当前位置:网站首页>Auto. JS learning notes 17: basic listening events and UI simple click event operations
Auto. JS learning notes 17: basic listening events and UI simple click event operations
2022-07-06 05:42:00 【PYB3】
Catalog
Delete all event listening functions
Declare that I use autojs yes 4.1.1 edition
events
Enable key listening , For example, volume keys 、Home key . Key monitoring is realized by using barrier free services , If the barrier free service is not enabled, an exception will be thrown and a prompt to start .
Only after this function is successfully executed , onKeyDown, onKeyUp Wait for key event monitoring to be effective .
This function is available on Android 4.3 The above can be used .
Related parameters
keys.home Home key
keys.back Return key
keys.menu Menu key
keys.volume_up Volume up button
keys.volume_down Voice Down
Code example
// Enable key listening
events.observeKey();
// Monitor volume up key press
events.onKeyDown("volume_up", function(event){
toast(" Volume up ");
unregisterReceiver();
});
// Monitor the volume and press the button to pop up
events.onKeyDown("volume_down", function(event){
toast(" Volume down ");
});
// monitor Home The key bounces
events.onKeyDown("home", function(event){
toast("Home");
});
// Press the monitor menu key
events.onKeyDown("menu", function(event){
toast(" The menu key is pressed ");
});Register touch events
- listener {Function} Parameter is Point Function of
Register a touch monitoring function . amount to on("touch", listener).
events.observeTouch();
// Register a touch monitor
events.onTouch(function(s){
// When a touch event occurs, the coordinates of the touch will be printed
log(s.x + ", " + s.y);
});Delete all event listening functions
events.removeAllTouchListeners()
Button click event
Switch
ui Local code
<vertical id = "setConfigView" w = "*" h = "auto" layout_centerInParent="true" >
<Switch id = "openSwh" w = "auto" h = "auto" textStyle = "bold" textColor = "red"
text = " Accessibility " textSize="16sp" marginBottom = "15" marginRight ="10"/>
</vertical>Click on the event code
// Button monitoring mode
ui.openSwh.on("check", function(checked) {
// When users check the accessibility option , Jump to the page and let the user open it
if(checked && auto.service == null) {
app.startActivity({
action: "android.settings.ACCESSIBILITY_SETTINGS"
});
exit();
}
if(!checked && auto.service != null){
auto.service.disableSelf(); // Turn off accessibility services
ui.openSwh.setChecked(false);
}
});button
ui Local code
<button id = "testServerAPI" align="center"> Test interface data </button>Click on the event code
ui.testServerAPI.click(()=>{
testAPIState = true;
getServiceInfo();
});timepicker
ui Code
<text id = "timePickerModeText" text = " Sliding time selection :" textColor = "black" textSize="16sp" marginTop="5" />
<timepicker id = "timePickerMode" timePickerMode="spinner" />Listen for event code
// Sliding time selection
ui.timePickerMode.setIs24HourView(true);// Set the current time control to 24 hourly
ui.timePickerMode.setHour(9); // Set the current hour
ui.timePickerMode.setMinute(0); // Set current score (0-59)
ui.timePickerMode.setOnTimeChangedListener({
onTimeChanged: function (v, h, m) {
//h Get the value of by 24 Hour format
wxAutoConfigObj.timingTime = h + ":" + m ;
ui.timePickerModeText.setText(" Sliding time selection : " + wxAutoConfigObj.timingTime);
}
});summary
Just remember , The above are common event handling , Learn a little hip-hop every day .
It's no use just looking without knocking
After reading, we must practice
Be sure to type the code
Be sure to run trial and error
This is meaningful learning
边栏推荐
- Zoom and pan image in Photoshop 2022
- [email protected]树莓派
- 嵌入式面试题(四、常见算法)
- MySQL advanced learning summary 9: create index, delete index, descending index, and hide index
- SQLite add index
- 27io stream, byte output stream, OutputStream writes data to file
- LeetCode_ String inversion_ Simple_ 557. Reverse word III in string
- Quantitative description of ANC noise reduction
- [detailed explanation of Huawei machine test] statistics of shooting competition results
- HAC cluster modifying administrator user password
猜你喜欢

What preparations should be made for website server migration?

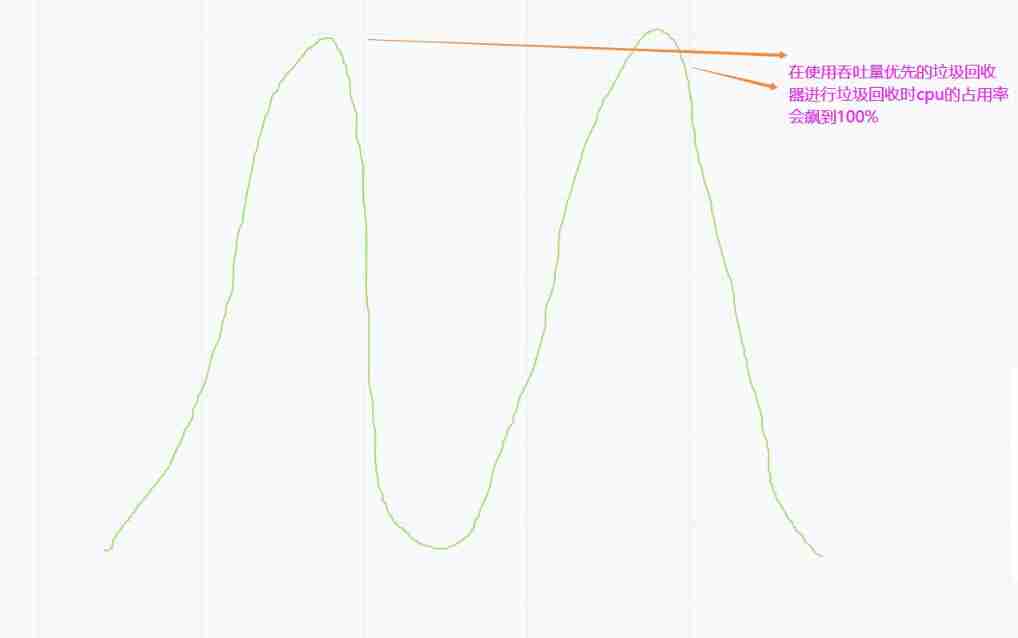
Garbage collector with serial, throughput priority and response time priority

What is independent IP and how about independent IP host?

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
【SQL server速成之路】——身份驗證及建立和管理用戶賬戶

SQLite add index

Problems encountered in installing mysql8 on MAC

05. Security of blog project

Remember an error in MySQL: the user specified as a definer ('mysql.infoschema '@' localhost ') does not exist

Promise summary
随机推荐
Redis消息队列
Vulhub vulnerability recurrence 73_ Webmin
Installation de la Bibliothèque de processus PDK - csmc
【torch】|torch. nn. utils. clip_ grad_ norm_
Solution of QT TCP packet sticking
The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower
Sword finger offer II 039 Maximum rectangular area of histogram
Go language -- language constants
Notes, continuation, escape and other symbols
ARTS Week 25
27io stream, byte output stream, OutputStream writes data to file
C进阶-数据的存储(上)
Codeless June event 2022 codeless Explorer conference will be held soon; AI enhanced codeless tool launched
Safe mode on Windows
ArcGIS应用基础4 专题图的制作
B站刘二大人-Softmx分类器及MNIST实现-Lecture 9
移植InfoNES到STM32
JDBC calls the stored procedure with call and reports an error
03. Login of development blog project
嵌入式面试题(一:进程与线程)