当前位置:网站首页>七夕到了——属于程序员的浪漫
七夕到了——属于程序员的浪漫
2022-08-01 15:55:00 【Roc-xb】
七夕节,又称七巧节、七姐节、女儿节、乞巧节、七娘会、七夕祭、牛公牛婆日、巧夕等,是中国民间的传统节日。七夕节由星宿崇拜衍化而来,为传统意义上的七姐诞,因拜祭“七姐”活动在七月七晩上举行,故名“七夕”。拜七姐,祈福许愿、乞求巧艺、坐看牵牛织女星、祈祷姻缘、储七夕水等,是七夕的传统习俗。经历史发展,七夕被赋予了“牛郎织女”的美丽爱情传说,使其成为了象征爱情的节日,从而被认为是中国最具浪漫色彩的传统节日,在当代更是产生了“中国情人节”的文化含义。
创意代码表白
以程序员的方式撒狗粮,专业浪漫,值得拥有!
目录
1、效果演示

2、制作步骤/过程
将代码里面的图片替换成你自己照片即可。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>七夕到了——属于程序员的浪漫</title>>
<style type="text/css">
*{ margin:0; padding:0;}
body{
background:#000;
overflow:hidden;
}
#perspective{
perspective:800px;
}
#wrap{
width:120px; /*133:200 4:6 */
height:180px;
margin:0 auto;
position:relative;
/*搭建3D效果必须的两个属性:一个变换风格变3d,一个场景景深800px*/
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img{
width:100%;
height:100%;
position:absolute;
border-radius: 5px; /*加上圆角*/
box-shadow: 0px 0px 10px #fff;/*box-shadow 属性向框添加一个或多个阴影*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 50%,rgba(0,0,0,0.5) 100%);
}
#wrap p{
width:1200px;
height:1200px;
background:-webkit-radial-gradient(center center,600px 600px,rgba(244,23,234,0.2),rgba(0,0,0,0));
border-radius:100%;
position:absolute;
left:50%;
top:102%;
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg);
}
</style>
</head>
<body>
<div id="perspective">
<div id='wrap'>
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<img src="https://img2.baidu.com/it/u=1653438158,1807707050&fm=253&fmt=auto&app=138&f=JPEG?w=360&h=540" />
<p></p>
</div>
</div>
<script type="text/javascript">
window.onload = function(){
var oWrap = document.getElementById('wrap');
var oImg = oWrap.getElementsByTagName('img');
var oImgLength = oImg.length;
var Deg = 360 / oImgLength;
var nowX , nowY , lastX , lastY , minusX = 0, minusY = 0;
var roY = 0 , roX = -10;
var timer;
for ( var i=0;i<oImgLength;i++ )
{
oImg[i].style.transform = 'rotateY('+ i*Deg +'deg) translateZ(350px)';
oImg[i].style.transition = 'transform 1s '+ (oImgLength-1-i)*0.1 +'s';
}
mTop();
window.onresize = mTop;
function mTop(){
var wH = document.documentElement.clientHeight;
oWrap.style.marginTop = wH / 2 - 180 + 'px';
}
// 拖拽:三个事件-按下 移动 抬起
//按下
document.onmousedown = function(ev){
ev = ev || window.event;
//鼠标按下的时候,给前一点坐标赋值,为了避免第一次相减的时候出错
lastX = ev.clientX;
lastY = ev.clientY;
//移动
this.onmousemove = function(ev){
ev = ev || window.event;
clearInterval( timer );
nowX = ev.clientX; // clientX 鼠标距离页面左边的距离
nowY = ev.clientY; // clientY ………………………………顶部………………
//当前坐标和前一点坐标差值
minusX = nowX - lastX;
minusY = nowY - lastY;
//更新wrap的旋转角度,拖拽越快-> minus变化大 -> roY变化大 -> 旋转快
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
/*
//生成div,让div跟着鼠标动
var oDiv = document.createElement('div');
oDiv.style.cssText = 'width:5px;height:5px;background:red;position:fixed;left:'+nowX+'px;top:'+nowY+'px';
this.body.appendChild(oDiv);
*/
//前一点的坐标
lastX = nowX;
lastY = nowY;
}
//抬起
this.onmouseup = function(){
this.onmousemove = null;
timer = setInterval(function(){
minusX *= 0.95;
minusY *= 0.95;
roY += minusX*0.2; // roY = roY + minusX*0.2;
roX -= minusY*0.1;
oWrap.style.transform = 'rotateX('+ roX +'deg) rotateY('+ roY +'deg)';
if ( Math.abs(minusX)<0.1 && Math.abs( minusY )<0.1 )
{
clearInterval( timer );
}
console.log( minusX );
},13);
}
return false;
}
}
</script>
</body>
</html>边栏推荐
猜你喜欢

提速!进口婴幼儿配方产品出证仅需1-3天

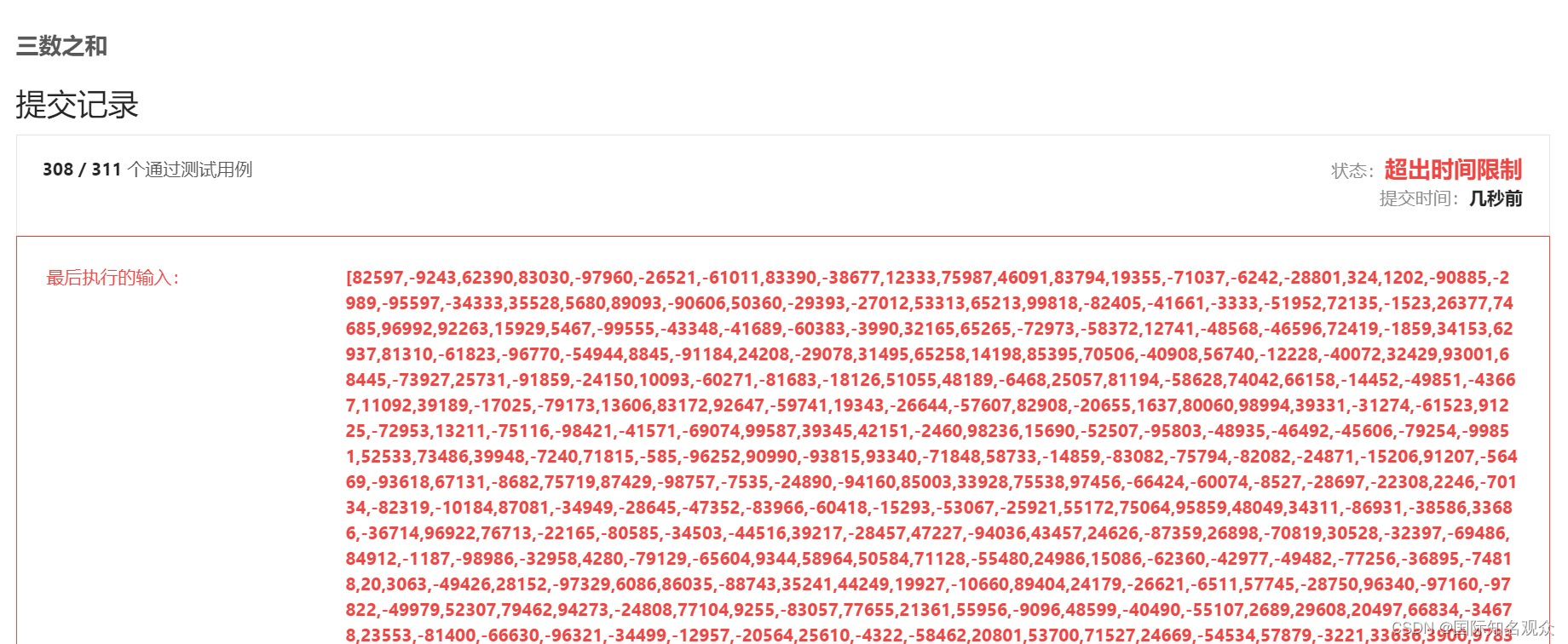
LeetCode50天刷题计划(Day 10—— 三数之和(20.50-22.40)

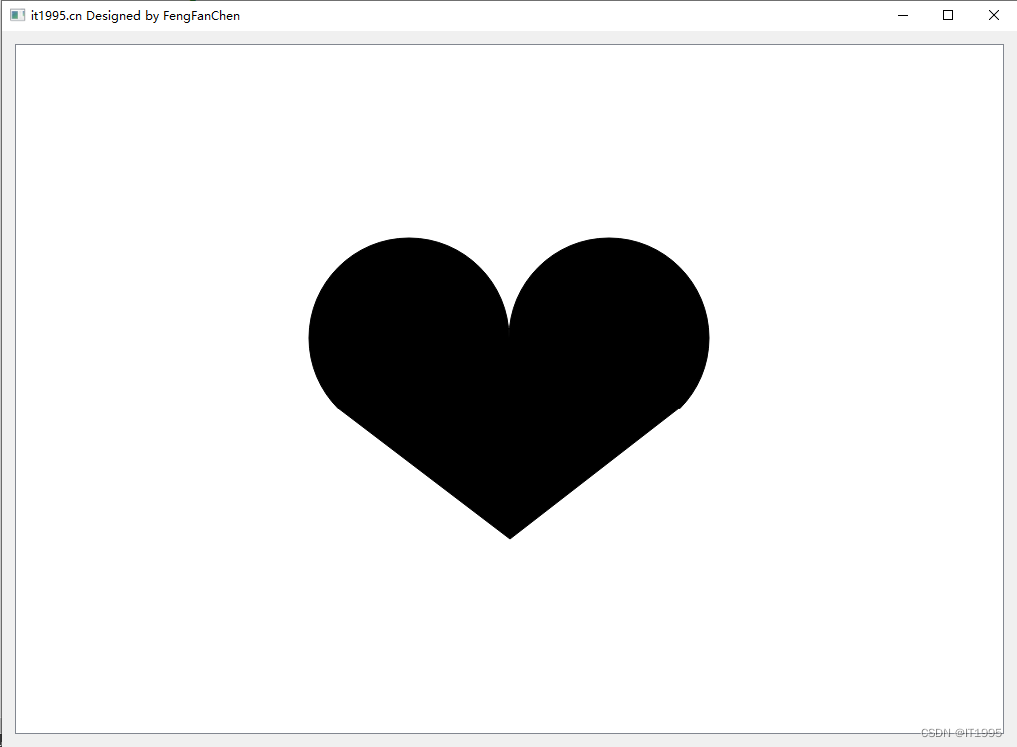
七夕专属博文-使用QGraphics画“红心“或“黑心“(含数学模型讲解)

Stored procedures in MySQL (detailed)

百图生科卓越开发者计划全面升级暨《计算免疫问题白皮书》发布

p5js炫酷网页流光动画

指针进阶(三)之指针与数组笔试题

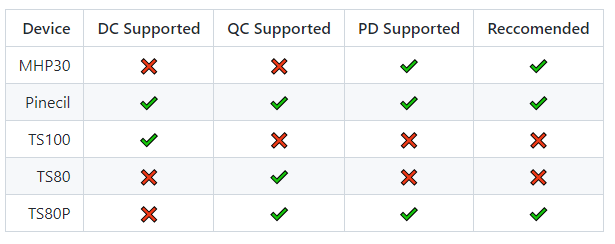
便携烙铁开源系统IronOS,支持多款便携DC, QC, PD供电烙铁,支持所有智能烙铁标准功能

Stock Strategy 02 | Technology Timing + Industry Factors + Market Value Rotation

主流定时任务解决方案全横评
随机推荐
2022年5月20日最全摸鱼游戏导航
SQL每日一练(牛客新题库)——第3天: 条件查询
输出0-1背包问题的具体方案 ← 利用二维数组
HDU 2602: Bone Collector ← 0-1背包问题
VIM实用指南(3)复制,粘贴 ,删除,撤销,重做指令速记
实习日报-2022-7-30
数据抽取过滤的时候,数据库字段update_at类型是timestamp,抽取T-1日数据这个变量条
打破文件锁限制,以存储力量助力企业增长新动力
提速!进口婴幼儿配方产品出证仅需1-3天
LeetCode50天刷题计划(Day 6—— 整数反转 14.20-15.20)
WPF如何自定义隐藏下拉框选项
主流定时任务解决方案全横评
The soul asks: How does MySQL solve phantom reads?
引用js报错$ is not defined解决办法
2.8K 120Hz touch dual-screen blessing Lingyao X dual-screen Pro 2022 makes the office without fear of imagination
MySQL:索引
Why should model.eval() be added to the pytorch test?
js to determine whether it is a pc or a mobile terminal (including ipad)
Distributed database problem (1): data partition
会议OA项目(六)--- (待开会议、历史会议、所有会议)