当前位置:网站首页>Unity在BuildIn渲染管线下实现PlanarReflection的初级方法
Unity在BuildIn渲染管线下实现PlanarReflection的初级方法
2022-08-01 02:49:00 【ttod】
首先是要创建一个反向摄像机,同时让该反向摄像机渲染的图像发送给反射平面的Shader来与原来的颜色叠加,代码参考如下:
using UnityEngine;
public class PlanarReflection : MonoBehaviour
{
Camera m_ReflectionCamera;
Camera m_MainCamera;
RenderTexture m_RenderTarget;
[SerializeField]
GameObject m_ReflectionPlane;
[SerializeField]
Material m_FloorMaterial;
[SerializeField]
[Range(0f, 1f)]
float m_ReflectionFactor = 0.5f;
void Start()
{
GameObject reflectionCameraGo = new GameObject("ReflectionCamera");
m_ReflectionCamera = reflectionCameraGo.AddComponent<Camera>();
m_ReflectionCamera.enabled = false;
m_MainCamera = Camera.main;
m_RenderTarget = new RenderTexture(Screen.width, Screen.height, 24);
}
void Update()
{
m_FloorMaterial.SetFloat("_ReflectionFactor", m_ReflectionFactor);
}
void OnPreRender()
{
RenderReflection();
}
void RenderReflection()
{
m_ReflectionCamera.CopyFrom(m_MainCamera);
Vector3 cameraDirectionWorldSpace = m_MainCamera.transform.forward;
Vector3 cameraUpWorldSpace = m_MainCamera.transform.up;
Vector3 cameraPositionWorldSpace = m_MainCamera.transform.position;
Vector3 cameraDirectionPlaneSpace = m_ReflectionPlane.transform.InverseTransformDirection(cameraDirectionWorldSpace);
Vector3 cameraUpPlaneSpace = m_ReflectionPlane.transform.InverseTransformDirection(cameraUpWorldSpace);
Vector3 cameraPositionPlaneSpace = m_ReflectionPlane.transform.InverseTransformPoint(cameraPositionWorldSpace);
cameraDirectionPlaneSpace.y *= -1f;
cameraUpPlaneSpace.y *= -1f;
cameraPositionPlaneSpace.y *= -1f;
cameraDirectionWorldSpace = m_ReflectionPlane.transform.TransformDirection(cameraDirectionPlaneSpace);
cameraUpWorldSpace = m_ReflectionPlane.transform.TransformDirection(cameraUpPlaneSpace);
cameraPositionWorldSpace = m_ReflectionPlane.transform.TransformPoint(cameraPositionPlaneSpace);
m_ReflectionCamera.transform.position = cameraPositionWorldSpace;
m_ReflectionCamera.transform.LookAt(cameraPositionWorldSpace + cameraDirectionWorldSpace, cameraUpWorldSpace);
m_ReflectionCamera.targetTexture = m_RenderTarget;
m_ReflectionCamera.Render();
m_FloorMaterial.SetTexture("_ReflectionTex", m_RenderTarget);
}
}其次是用于叠加反射颜色的Shader,对应的材质是添加给反射平面的。代码如下:
Shader "Custom/FloorTotal"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
_ReflectionFactor("ReflectionFactor",Range(0,1)) = 0.5
[Hide]_ReflectionTex("ReflectionTex",2D) = "White"{}
}
SubShader
{
Tags { "RenderType"="Opaque" "Queue"="Geometry+1"}
LOD 200
Stencil{
Ref 1
Comp always
Pass replace
}
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
sampler2D _ReflectionTex;
struct Input
{
float2 uv_MainTex;
float4 screenPos;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
float _ReflectionFactor;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
float2 uv = IN.screenPos.xy / IN.screenPos.w;
uv.x = 1 - uv.x;
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color * (1 - _ReflectionFactor) + _ReflectionFactor * tex2D(_ReflectionTex,uv);
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}边栏推荐
猜你喜欢
![leetcode: 1648. Color ball with decreasing sales value [Boundary find by two points]](/img/b9/7bd33bd981ace25e3bbfc7be9117ff.png)
leetcode: 1648. Color ball with decreasing sales value [Boundary find by two points]

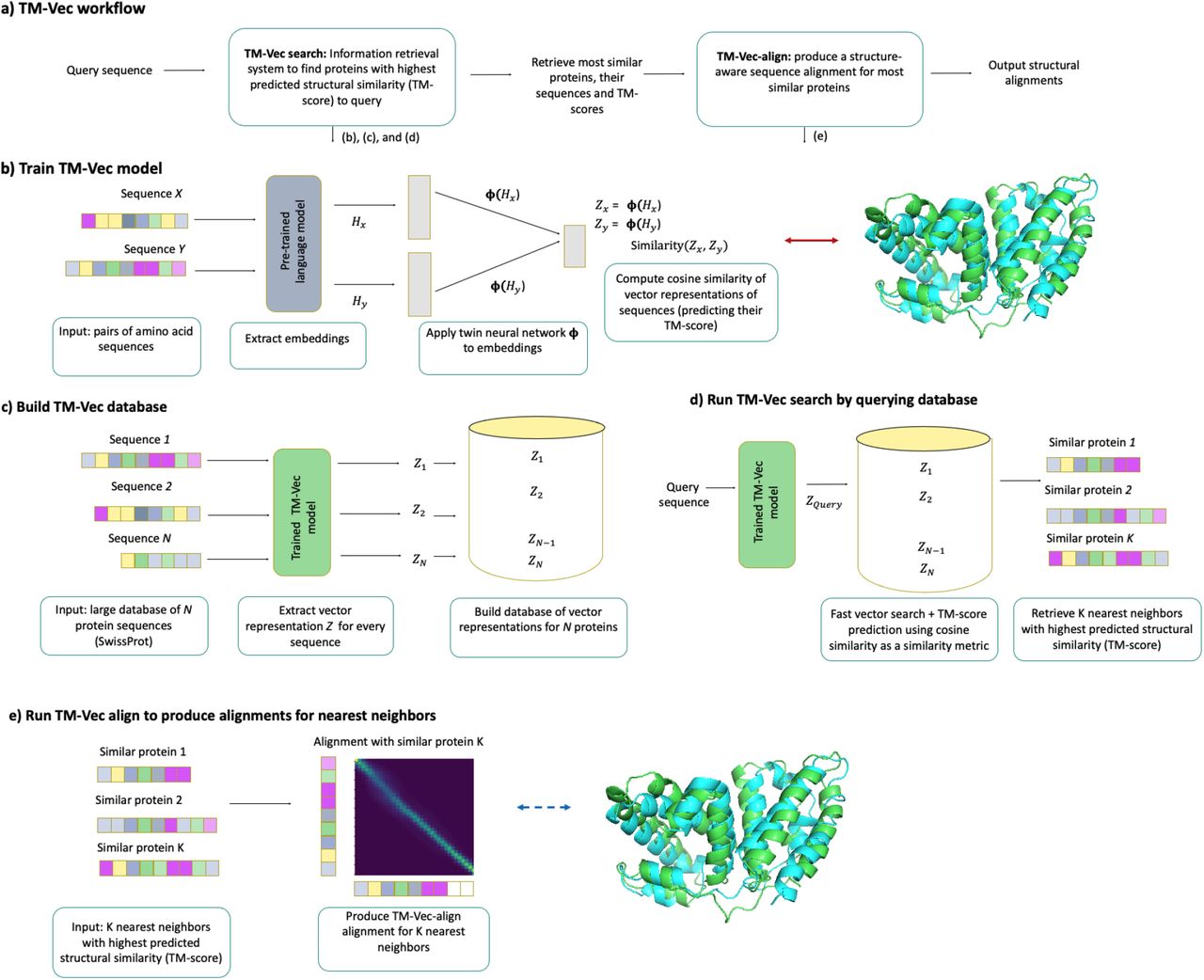
New York University et al | TM-Vec: Template Modeling Vectors for Rapid Homology Detection and Alignment

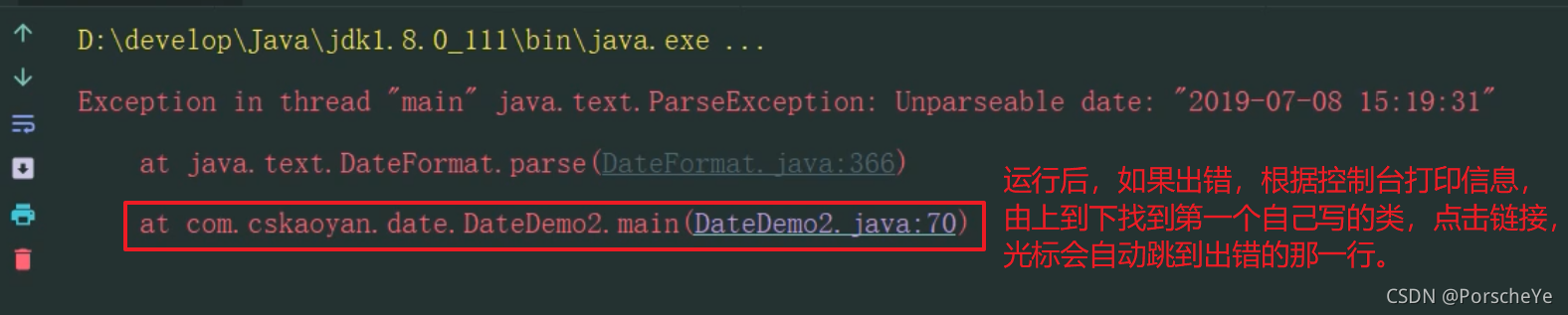
IDEA调试

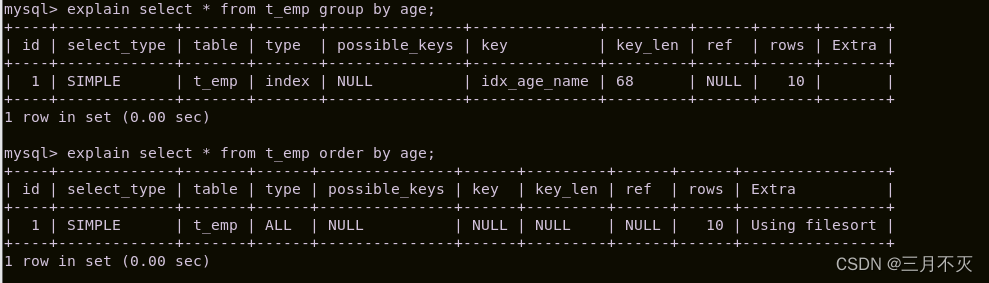
MYSQL query interception optimization analysis

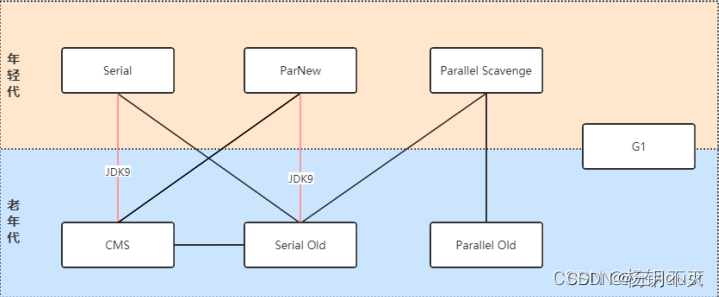
Summary of JVM interview questions (continuously updated)

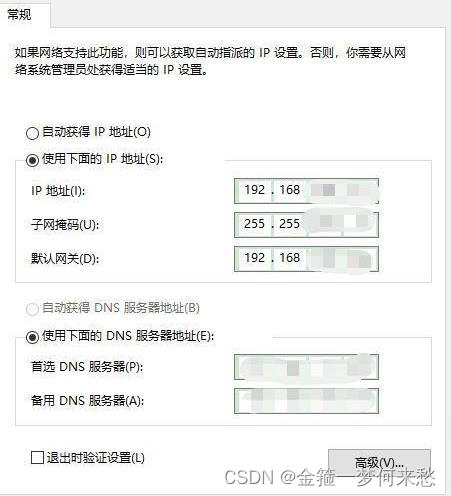
win10 固定本机IP

Talking about hardware device computing storage and data interaction

IDEA does not recognize the module (there is no blue square in the lower right corner of the module)

MYSQL logical architecture
![[cellular automata] based on matlab interface aggregation cellular automata simulation [including Matlab source code 2004]](/img/7b/831998e19591ce8b90cfb2eefae0d4.png)
[cellular automata] based on matlab interface aggregation cellular automata simulation [including Matlab source code 2004]
随机推荐
pdb drug comprehensive database
大佬们,MySQL cdc source在增量过程中回收 replication slave 和 r
787. 归并排序
如何下载Keil包
second uncle
Nmap 操作手册 - 完整版
device node结构体转换成platform_device结构体
【 】 today in history: on July 31, "brains in vats" the birth of the participant;The father of wi-fi was born;USB 3.1 standard
Summary of JVM interview questions (continuously updated)
Introduction to machine learning how to?
The kernel of the decompression process steps
MYSQL Classic Interview Questions
【分层强化学习】HIRO:Data-Efficient Hierarchical Reinforcement Learning
【消息通知】用公众号模板消息怎么样?
The fledgling Xiao Li's 114th blog project notes: Wisdom cloud intelligent flower watering device combat (3) - basic Demo implementation
【SemiDrive源码分析】系列文章链接汇总(全)
win10 固定本机IP
Completely closed Chrome updated and in the top right corner of the tip
how to edit the table of contents of an epub ebook
TCP协议详解