当前位置:网站首页>C # use gdi+ to add text to the picture and make the text adaptive to the rectangular area
C # use gdi+ to add text to the picture and make the text adaptive to the rectangular area
2022-07-04 09:34:00 【Dandelion_ drq】
demand
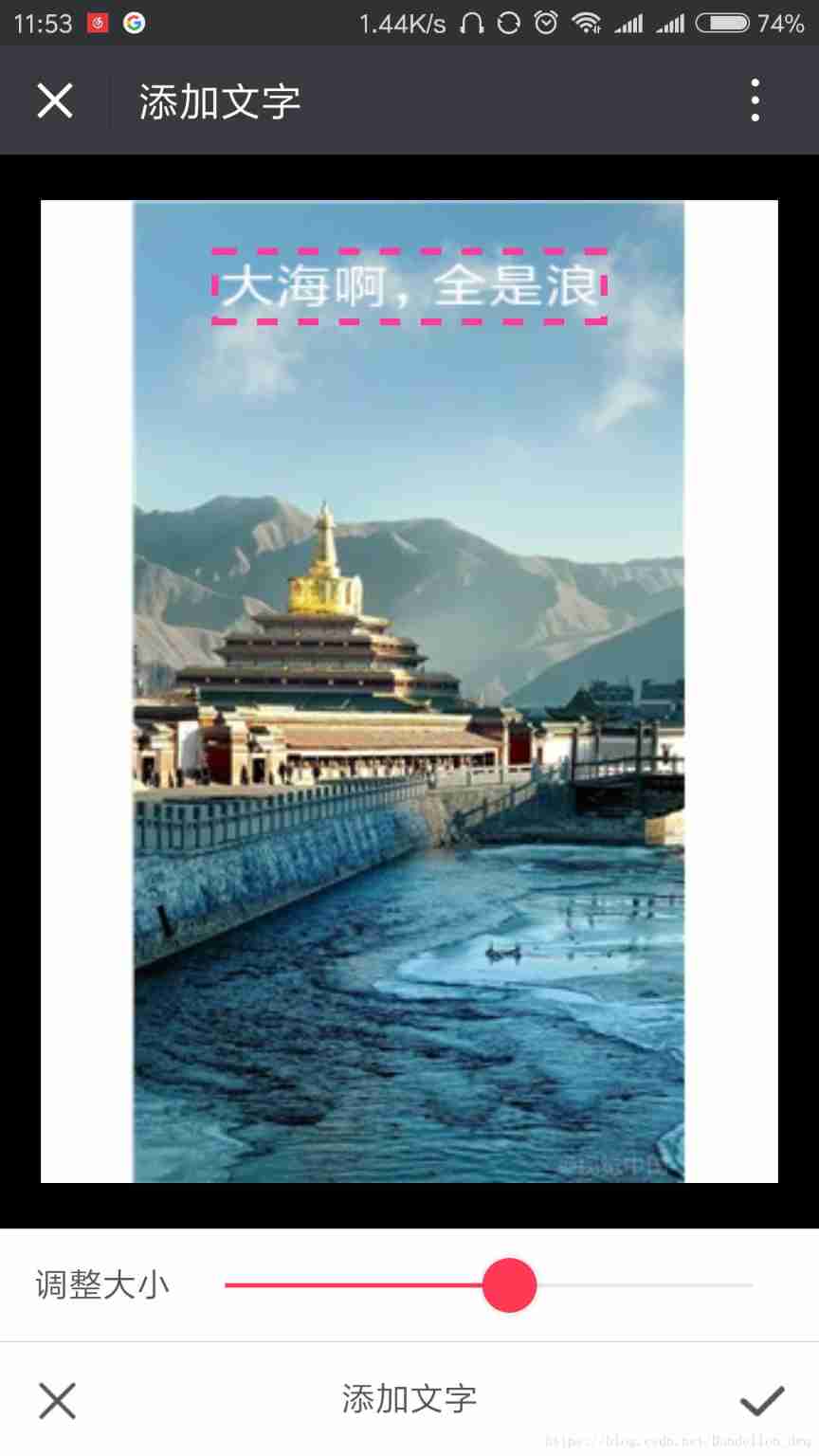
The requirement is to make a page for editing text . Users write text on the web , The text area is a rectangular box , Users can adjust the text size by dragging the bar below .
Here's the picture : 
When submitting data, the upper left corner and lower right corner of the front-end text area are positioned to the background . Because the font size unit of the front end has nothing to do with the back end , So you can't directly transfer the font size , That is, the back end should calculate the appropriate font size according to the rectangular area and text content .
Simply put, you know the rectangular area of the text , And the text , The text content should be adjusted to the appropriate font size according to the size of the rectangular area, which can fill this area appropriately .
analysis & Ideas
Graphics Class has a MeasureString Method , It can be used to calculate how many pixels the text written in the current font will occupy .
as follows :
//
// Abstract :
// Specified for measurement System.Drawing.Font Draw the specified string .
//
// Parameters :
// text:
// String to measure .
//
// font:
// System.Drawing.Font, It defines the text format of the string .
//
// Return results :
// This method returns System.Drawing.SizeF structure , The structure represents text Parameter specified 、 Use font Parameter to draw the size of the string , Unit by System.Drawing.Graphics.PageUnit
// Attribute specifies .
//
// abnormal :
// T:System.ArgumentException:
// font by null.
public SizeF MeasureString(string text, Font font); This method returns SizeF contain Width and Height attribute , Reading these two attributes can get the width and height of the text content ( In pixels ).
//
// Abstract :
// Get or set this System.Drawing.SizeF The horizontal component of the structure .
//
// Return results :
// this System.Drawing.SizeF The horizontal component of the structure , Usually measured in pixels .
public float Width { get; set; }
// Abstract :
// Get or set this System.Drawing.SizeF The vertical component of the structure .
//
// Return results :
// this System.Drawing.SizeF The vertical component of the structure , Usually measured in pixels .
public float Height { get; set; } So we can first locate according to the upper left corner and lower right corner of the text transmitted from the front , Calculate the rectangular area of the text , Then estimate a font size , Reuse MeasureString Method calculate the area occupied by the estimated text , Compare with the actual text area size , If it is large, the font will be reduced , If it is small, increase the font . In this way, you can roughly find the appropriate text size .
Concrete realization
- Add text method
/// <summary>
/// Add text to the picture , Text size adaptive
/// </summary>
/// <param name="imgPath"> Picture path </param>
/// <param name="locationLeftTop"> Top left positioning (x1,y1)</param>
/// <param name="locationRightBottom"> Position in the lower right corner (x2,y2)</param>
/// <param name="text"> Written content </param>
/// <param name="fontName"> Font name </param>
/// <returns> After adding text Bitmap object </returns>
public static Bitmap AddText(string imgPath, string locationLeftTop, string locationRightBottom, string text, string fontName = " Chinese Xingkai ")
{
Image img = Image.FromFile(imgPath);
int width = img.Width;
int height = img.Height;
Bitmap bmp = new Bitmap(width, height);
Graphics graph = Graphics.FromImage(bmp);
// Calculate the text area
// top left corner
string[] location = locationLeftTop.Split(',');
float x1 = float.Parse(location[0]);
float y1 = float.Parse(location[1]);
// The lower right corner
location = locationRightBottom.Split(',');
float x2 = float.Parse(location[0]);
float y2 = float.Parse(location[1]);
// Area width and height
float fontWidth = x2 - x1;
float fontHeight = y2 - y1;
float fontSize = fontHeight; // For the first time, the height of the text area is used as the size of the text font , Make adjustments later , Unit is px
Font font = new Font(fontName, fontSize, GraphicsUnit.Pixel);
SizeF sf = graph.MeasureString(text, font);
int times = 0;
// Adjust the font size to fit the text area
if (sf.Width > fontWidth)
{
while (sf.Width > fontWidth)
{
fontSize -= 0.1f;
font = new Font(fontName, fontSize, GraphicsUnit.Pixel);
sf = graph.MeasureString(text, font);
times++;
}
Console.WriteLine(" It was estimated to be big at first , The final font size is {0}, Circulated {1} Time ", font.ToString(), times);
}
else if (sf.Width < fontWidth)
{
while (sf.Width < fontWidth)
{
fontSize += 0.1f;
font = new Font(fontName, fontSize, GraphicsUnit.Pixel);
sf = graph.MeasureString(text, font);
times++;
}
Console.WriteLine(" It was estimated to be small at first , The final font size is {0}, Circulated {1} Time ", font.ToString(), times);
}
// The area occupied by the final font is generally not exactly equal to the actual area
// So according to the difference between the two areas, put the starting position of the text ( Top left positioning ) A little adjustment
x1 += (fontWidth - sf.Width) / 2;
y1 += (fontHeight - sf.Height) / 2;
graph.DrawImage(img, 0, 0, width, height);
graph.DrawString(text, font, new SolidBrush(Color.Black), x1, y1);
graph.Dispose();
img.Dispose();
return bmp;
}- Test call
private static void Main(string[] args)
{
try
{
DrawingEntity drawing = new DrawingEntity();
Console.WriteLine("Start drawing ...");
System.Drawing.Bitmap bmp = drawing.AddText(@"D:\test\39585148.png", "177.75,63.84", "674.73, 141.6", " The sea , All waves ");
bmp.Save(@"D:\test\output.png");
bmp.Dispose();
Console.WriteLine("Done!");
}
catch (System.Exception ex)
{
Console.WriteLine(" Something went wrong !!\n" + ex.ToString());
}
finally
{
System.Console.WriteLine("\nPress any key to continue ...");
System.Console.ReadKey();
}
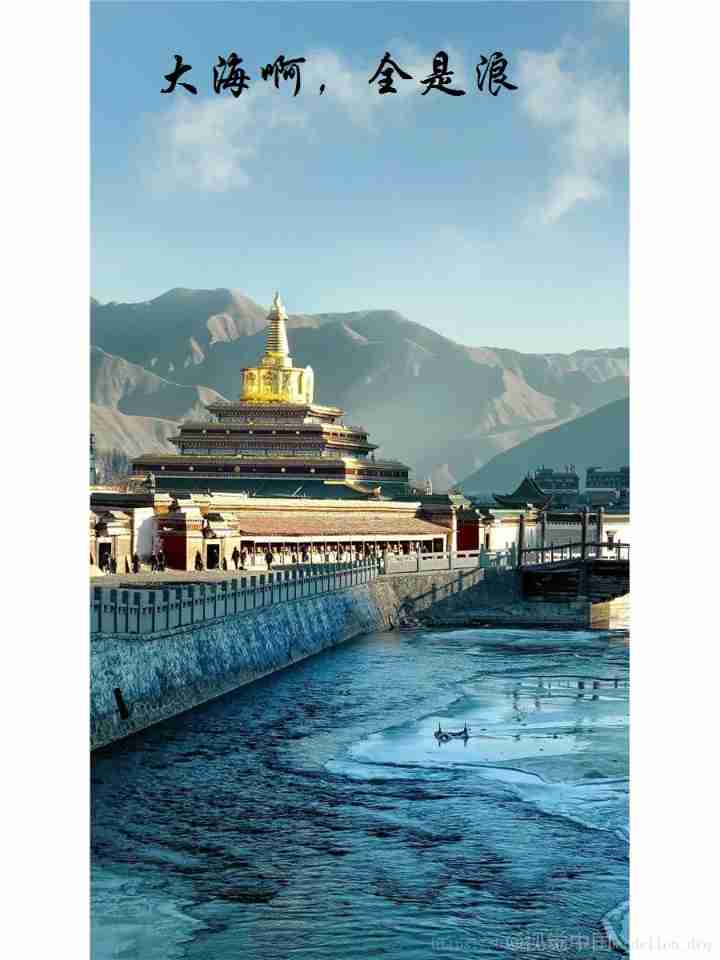
} Final effect : 
边栏推荐
- Multilingual Wikipedia website source code development part II
- Global and Chinese market of bipolar generators 2022-2028: Research Report on technology, participants, trends, market size and share
- MySQL foundation 02 - installing MySQL in non docker version
- Basic data types in golang
- Global and Chinese trisodium bicarbonate operation mode and future development forecast report Ⓢ 2022 ~ 2027
- Lauchpad X | 模式
- Dede plug-in (multi-function integration)
- After unplugging the network cable, does the original TCP connection still exist?
- Report on the development trend and prospect trend of high purity zinc antimonide market in the world and China Ⓕ 2022 ~ 2027
- 【leetcode】540. A single element in an ordered array
猜你喜欢

HMS core helps baby bus show high-quality children's digital content to global developers

2022-2028 global probiotics industry research and trend analysis report

2022-2028 global edible probiotic raw material industry research and trend analysis report

法向量点云旋转

Svg image quoted from CodeChina

2022-2028 global small batch batch batch furnace industry research and trend analysis report

At the age of 30, I changed to Hongmeng with a high salary because I did these three things

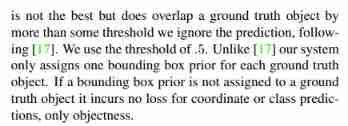
Target detection -- intensive reading of yolov3 paper

The child container margin top acts on the parent container

2022-2028 global elastic strain sensor industry research and trend analysis report
随机推荐
20220701 Barbalat引理证明
Solution to null JSON after serialization in golang
Explanation of closures in golang
26. Delete duplicates in the ordered array (fast and slow pointer de duplication)
《网络是怎么样连接的》读书笔记 - Tcp/IP连接(二)
2022-2028 global protein confectionery industry research and trend analysis report
2022-2028 global intelligent interactive tablet industry research and trend analysis report
2022-2028 global optical transparency industry research and trend analysis report
Launpad | Basics
Upgrading Xcode 12 caused Carthage to build cartfile containing only rxswift to fail
MySQL foundation 02 - installing MySQL in non docker version
Clion console output Chinese garbled code
2022-2028 global visual quality analyzer industry research and trend analysis report
C language - Introduction - Foundation - syntax - data type (4)
2022-2028 global gasket metal plate heat exchanger industry research and trend analysis report
什么是权限?什么是角色?什么是用户?
Ultimate bug finding method - two points
2022-2028 global elastic strain sensor industry research and trend analysis report
Implementation principle of redis string and sorted set
C language - Introduction - Foundation - syntax - [main function, header file] (II)