当前位置:网站首页>ES6-箭头函数
ES6-箭头函数
2022-07-31 05:18:00 【春意迟迟、】
函数的四种形态:
(1)定义式、声明式写法
<script> //函数名 = function(){} var fn=function(){} //定义式 </script>
<script> //function fn(){} function fn(){}//声明式 </script>一般来说,除了声明式就是定义式
(2)方法
<script> var obj={ say(){} } //正确写法 let a=eng(){};//错误写法 </script>方法只能在对象、类等里面写
(3)对象的形态
<script> //函数写法--对象的形态 var fn=new Function("var a='函数体'",a) </script>
(4)箭头函数
<script> //箭头函数 var fn=(a,b)=>{ return a*b; } console.log(fn(2,3),typeof(fn))//6 function //箭头函数的调用者:是离它最近的嵌套的函数/方法的调用者。 // (一定是函数或者方法,而不是对象这些的大括号) var fn1=(a,b)=>{ console.log(this,111) //window 因为fn()函数是window在调用 return a*b; } console.log(fn1(2,3)) //6 var obj={name:"rose",fn1} var re=obj.fn1(3,4) console.log(re) //window 12 </script>//默认参数 var fn=(a=2)=>{ console.log(a) } fn() //20 fn(100) //100this是离它最近的嵌套的 function/方法这个函数的调用者 直到顶层都没有就是window
<script> var obj = { name: "karen", say: function () { var fn = (a) => { console.log(this, 1111) return 100 } fn(2) } } obj.say()//调用者obj </script><script> function tool(cb) { cb() } var obj = { name: "karen", say: function () { console.log(this.name) }, makeMoney: function () { //ES5的写法 // var that=this; // tool(function(){ // console.log(that.name+"赚了钱",111) // }) //ES6的写法 tool(() => { //这里的this对象是obj //离箭头函数最近的函数/方法是makemoney() //是obj让makemoney()运行起来的,所以this指向obj console.log(this.name + "赚了钱", 111) }) } } obj.say() obj.makeMoney() </script>也可以解释为箭头函数没有this,this是它所嵌套的父级函数/方法拥有的,自然是谁调用箭头函数的父级函数,谁就是this对象。
如果箭头函数的执行体只有一个表达式 就是返回值 那么可以省略大括号
<script> var fn=(a,b)=>a*b </script>如果箭头函数的形参只有一个 可以省略参数体小括号
<script> var fn=a=>a*2 </script>如果形参只有一个,实参有多个,可以用剩余运算符(...)接收,...n的n可以随便取名字
<script> var fn=(a,...n)=>{ console.log(n) //[2,3,4] 将剩余的实参存入 } fn(1,2,3,4) var fn2=(...n,a)=>{} //错误写法,剩余运算符只能在最后面 </script>箭头函数不能使bind()
<script> var arr=[1,2] var obj={ name:"rose", say:()=>{ console.log(this) }.bind() //错误写法 } var arr=[1,2] var obj={ name:"rose", say:function(){ console.log(this) }.bind() //正确写法 } </script>箭头函数可以和解构一起使用
<script> //变量为数据模型,实参为数据源 let cal = (a, b) => { return { add: a + b, sub: a - b, mul: a * b, div: a / b }; } let { add, sub, mul, div } = cal(10, 5); console.log(add,sub,mul,div) //15 5 50 2 </script>
边栏推荐
- 2021-09-30
- MySQL master-slave switching steps
- VS2019配置配置项目属性自定义输出目录与中间目录
- Picture-in-Picture API in the browser
- Where can I find the private files set by myself?
- Cholesterol-PEG-Thiol CLS-PEG-SH 胆固醇-聚乙二醇-巯基
- Cholesterol-PEG-Amine CLS-PEG-NH2 Cholesterol-Polyethylene Glycol-Amino Research Use
- 自己设置的私密文件,在哪找
- 911崩了,自养号测评环境IP有哪些更好的选择
- UE5 最新动态虚幻引擎全新版本引爆互联网
猜你喜欢

Research reagents Cholesterol-PEG-Maleimide, CLS-PEG-MAL, Cholesterol-PEG-Maleimide

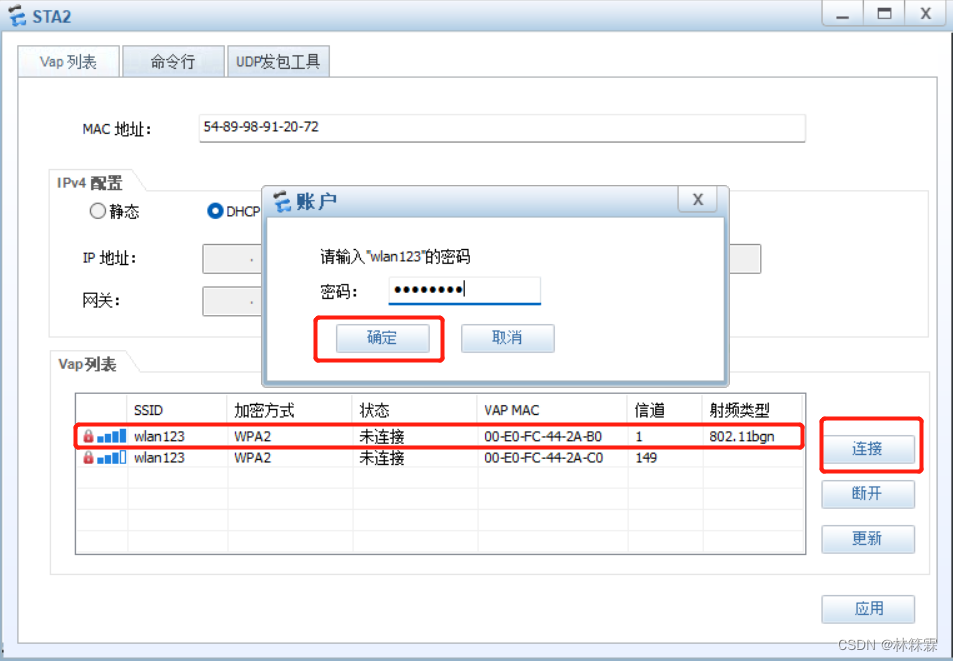
Wlan实验(ENSP)

Embedding cutting-edge understanding

ImportError: cannot import name 'Xxxx' from partially initialized module 'xx.xx.xx'

在 AWS 上从零开始设置 Incredibuild 构建系统

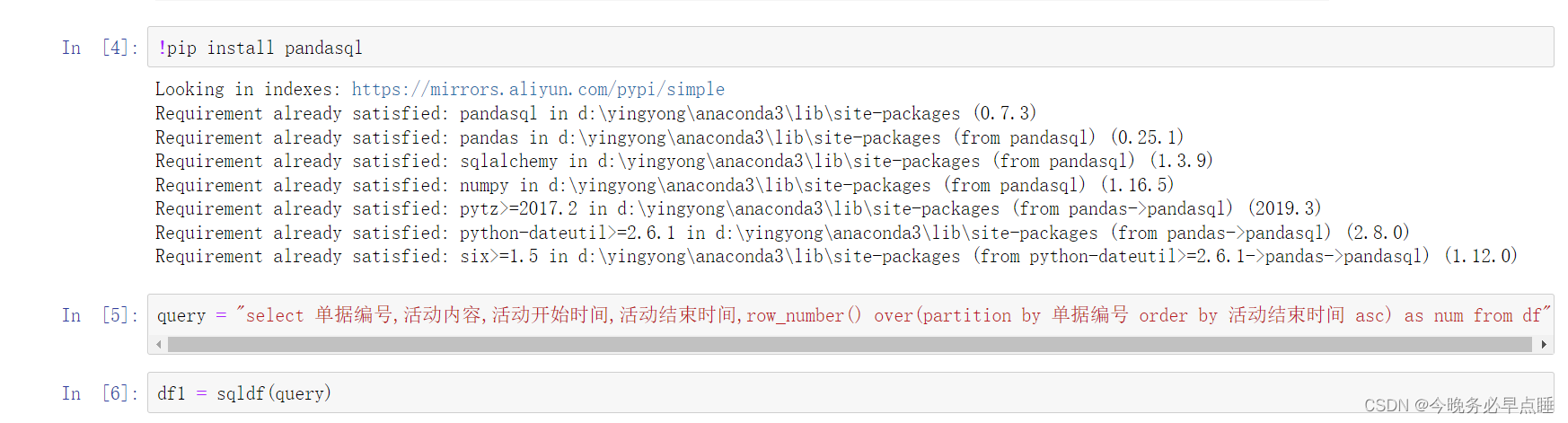
数据分析之SQL面试真题

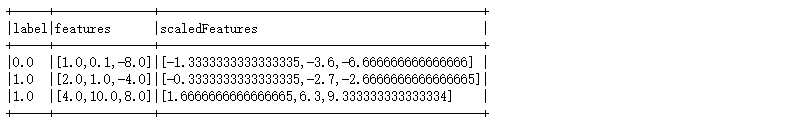
pyspark.ml feature transformation module

Attention based ASR(LAS)

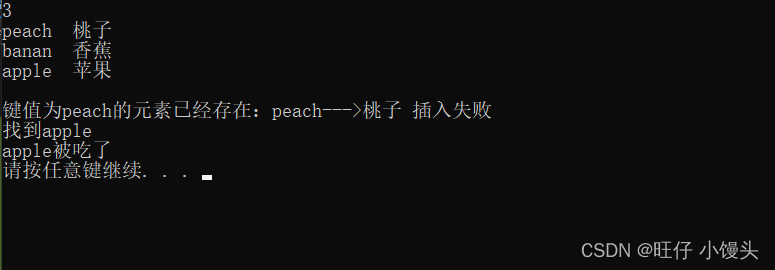
map和set

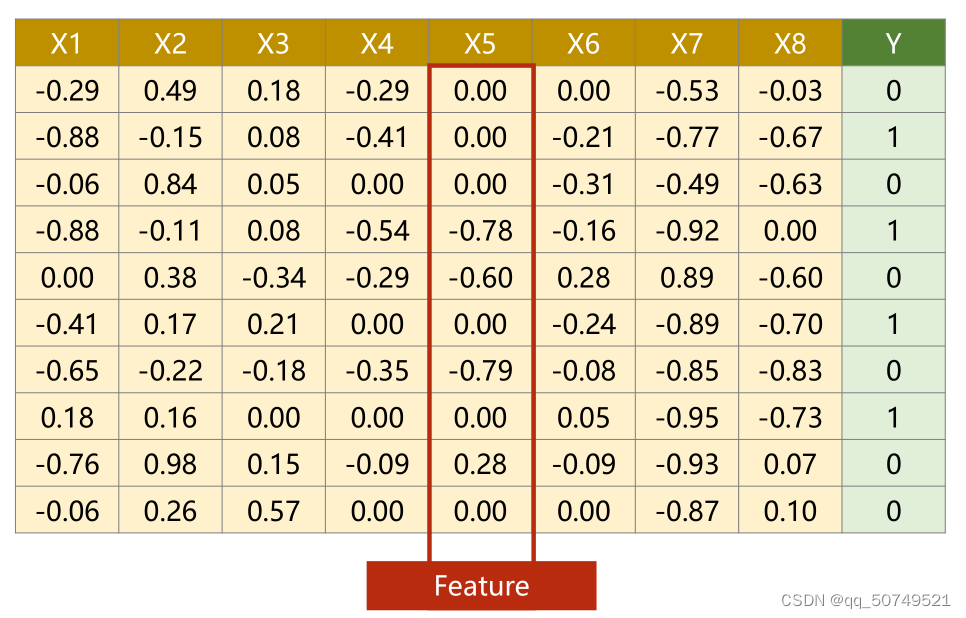
Pytorch study notes 7 - processing input of multi-dimensional features
随机推荐
CAS: 1403744-37-5 DSPE-PEG-FA Phospholipid-Polyethylene Glycol-Folic Acid for Scientific Research
CSDN上markdown编写的一些便捷操作
Chemical Reagent Phospholipid-Polyethylene Glycol-Amino, DSPE-PEG-amine, CAS: 474922-26-4
UE5 最新动态虚幻引擎全新版本引爆互联网
数据分析之SQL面试真题
多线程截取视频为每帧
mPEG-DMPE Methoxy-polyethylene glycol-bismyristyl phosphatidylethanolamine for stealth liposome formation
Cholesterol-PEG-NHS NHS-PEG-CLS cholesterol-polyethylene glycol-active ester can modify small molecular materials
企业级 DevOps 究竟是什么?
Natural language processing related list
Unity版本升级问题总结
Attention based ASR(LAS)
Qt TreeView 问题记录
box-shadow related properties
Session和Cookie,Token
Word vector - demo
浅谈音视频开发入门基础及进阶资源分享
解决nx安装 jtop问题
Unity软件中UGUI和NGUI的多语言开发
PyTorch Study Notes 08 - Loading Datasets