当前位置:网站首页>Install and use uView
Install and use uView
2022-07-31 07:02:00 【Fire orchid】
Premise: HbuilderX, node environment, create uni project
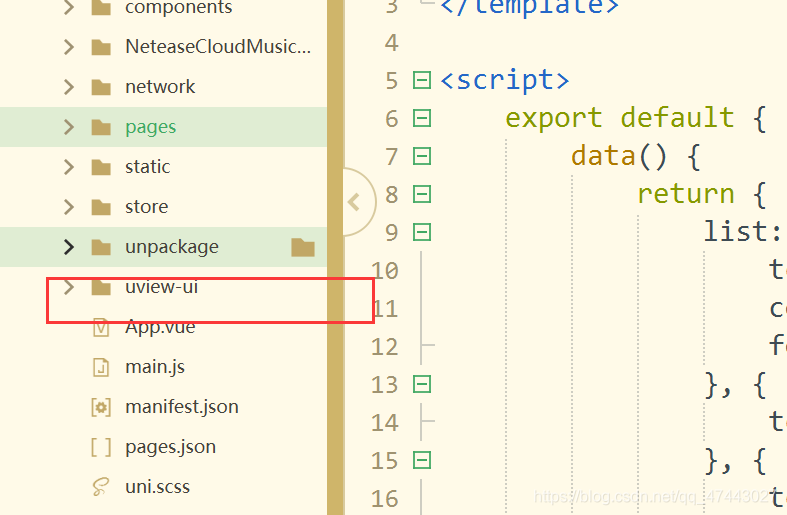
Drag the downloaded file into the project


Installation:
1. npm install uview-ui
2.uview depends on scss
npm i node-sass -d
npm i sass-loader -d
Configuration:
1.main.js
import uView from "uview-ui";
Vue.use(uView);
2.uni.scss
@import 'uview-ui/theme.scss';
3.app.vue import style
,
4. Configure easycom component mode
// pages.json
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
// This is itselfExisting content
” "pages": [
] // ......
Use: https://uviewui.com/components/quickstart.htmluView installation and use
边栏推荐
猜你喜欢
随机推荐
通过js禁止ctrl+滚轮放缩浏览器页面,禁止用手势放大
Oracle入门 08 - Linux 系统远程登录维护
成员内部类使用方式(工作)
ES6-数组
使用powerDesigner反向工程生成Entity
mysql的下载及安装使用
Hook API
读写文件,异常,模块和包
试题 历届真题 错误票据【第四届】【省赛】【B组】
防抖和节流
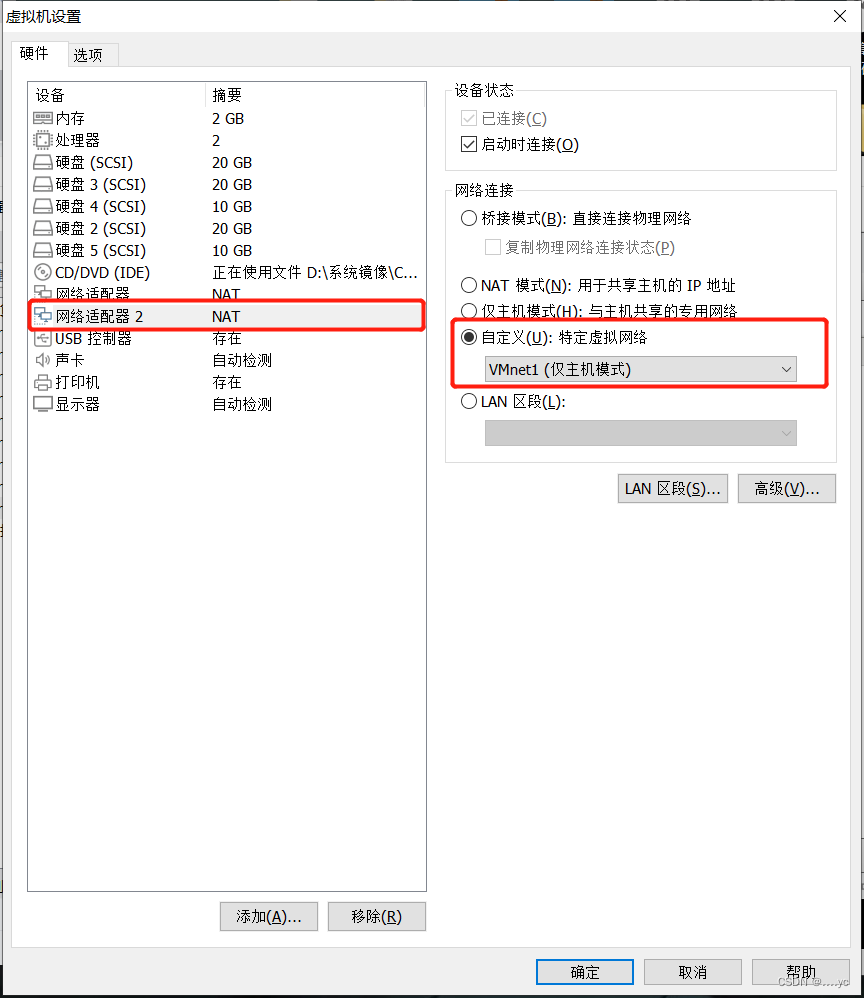
Oracle入门 04 - Vmware虚拟机安装配置
Oracle入门 09 - Linux 文件上传与下载
js原型详解
银河麒麟v10 sp1 安装 PostgreSQL 11.16
Redux状态管理
随机数,函数
client
ES6-02-let和const关键字
群晖NAS配置阿里云盘同步
浅析重复线性渐变repeating-linear-gradient如何使用