当前位置:网站首页>DOM操作案例1-点击,使表格的颜色切换(点击单元格,整行或整列颜色切换)
DOM操作案例1-点击,使表格的颜色切换(点击单元格,整行或整列颜色切换)
2022-07-31 05:18:00 【春意迟迟、】
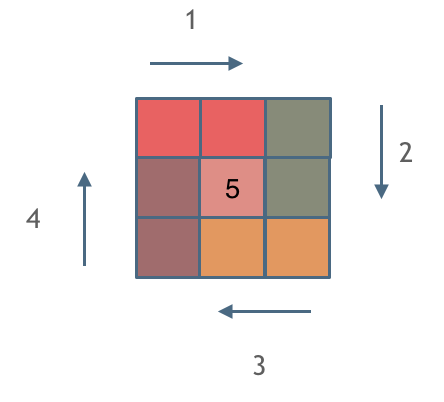
有三个案例:静态的表格颜色的隔行显示、点击单元格,单元格所在的整行进行颜色切换、点击单元格,单元格所在的整列进行颜色切换。
统一用这个结构写案例:
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> #table1 { border: 1px solid black; } td { border: 1px solid black; width: 60px; height: 55px; text-align: center; } </style> </head> <body> <!-- 快捷生成4行6列表格:tr#tr$*4>td#td${$}*6 再Tab键 --> <table id="table1" cellspacing="0"> <tr id="tr1"> <td id="td1">1</td> <td id="td2">2</td> <td id="td3">3</td> <td id="td4">4</td> <td id="td5">5</td> <td id="td6">6</td> </tr> <tr id="tr2"> <td id="td1">1</td> <td id="td2">2</td> <td id="td3">3</td> <td id="td4">4</td> <td id="td5">5</td> <td id="td6">6</td> </tr> <tr id="tr3"> <td id="td1">1</td> <td id="td2">2</td> <td id="td3">3</td> <td id="td4">4</td> <td id="td5">5</td> <td id="td6">6</td> </tr> <tr id="tr4"> <td id="td1">1</td> <td id="td2">2</td> <td id="td3">3</td> <td id="td4">4</td> <td id="td5">5</td> <td id="td6">6</td> </tr> </table> </body>
(1)静态的表格颜色的隔行显示:
<script> //获取每一行,存入trs这个类数组里面 //奇数行显示粉色,偶数行蓝色 (() => { //获取每一行,存入trs这个类数组里面 var trs = document.querySelectorAll("#table1 tr") console.log(trs) for (let i = 0; i < trs.length; i++) { //当余数为0是,判定为false,就不执行if语句 if (i % 2) { trs[i].style.backgroundColor = "lightblue" } else { trs[i].style.backgroundColor = "lightpink" } } })() //函数调用,也就是运行 </script> </html>
(2)点击单元格,单元格所在的整行进行颜色切换:
<script> (()=>{ var trs=document.querySelectorAll("#table1 tr") for(let i=0;i<trs.length;i++){ trs[i].onclick=function fn(){ //排它思想 trs.forEach((el)=>{ el.style.backgroundColor="white" }) trs[i].style.backgroundColor="lightblue" } } })() </script> </html>
(3)点击单元格,单元格所在的整列进行颜色切换:
<script> Object.prototype.indexof1=function(){ var arr=this.parentElement.children for(let i=0;i<arr.length;i++){ if(arr[i]===this){ return i } } } </script> <script> //获取页面元素 var tab = document.querySelector("#table1") var trs = document.querySelectorAll("tr") var tds = document.querySelectorAll("td") // console.log(tds) //循环每次点击 for (let i = 0; i < tds.length; i++) { //给每个表格绑定点击事件 tds[i].onclick = function fn() { //排它思想:给每个单元格设置为白色 tds.forEach((el) => { el.style.backgroundColor = "white" }) //获取点击的单元格的下标 let dianji=tds[i].indexof1() //将每一行的单元格的样式设为浅粉色 trs.forEach((el)=>{ el.children[dianji].style.backgroundColor='lightpink' }) } } </script> </html>
边栏推荐
- WIN10,配置adb环境
- 钉钉H5微应用免登鉴权
- C语言数组的深度分析
- MySQL master-slave switching steps
- CAS:1403744-37-5 DSPE-PEG-FA 科研实验用磷脂-聚乙二醇-叶酸
- Solution for MySQL The table is full
- C语言结构体(必须掌握版)
- Pytorch study notes 10 - detailed explanation of convolutional neural network and application of multi-classification task of mnist dataset
- Image binarization processing of opencv
- 2021年开发人员的绊脚石:构建时间长
猜你喜欢
随机推荐
911崩了,自养号测评环境IP有哪些更好的选择
PyTorch Study Notes 08 - Loading Datasets
【Rhapsody学习笔记】4:Relations
When solving background-size:cover, the picture is covered but not displayed completely?
Software Testing Interview Questions 2021
多线程截取视频为每帧
UR3机器人雅克比矩阵
物联网时代网络安全成第一大关
面试总爱问的一个问题,你为什么离职上一份工作?
堆和栈的区别
国际站卖家大促攻略,只需要做好这几件事
Unity加载GIf动画
力扣刷题之排序链表
顶级程序员都是怎么做的?
UR3机器人运动学分析之正运动学分析
CSDN上markdown编写的一些便捷操作
MW: 3400 4-Arm PEG-DSPE four-arm-polyethylene glycol-phospholipid a saturated 18-carbon phospholipid
实现离线文件推流成rtsp 2
ImportError: cannot import name 'Xxxx' from partially initialized module 'xx.xx.xx'
钉钉企业内部-H5微应用开发