当前位置:网站首页>防抖和节流
防抖和节流
2022-07-31 05:20:00 【前端备忘录】
为什么要防抖
有的操作是高频触发的,但是其实触发一次就好了,比如我们短时间内多次缩放页面,那么我们不应该每次缩放都去执行操作,应该只做一次就好。再比如说监听输入框的输入,不应该每次都去触发监听,应该是用户完成一段输入后在进行触发。
总结:等用户高频事件完了,再进行事件操作。
防抖怎么做

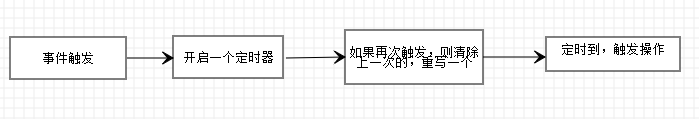
设计思路:事件触发后开启一个定时器,如果事件在这个定时器限定的时间内再次触发,则清除定时器,在写一个定时器,定时时间到则触发。
function debounce(fn, delay){
let timer = null;
return function(){
clearTimeout(timer);
timer = setTimeout(()=> {
fn.apply(this, arguments);
}, delay)
}
}
为什么要节流
防抖存在一个问题,事件会一直等到用户完成操作后一段时间在操作,如果一直操作,会一直不触发。比如说是一个按钮,点击就发送请求,如果一直点,那么请求就会一直发布出去。这里正确的思路应该是第一次点击就发送,然后上一个请求回来后,才能再发。
**总结:**某个操作希望上一次的完成后再进行下一次,或者希望隔一段时间触发一次。
节流怎么做

设计思路:我们可以设计一种类似控制阀门一样定期开放的函数,事件触发时让函数执行一次,然后关闭这个阀门,过了一段时间后再将这个阀门打开,再次触发事件。
function throttle(fn, delay){
let valid = true;
return function(){
if(valid) {
setTimeout(()=> {
fn.apply(this, arguments);
valid = true;
}, delay)
valid = false;
}
}
}
总结
- 防抖和节流相同点:
防抖和节流都是为了阻止操作高频触发,从而浪费性能。
- 防抖和节流区别:
防抖是让你多次触发,只生效最后一次。适用于只需要一次触发生效的场景。
节流是让你的操作,每隔一段时间触发一次。适用于多次触发要多次生效的场景。
如果内容有错误的地方欢迎指出(觉得看着不理解不舒服想吐槽也完全没问题);如果有帮助,欢迎点赞和收藏
边栏推荐
猜你喜欢
随机推荐
ES6-新增的基本数据:Symbol
JDBC的使用
【Rhapsody学习笔记】1:Hello World
Debian 10 iptables (防火墙)配置
性能测试概述
哈希表基础
Oracle入门 04 - Vmware虚拟机安装配置
nacos1.4.1创建配置报错
client
Qt TreeView 问题记录
力扣.剑指offer05.替换空格
ES6-03-解构赋值
什么样的人不适合入行编程?你真的适合学习编程吗?
项目-log4j2排查问题
VS2019配置配置项目属性自定义输出目录与中间目录
通过js禁止ctrl+滚轮放缩浏览器页面,禁止用手势放大
多线程截取视频为每帧
DOM操作案例1-点击,使表格的颜色切换(点击单元格,整行或整列颜色切换)
选择排序法
FRP穿透教程