当前位置:网站首页>XSS相关知识
XSS相关知识
2022-07-31 00:00:00 【Miracle_ze】
XSS相关知识
1、XSS的原理分类
1.1 XSS原理
跨站脚本攻击XSS(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets,CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS。恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的。XSS攻击针对的是用户层面的攻击!
简单来说产生原因是没有对用户的输入做一个合法过滤,导致非法输入进入导致漏洞产生。
1.2 XSS的分类
1.2.1反射型XSS
反射型xss是非持久型、参数型的跨站脚本。
特点在于不存储到数据库中,非持久性只能执行一次。危害较小。返回服务器,由后端处理显示到前端,因此反射型xss只会在前端界面弹出一个窗口。
所谓的执行一次,指只有在触发时才会将用户数据返回到攻击者的恶意服务器上,之后再次浏览该页面时不会再触发。而正因为执行一次,导致了它的非持久性。如此它获取信息较为困难促使它危害不大。
补充:
目前各大网站对发射性xss不进行收取了。
除了找到主站漏洞,一般网站都不收
1.2.2 Dom型XSS
JavaScript中把页面解析成一颗DOM树,每一个标签都是一个DOM元素。经过JavaScript的渲染处理,将数据返回给恶意服务器上是xss漏洞。DOM型其实也可以规为反射型xss,不同之处在于DOM型不会返回数据给服务器后端,而是直接在浏览器就进行处理的。
补充【其中网站为转发内容】:
在DOM型中的页面解析中,浏览器有URL编码(encode)和URL解码(decode)。点击查看相关内容介绍博客网站
JS通过substring、indexOf、lastIndexOf截取字符串中对应的内容。 点击查看相关内容介绍博客网站
1.2.3 存储型XSS
存储型xss语句会存入到数据库中,每次请求读取数据库内容进行显示的时候都会触发存入数据库中的恶意语句,触发语句后就将把数据库的信息数据传输到恶意服务器获取信息。 因为不断的触发语句导致每次的读取导致信息被盗取频繁,而这持久性的特点。加上可以进入库里被浏览被管理员查看导致管理员的cookie有可能被盗取,因此存储型xss危害很大。
获取到cookie值是可以直接管理员登录不需要密码
2、常见的xss漏洞的防御手段
1、过滤JavaScript关键字,过滤onclick、onerror等关键字中的共有部分
2、过滤特定标签,如<svg><script><a><img>等
3、过滤在html中有特殊含义的符号,如’<‘,’>’,”‘”,'”‘等
4、限制用户输入的字符串长度
3、浏览器解析机制与xss向量编码
3.1 HTML解析
一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时候它只要遇到一个’<‘符号(后面没有跟’/'符号)就会进入“标签开始状态(Tag open state)”。然后转变到“标签名状态(Tag name state)”,“前属性名状态(before attribute name state)”…最后进入“数据状态(Data state)”并释放当前标签的token。当解析器处于“数据状态(Data state)”时,它会继续解析,每当发现一个完整的标签,就会释放出一个token。
简单来说
初始状态数据状态 =》 遇见<并且后面无/ =》标签开始状态 =》 标签名状态 =》前属性状态 =》… =》数据状态,释放token 【 标签名解析完成 】
例如 < div >
| … | < | div | > | … |
|---|---|---|---|---|
| 数据状态 | 标签开始状态 | 标签名状态 | … | 数据状态 |
3.1.1 字体实体
字符实体是一个转义序列,它定义了一般无法在文本内容中输入的单个字符或符号。一个字符实体以一个&符号开始,后面跟着一个预定义的实体的名称,或是一个#符号以及字符的十进制数字。
容纳字符实体
三种情况:
1、数据状态中的字符引用 :解析器遇到“&”字符,会消耗一个字符引用(例如“<”)并释放出对应字符的token。
2、RCDATA状态中的字符引用
3、属性值状态中的字符引用
当解析器解析完“<div>”并处于“数据状态”时,这两个字符将会被解析。
“<”和“>”字符被编码为“<”和“>”
思考:“<”和“>”的token将会被理解为标签的开始和结束,然后其中的脚本会被执行?
脚本并不会被执行。原因是解析器在解析这个字符引用后不会转换到“标签开始状态”。正因为如此,就不会建立新标签。因此,我们能够利用字符实体编码这个行为来转义用户输入的数据从而确保用户输入的数据只能被解析成“数据”。
3.1.2 HTML字符实体
在HTML中,某些字符是预留的。
例如在HTML中不能使用“<”或“>”,这是因为浏览器可能误认为它们是标签的开始或结束。如果希望正确地显示预留字符,就需要在HTML中使用对应的字符实体。
| 字符显示 | 描述 | 实体名称 | 实体编码 |
|---|---|---|---|
| < | 小于号 | <; | < |
需要注意的是,某些字符没有实体名称,但可以有实体编号。
字符引用
字符引用包括“字符值引用”和“字符实体引用”。
| 字符显示 | 描述 | 字符实体引用 | 字符值引用 |
|---|---|---|---|
| < | 小于号 | <; | < |
字符实体引用也被叫做“实体引用”或“实体”。
HTML实体编码不可用于javascript
HTML实体编码的范围是HTML文档,不包括javscript执行环境,因为javascript执行环境的解析器不是HTML解析器! 接下来看个代码<img src=@ οnerrοr=alert(123) /> console.log('<img [email protected] οnerrοr=alert(123) />') // <img [email protected] οnerrοr=alert(123) /> console.log('\<img [email protected] οnerrοr=alert(123) \/\>') // <img src=@ οnerrοr=alert(123) />_ ``` 1. document.write由于最后的字符串被输出到html页面,所以还是会被html实体解码为对应标签 2. 由于只是在js环境中打印,所以最后没有进行html实体编码,字符串不变 3. 由于js的自解码机制会对纯转义字符添加反斜号,所以最后被解析为没有反斜号的形式
3.1.3 HTML中有五类元素
空元素(Void elements),如
<area>,<br>,<base>等等原始文本元素(Raw text elements),有
<script>和<style>RCDATA元素(RCDATA elements),有
<textarea>和<title>外部元素(Foreign elements),例如MathML命名空间或者SVG命名空间的元素
基本元素(Normal elements),即除了以上4种元素以外的元素
五类元素的区别:
空元素,不能容纳任何内容(因为它们没有闭合标签,没有内容能够放在开始标签和闭合标签中间)。
原始文本元素,可以容纳文本。
RCDATA元素,可以容纳文本和字符引用。
外部元素,可以容纳文本、字符引用、CDATA段、其他元素和注释
基本元素,可以容纳文本、字符引用、其他元素和注释
在上述中,RCDATA元素可以容纳文本和字符引用。这意味着在<textarea>和<title>标签中的字符引用会被HTML解析器解码。但是这里字符引用的过程中不会进入“标签开始状态”。
对
<textarea>或<title>的不能解析问题解释:
对RCDATA有个特殊的情况。在浏览器解析RCDATA元素的过程中,解析器会进入“RCDATA状态”。在这个状态中,如果遇到“<”字符,它会转换到“RCDATA小于号状态”。如果“<”字符后没有紧跟着“/”和对应的标签名,解析器会转换回“RCDATA状态”。这意味着在RCDATA元素标签的内容中(例如<textarea>或<title>的内容中),唯一能够被解析器认做是标签的就是“</textarea>”或者“</title>”。因此,在“<textarea>”和“<title>”的内容中不会创建标签,就不会有脚本能够执行。
| … | </ | div | > | … |
|---|---|---|---|---|
| 数据状态 | RCDATA小于号状态 | 标签名状态 | … | 数据状态 |
| … | < | div | > | … |
|---|---|---|---|---|
| 数据状态 | RCDATA状态 | … | … | 数据状态 |
3.2 URL解析
URL解析器也是一个状态机模型,从输入流中进来的字符可以引导URL解析器转换到不同的状态。解析器的解析细则在这里。其中有很多有关安全或XSS转义的内容。
URL资源类型必须是ASCII字母(U+0041-U+005A || U+0061-U+007A),不然就会进入“无类型”状态。
不能对协议类型进行任何的编码操作,不然URL解析器会认为它无类型。
对javascript协议编码:
<a href="%6a%61%76%61%73%63%72%69%70%74:alert(1)"></a>
对:编码:
<a href="javascript%3Aalert(1)"></a>
上面展示两个例子都是无法正常解析的,原因为资源类型javascript:被破坏了
<a href="javascript:%61%6c%65%72%74%28%31%29"></a>
url编码alert(1)
3.3 JavaScript解析
JavaScript解析过程与HTML解析过程有点不一样。JavaScript语言是一门内容无关语言。对应着有一份内容无关的语法来描述它。
1、在js中不能编辑符号,js可以识别Unicode、16进制,js中字符串必须有引号包裹,Unicode解码后默认是字符串
2、所有的“script”块都属于“原始文本”元素【识别为文本】。“script”块有个有趣的属性:在块中的字符引用并不会被解析和解码
3、 \u000a -> \n 换行符直接执行,但是在alter(‘1\n000a’)中被解析为了普通普通字符,不影响后续 ')的解析,不起作用
在HTML中一旦出现Unicode编码【 \u 表示他是一个Unicode 字符】,HTML解析器将会直接将编码给到javascript进行解析,javascript中只能对字符串和标识符(_)($)编码,不能对特殊字符进行编码
字符串中:
当Unicode转义序列存在于字符串中时,它只会被解释为正规字符,而不是单引号,双引号或者换行符这些能够打破字符串上下文的字符。这项内容清楚地写在ECMAScript中。因此,Unicode转义序列将永远不会破环字符串上下文,因为它们只能被解释成字符串常量
<script>\u0061\u006c\u0065\u0072\u0074(\u0031\u0032)</script>
<script>\u0061\u006c\u0065\u0072\u0074('\u0031\u0032')</script>
Unicode 编码 alert 和 12
上面两段代码只有2会执行 1并不会执行 因为括号内的\u0031\u0032并不会被解释为字符串常亮(因为它们没有用引号闭合)
<script>alert('13\u0027)</script>
同理这个例子中的\u0027也不会被解释为 ’ 所以单引号没有闭合 同样无法执行>
标识符名称中:
当Unicode转义序列出现在标识符名称中时,它会被解码并解释为标识符名称的一部分,例如函数名,属性名等等。
控制字符:
当用Unicode转义序列来表示一个控制字符时,例如单引号、双引号、圆括号等等,它们将不会被解释成控制字符,而仅仅被解码并解析为标识符名称或者字符串常量。
4、浏览器解码
4.1 解析编码的顺序
HTML实体编码 =》 URLcold =》JavaScript的Unicode
URL编码过程使用UTF-8编码类型来编码每一个字符。如果你尝试着将URL链接做了其他编码类型的编码,URL解析器就可能不会正确识别。
实例:
<a href="%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29"></a>
首先对HTML解析:没有HTML编码内容,进入URLcold解析编码
URL encoded得出href="javascript:alert(1)’
但是URL模块无法识别JavaScript的伪协议(即被编码的javascript:)所以不会对alert(1)进行执行,解码失败,不会被执行。
URL规定协议,用户名,密码都必须是ASCII,编码当然就无效了
<a href="javascript:%61%6c%65%72%74%28%32%29">
先HTML解码,得到<a href="javascript:%61%6c%65%72%74%28%32%29">
href中为URL,URL模块可识别为javascript协议,进行URL解码,得到<a href="javascript:alert(2)">
由于是javascript协议,解码完给JS模块处理,于是被执行
全文补充:
pypass过滤内容,过滤’’【单引号】可以用反斜线/过滤。
alert(‘1’)过滤括号可以用反引号`。
在alert输入内容过多时。因为每个软件都有有商值,即输出不符合正常规范,会受限制会被杀掉。
a标签可以接受JavaScript的伪协议
边栏推荐
- Manually set transaction commit in mysql
- H5跳转微信公众号解决方案
- 2021GDCPC Guangdong University Student Programming Competition B.Byfibonacci
- Shell脚本 if语句
- How to adjust Chinese in joiplay simulator
- 游戏商城表建立
- After writing business code for many years, I found these 11 doorways, which only experts know
- 【VisDrone数据集】YOLOV3训练VisDrone数据集步骤与结果
- Android security optimization - APP reinforcement
- joiplay模拟器如何导入游戏存档
猜你喜欢

flex-direction容器属性

joiplay模拟器rtp如何安装

uniapp开发微信小程序-软考刷题小程序
![[0x800706D9] solution appears in Microsoft Store](/img/f2/7485cd55fd260220378acd485d8dc9.png)
[0x800706D9] solution appears in Microsoft Store

vscode上利用screen命令跑代码

雪佛兰开拓者,安全保障温暖你的家庭出行的第一选择

2022 China Logistics Industry Conference and Entrepreneur Summit Forum will be held in Hangzhou!

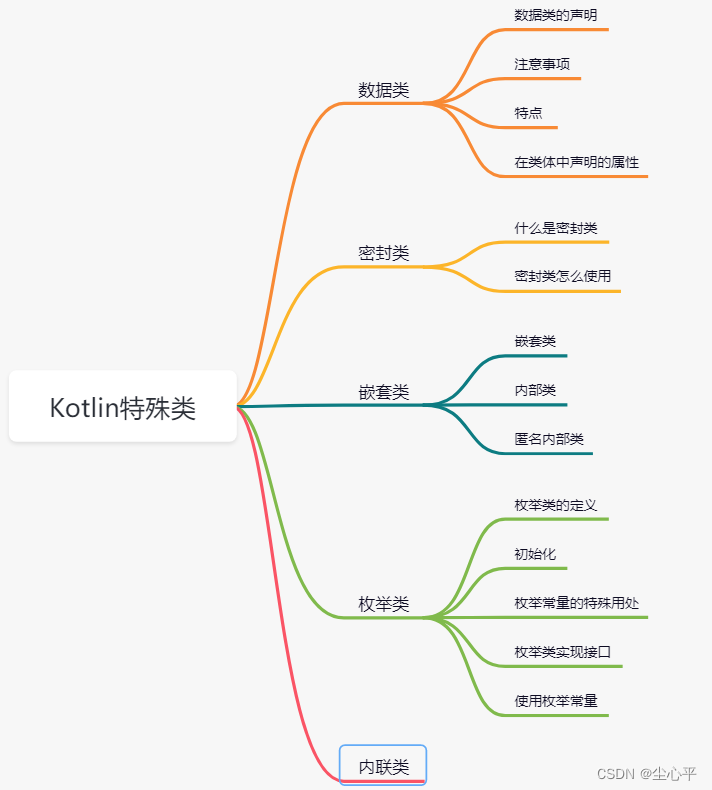
Kotlin特殊类

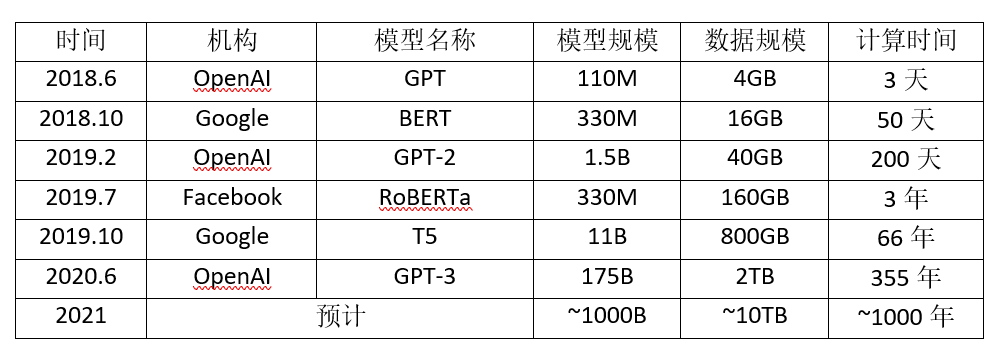
CPM:A large-scale generative chinese pre-trained lanuage model

实验8(vlan实验)
随机推荐
What are the efficient open source artifacts of VSCode
天空云变化案例
Steven Giesel recently published a 5-part series documenting his first experience building an application with the Uno Platform.
HashSet源码解析
智能创意中的尺寸拓展模块
Soft Exam Summary
写了多年业务代码,我发现了这11个门道,只有内行才知道
如何在 AWS 中应用 DevOps 方法?
Apache Doris series: In-depth understanding of real-time analytical database Apache Doris
封装、获取系统用户信息、角色及权限控制
# # yyds dry goods inventory interview will brush TOP101: to determine whether there is a part of the list
uni-ui installation
mysql 中手动设置事务提交
leetcode 406. Queue Reconstruction by Height
proemthues 服务发现配置
2022 Nioke Summer Multi-School Training Camp 1 J Serval and Essay
WebServer流程讲解(注册模块)
宽客必备神器-AKShare
In MySQL, the stored procedure cannot realize the problem of migrating and copying the data in the table
MySQL面试题