当前位置:网站首页>Debug locally and start the local server in vs code
Debug locally and start the local server in vs code
2022-08-04 20:25:00 【Full stack programmer webmaster】
Hello everyone, meet again, I'm your friend Quanstack Jun.
1 Debugging locally in vs code 1. First install a plugin on VSCode: Debugger for Chrome, as shown in the following figure: Enter Debugger for Chrome in the search box and click Install
2. For the configuration file, click the buttons in the red circle from left to right, and then the launch.json file will appear, and add configuration information in it.There will be a previously configured name, here is "Debug with native chrom"
4. After selecting the name, press F5 directly, the browser interface will pop up, and you can debug the image The above configuration has not opened the server, the above operation is equivalent to opening the interface directly in the browser
Two open the local server
1. Open VS Code, then click "View" => "Debug Console" or directly press the shortcut key ctrl+shift+y to bring up the control panel
2. Click "Terminal" and directly enter npm install -g live-server in it to install live-server globally npm install -g live-server
3. After the installation is complete, the version information of the live-server will appear, indicating that the installation is successful
4. Enter in the terminal: live-server and the following information will appear
Then directly in the browser pop-up interface, select the running file
Publisher: Full-stack programmer, please indicate the source: https://javaforall.cn/106437.htmlOriginal link: https://javaforall.cn
边栏推荐
猜你喜欢
随机推荐
awk statistical difference record
用“绿色计算“技术推动算力可持续发展
"WAIC 2022 · hackers marathon" two ants wealth competition invited you to fight!
刷题-洛谷-P1179 数字统计
基于HDF的LED驱动程序开发(2)
搭建MyCat2双主双从的MySQL读写分离
泰山OFFICE技术讲座:底纹、高亮、边框的关系
C#的Dictionary字典集合按照key键进行升序和降序排列
大资本已开始逃离加密领域?
vs Code runs a local web server
面试官:索引为什么会失效?
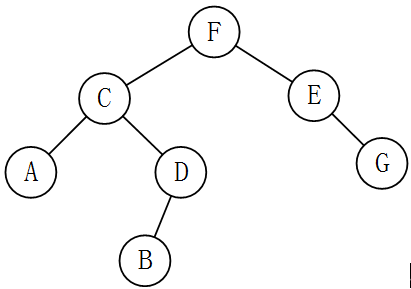
二叉树是否对称
刷题-洛谷-P1307 数字反转
如何手动下载并安装 Visual Studio Code 的 SAP Fiori tools - Extension Pack
取证程序分类
Chrome安装zotero connector 插件
c语言小项目(三子棋游戏实现)
c sqlite...
MYSQL gets the table name and table comment of the database
[TypeScript] In-depth study of TypeScript enumeration