当前位置:网站首页>js通过两种方式进行对商品价格排序
js通过两种方式进行对商品价格排序
2022-08-02 16:12:00 【编程小橙子】

javascript-illustration.png
js通过两种方式进行对商品价格排序
<template>
<div class="content"></div>
</template>
<script>
export default {
data() {
return {
user: {
order_list: [
{ id: 1, title: "java", click: 300, price: 600 },
{ id: 2, title: "react", click: 240, price: 460 },
{ id: 3, title: "vue", click: 506, price: 820 },
{ id: 4, title: "c#", click: 157, price: 765 },
{ id: 5, title: "php", click: 650, price: 100 },
{ id: 6, title: "c语言", click: 80, price: 920 },
],
//方式二
userOrderSort() {
this.order_list.reduce((pre, cur) => {
return pre.price > cur.price ? 1 : -1;
}, []);
},
},
};
},
mounted() {
this.orderSort();
this.user.userOrderSort();
},
methods: {
//方式一
orderSort() {
this.user.order_list.sort(order("price"));
},
},
};
// 封装排序方法
function order(filed, type = "asc") {
return (a, b) => {
if (type == "asc") return a[filed] > b[filed] ? 1 : -1;
return a[filed] > b[filed] ? -1 : 1;
};
}
</script>
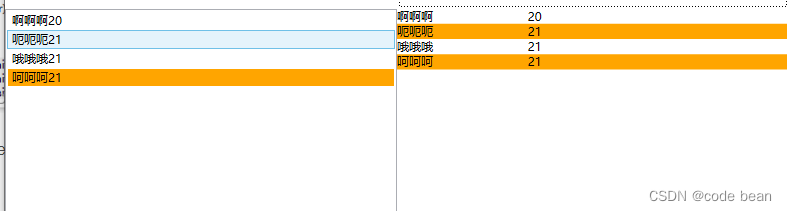
<style lang="scss"></style>打印出来的结果
[
{
"id": 5,
"title": "php",
"click": 650,
"price": 100
},
{
"id": 2,
"title": "react",
"click": 240,
"price": 460
},
{
"id": 1,
"title": "java",
"click": 300,
"price": 600
},
{
"id": 4,
"title": "c#",
"click": 157,
"price": 765
},
{
"id": 3,
"title": "vue",
"click": 506,
"price": 820
},
{
"id": 6,
"title": "c语言",
"click": 80,
"price": 920
}
]后期还会带来更多知识点,喜欢的点赞关注来点糖
边栏推荐
猜你喜欢
随机推荐
总结:不同语言比较总结
2.5 - 死锁
低光数据集
julia系列5:文本、图像、其他语言函数互动
Number 类及各子类所占字节数源码分析
[LeetCode]剑指 Offer 32 - II. 从上到下打印二叉树 II
坚持自主创新 线控底盘领军企业英创汇智获数亿元B+轮融资
机械臂速成小指南(十七):直线规划
【2022河南萌新联赛第(四)场:郑州轻工业大学】【部分思路题解+代码解析】
JZ69 跳台阶
tiup mirror set
11.1-CM24 最近公共祖先
锁定和并发控制(一)
尚硅谷尚品项目汇笔记(二)
使用 LaunchPad 上的 TAO 工具包体验轻松创建 AI 模型
看我如何用多线程,帮助运营小姐姐解决数据校对系统变慢!
julia系列1:介绍与安装
在idea中创建web项目_idea部署web项目
总结嵌入式C语言难点 (1部分) 【结尾有资料】
软件测试面试中90%会遇到的问题:“你会搭建测试环境吗?”





![[LeetCode]剑指 Offer 55 - I. 二叉树的深度](/img/97/d2ae4a28e553cfe9889d3be2d2360e.png)


![牛客的课程订单分析[分组统计时如何取指定行字段?]](/img/9d/d27b8372ae5e5f1c7b9e6f5e9bb1f6.png)