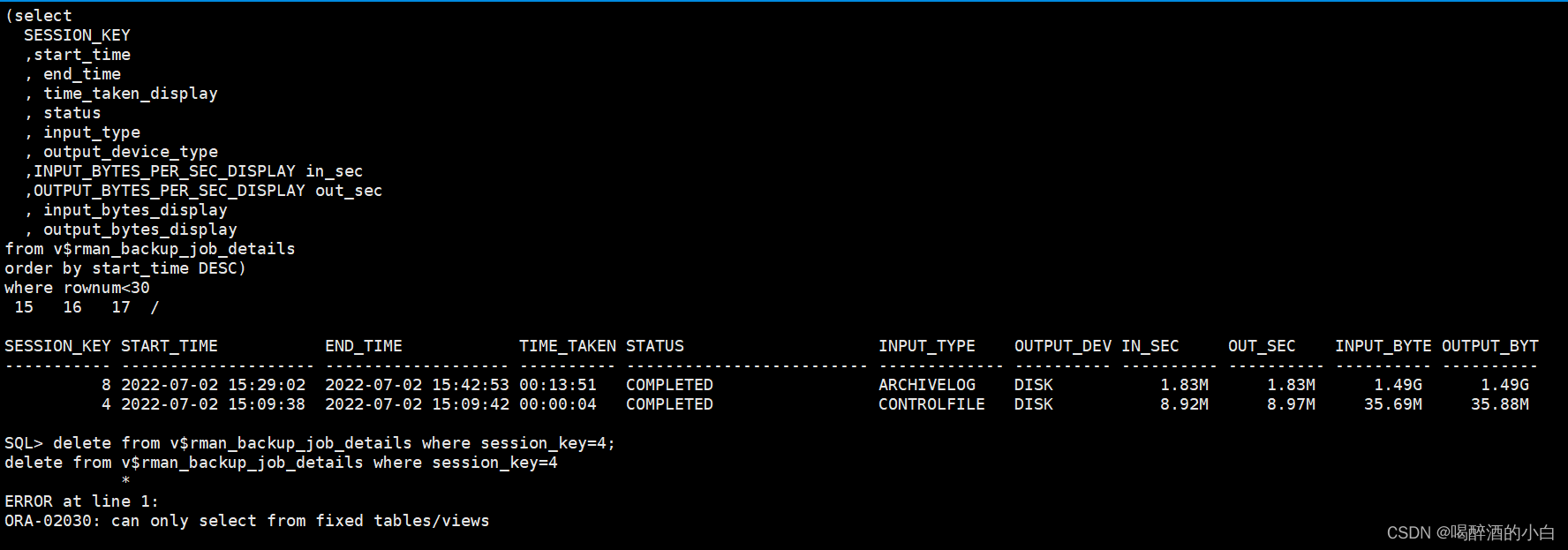
How to clean up v$rman_ backup_ job_ Details view reports error ora-02030

LeetCode 46:全排列

Cuiyusong, CTO of youzan: the core goal of Jarvis is to make products smarter and more reliable

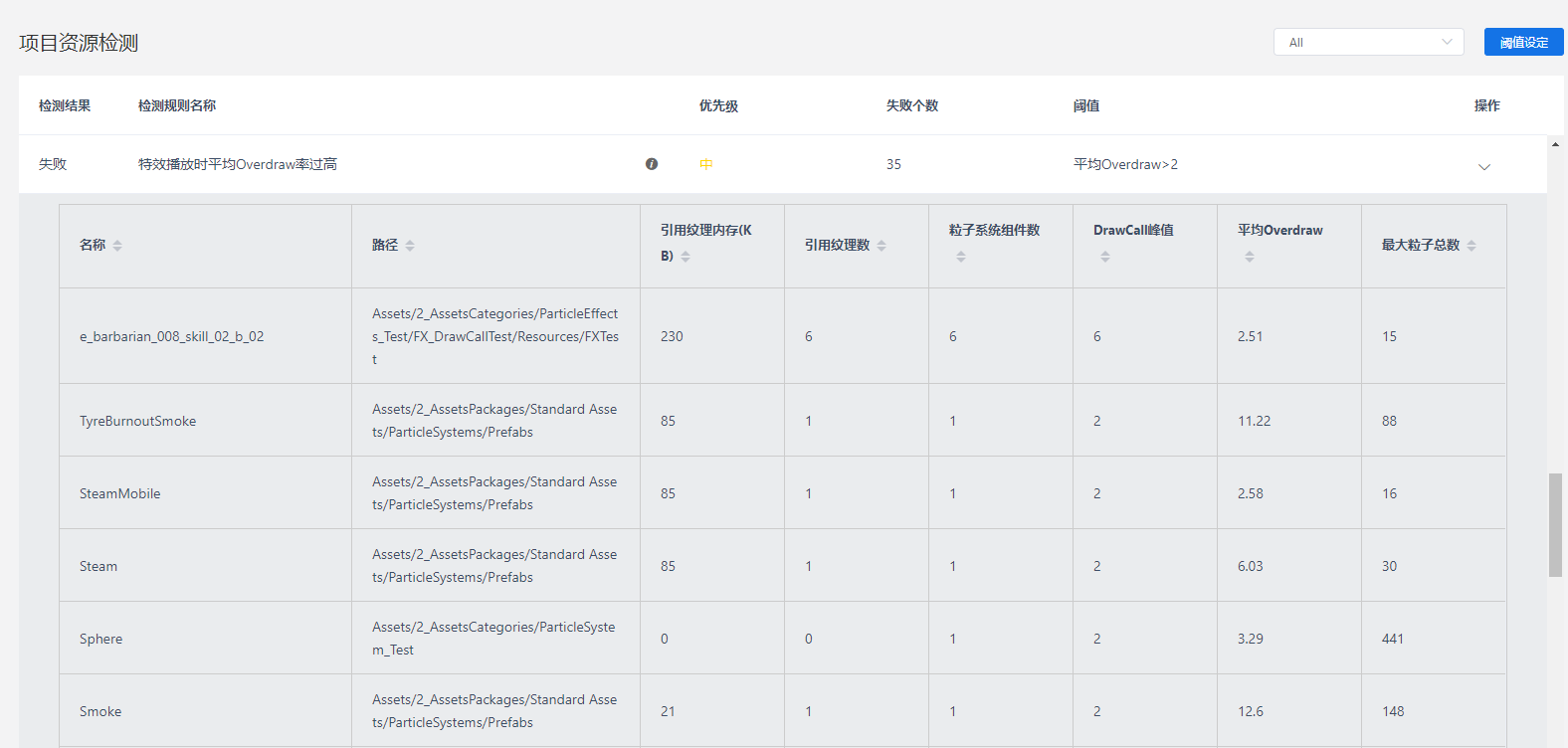
Balance between picture performance of unity mobile game performance optimization spectrum and GPU pressure

MATLAB extrait les données numériques d'un fichier txt irrégulier (simple et pratique)

AI模型看看视频,就学会了玩《我的世界》:砍树、造箱子、制作石镐样样不差...

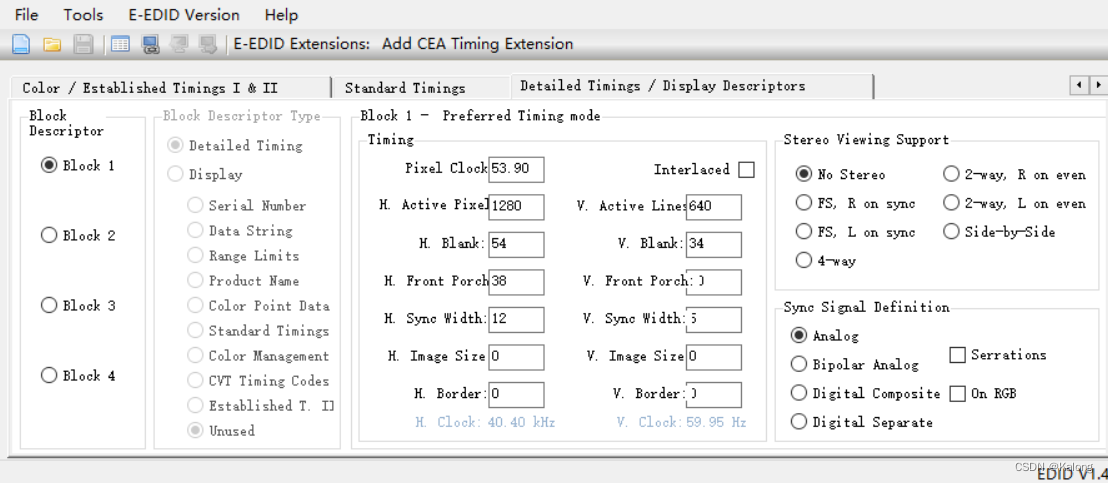
DS90UB949

【学习笔记】dp 状态与转移

Software testing weekly (issue 78): the more confident you are about the future, the more patient you are about the present.
随机推荐
Numpy np. Max and np Maximum implements the relu function
[OBS] encapsulate the basic process of OBS acquisition
The uniapp scroll view solves the problems of high adaptability and bullet frame rolling penetration.
高精度室内定位技术,在智慧工厂安全管理的应用
Oracle 11g single machine cold standby database
phpcms 提示信息頁面跳轉showmessage
Illustrated network: what is virtual router redundancy protocol VRRP?
聊聊Flink框架中的状态管理机制
C language two-dimensional array
R语言ggplot2可视化:gganimate包创建动态折线图动画(gif)、使用transition_reveal函数在动画中沿给定维度逐步显示数据、在折线移动方向添加数据点
用了这么久线程池,你真的知道如何合理配置线程数吗?
The manuscript will be revised for release tonight. But, still stuck here, maybe what you need is a paragraph.
Spl06-007 air pressure sensor (example of barometer)
2. Hal hardware abstraction layer
Modular programming of single chip microcomputer
Unique in the industry! Fada electronic contract is on the list of 36 krypton hard core technology enterprises
C语言二维数组
Excel快速跨表复制粘贴
R language uses data The table package performs data aggregation statistics, calculates window statistics, calculates the median of sliding groups, and merges the generated statistical data into the o
如何将数字字符串转换为整数