当前位置:网站首页>尚硅谷尚品项目汇笔记(三)
尚硅谷尚品项目汇笔记(三)
2022-08-02 15:54:00 【The..Fuir】
(1)完成一级分类动态添加背景颜色
第一种解决方案:采用样式完成(可以的)
.item:hover{
background:skyblue;
}
第二种解决方案:通过Js完成
(2)通过JS控制二三级商品分类的显示与隐藏
最开始的时候,是通过css样式display: block|none 显示与隐藏二三级商品分类
(3)演示卡顿现象
正常:事件触发非常频繁,而且每一次的触发,回调函数都要去执行(如果事件很短,而回调函数内部有计算,那么可能出现浏览器卡顿)
节流:在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,吧频繁触发变为少量触发
防抖:前面的所有的触发都被取消,最后一次执行在规定的时间后才会触发,只会执行一次
//lodash插件:里面封装函数的防抖与节流的业务【闭包+延时器】
npm i --save lodash
(6)三级联动组件的路由跳转与传递参数
三级联动用户可以点击的:一级分类、二级分类、三级分类,当你点击的时候
Home模块跳转到Search模块,一级会把用户选中的产品(产品的名字、产品的ID),再路由跳转的时候进行传递
路由跳转:
声明式导航:router-link
编程式导航:push|replace
三级联动:如果使用声明式导航router-link,可以实现路由的跳转与传递参数
但需要注意的,会出现卡顿现象。
router-link: 可是一个组件啊,当服务器的数据返回之后,循环出很多的router-link组件【创建组件实例的循环】 中间过程还要把虚拟dom转换为真实dom
再创建组件实例的时候,一瞬间创建很多组件实例,很耗内存,因此出现了卡顿现象。
7.完成三级联动路由跳转与传递参数
this.$router.push({name:"search",query:{categoryName:'xxx',2id:'xxx'}})
边栏推荐
猜你喜欢
随机推荐
DevOps开发工具对比
numpy的学习笔记
tiup mirror set
【[NOI2001] 炮兵阵地】【状压DP】
AI智能剪辑,仅需2秒一键提取精彩片段
JZ32 从上往下打印二叉树
MongoDB 《三》复制集集群搭建实例
05-读写锁、阻塞队列及四组API、同步队列
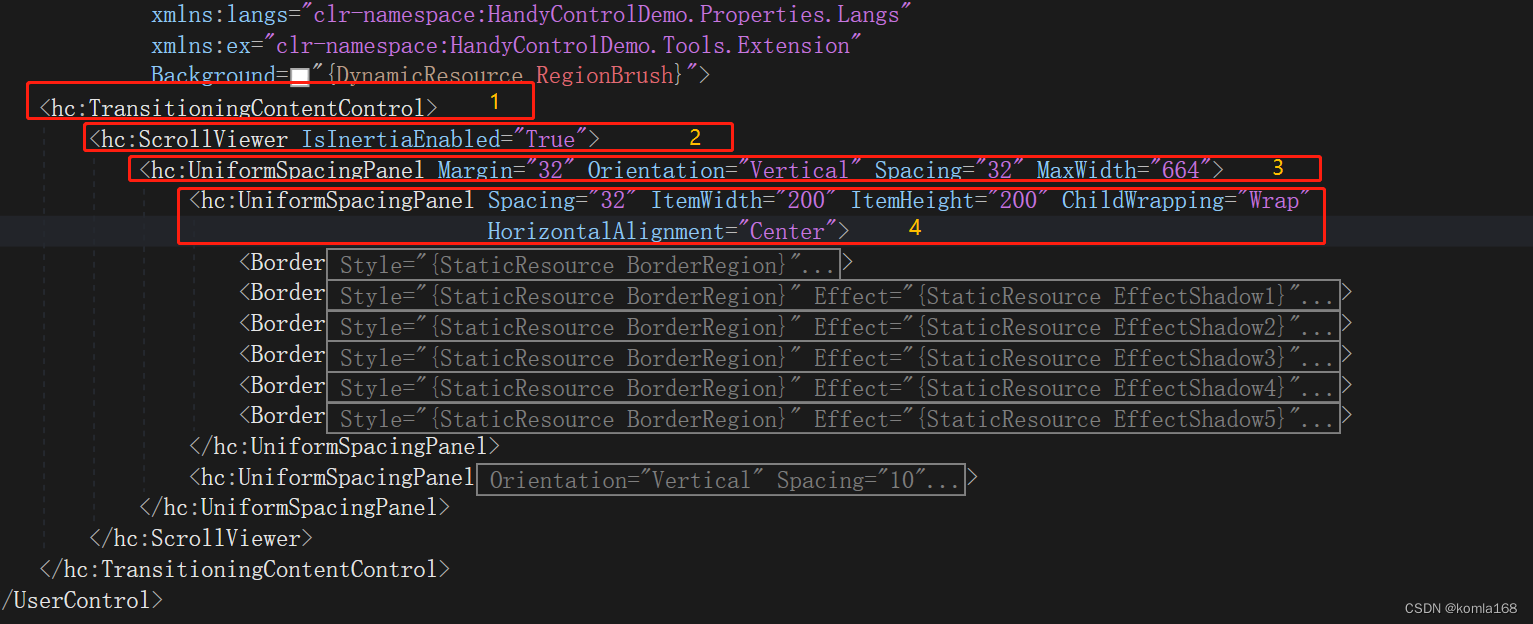
23、wpf之布局(一)
一文搞懂│php 中的 DI 依赖注入
RecSys'22 推荐系统论文梳理
SIGIR'22 推荐系统论文之序列推荐(短文)篇
【2022河南萌新联赛第(三)场:河南大学】【部分思路题解+代码解析】
数据中台应该怎样规划与建设?_光点科技
exness:欧元区经济意外向好,欧元震荡蓄势等待突破
机械臂速成小指南(十八):圆弧规划
ICML/ICLR'22 推荐系统论文梳理
SIGIR'22 推荐系统论文之序列推荐(长文)篇
怒写400篇AI文章!这群妹子卷疯了…
JZ4 二维数组中的查找








![【[SCOI2005] 互不侵犯】【状压DP(含概念讲解)】](/img/93/667e81afeb99b1cce4eb8068e6ce14.png)