当前位置:网站首页>SAP 电商云 Accelerator 和 Spartacus UI 的工作机制差异
SAP 电商云 Accelerator 和 Spartacus UI 的工作机制差异
2022-08-04 19:31:00 【华为云】
单页面应用程序,又称 Single Page Application,在当今的web应用程序开发领域非常流行。许多企业都对它感兴趣,开发人员想要探索它来提出更好的想法。与此同时,多年来,Multiple Page Apps一直做得很好。
如果您根据它们的价值和市场范围来比较它们——它们各有利弊。那么,单页面应用程序(spa)和多页面web应用程序(mpa)哪个更好呢?
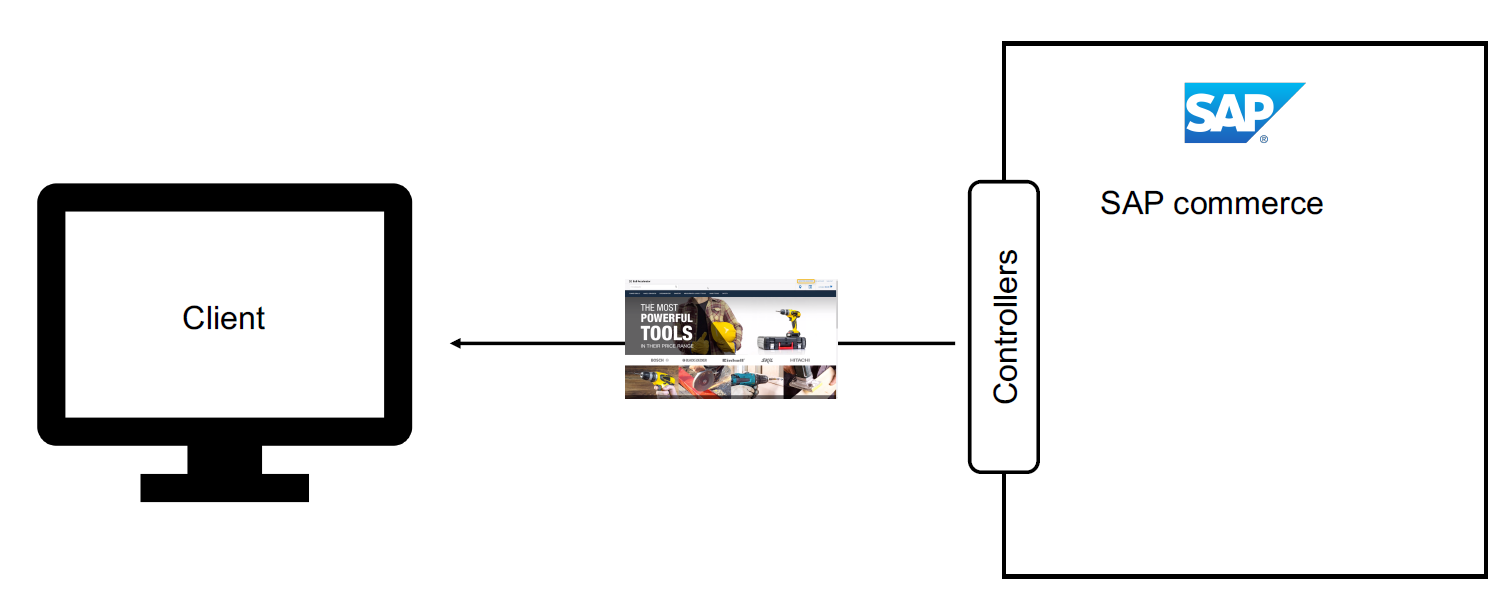
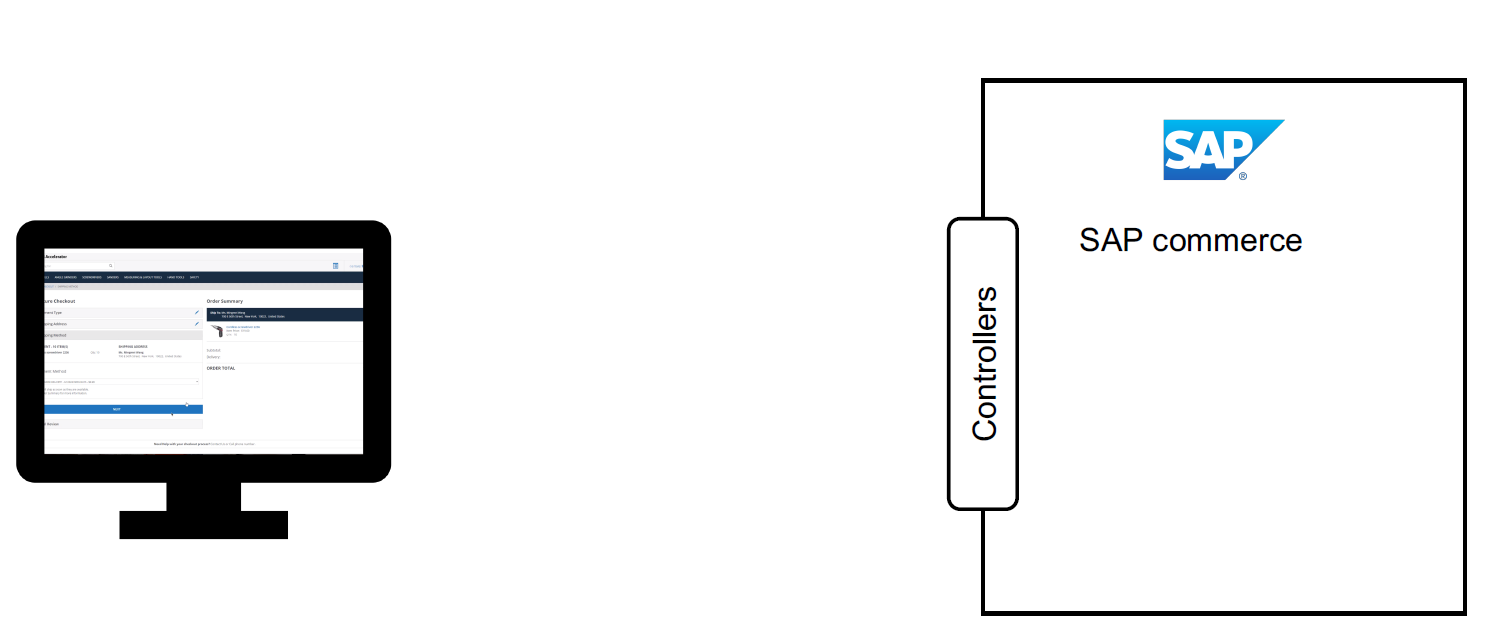
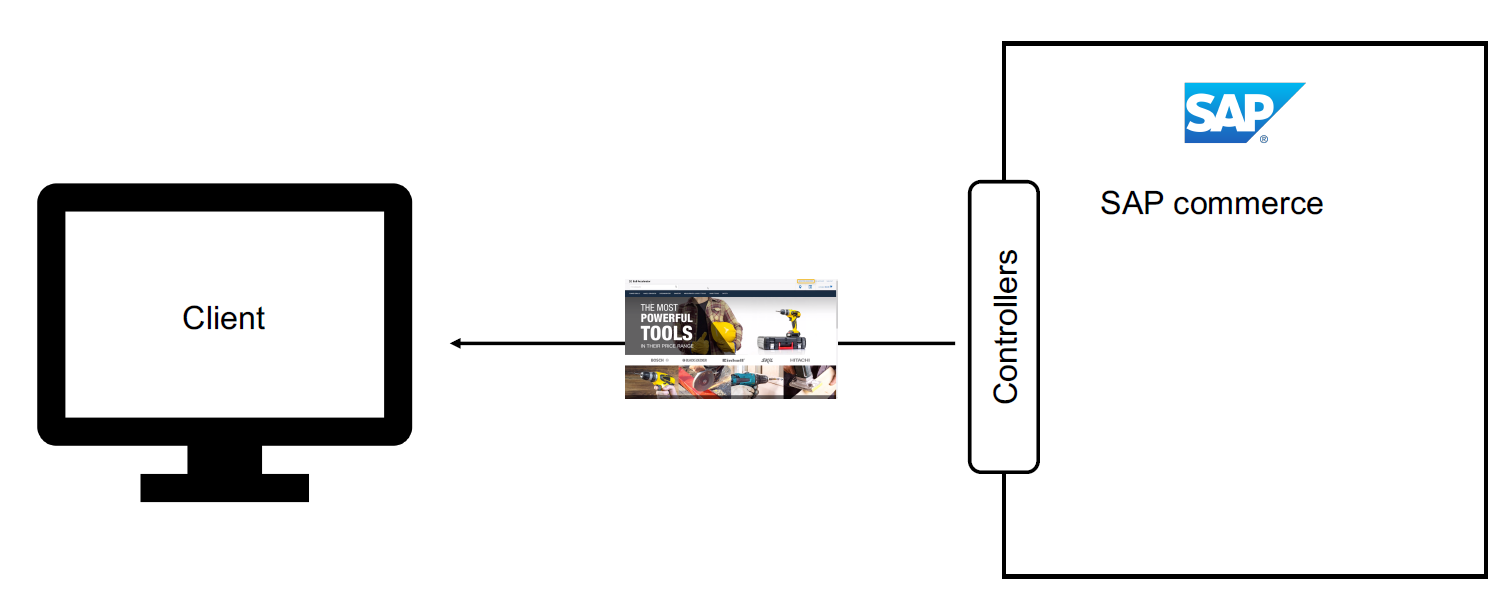
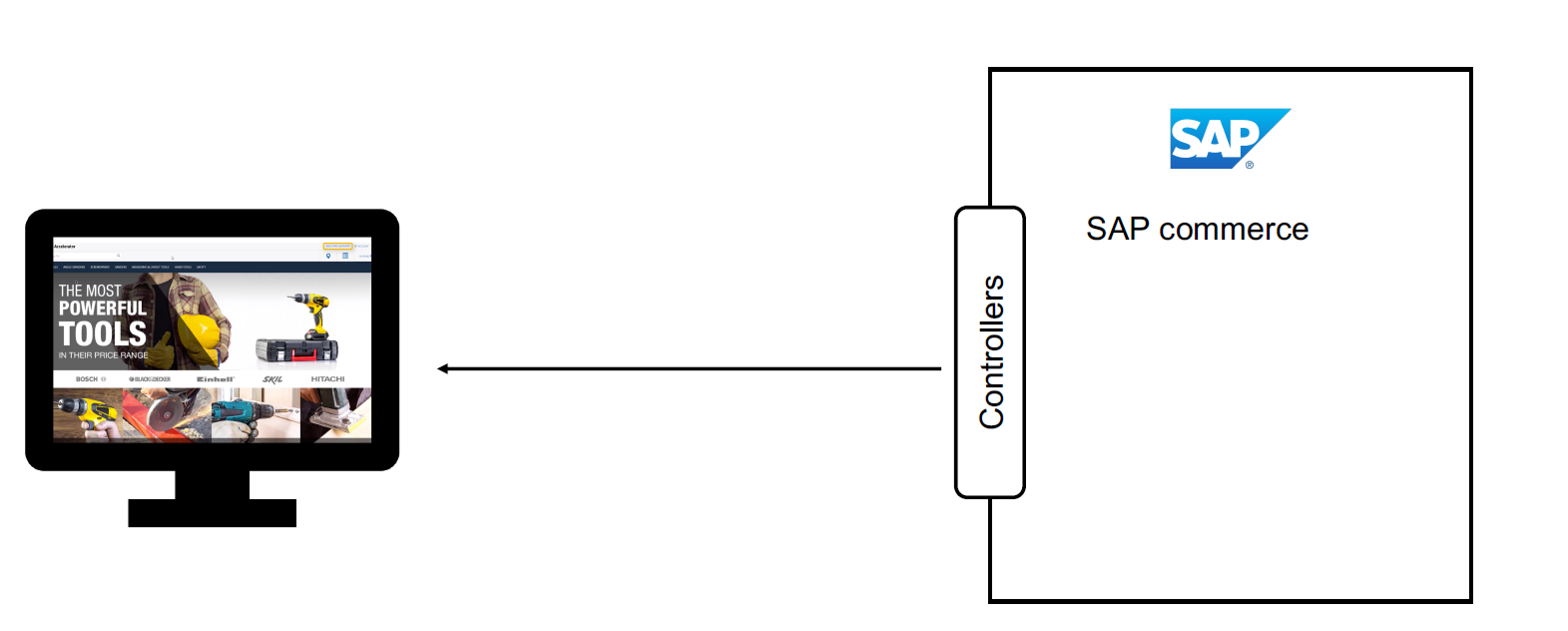
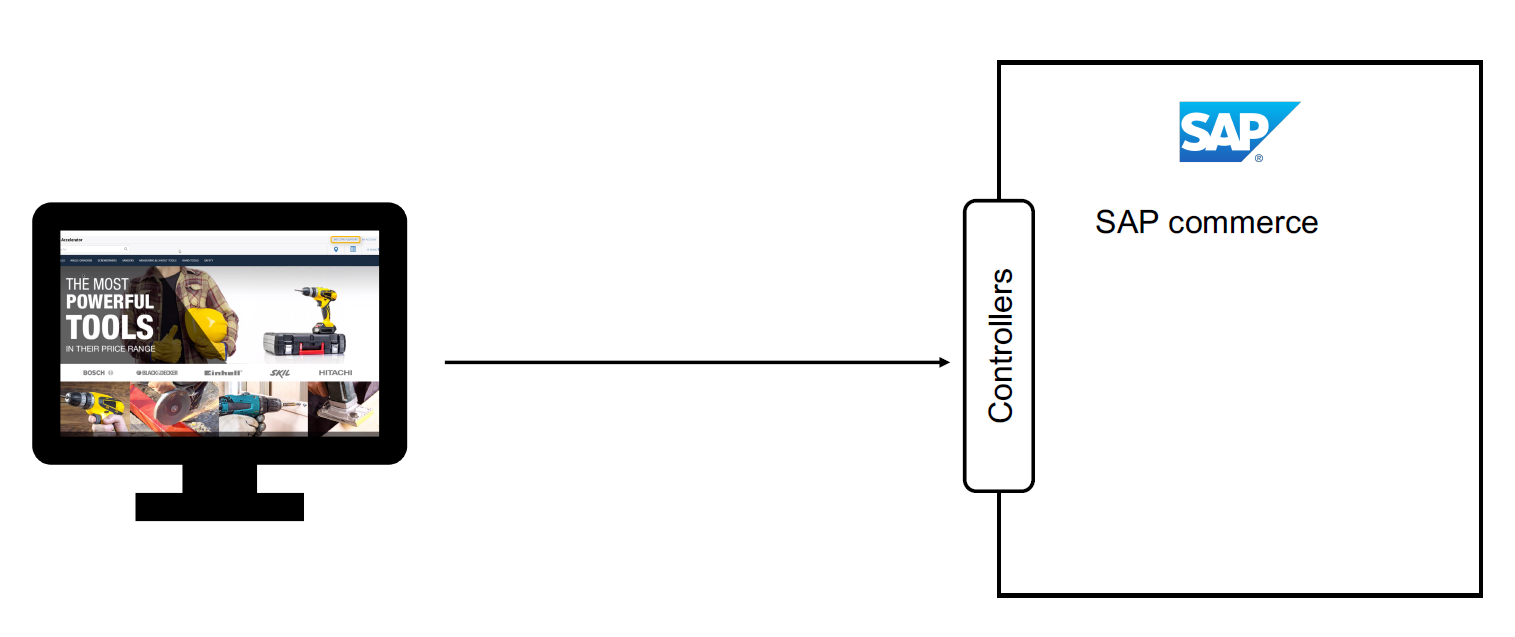
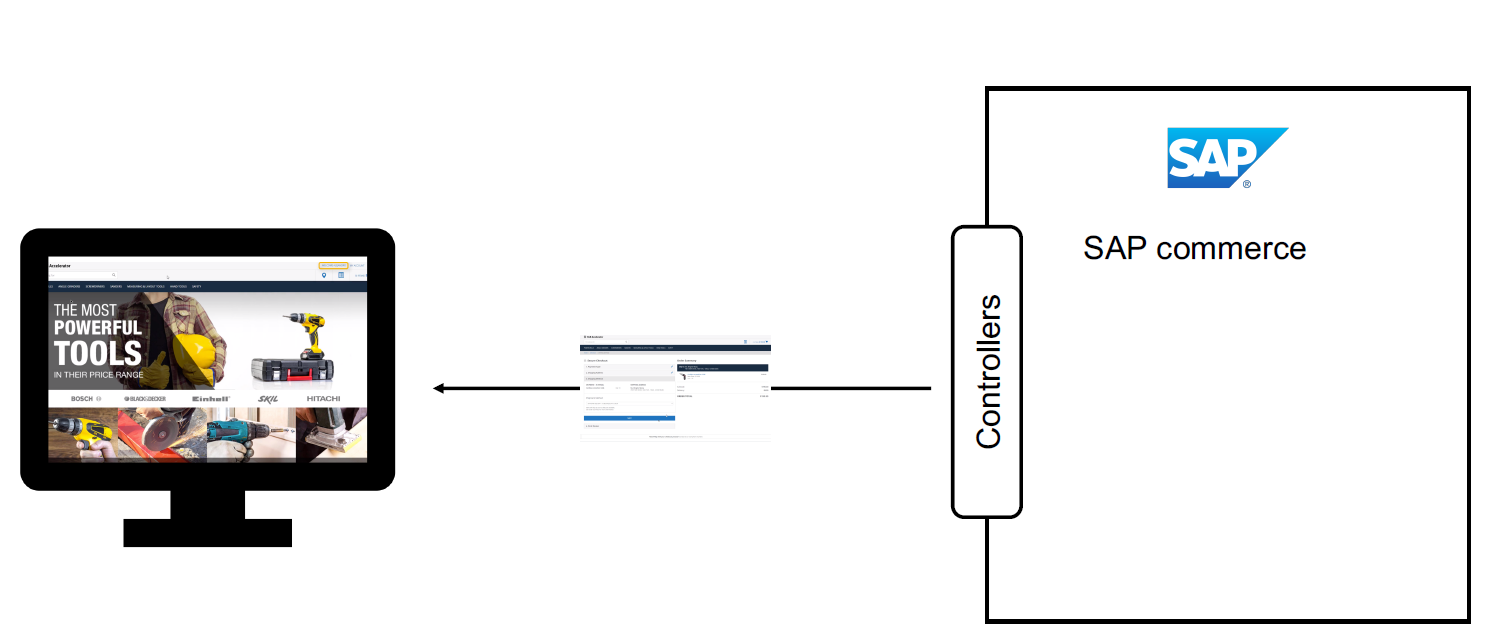
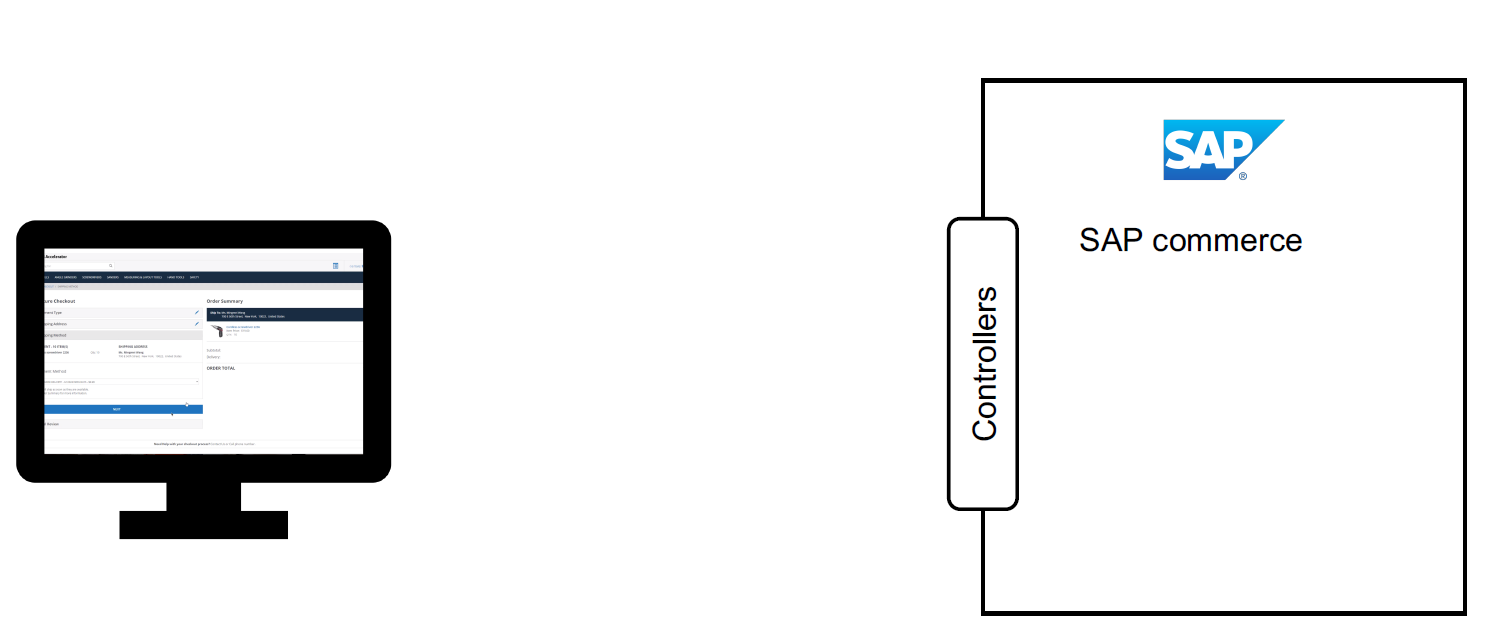
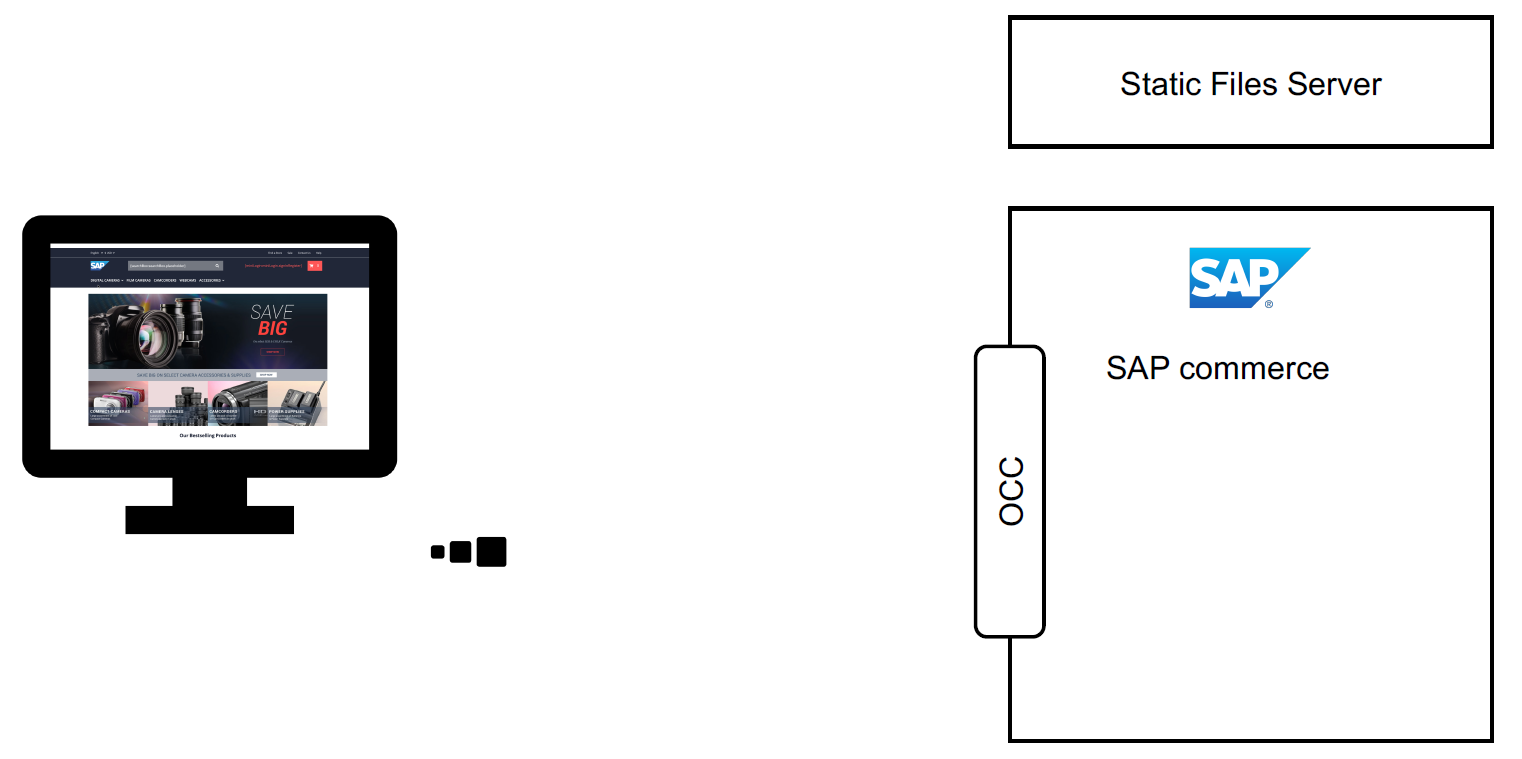
SAP Commerce Cloud Accelerator UI 基于 JSP,属于服务器端渲染技术,Commerce 服务器将渲染好的 HTML 页面发送给客户端。


当用户在当前页面点击某些元素,要跳转到新的 UI 时,这些新的 UI 和当前页面是由不同的 page 实现的。因此这些跳转操作,会触发浏览器向服务器发起新的页面请求(page request).

客户端收到服务器发送的页面响应后,刷新自己的页面:


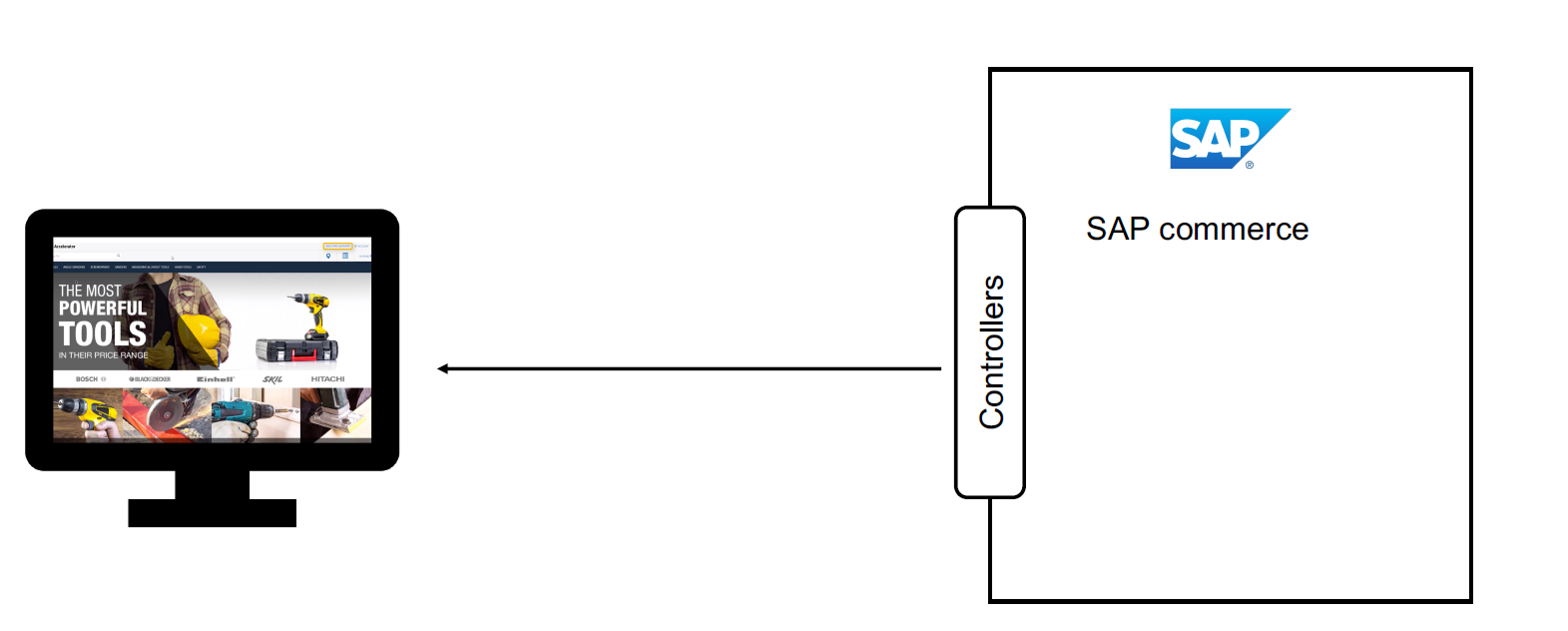
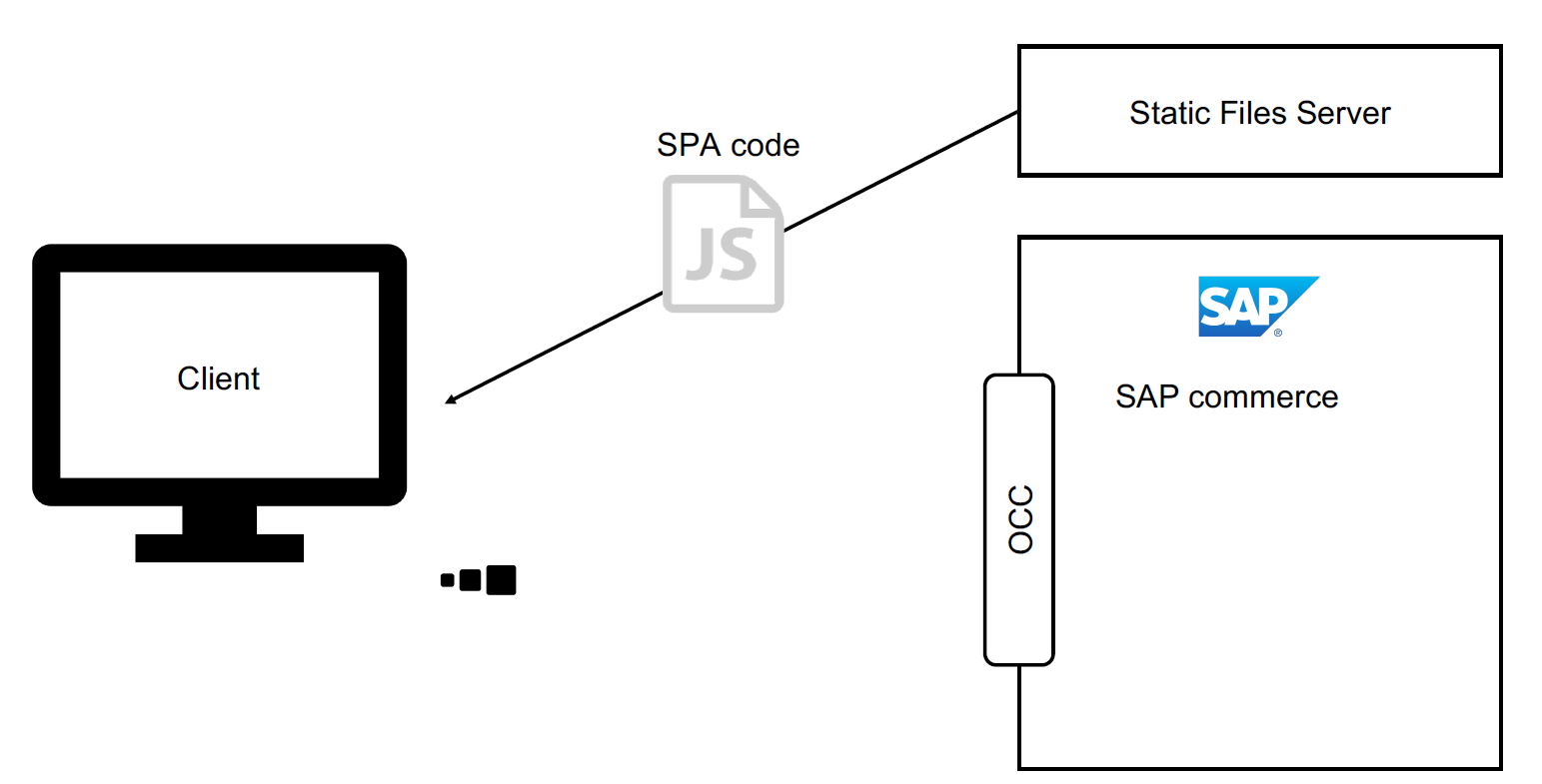
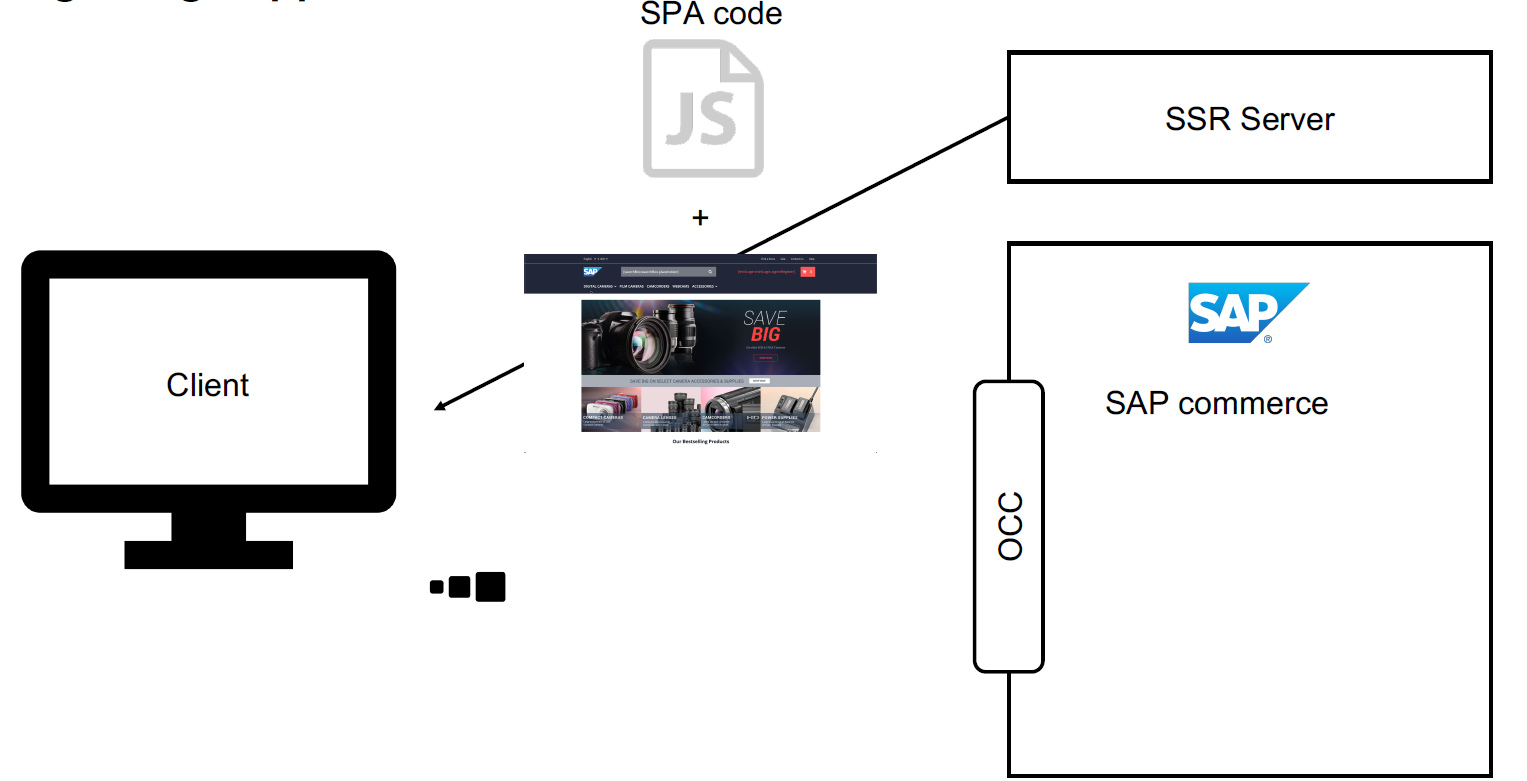
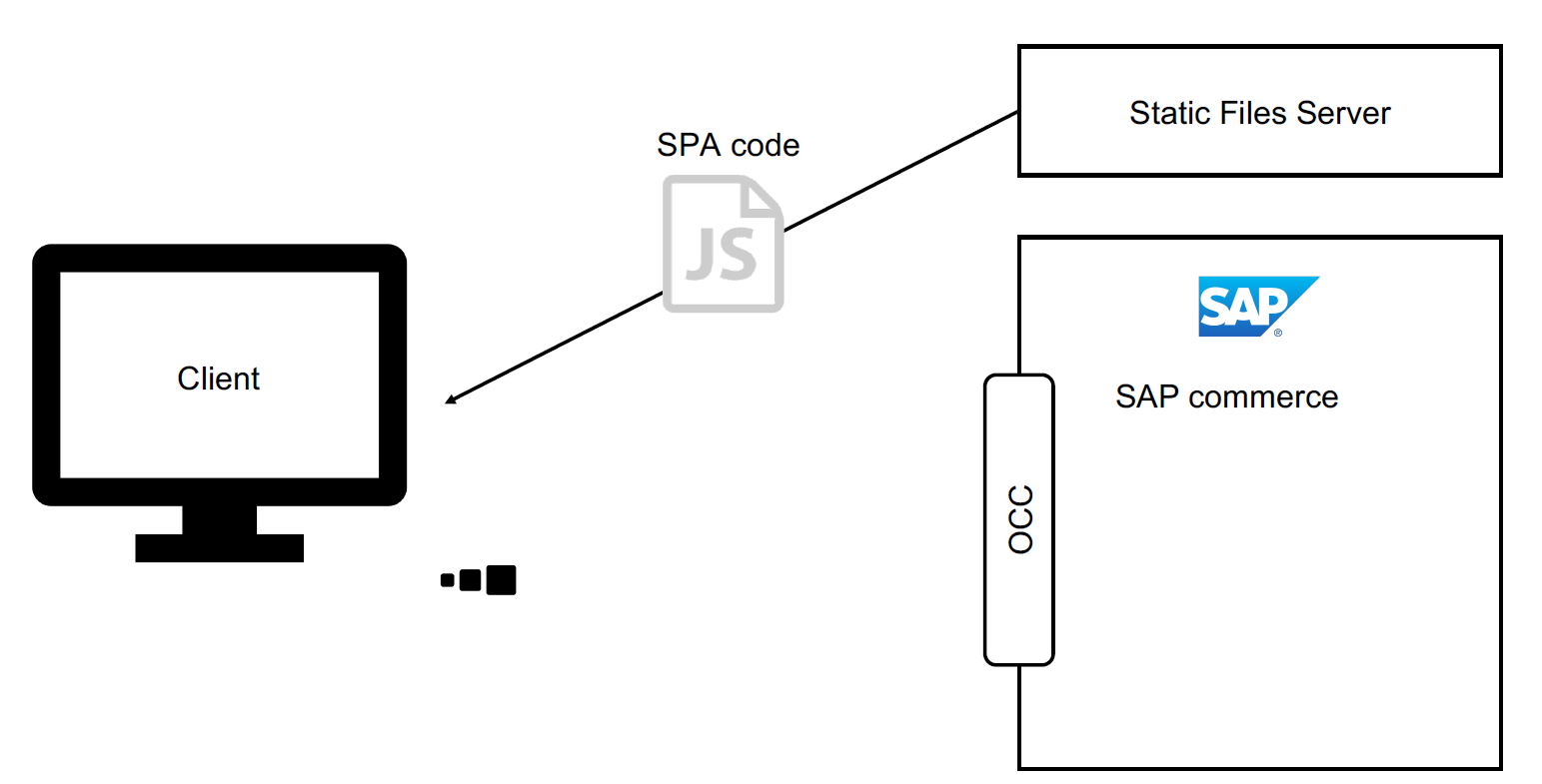
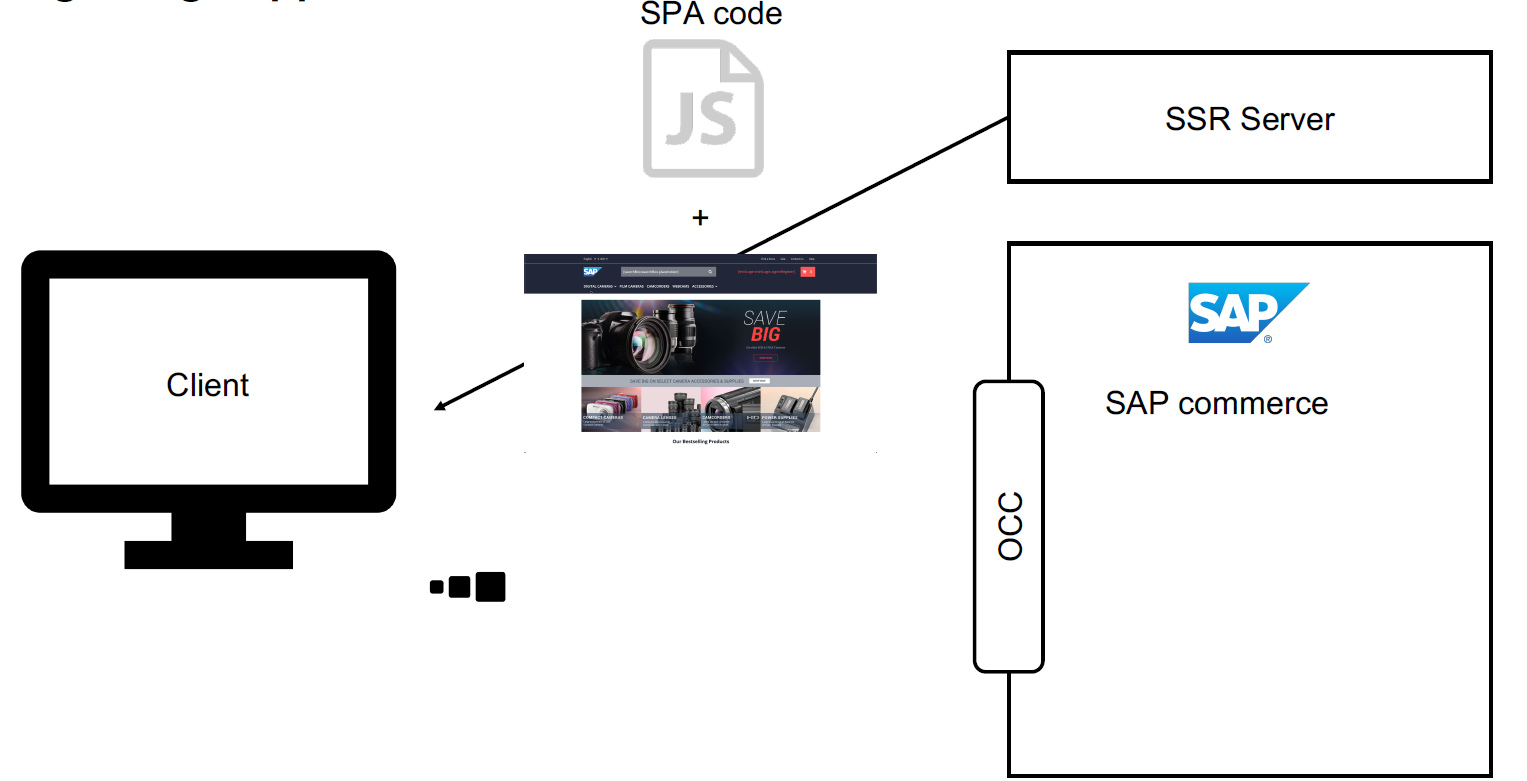
而 Spartacus UI 是单页面应用,客户端仅仅向服务器端请求一次页面模板代码( ng build 生成的 JavaScript 代码):
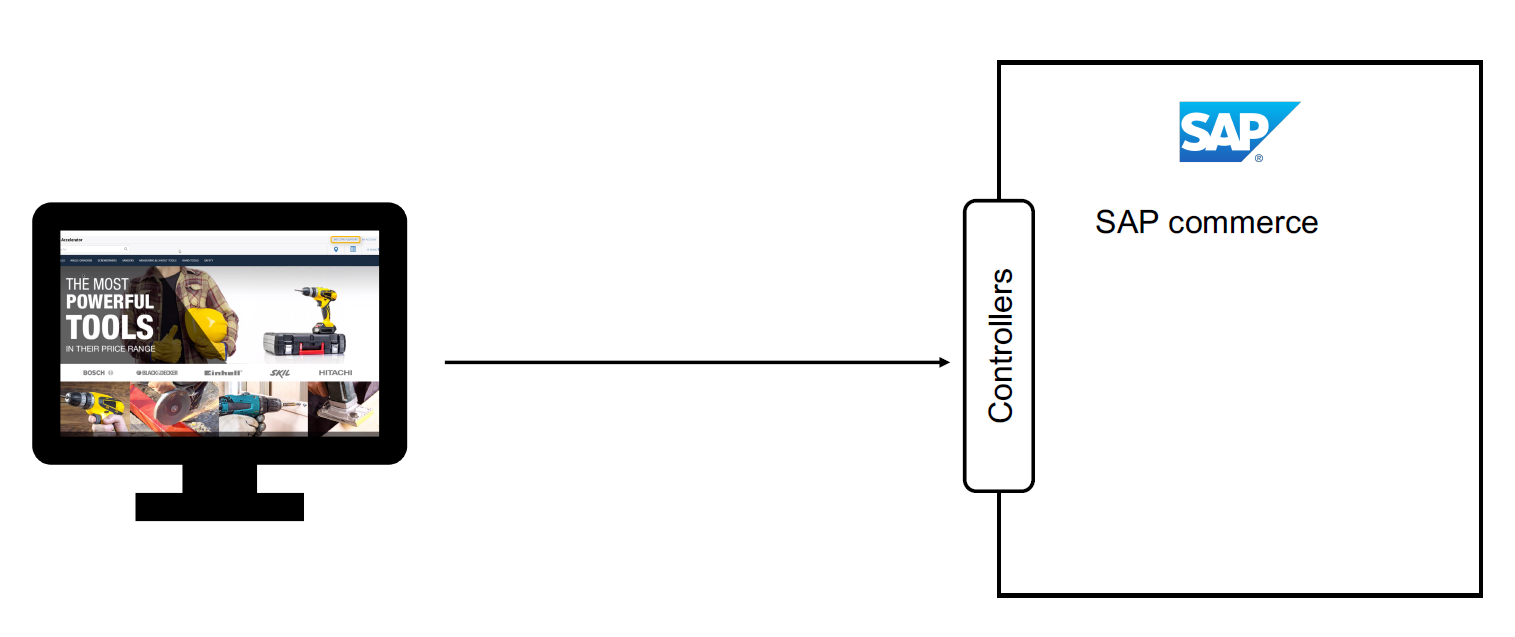
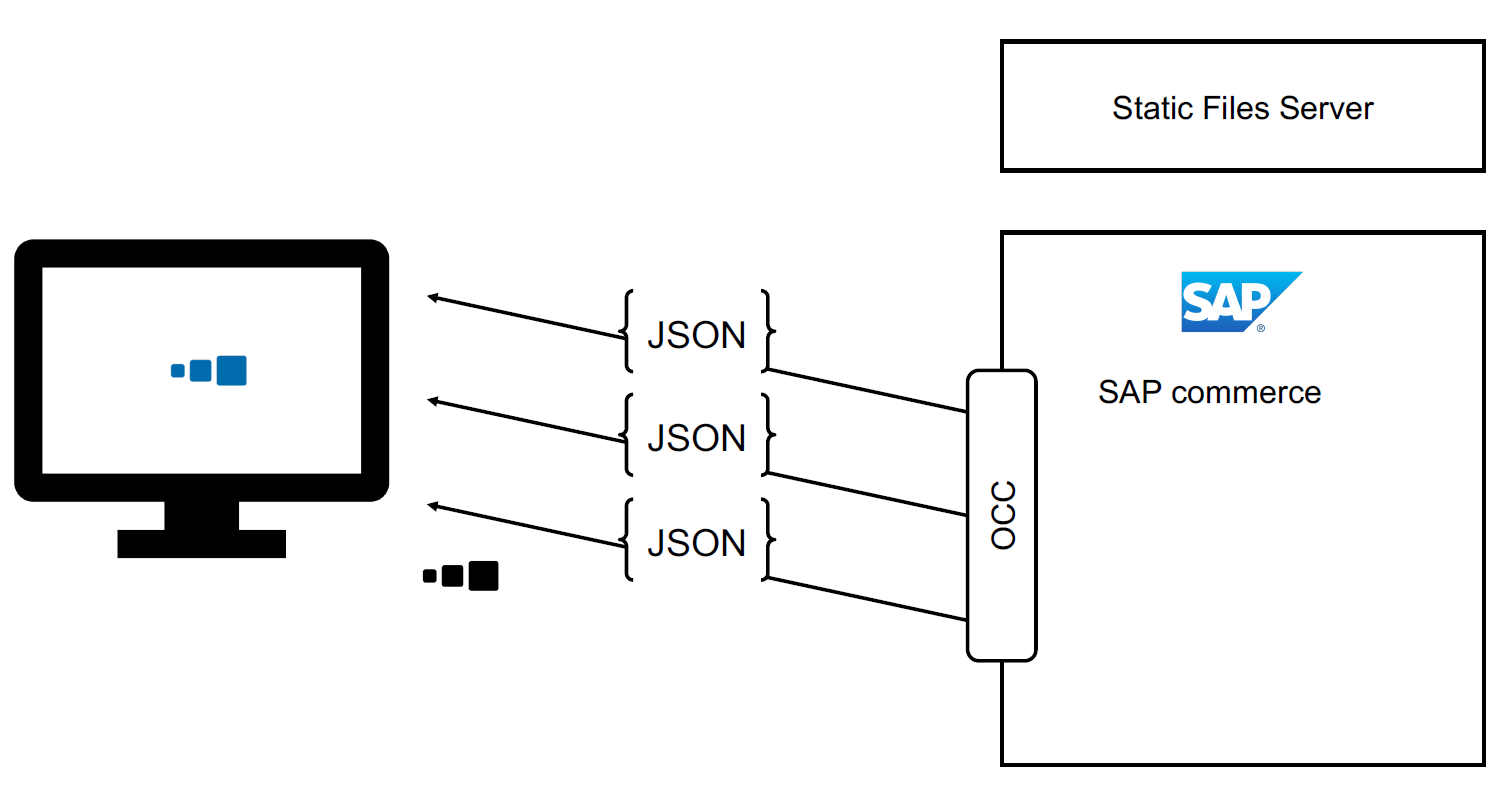
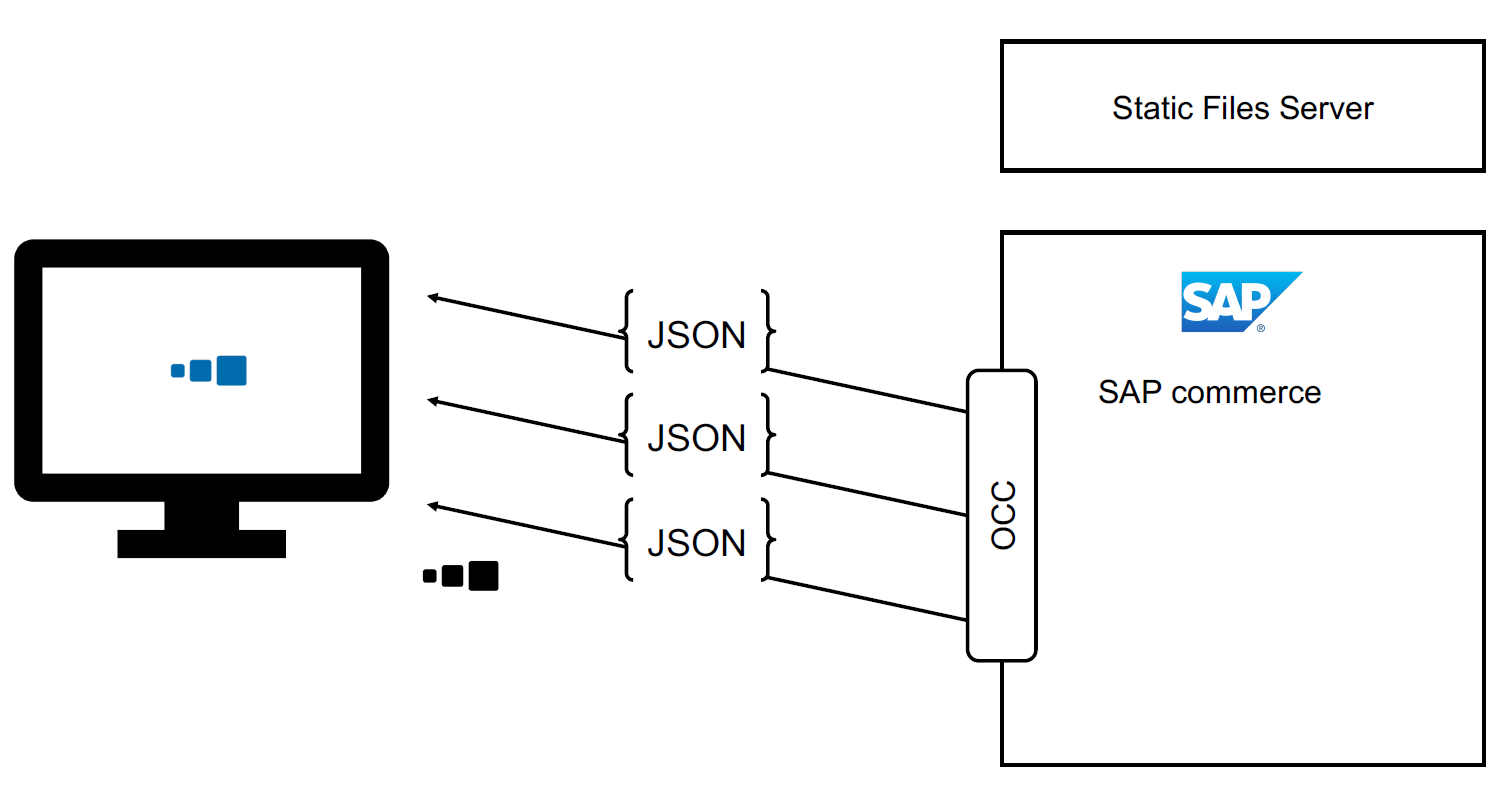
至于页面要显示的业务数据,通过 OCC API 调用向服务器端索取:
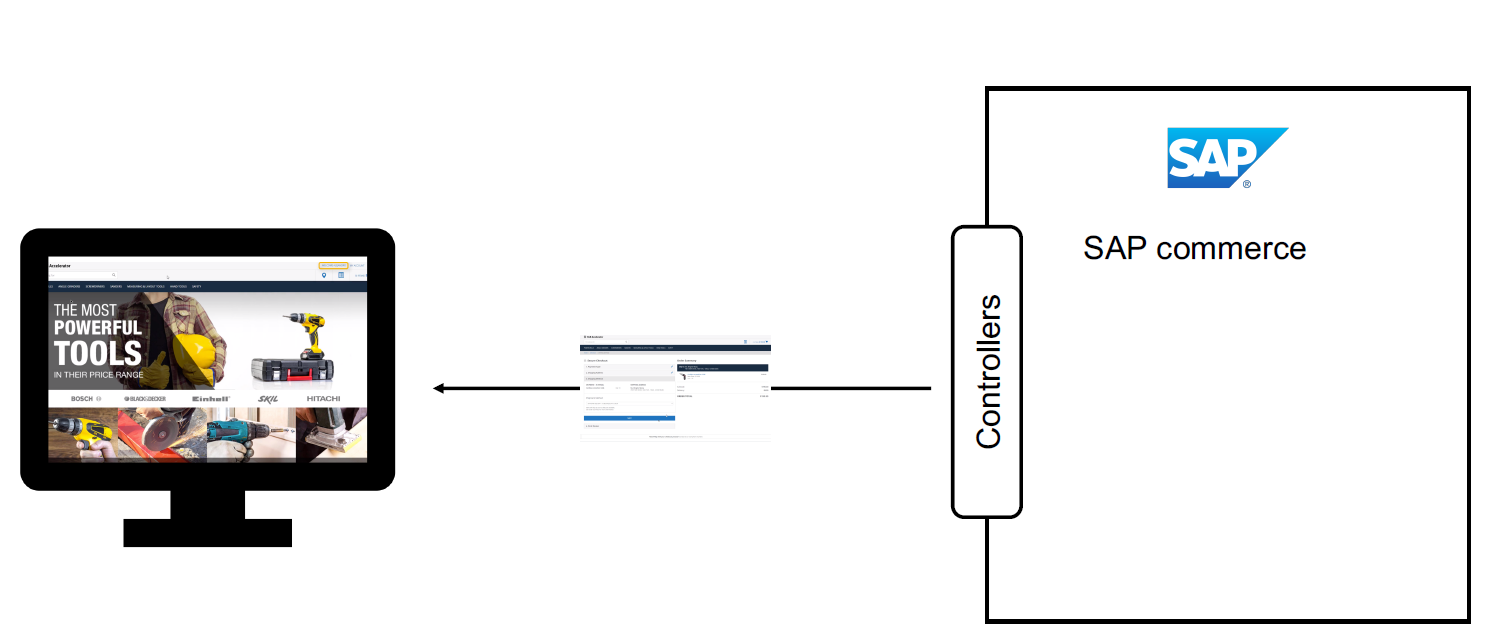
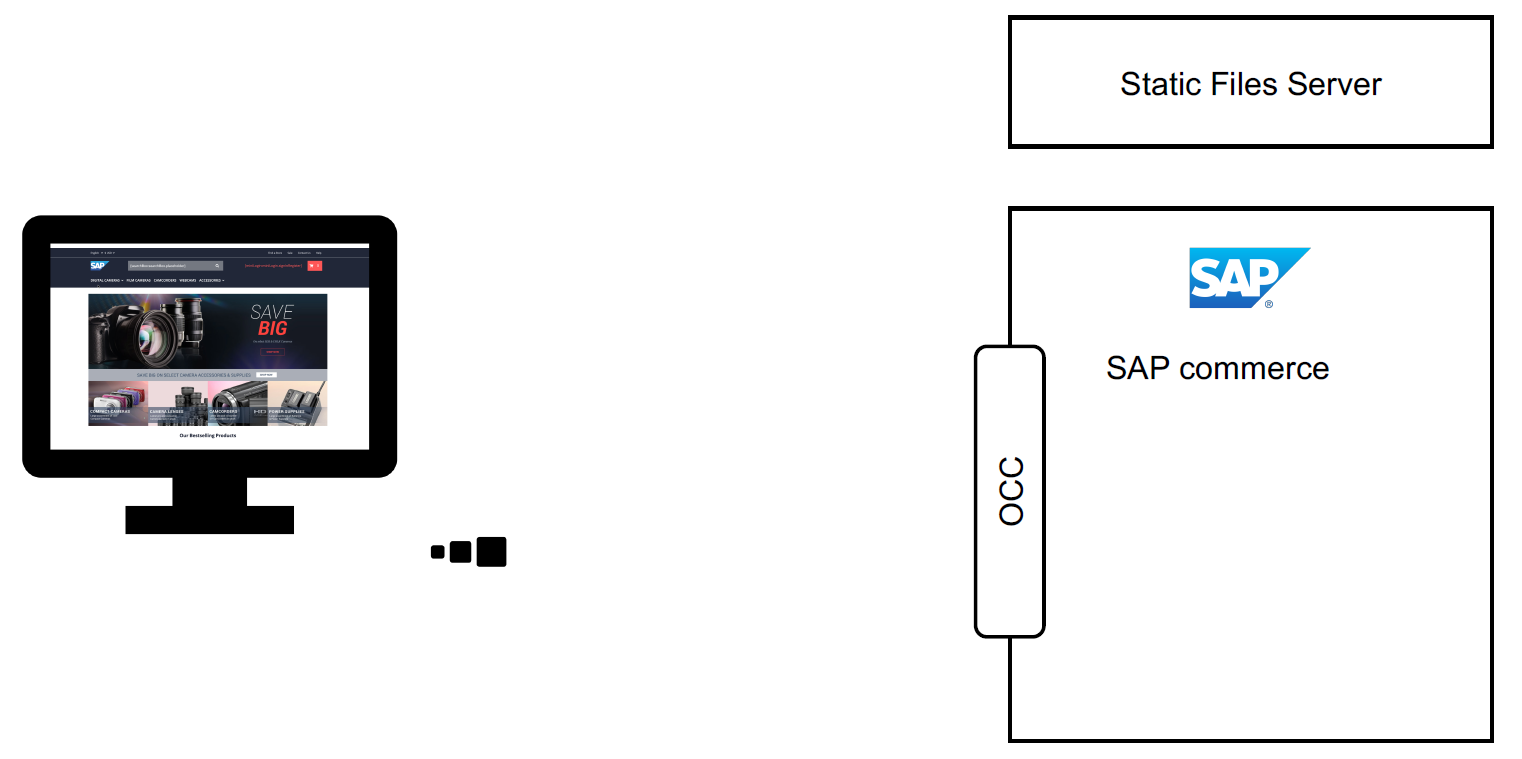
最后,客户端也就是浏览器里,执行 Angular 框架代码,执行页面模板对应的 JavaScript 代码,将服务器端返回的 OCC API 响应进行渲染,得到最后客户看到的 Storefront 页面。

当然,Spartacus UI 也支持服务器端渲染模式:Server Side Render mode,简称 SSR,此时页面源代码的渲染是在 SSR 服务器上完成。OCC API 的调用,也是 SSR server 向 Commerce 服务器发起的。

更多Jerry的原创文章,尽在:“汪子熙”:
SAP Commerce Cloud Accelerator UI 基于 JSP,属于服务器端渲染技术,Commerce 服务器将渲染好的 HTML 页面发送给客户端。


当用户在当前页面点击某些元素,要跳转到新的 UI 时,这些新的 UI 和当前页面是由不同的 page 实现的。因此这些跳转操作,会触发浏览器向服务器发起新的页面请求(page request).

客户端收到服务器发送的页面响应后,刷新自己的页面:


而 Spartacus UI 是单页面应用,客户端仅仅向服务器端请求一次页面模板代码( ng build 生成的 JavaScript 代码):
至于页面要显示的业务数据,通过 OCC API 调用向服务器端索取:
最后,客户端也就是浏览器里,执行 Angular 框架代码,执行页面模板对应的 JavaScript 代码,将服务器端返回的 OCC API 响应进行渲染,得到最后客户看到的 Storefront 页面。

当然,Spartacus UI 也支持服务器端渲染模式:Server Side Render mode,简称 SSR,此时页面源代码的渲染是在 SSR 服务器上完成。OCC API 的调用,也是 SSR server 向 Commerce 服务器发起的。

边栏推荐
猜你喜欢
随机推荐
[Sql刷题篇] 查询信息数据--Day1
百度智能云重庆工业互联网平台正式亮相,深耕重庆,辐射西南
win10 uwp MVVM 语义耦合
哈佛架构 VS 冯·诺依曼架构
c sqlite ... ...
5G NR 笔记记录
Yuanguo chain game system development
zynq 记录
Regular expression is incomplete
SQL Server 遇到报错解决办法--更新中
ros2订阅esp32发布的电池电压数据
正畸MIA微种植体支抗技术中国10周年交流会在沈举办
【最新资讯】2022下半年软考新增2个地区公布报名时间
nr部分计算
Jmeter - Heap配置原因报错Invalid initial heap size: -Xms1024m -Xmx2048mError
SIGIR 2022 | 邻域建模Graph-Masked Transformer,显著提高CTR预测性能
红外图像滤波
华为交换机:STP测试实验
零基础做出高端堆叠极环图
Kubernetes之list-watch机制