当前位置:网站首页>A scheme to improve the memory utilization of flutter
A scheme to improve the memory utilization of flutter
2020-11-08 10:29:00 【InfoQ】
background
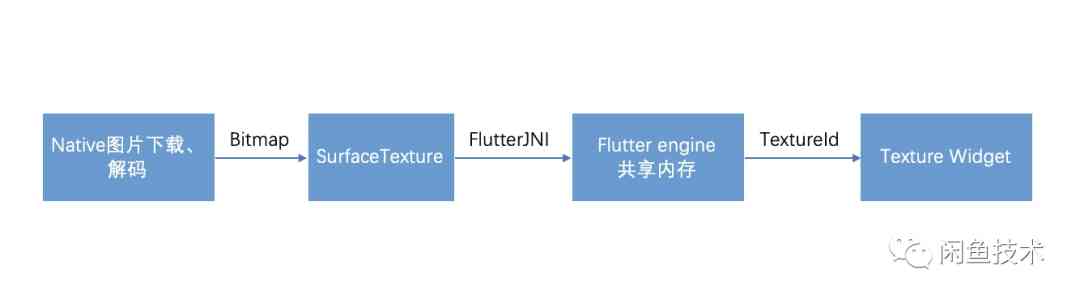
The image scheme we use is a self-developed external texture scheme :
- Android Side create SurfaceTexture, adopt FlutterJNI Sign up to Flutter engine in , Finally back to texture id to Flutter application layer , Application layer usage Texture Widget and textue id To show the texture of the image .
- Texture data is in Android Side , adopt OpenGL Write the image texture to SurfaceTexture, And then through Flutter engine Shared memory in , Passing texture data to the application layer , Finally handed over to Skia Rendering .

The problem is : Flutter The texture data of the application layer is not cached , Every time you need to put Bitmap Data is rendered into textures , Give it back Flutter Application layer usage .Native Image loading will cache memory ,Flutter The image library provided by itself also has a cache , this 2 The caches are isolated from each other , It takes up a lot of memory . and Flutter The image cache is basically a local resource map , And we Flutter Most of the pages are actually external texture images downloaded from the Internet , This leads to low utilization of cache resources .
analysis
For the above 3 A question , Let's get rid of technology and implement , Suppose you want to solve this 3 A question , What is the ideal solution :
- Texture has no cache , Then we add a texture memory cache in the application layer to solve the problem .
- When the upper application layer has already cached the texture , that Native On the side Bitmap Memory cache can also be removed , Keep only the disk cache of image resources .
- Whole App Memory cache , Only texture caching ,Flutter Of ImageCache cache , In order to avoid the waste of memory resources , Will this 2 One cache is combined into one
Link to the original text :【https://www.infoq.cn/article/4t9HrwJFvRh41X2328Gy】. Without the permission of the author , Prohibited reproduced .
版权声明
本文为[InfoQ]所创,转载请带上原文链接,感谢
边栏推荐
- M 端软件产品设计思虑札记 - 知乎
- 一个方案提升Flutter内存利用率
- 413【毕设课设】基于51单片机无线zigbee无线智能家居光照温湿度传输监测系统
- 洞察——风格注意力网络(SANet)在任意风格迁移中的应用
- Daily challenges of search engines_ 4_ External heterogeneous resources - Zhihu
- Is there a big difference between i5 1135g7 and i51035g1? Which is better?
- Ulab 1.0.0 release
- Bohai bank million level fines continue: Li Volta said that the governance is perfect, the growth rate is declining
- ASP.NET A complete solution based on exception handling in MVC
- 蓝牙2.4G产品日本MIC认证的测试要求
猜你喜欢
随机推荐
维图PDMS切图软件
【原创】关于高版本poi autoSizeColumn方法异常的情况
Deeplight Technology Bluetooth protocol SRRC certification services
SQL Server 2008R2 18456 error resolution
Solve Safari browser download file name garbled problem
YGC问题排查,又让我涨姿势了!
Bohai bank million level fines continue: Li Volta said that the governance is perfect, the growth rate is declining
Game mathematical derivation AC code (high precision and low precision multiplication and division comparison) + 60 code (long long) + 20 point code (Full Permutation + deep search DFS)
Japan PSE certification
Flink's sink: a preliminary study
Flink的sink实战之一:初探
【总结系列】互联网服务端技术体系:高性能之数据库索引
vivoS7e和vivoS7的区别 哪个更值得入手
年轻一代 winner 的程序人生,改变世界的起点藏在身边
洞察——风格注意力网络(SANet)在任意风格迁移中的应用
PX4添加新的应用
Game optimization performance (11) - Zhihu
PCIe enumeration process
C语言I博客作业03
python_ scrapy_ Fang Tianxia