当前位置:网站首页>ES6-03-解构赋值
ES6-03-解构赋值
2022-07-31 05:18:00 【春意迟迟、】
解构赋值:
语法:变量修饰符 数据模型=数据源
步骤:解析数据源 然后按照数据模型进行取值 再赋值给变量
意义:声明变量的高级写法
解构 :按照数据模型取出数据源中的数据
赋值:然后赋值给模型变量
<script> let obj={a:100,b:"hello",c:[10,203,0]} let {a,b,c}=obj // 隐式操作: let a=obj.a; let b=obj.b; let c=obj.c console.log(a) console.log(b) console.log(c) </script>
按照解构赋值的步骤来看:先解析数据源,再在数据源里找是否有数据模型中的变量,如果有就赋值,如果没有就是undefined。
<script> // 例一: // var [a,b,c]=arr1; //隐式操作: var a=arr[0]; var b=arr[1]; var c=arr[2] // 如果没有数据源会报错 // 例二: // var [name,{age}]=arr2; //隐式操作: var name=arr[0] var age=arr[1].age // 如果没有数据源会报错 // 例三:想要count第一次打印10,第二次打印2000 function useState(num){ function fn(arg){ //去让外界的count变量改变为arg 暂时用代码实现不了(技术有所欠缺) } return [num,fn] } var [count,setCount]=useState(10) // var count=[][0] // var setCount=[][1] // console.log(count,setCount) console.log(count)//10 setCount(2000) console.log(count)//2000 </script><script> // 例四: var arr=[{age:30}] function fn () { let arr[0].age=90;//错误 let形成暂时性死区,arr没有定义 let [{age}]=80;// } </script><script> // 例五: let obj={age:20} let {age,name1}=obj console.log(age,name1)//20 undefined </script>分析:根据解构的步骤,在数据源中找不到name1,所以name1就是未定义。
<script> // 例六: let arr1=[{age1:20},{name1:"karen"}] let [{age1,name1}]=arr1 //var name1=arr[0].name1 console.log(age1,name1)//20 undefined //例七: let arr2=[{age2:20},{name2:"karen"}] let [{age2,name2="jack"}]=arr2 //var name1=arr[0].name1 console.log(age2,name2)//20 jack </script>分析:例六的解构赋值是arr1[0]中取值,而arr1[0]={age1:20},里面只有age1属性,没有name1属性。例七是相当于直接给name2赋值。
<script> // 例九: let obj={a:undefined} let {a=10}=obj //隐式操作:let a=10; a=obj.a; console.log(a)//10 </script>分析:按照隐式操作来说应该是undefined,但是这里可以根据就近原则或者权重来看a的值最后为10。
<script> // 例十:这是一个多重嵌套,要看明白 // (此处没有写数据源,会报错,只是举个例子) let [{age,its:[a,{b}]}]=data // 隐式操作:let its=data[0].its // let a=its[0] // let b=its[1].b console.log(its) </script>
注意解构赋值要写数据源,不然会报错。
边栏推荐
猜你喜欢

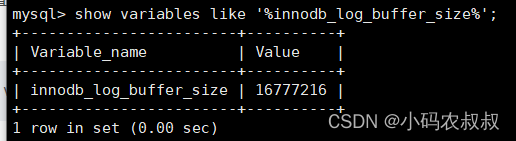
Detailed explanation of mysql transaction principle

Cholesterol-PEG-DBCO Cholesterol-Polyethylene Glycol-Diphenylcyclooctyne Chemical Reagent

DOM操作-通过关系来获取元素

堆和栈的区别

Webrtc从理论到实践二: 架构

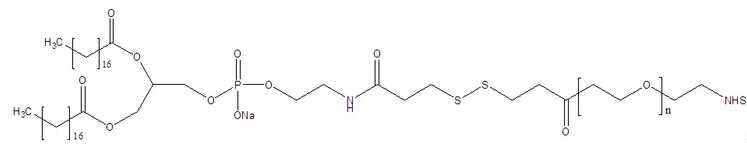
Phospholipids-Polyethylene Glycol-Active Esters for Scientific Research DSPE-PEG-NHS CAS: 1445723-73-8

Wangeditor rich text editor to upload pictures and solve cross-domain problems

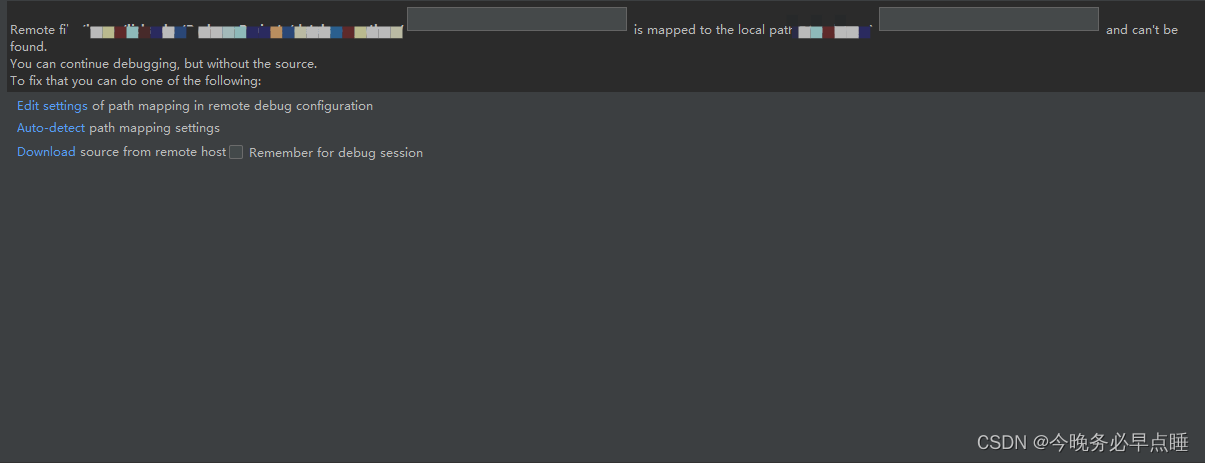
Remote file xxx is mapped to the local path xxx and can‘t be found. You can continue debugging....

Cholesterol-PEG-NHS NHS-PEG-CLS cholesterol-polyethylene glycol-active ester can modify small molecular materials

MySQL free installation download and configuration tutorial
随机推荐
一种用QT实现即时通信软件表情发送与接收的思路
Shell/Vim related list
小型网站组建(ENSP)
力扣刷题之排序链表
About iframe
Unity转微信小游戏与JS交互
[已解决]ssh连接报:Bad owner or permissions on C:\\Users/XXX/.ssh/config
Cholesterol-PEG-DBCO Cholesterol-Polyethylene Glycol-Diphenylcyclooctyne Chemical Reagent
Picture-in-Picture API in the browser
力扣151. 颠倒字符串中的单词
在 AWS 上从零开始设置 Incredibuild 构建系统
DSPE-PEG-Biotin, CAS: 385437-57-0, phospholipid-polyethylene glycol-biotin prolongs circulating half-life
力扣.有效的字母异位词
这些数组技巧,我爱了
Incredibuild 宣布支持 Yocto
企业级 DevOps 究竟是什么?
Phospholipids-Polyethylene Glycol-Active Esters for Scientific Research DSPE-PEG-NHS CAS: 1445723-73-8
链表理论基础
解决nx安装 jtop问题
Rejection sampling note
