当前位置:网站首页>Typescript入门教程(B站黑马程序员)
Typescript入门教程(B站黑马程序员)
2022-07-06 09:10:00 【巨人张】
视频链接:https://www.bilibili.com/video/BV14Z4y1u7pi?p=1
1. TypeScript 介绍
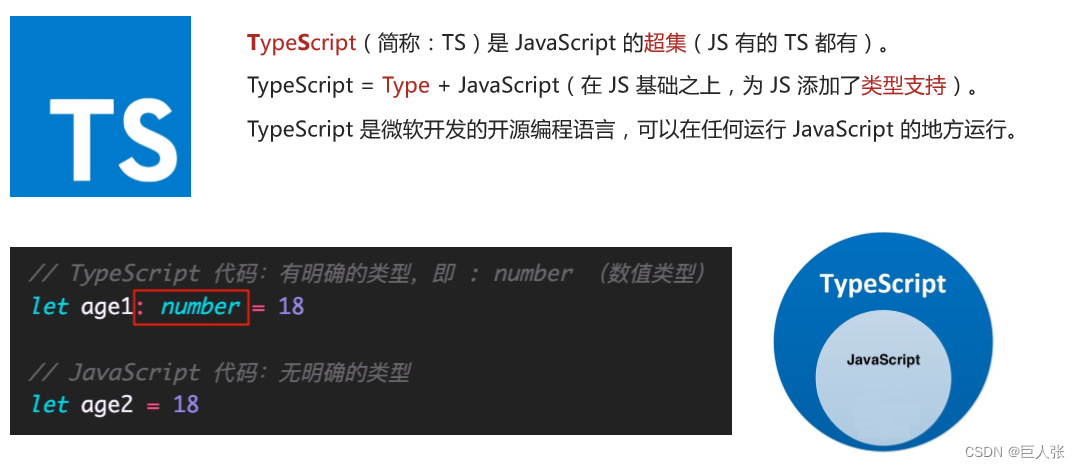
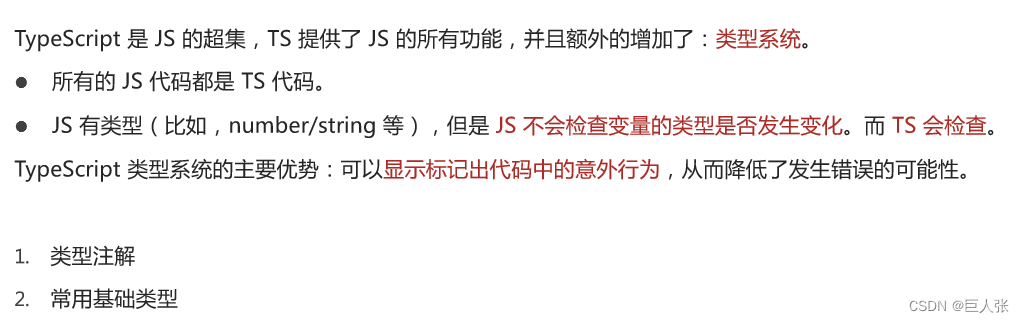
1.1 TypeScript 是什么

1.2 TypeScript 为什么要为 JS 添加类型支持?

1.3 TypeScript 相比 JS 的优势

2. TypeScript 初体验
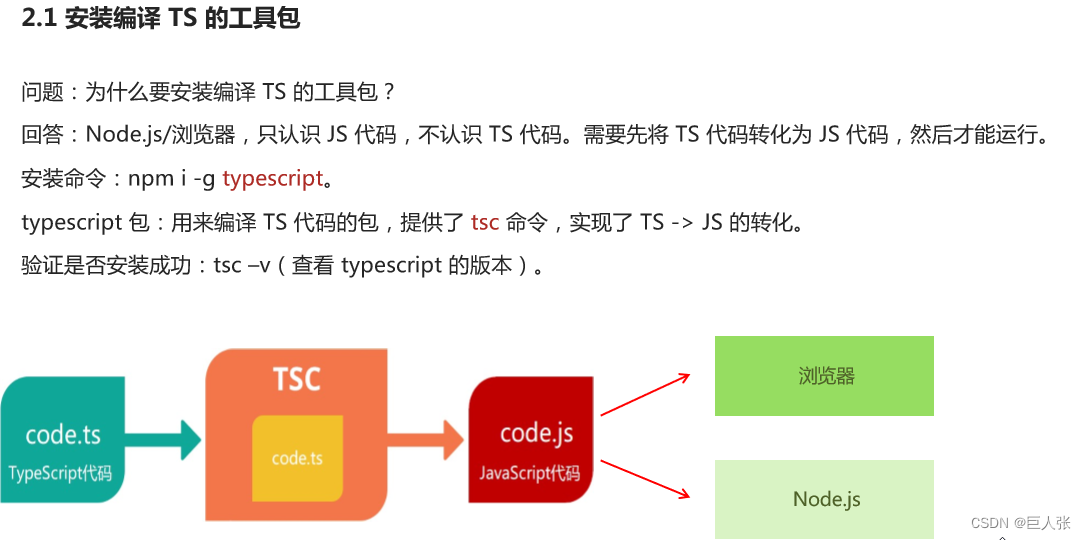
2.1 安装编译 TS 的工具包

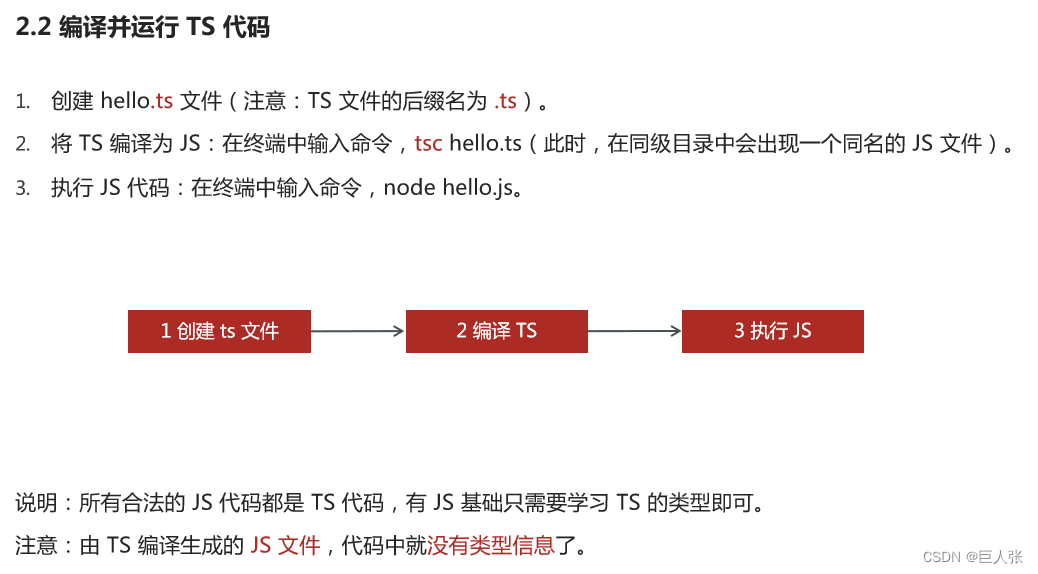
2.2 编译并运行 TS 代码

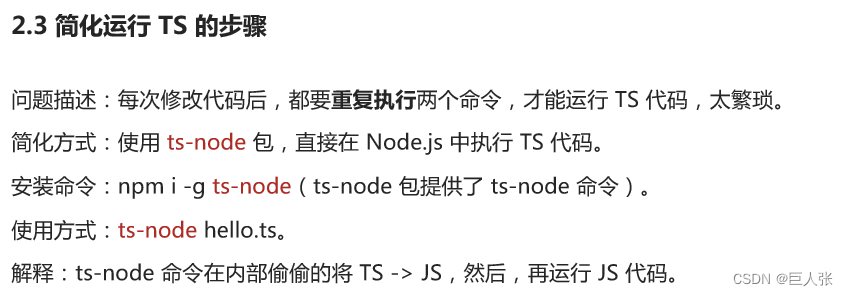
2.3 简化运行 TS 的步骤

- 注意:若
ts-node hello.ts执行报错,需要先执行命令tsc --init创建一个 tsconfig.json 文件,该文件是 TypeScript 项目的配置文件 - tsconfig.json 包含 TypeScript 编译的相关配置,通过更改编译配置项,我们可以让 TypeScript 编译出 ES6、ES5、node 的代码。
3. TypeScript 常用类型

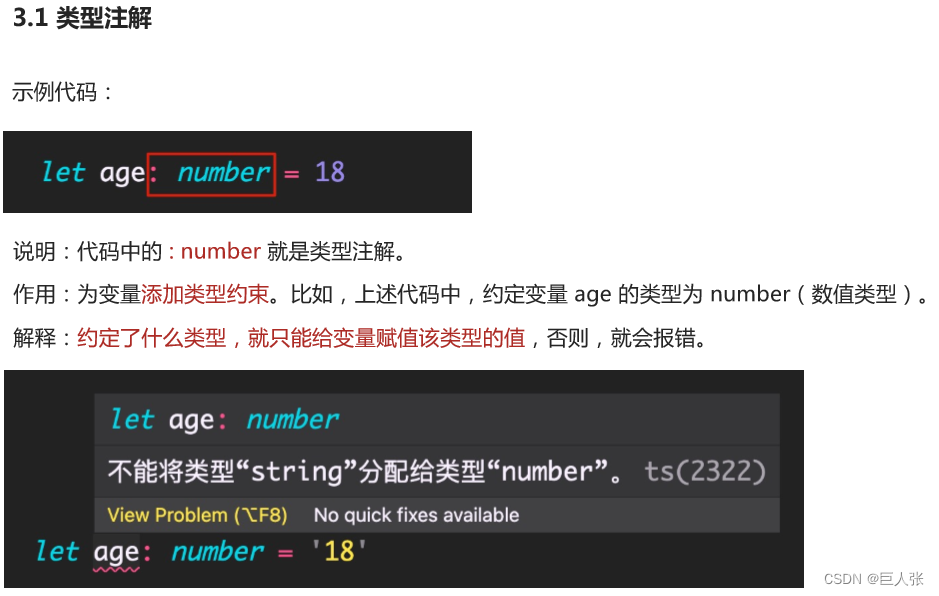
3.1 类型注解

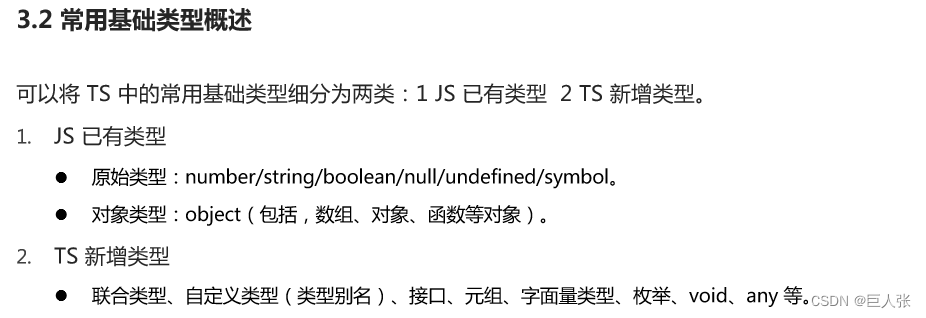
3.2 常用基础类型概述

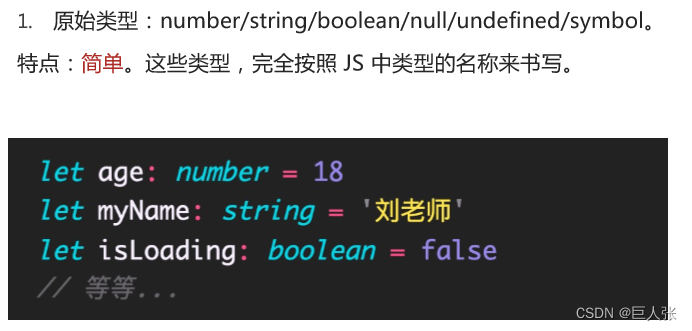
3.3 原始类型

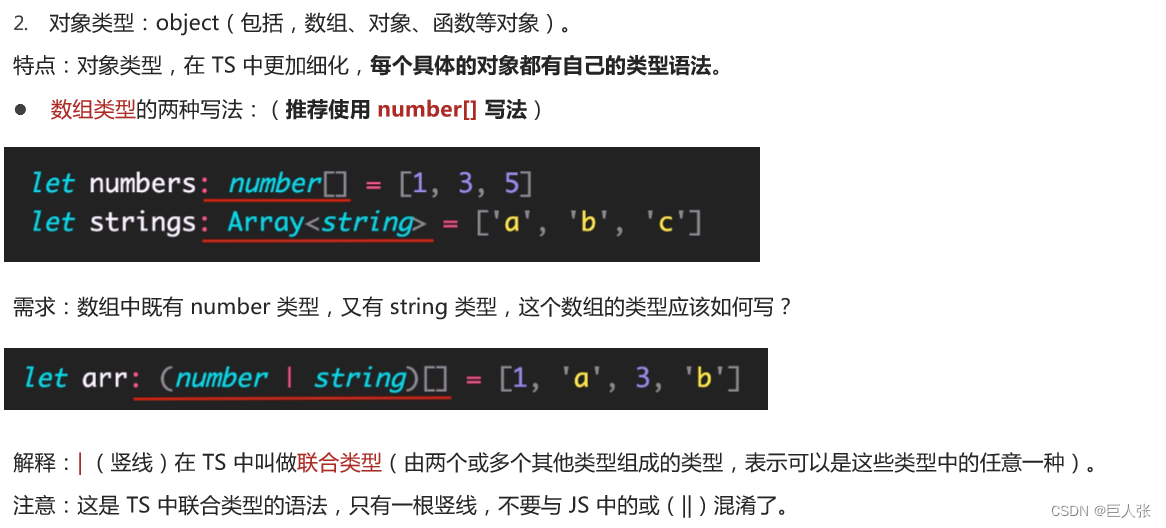
3.4 数组类型

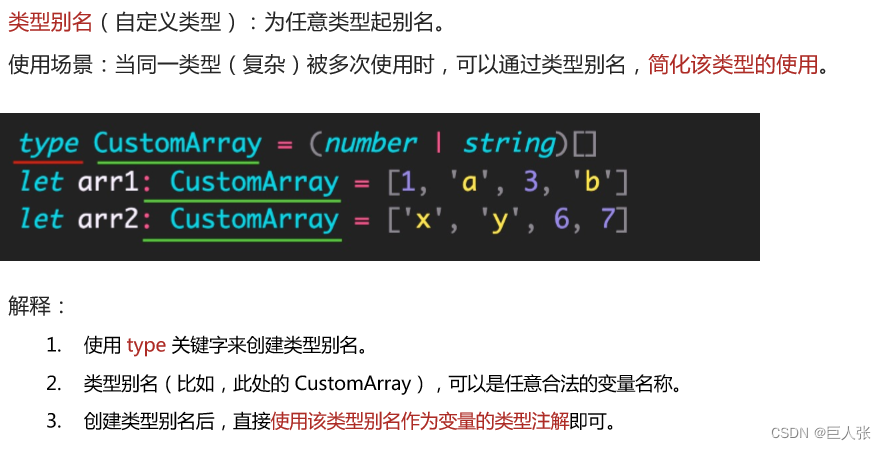
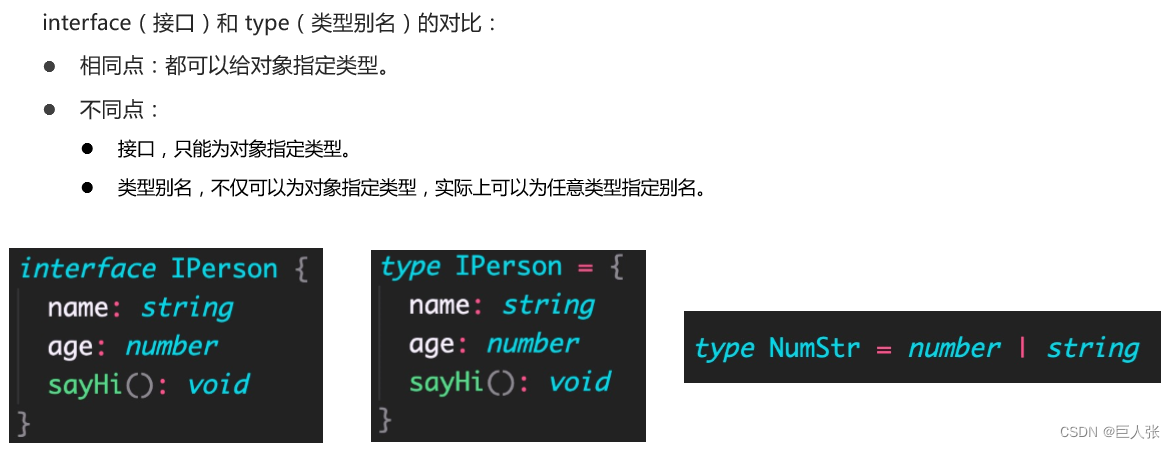
3.5 类型别名

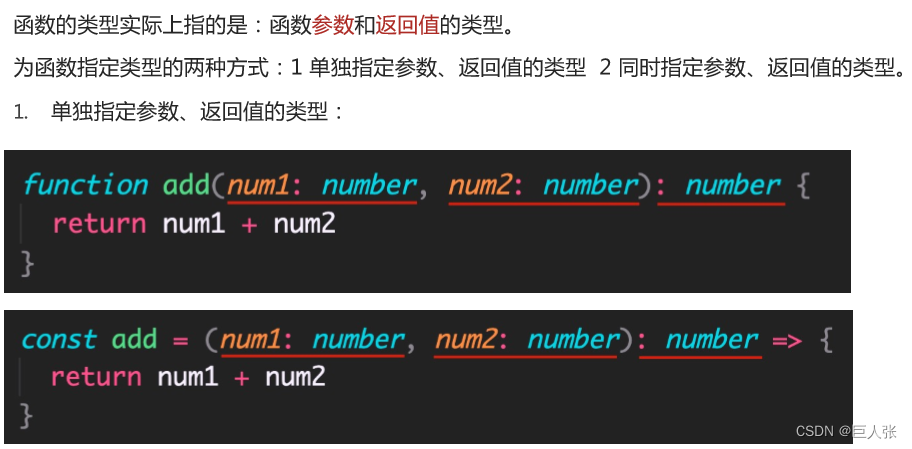
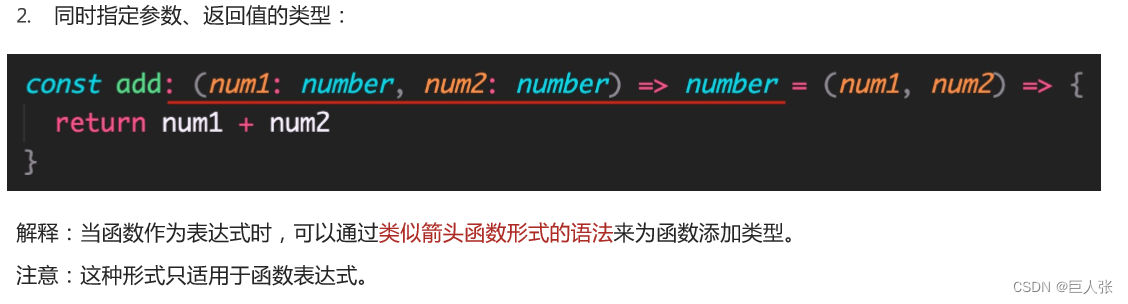
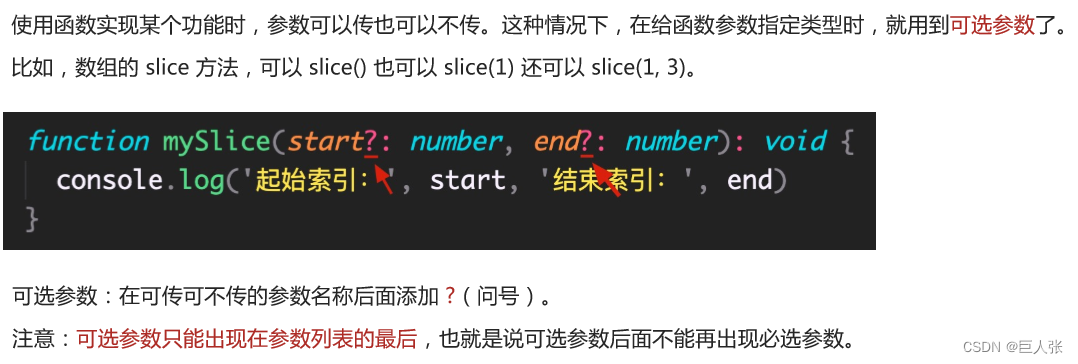
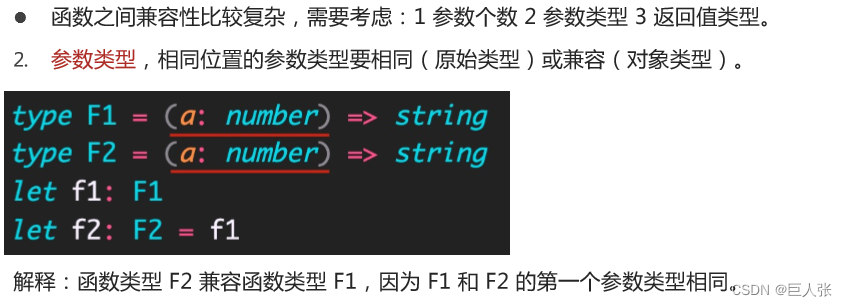
3.6 函数类型


- 如果函数没有返回值,那么,函数返回值类型为:void。


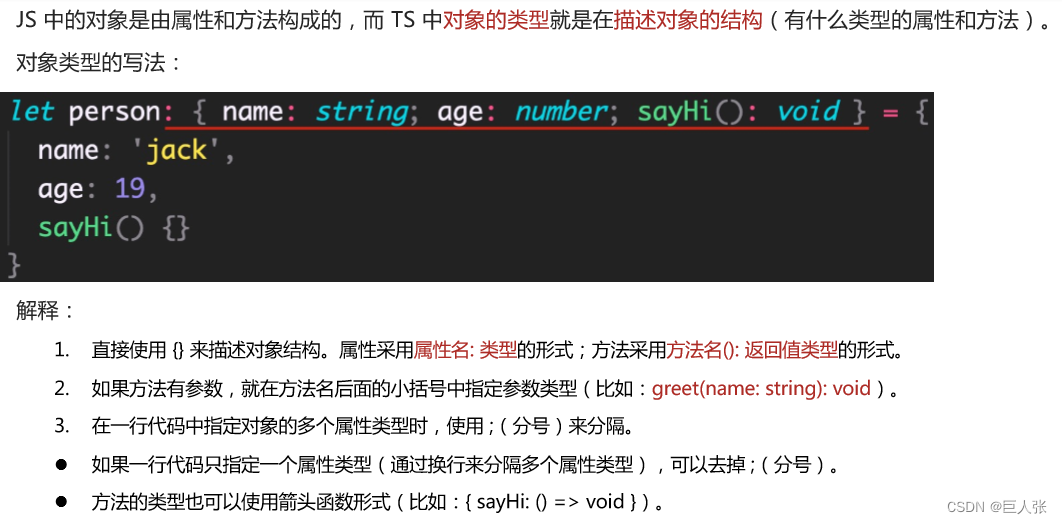
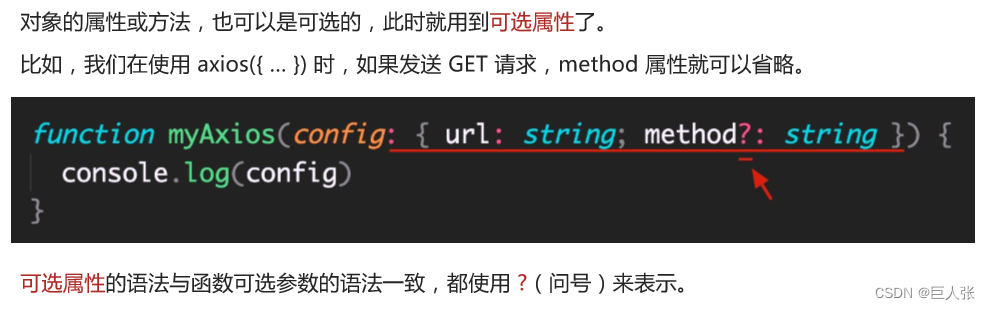
3.7 对象类型


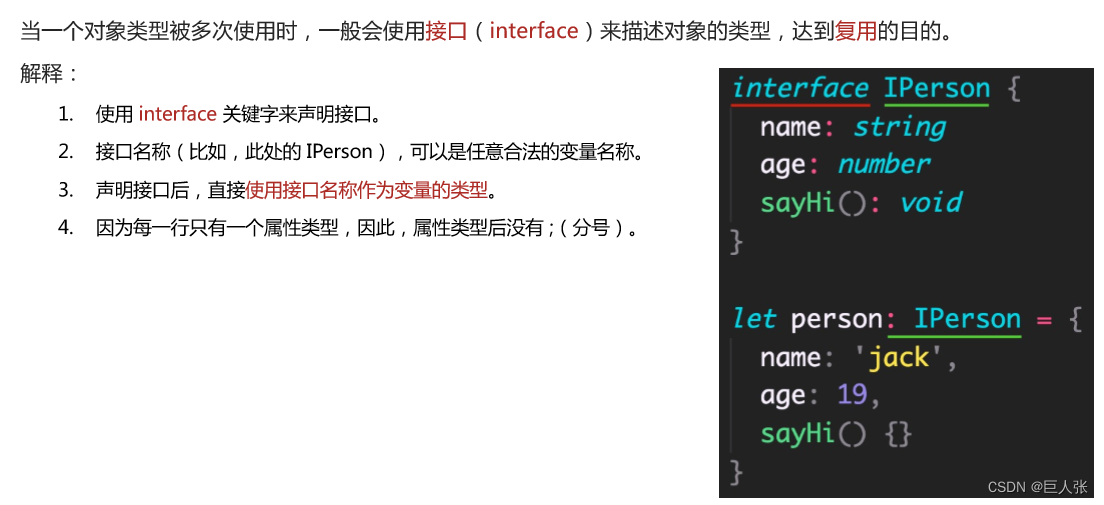
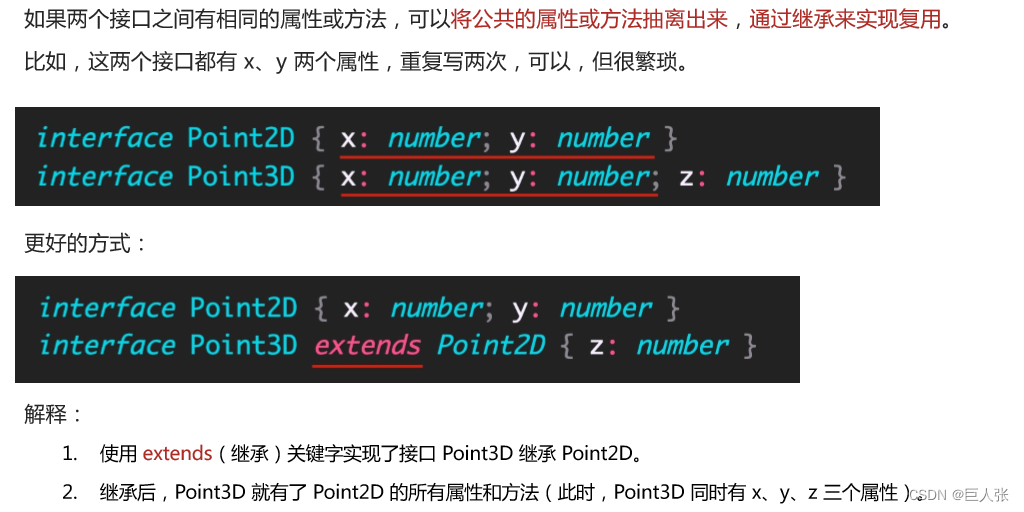
3.8 接口



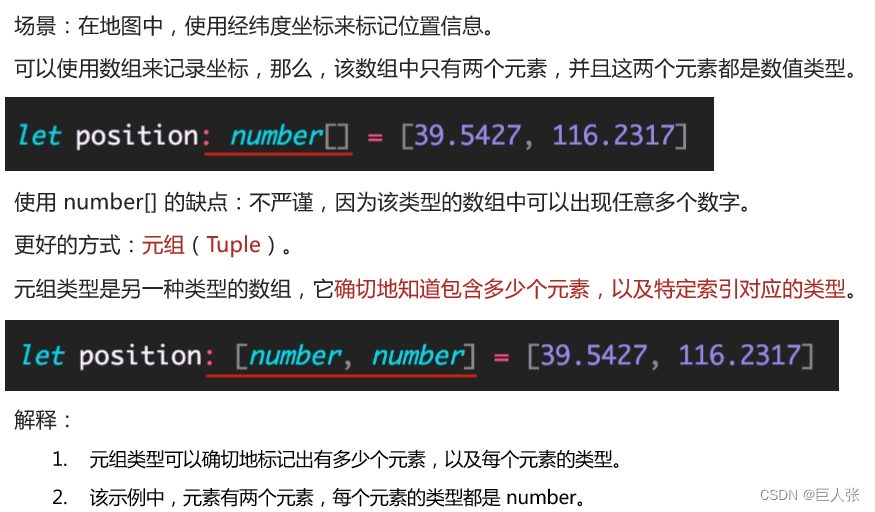
3.9 元组

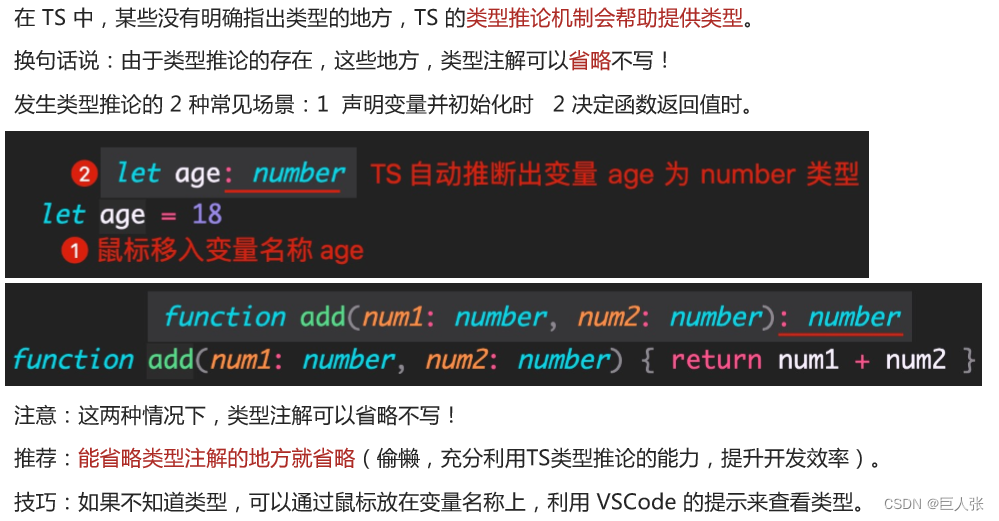
3.10 类型推论

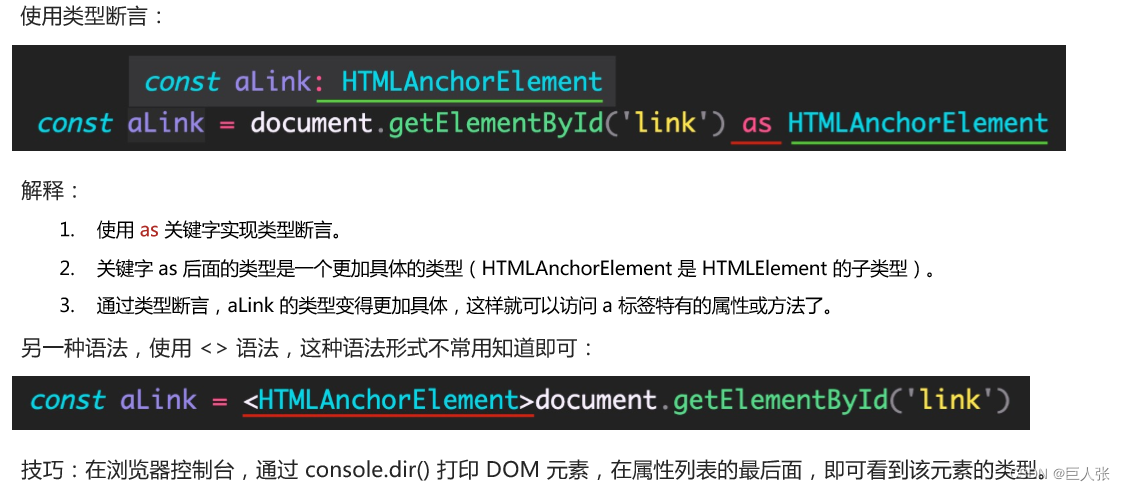
3.11 类型断言


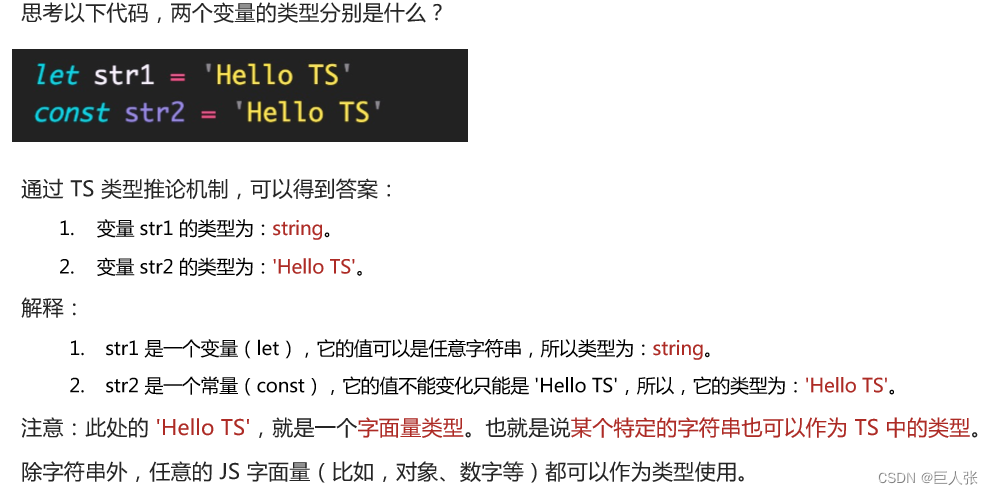
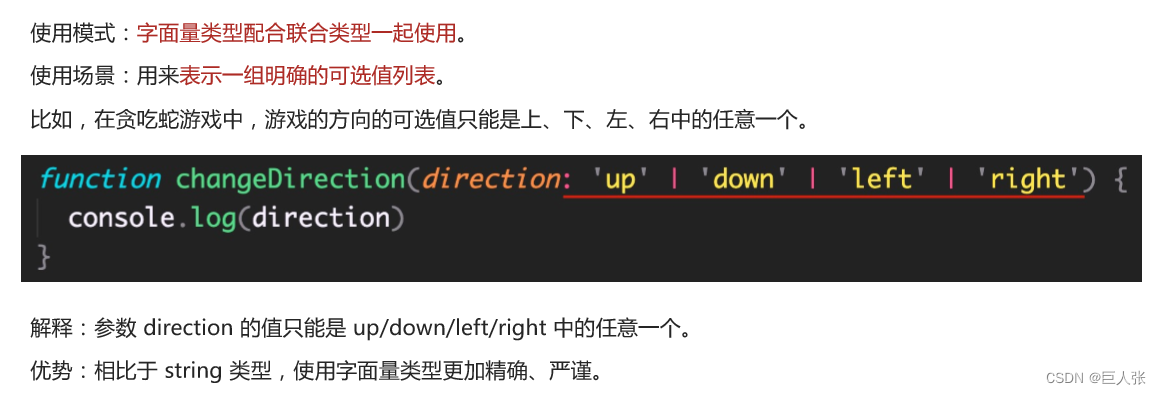
3.12 字面量类型


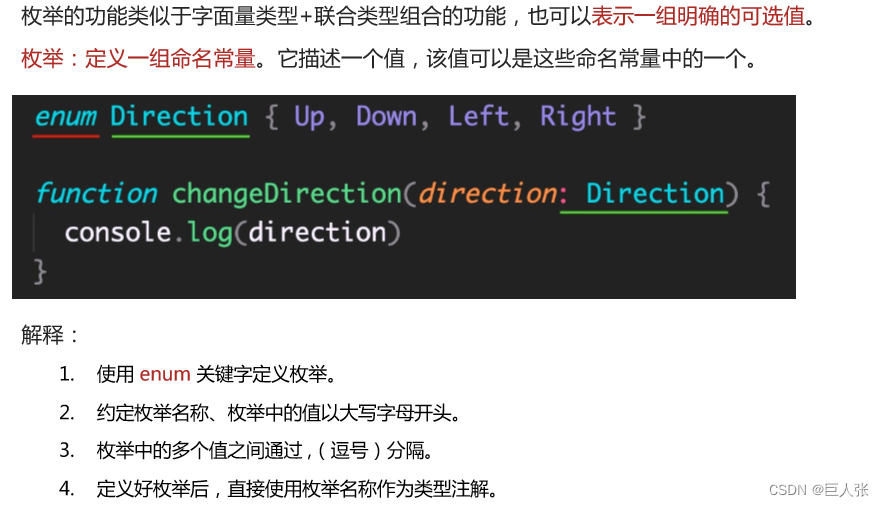
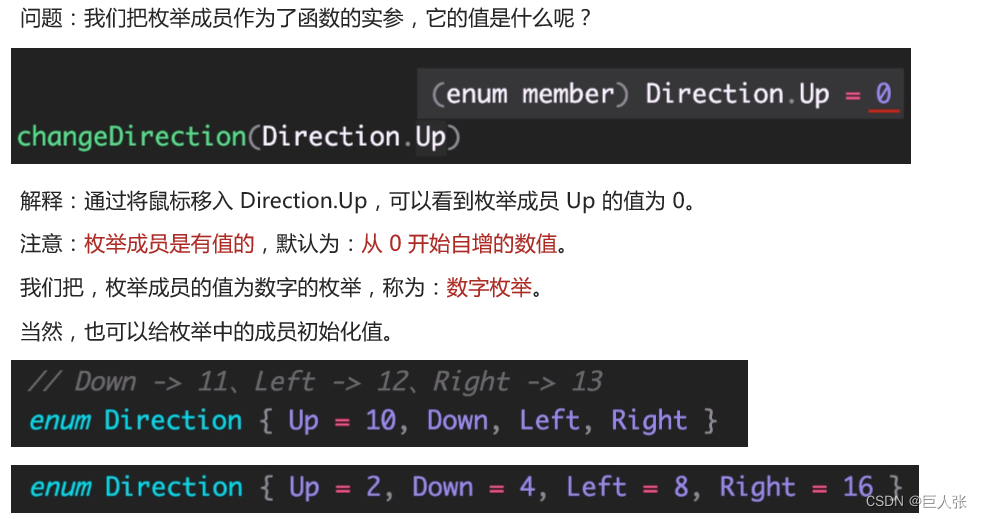
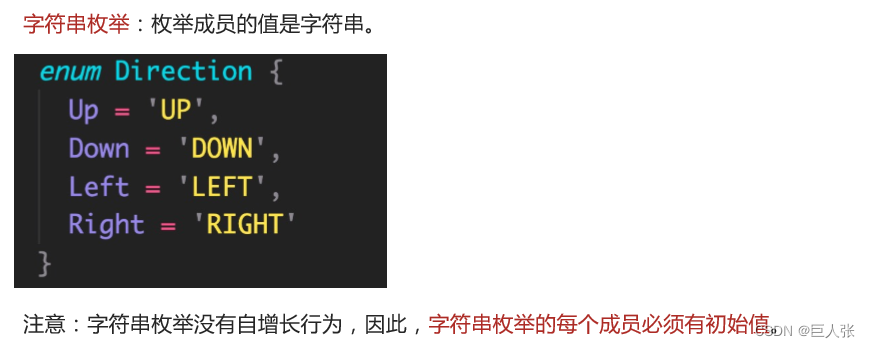
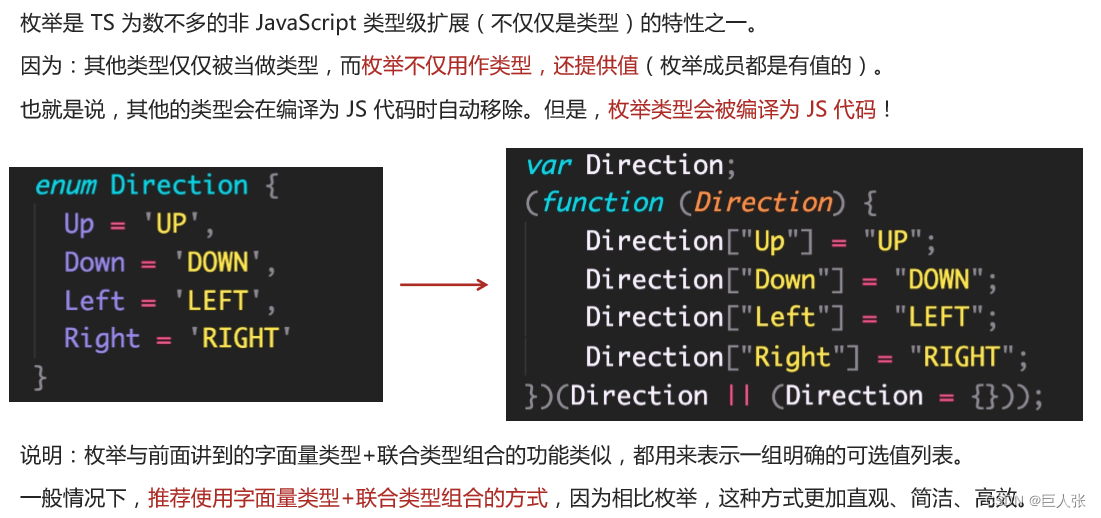
3.13 枚举





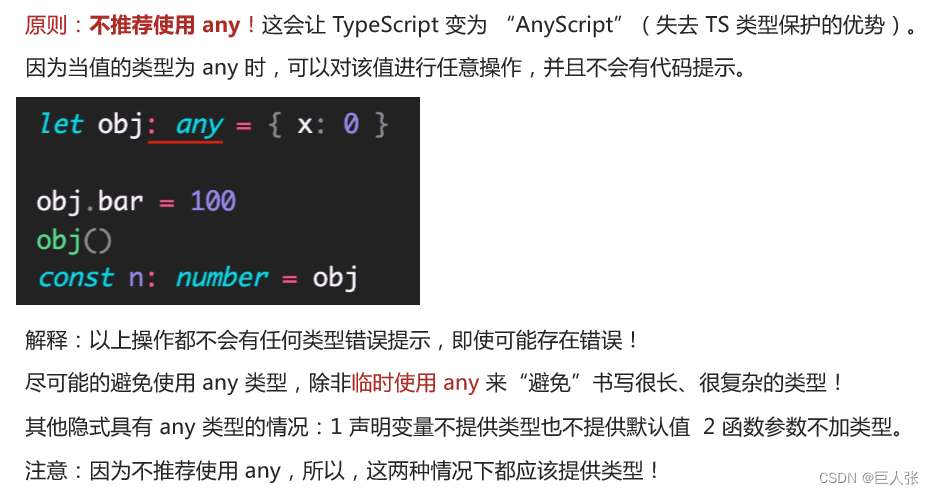
3.14 any 类型

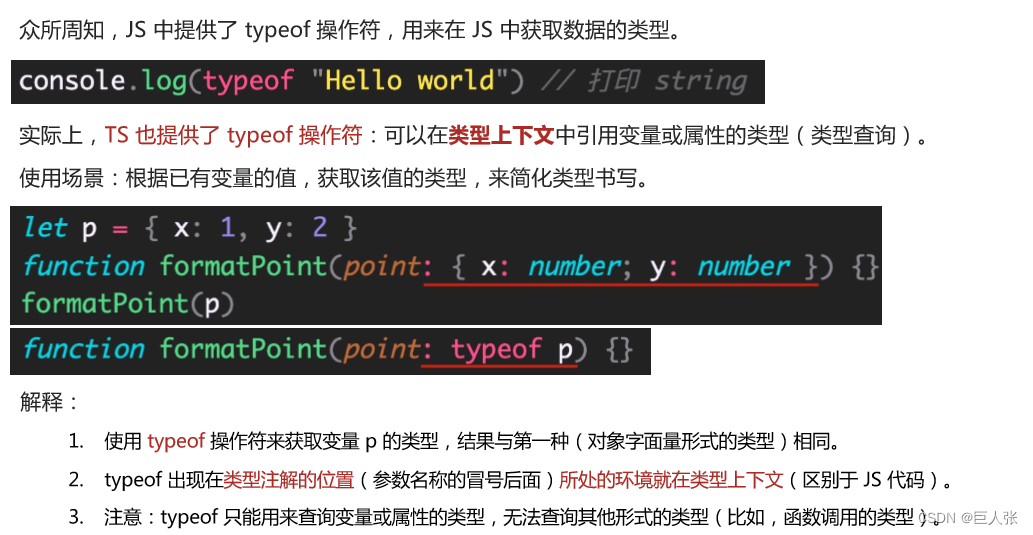
3.15 typeof

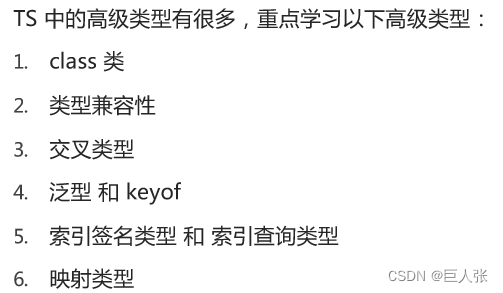
4. TypeScript 高级类型

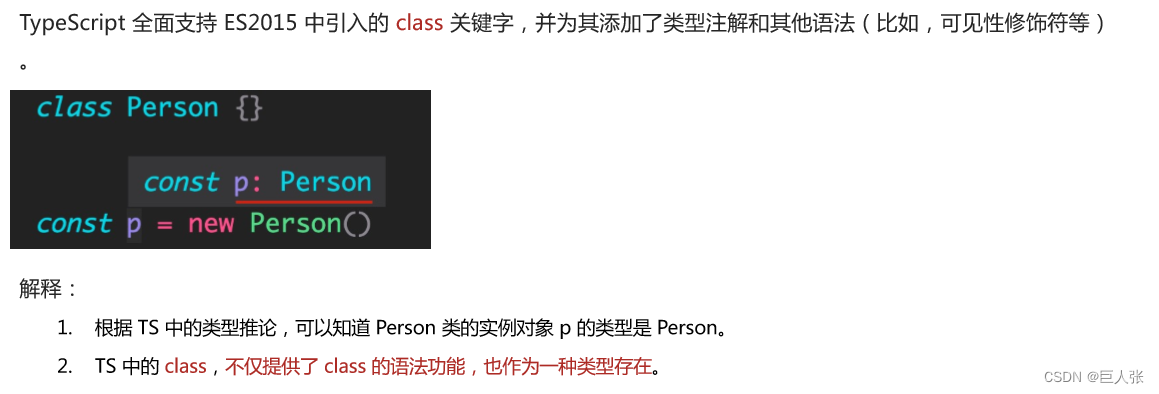
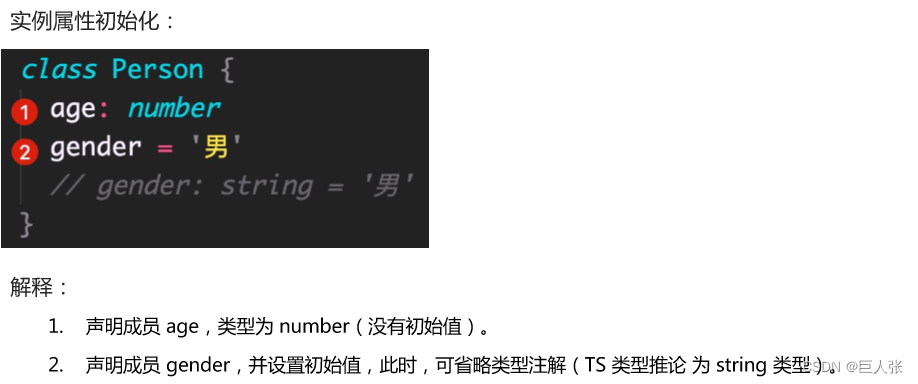
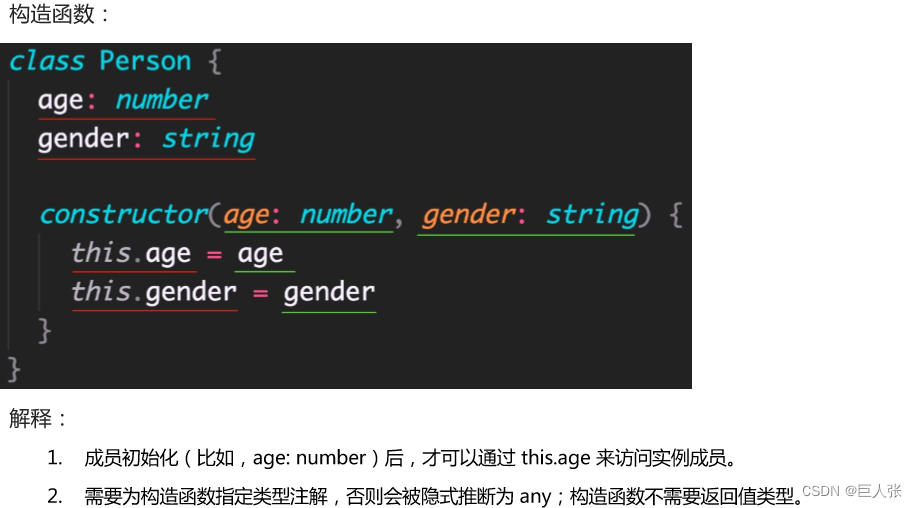
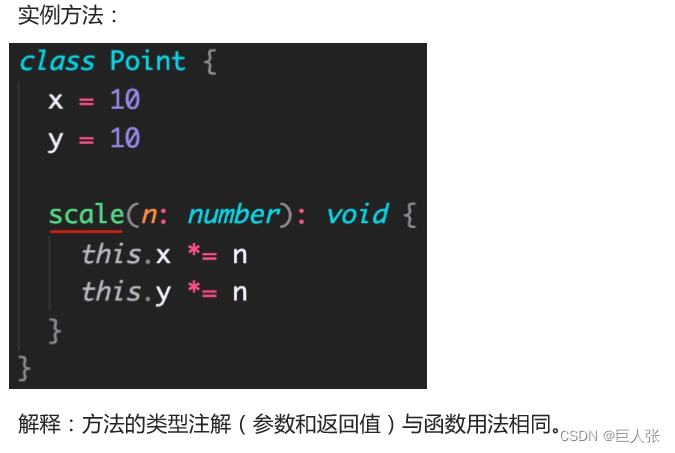
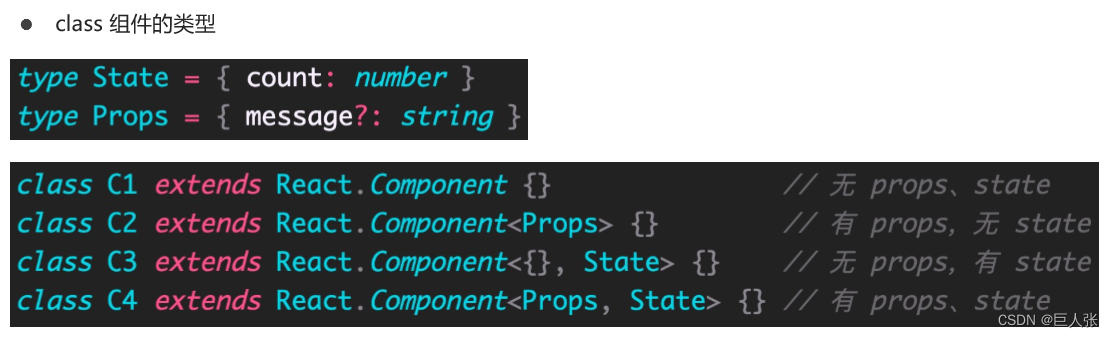
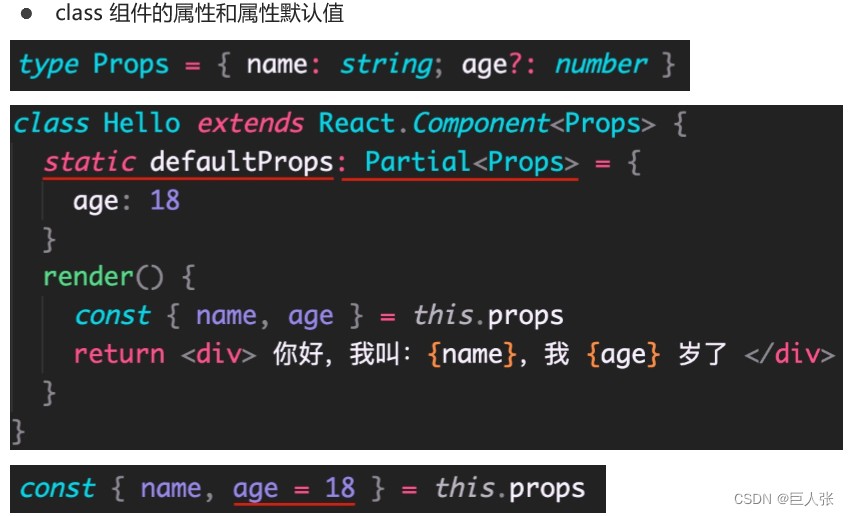
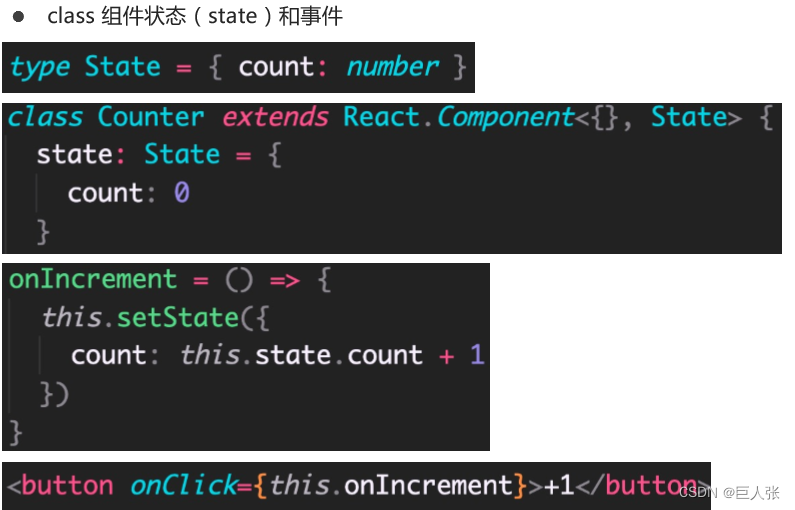
4.1 class 类




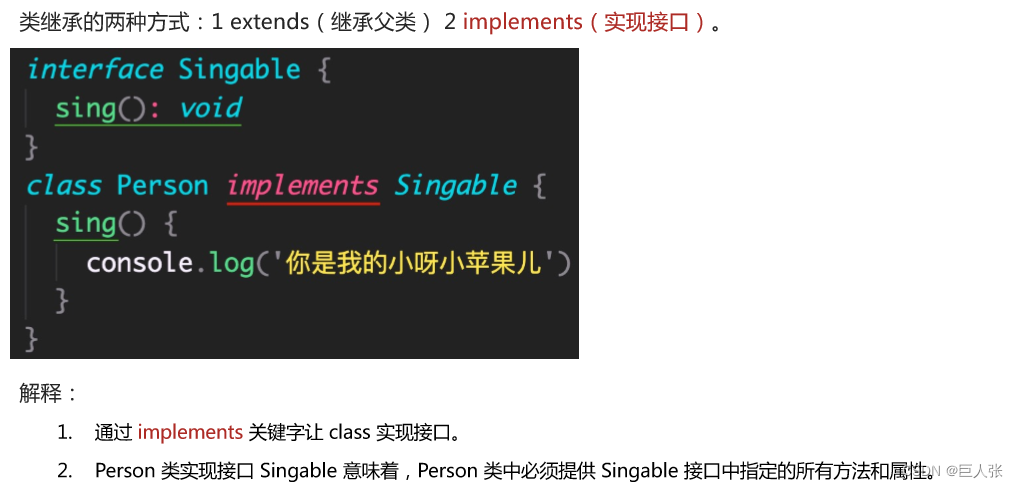
- 类继承的两种方式:1 extends(继承父类) 2 implements(实现接口)。


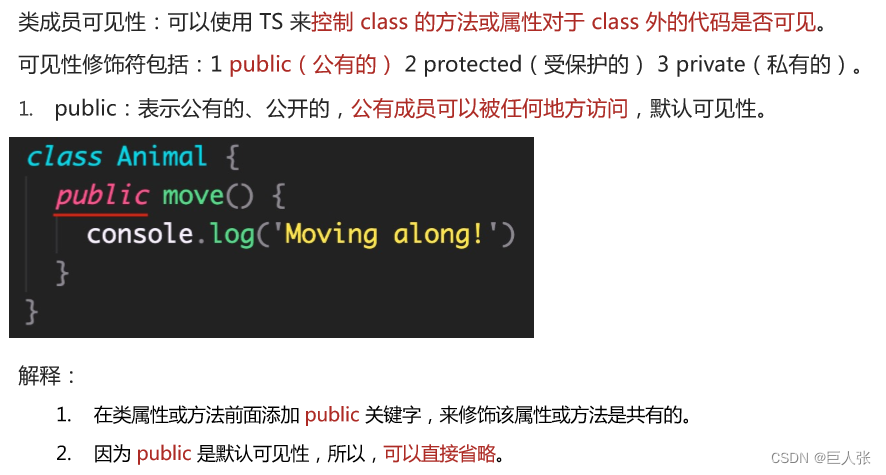
- 类成员可见性:可以使用 TS 来控制 class 的方法或属性对于 class 外的代码是否可见。
- public

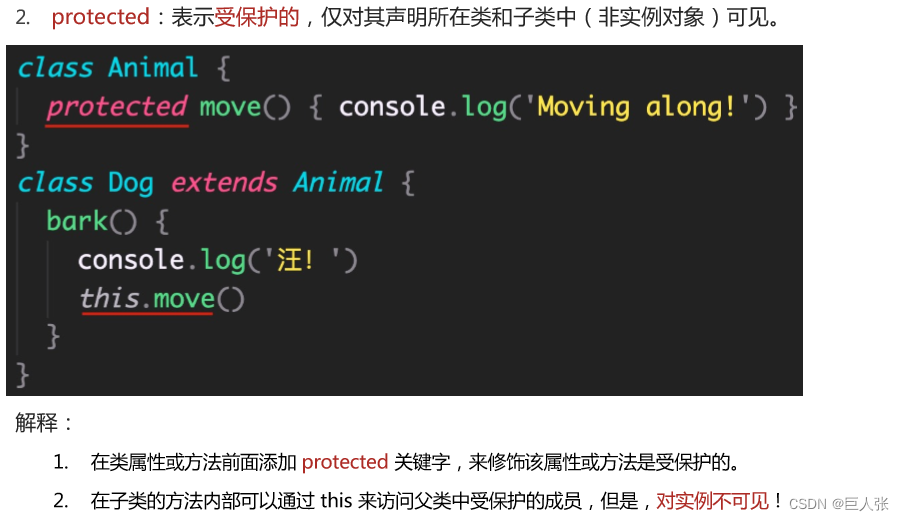
- protected

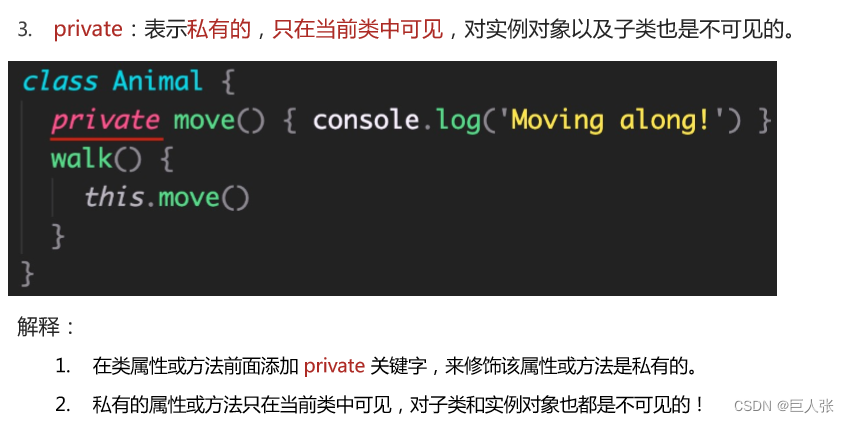
- private

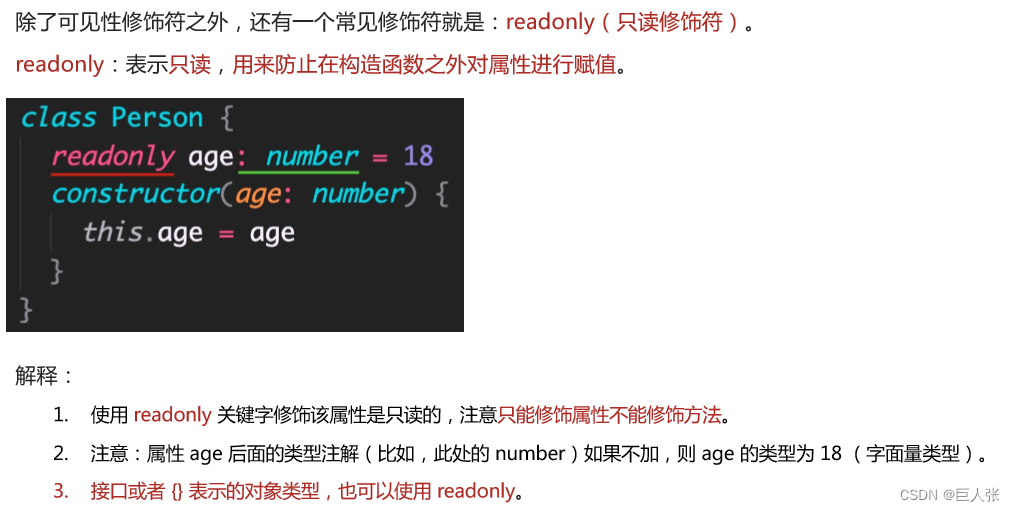
- readonly

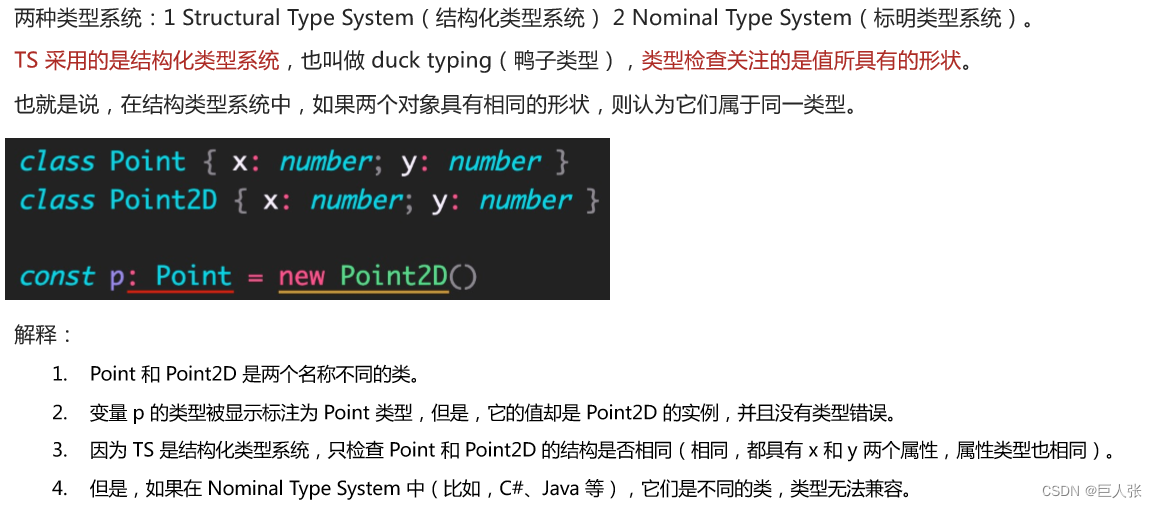
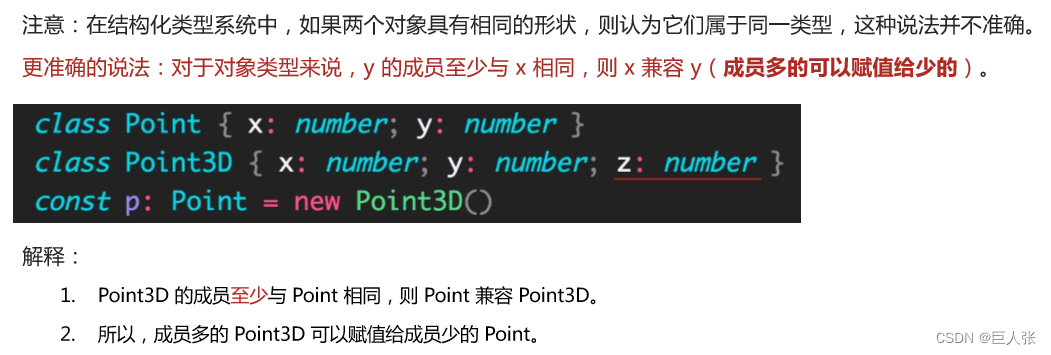
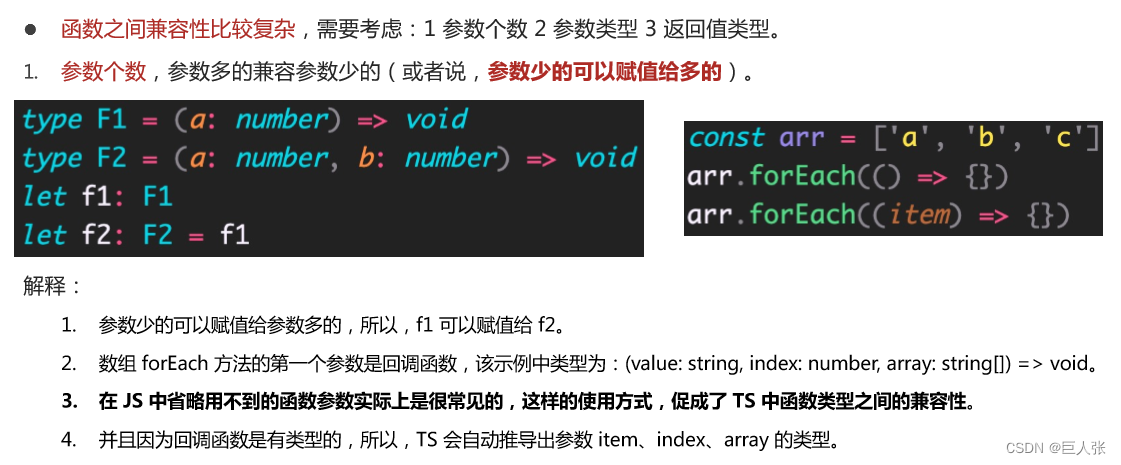
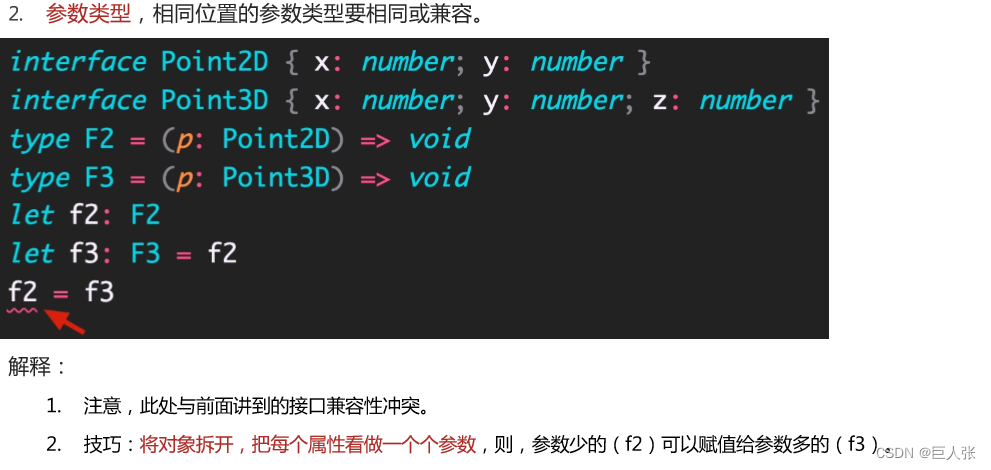
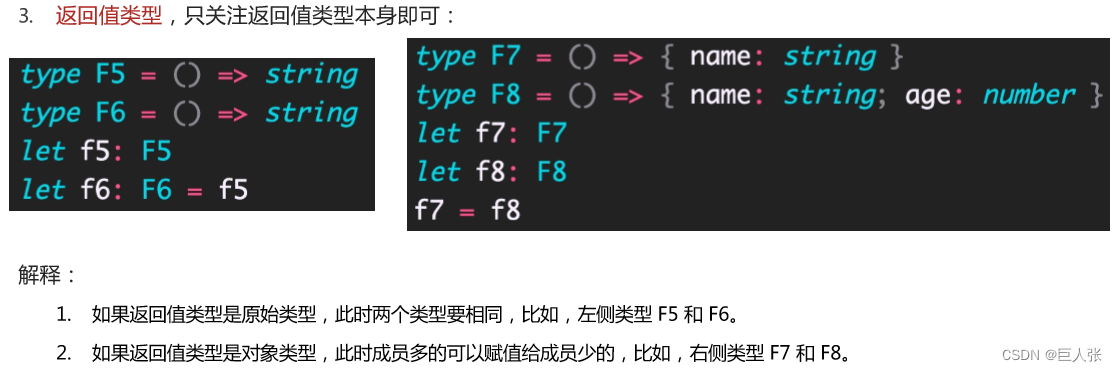
4.2 类型兼容性







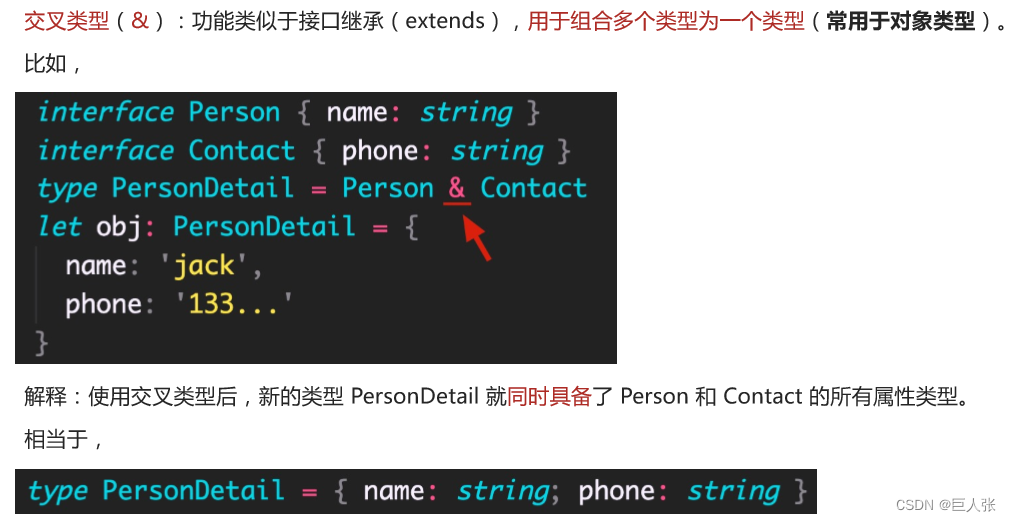
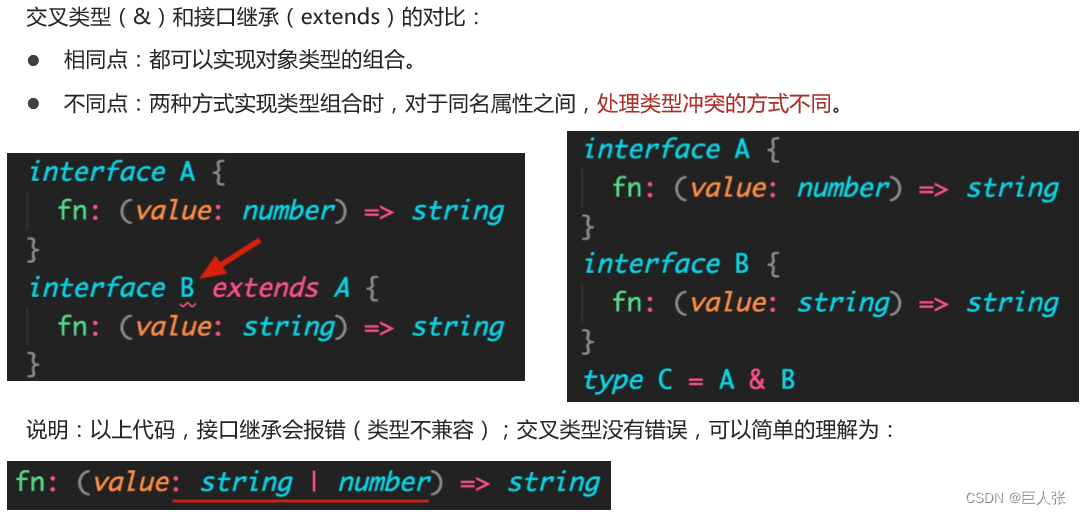
4.3 交叉类型


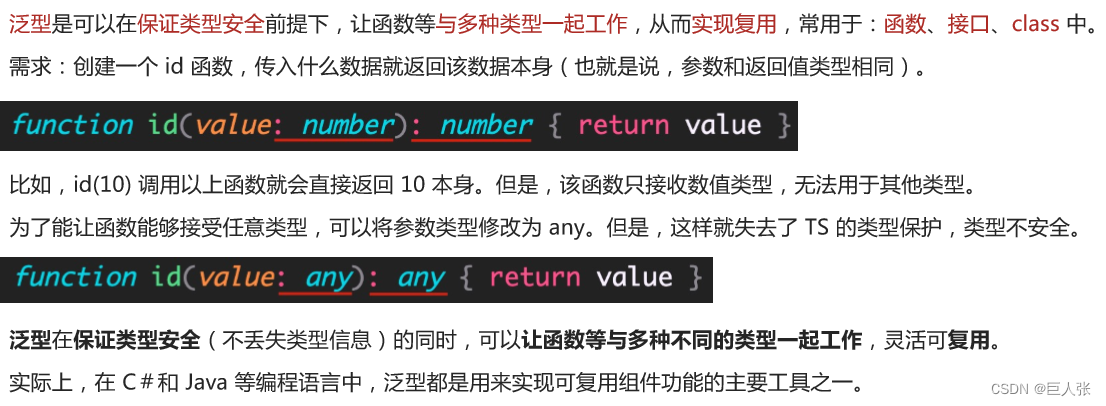
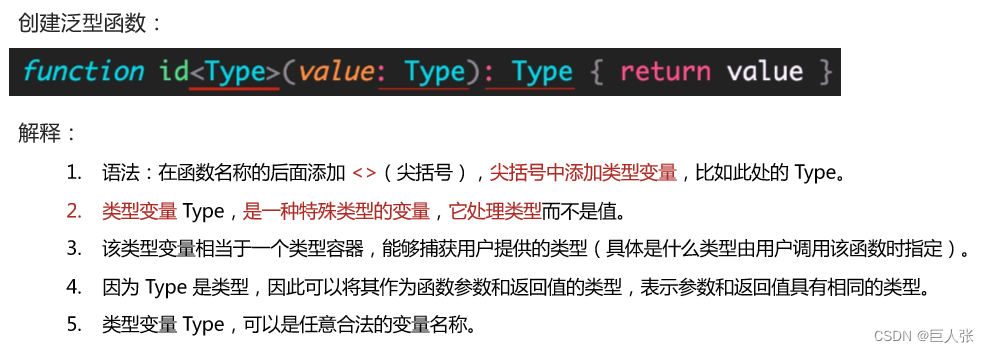
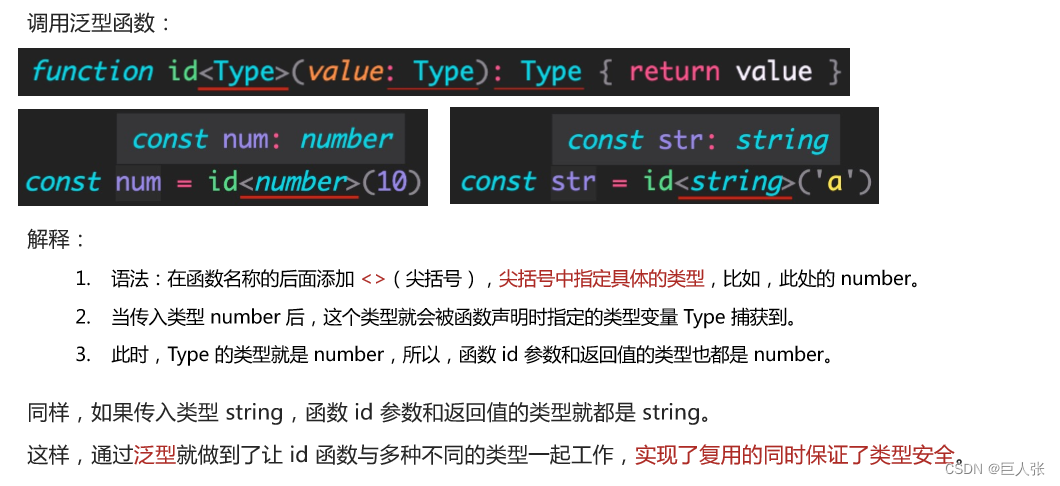
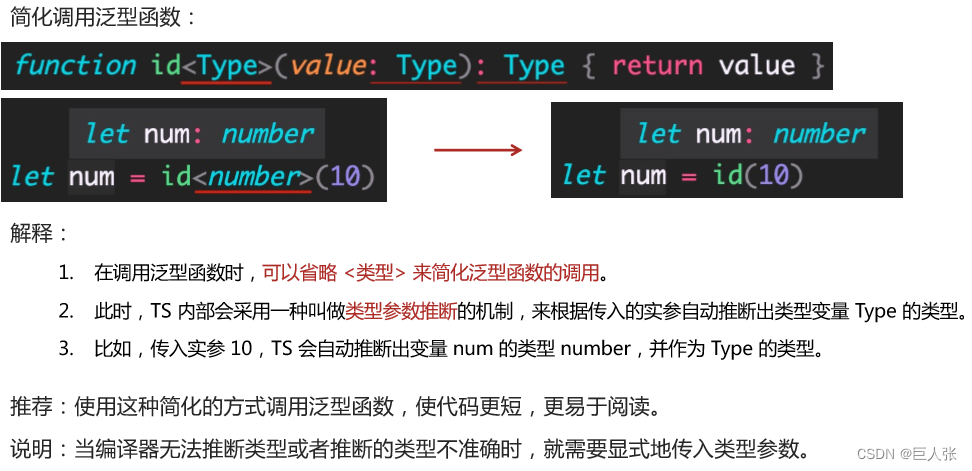
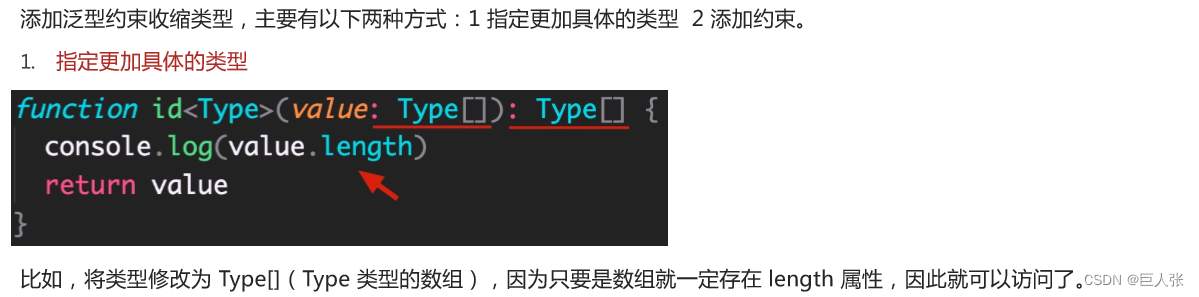
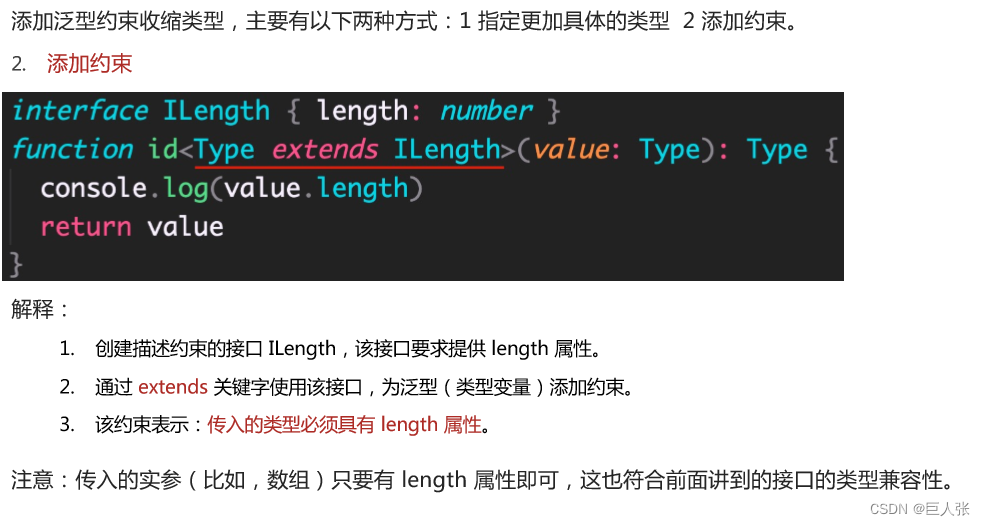
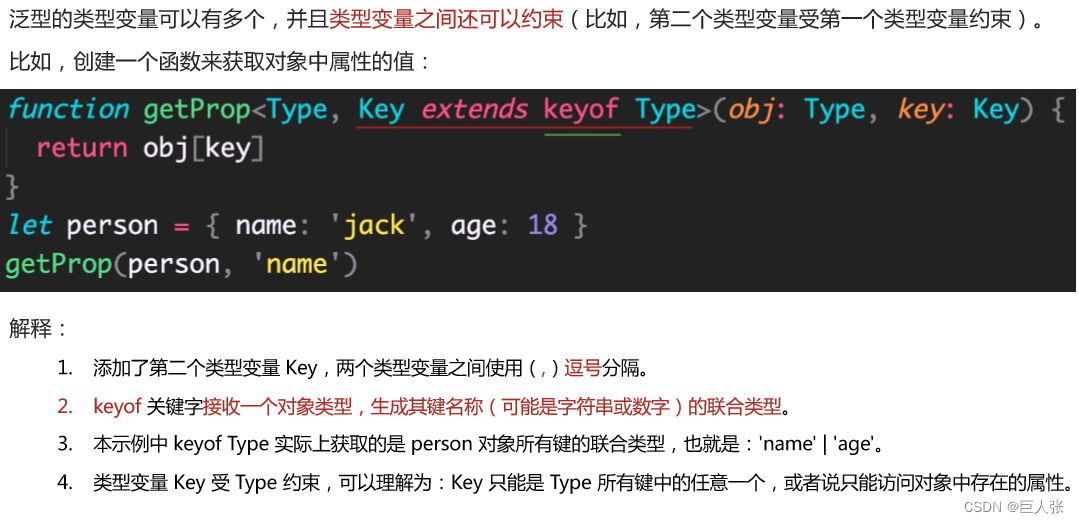
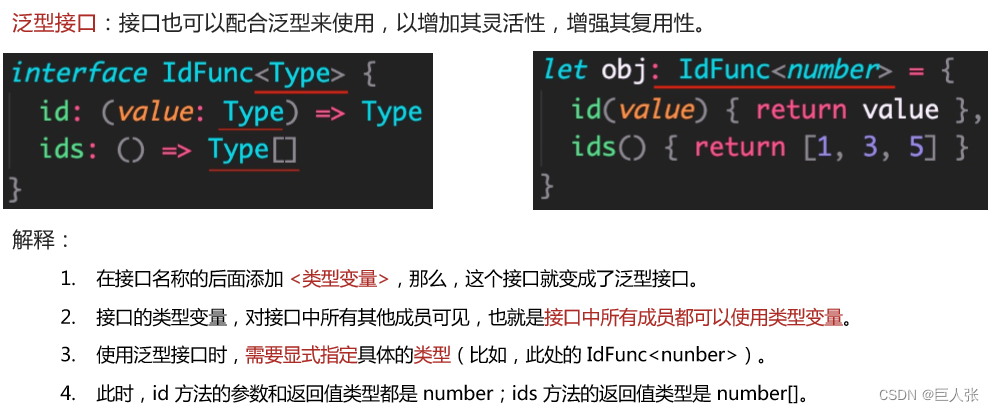
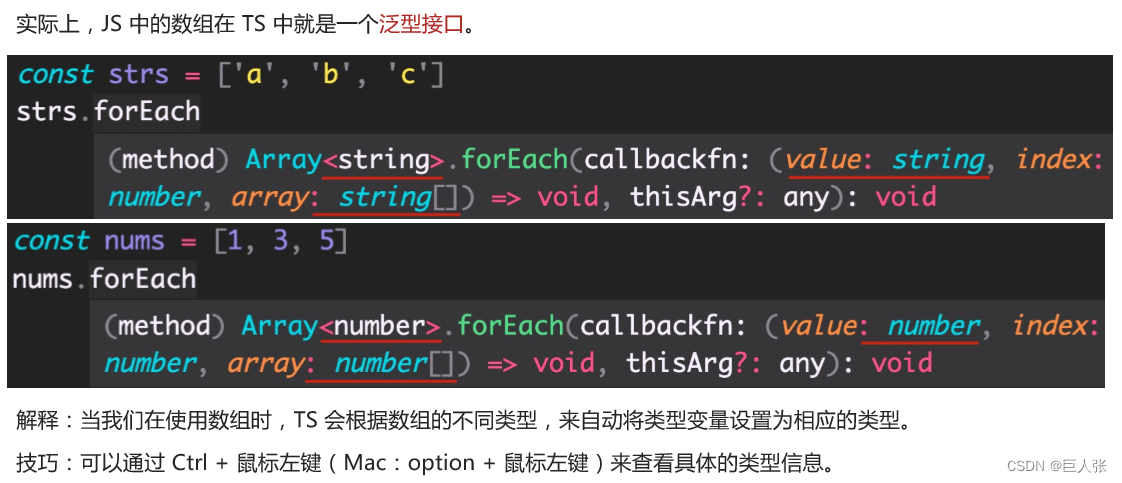
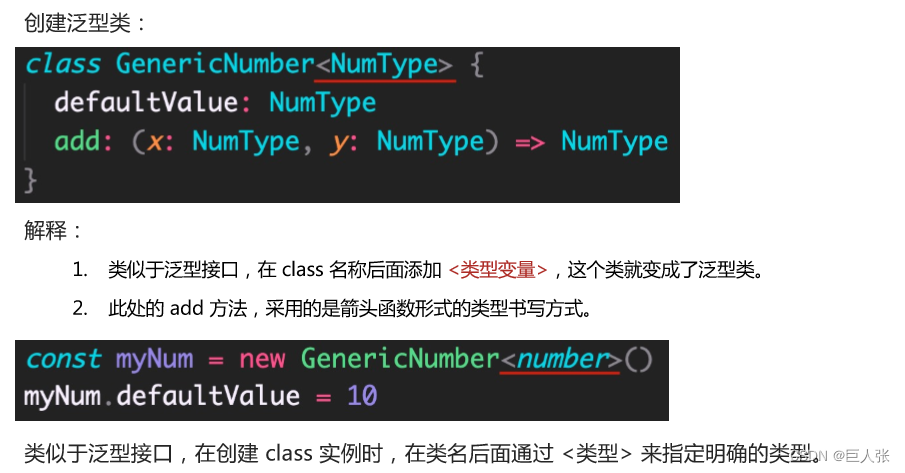
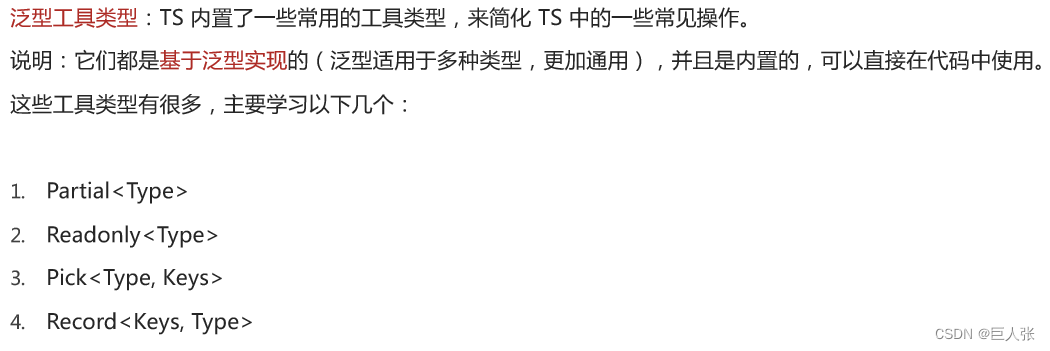
4.4 泛型













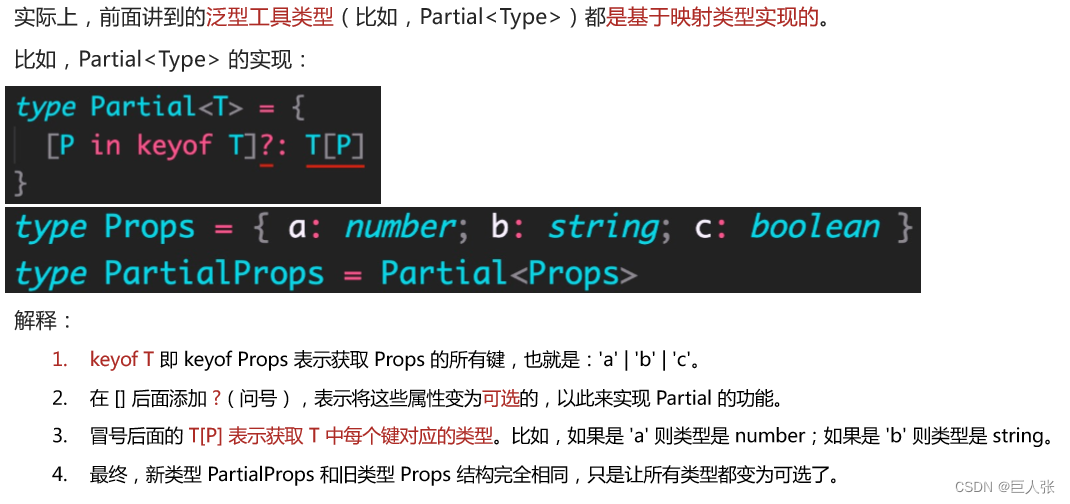
Partial<Type>
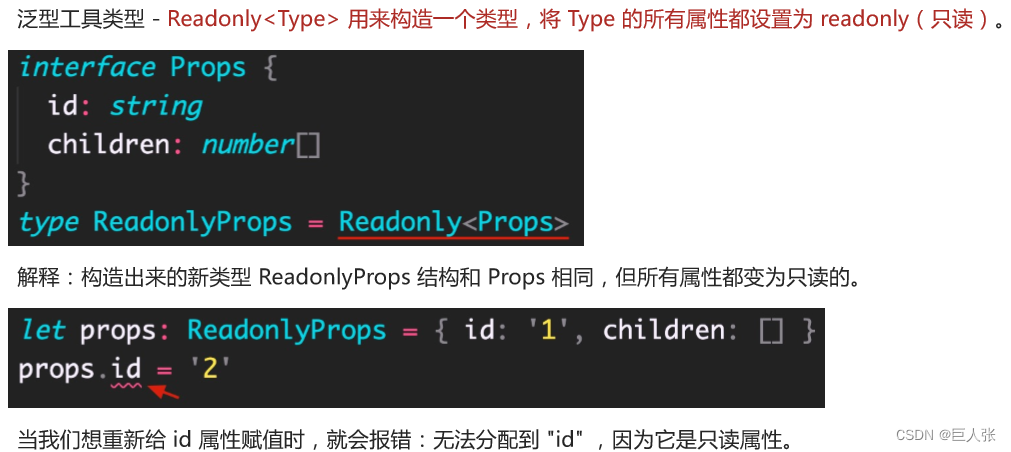
Readonly<Type>
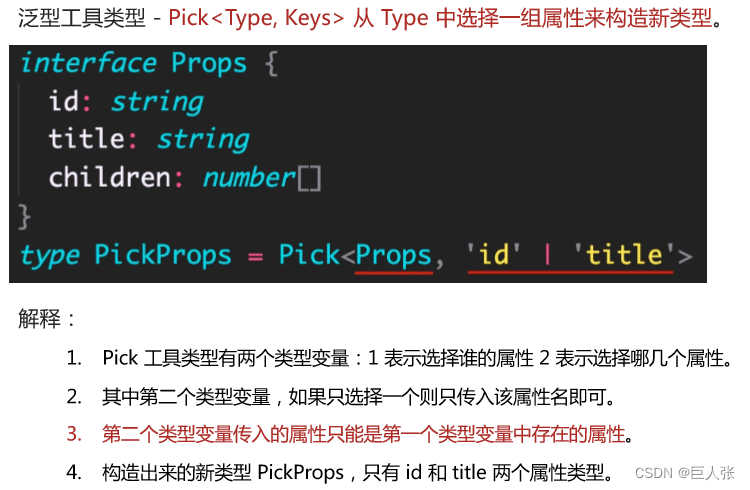
Pick<Type, Keys>
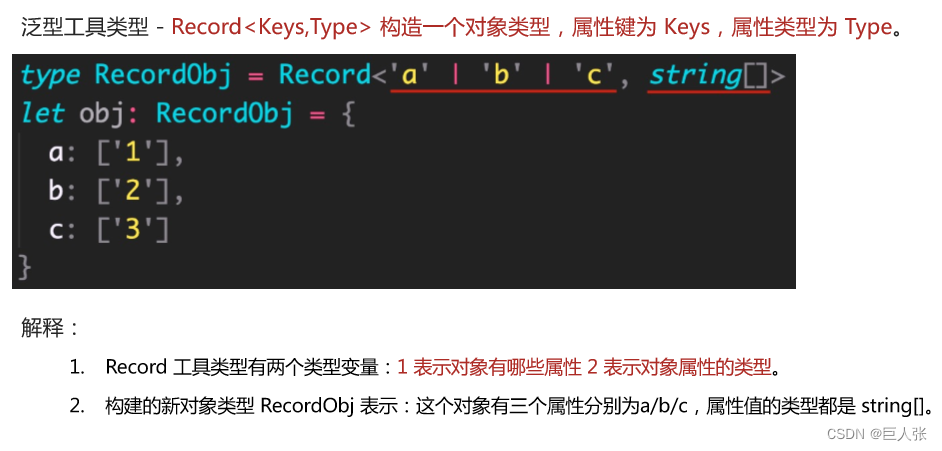
Record<Keys, Type>

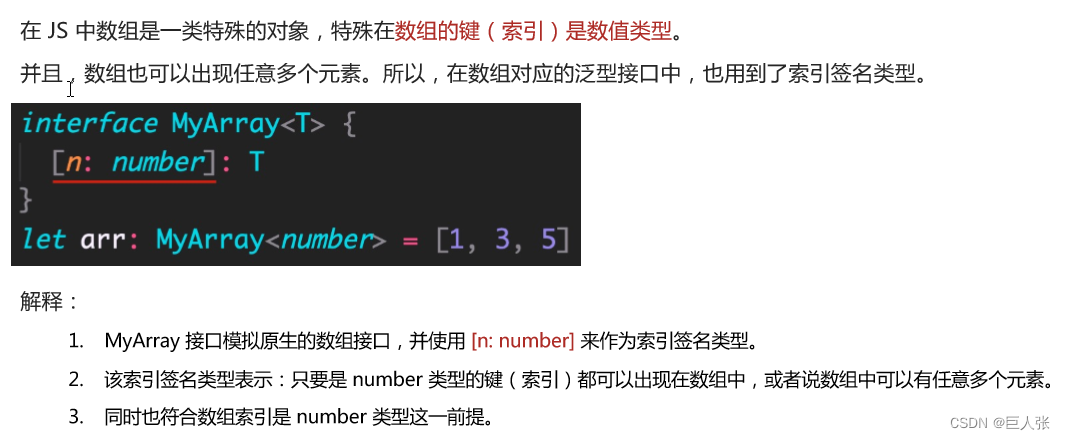
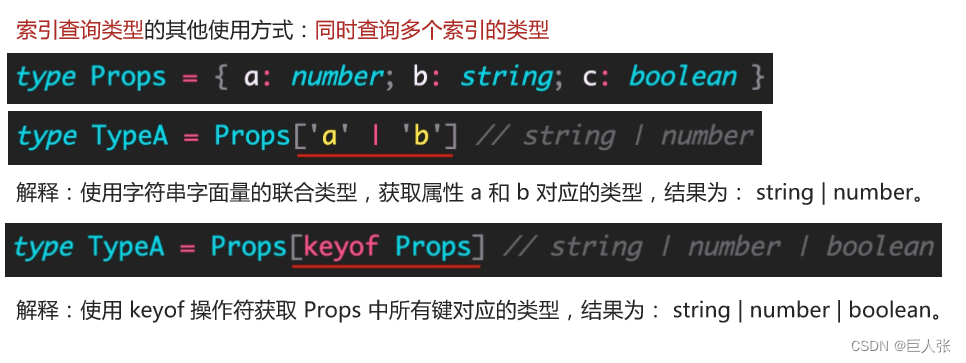
4.5 索引签名类型

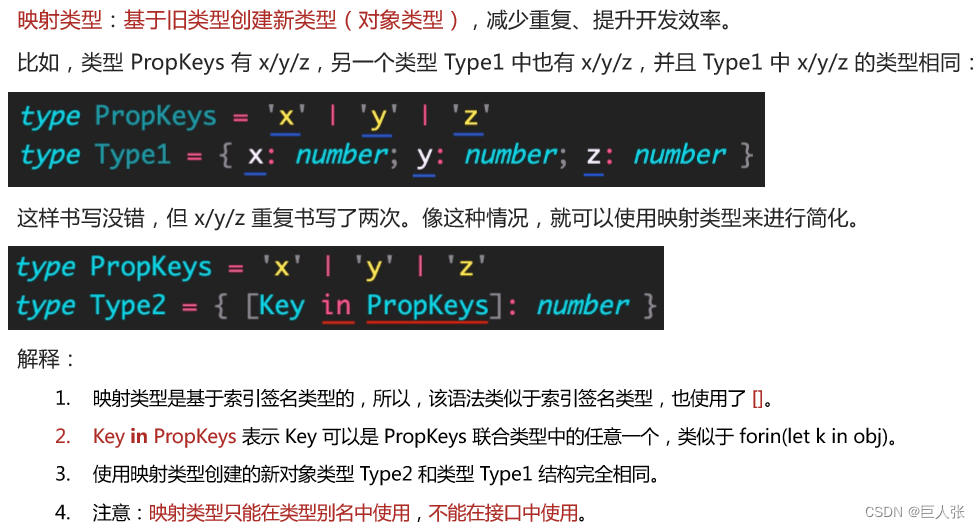
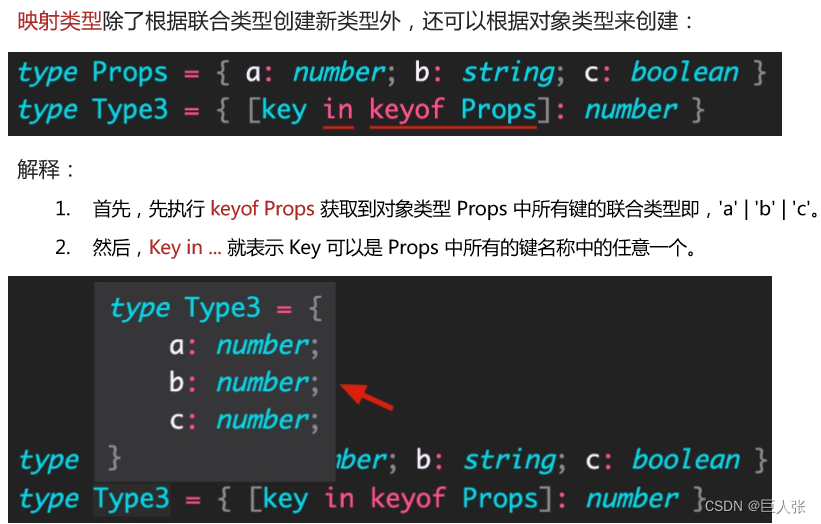
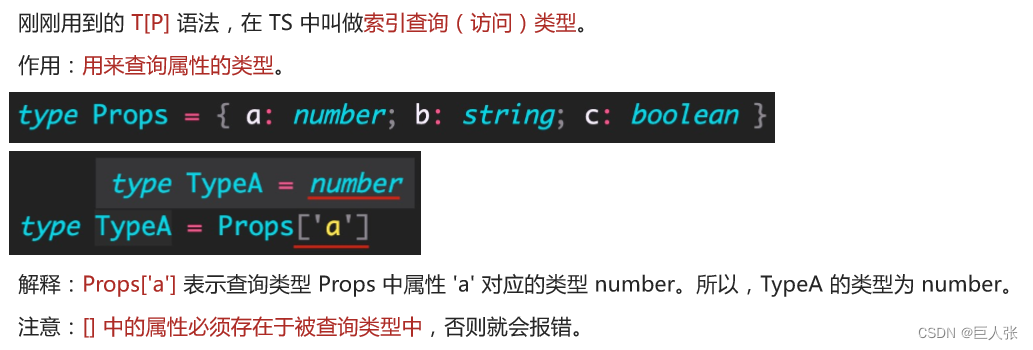
4.6 映射类型





5. TypeScript 类型声明文件

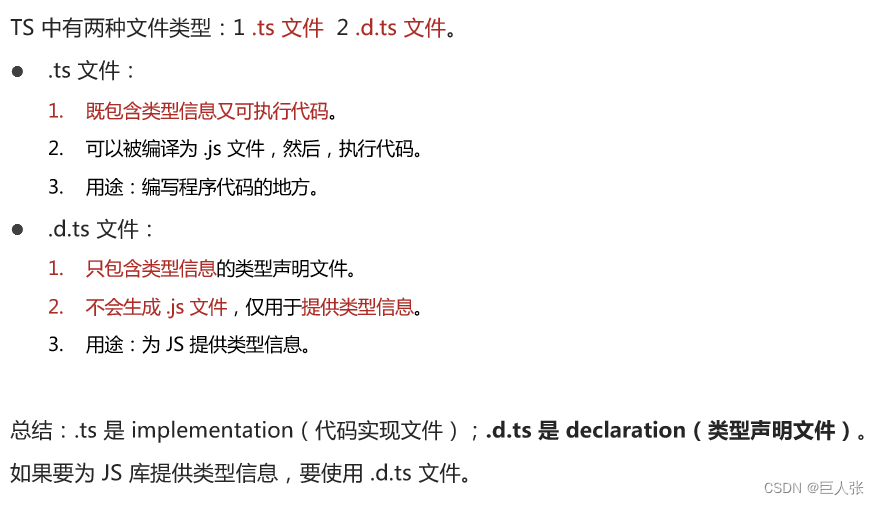
5.1 TS 中的两种文件类型

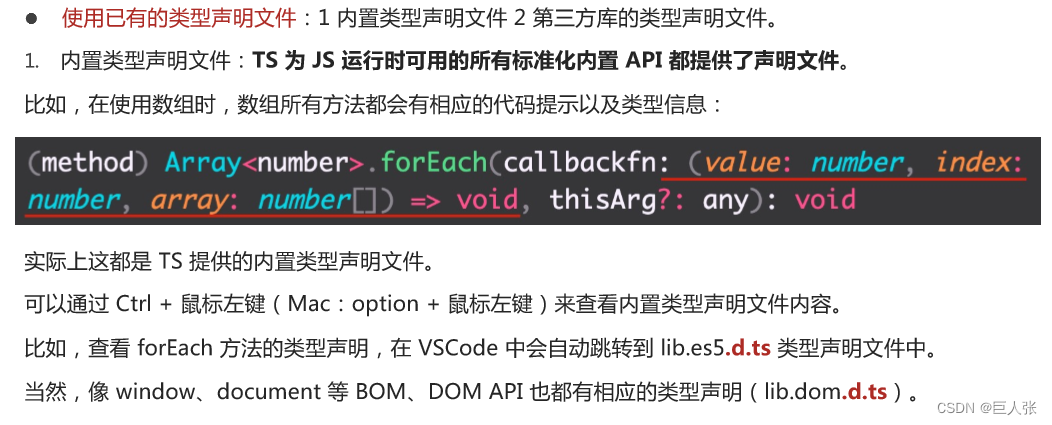
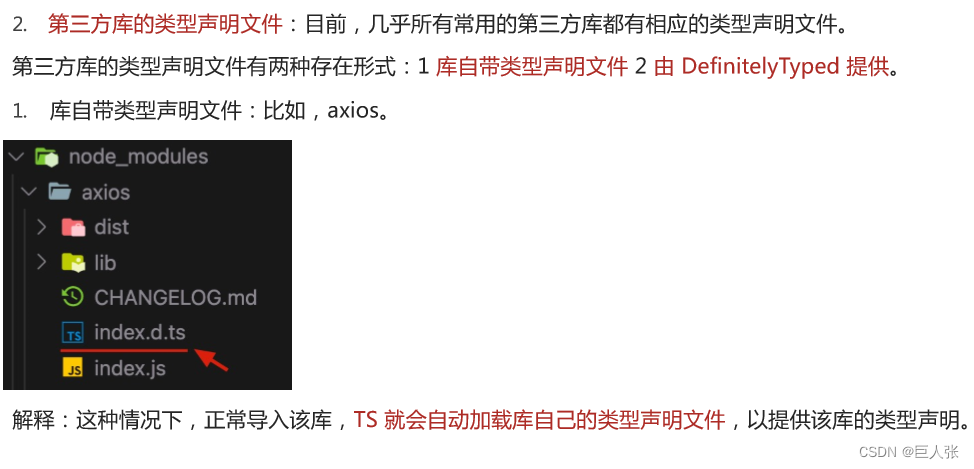
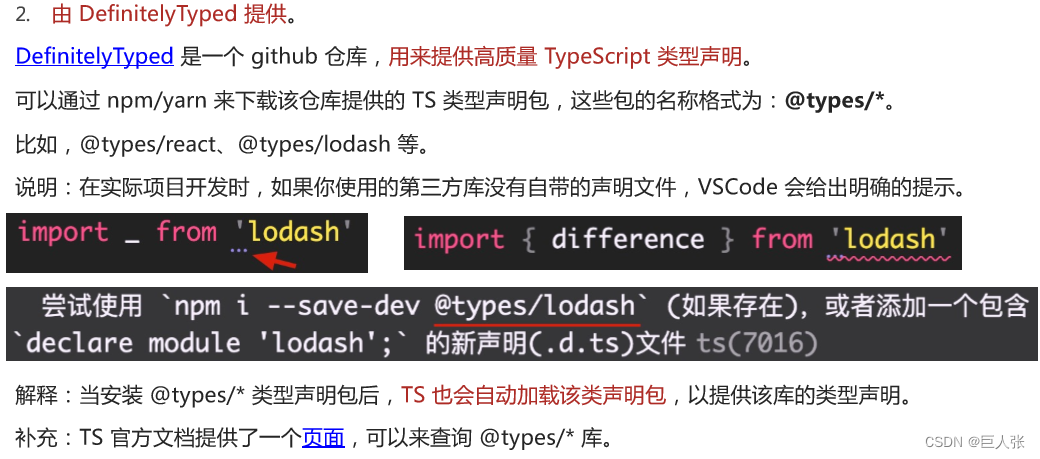
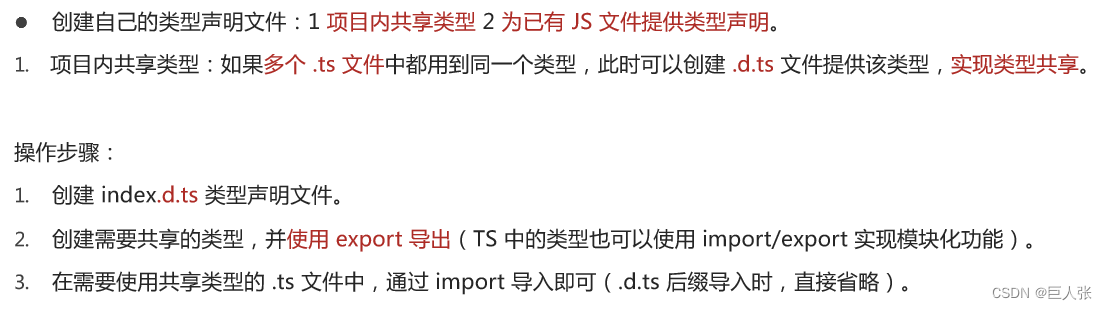
5.2 类型声明文件的使用说明







6. 在 React 中使用 TypeScript

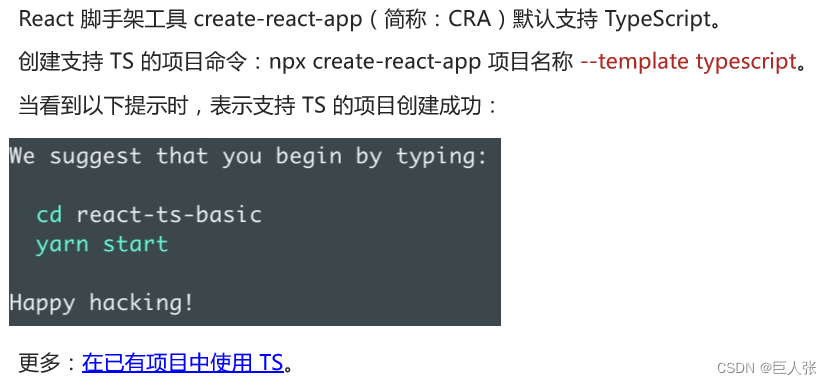
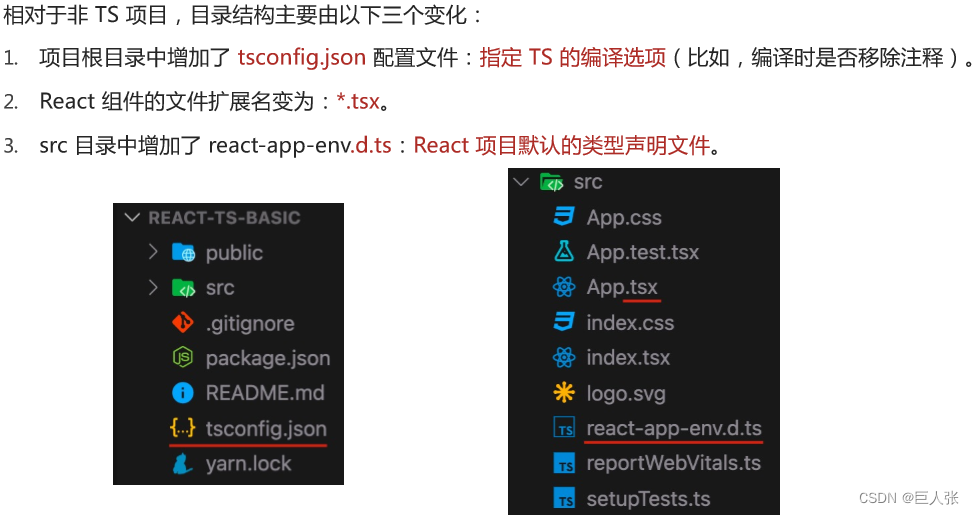
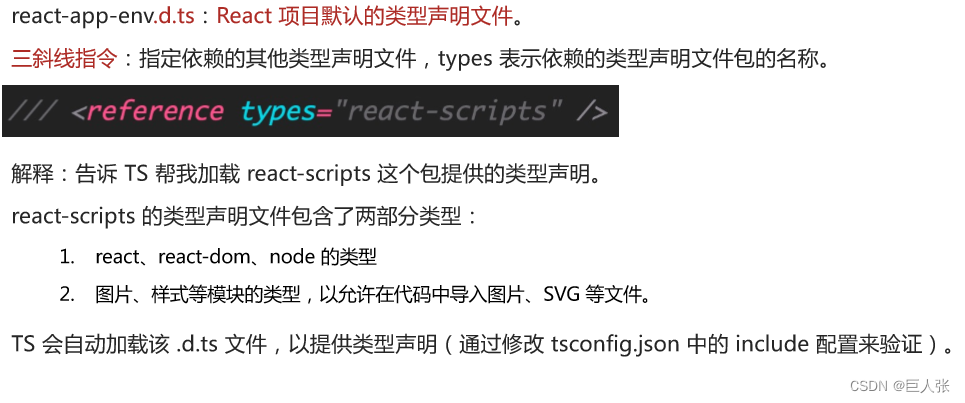
6.1 使用 CRA 创建支持 TS 的项目



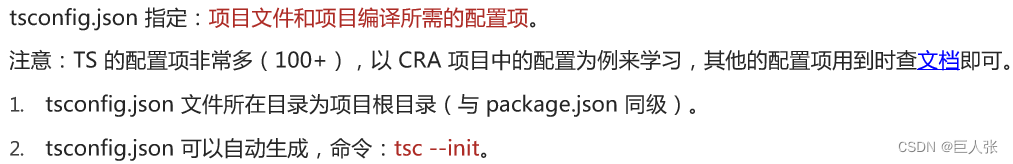
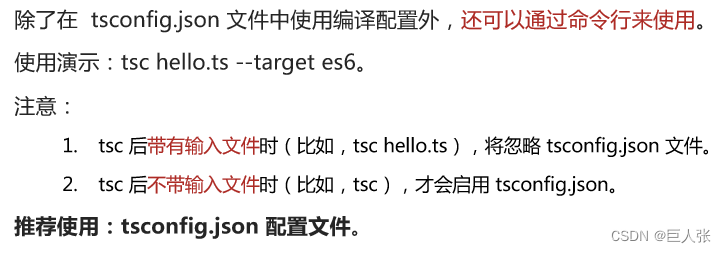
6.2 TS 配置文件 tsconfig.json


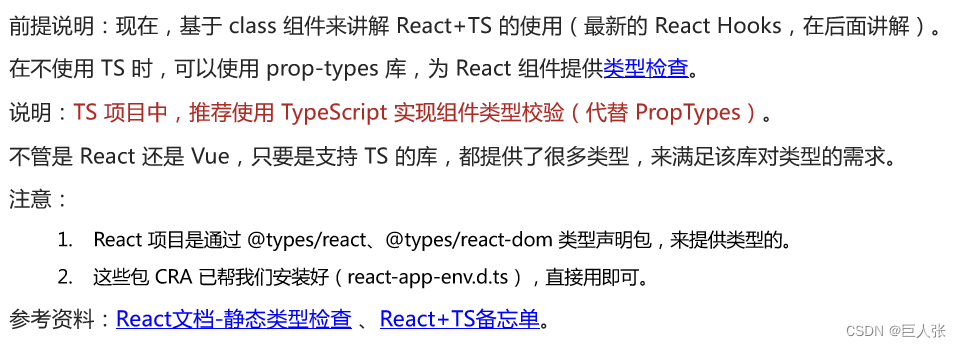
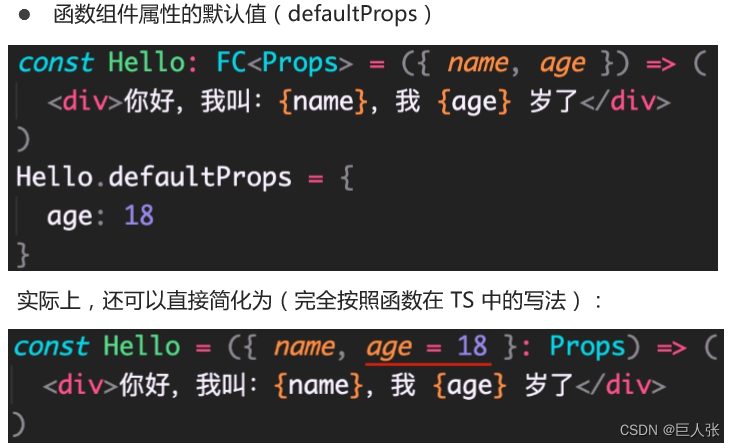
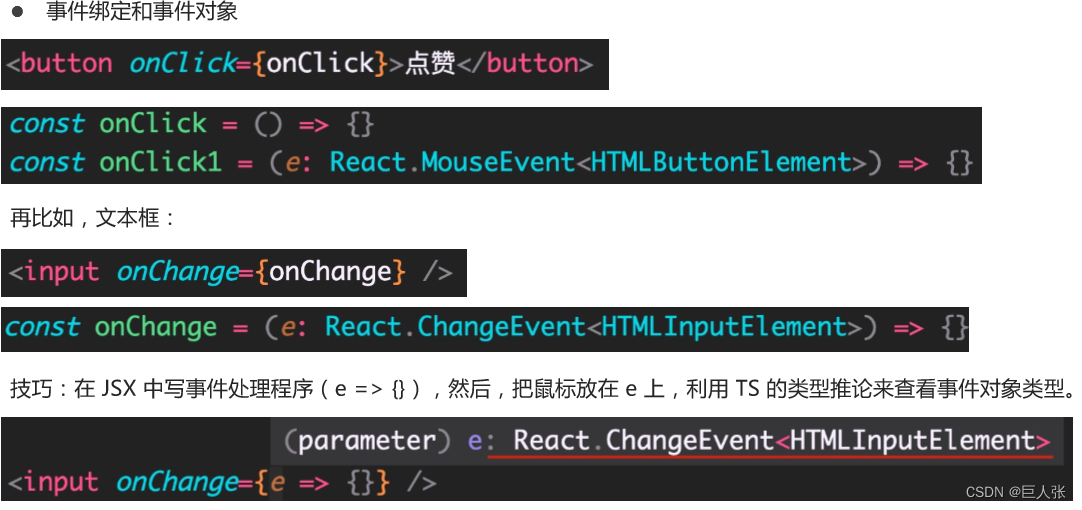
6.3 React 中的常用类型









边栏推荐
- 软件测试工程师必备之软技能:结构化思维
- Routes and resources of AI
- C杂讲 浅拷贝 与 深拷贝
- Tianmu MVC audit II
- 竞赛vscode配置指南
- Mexican SQL manual injection vulnerability test (mongodb database) problem solution
- Which is the better prospect for mechanical engineer or Electrical Engineer?
- Cooperative development in embedded -- function pointer
- Compress decompress
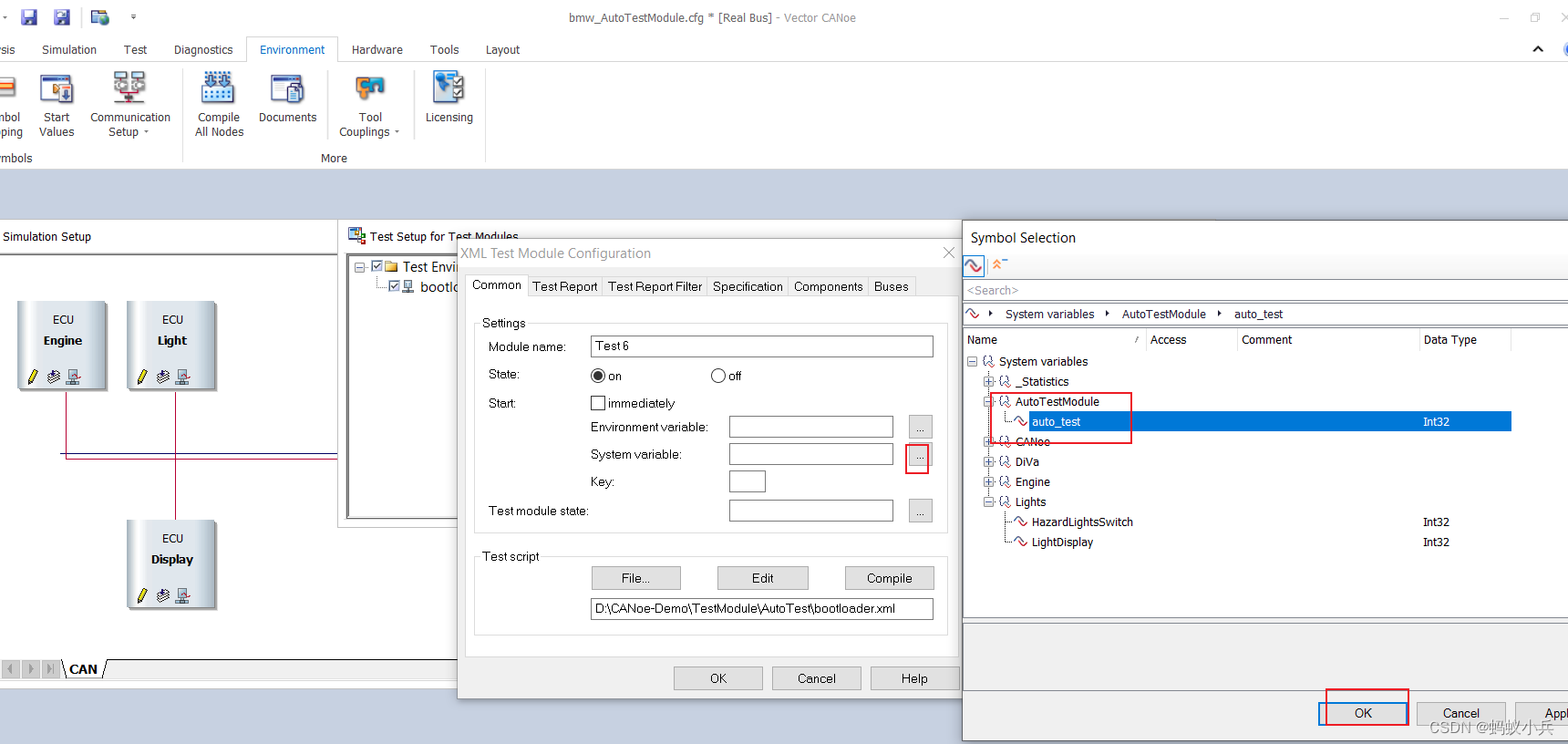
- 在CANoe中通過Panel面板控制Test Module 運行(初級)
猜你喜欢
![14 medical registration system_ [Alibaba cloud OSS, user authentication and patient]](/img/c4/81f00c8b7037b5fb4c5df4d2aa7571.png)
14 medical registration system_ [Alibaba cloud OSS, user authentication and patient]

实现微信公众号H5消息推送的超级详细步骤

在CANoe中通过Panel面板控制Test Module 运行(初级)

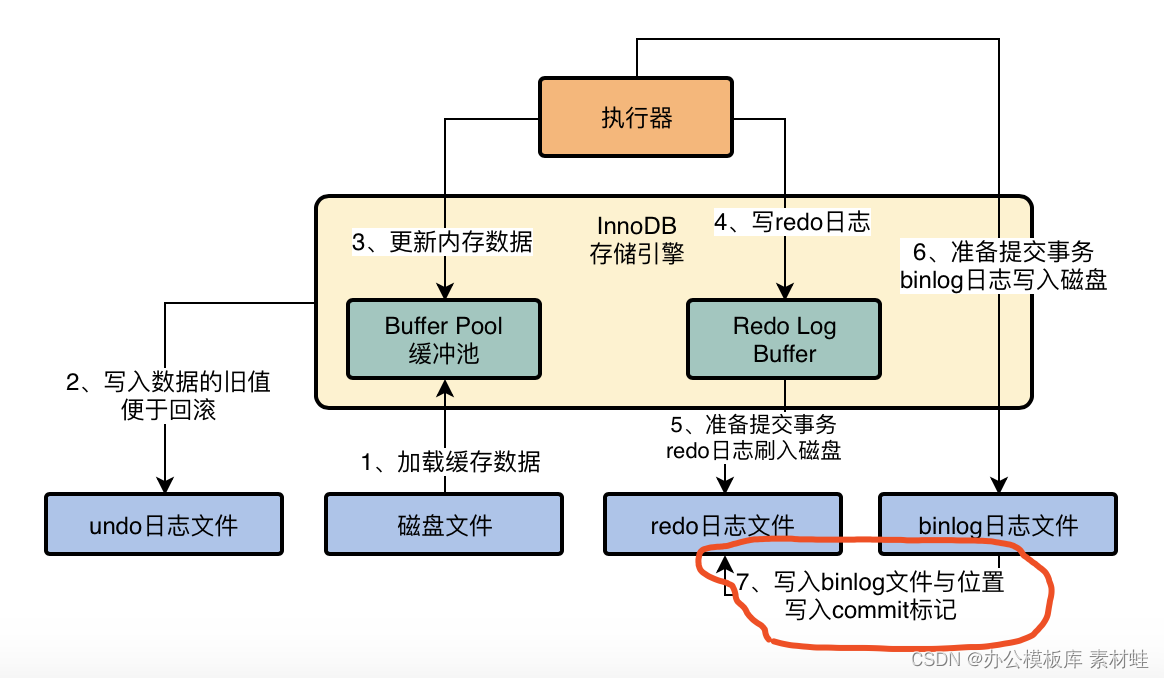
MySQL combat optimization expert 04 uses the execution process of update statements in the InnoDB storage engine to talk about what binlog is?

Installation of pagoda and deployment of flask project

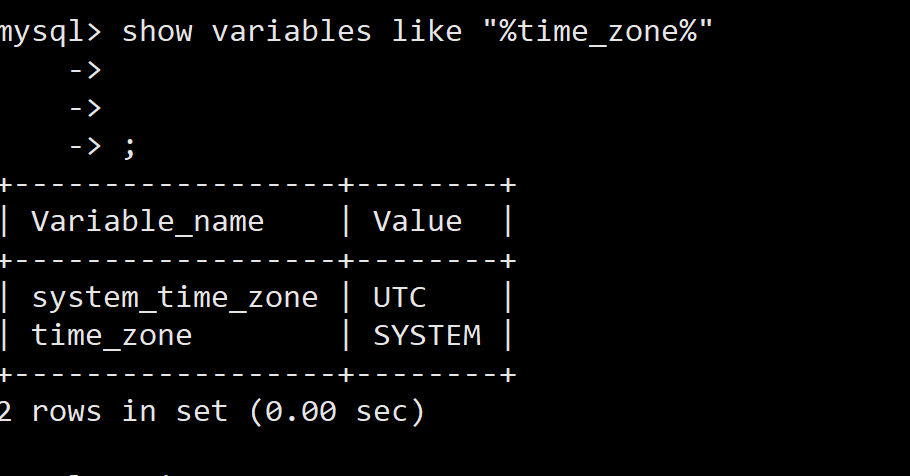
docker MySQL解决时区问题

Installation de la pagode et déploiement du projet flask

Combined search /dfs solution - leetcode daily question - number of 1020 enclaves

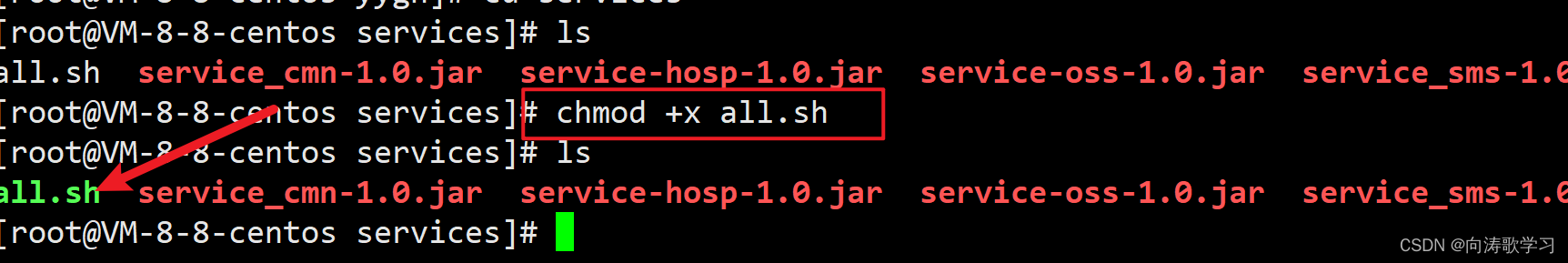
How to make shell script executable

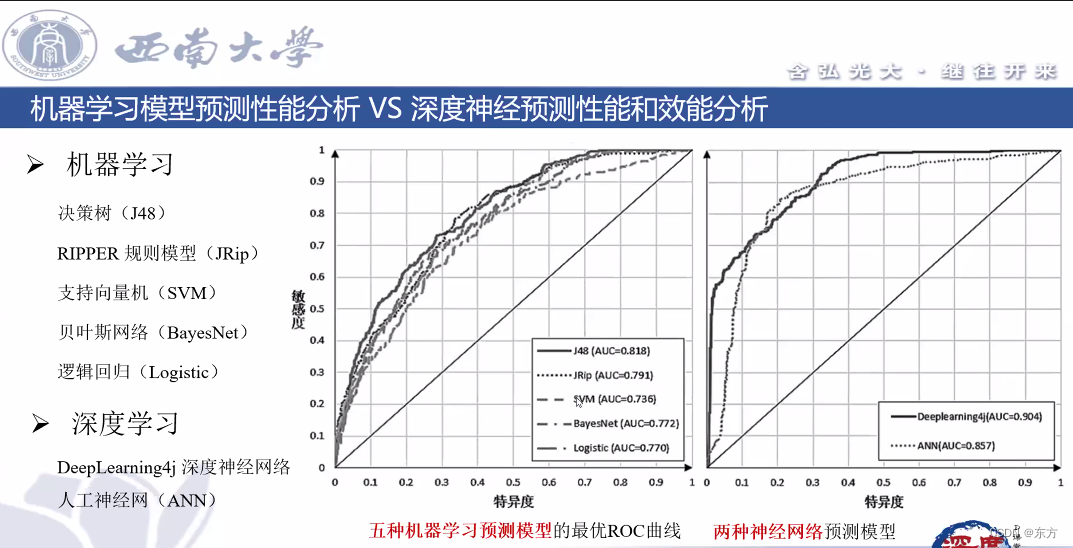
西南大学:胡航-关于学习行为和学习效果分析
随机推荐
MySQL combat optimization expert 05 production experience: how to plan the database machine configuration in the real production environment?
MySQL combat optimization expert 04 uses the execution process of update statements in the InnoDB storage engine to talk about what binlog is?
Why can't TN-C use 2p circuit breaker?
Sed text processing
The 32-year-old fitness coach turned to a programmer and got an offer of 760000 a year. The experience of this older coder caused heated discussion
Release of the sample chapter of "uncover the secrets of asp.net core 6 framework" [200 pages /5 chapters]
MySQL combat optimization expert 03 uses a data update process to preliminarily understand the architecture design of InnoDB storage engine
A necessary soft skill for Software Test Engineers: structured thinking
Flash operation and maintenance script (running for a long time)
Software test engineer development planning route
CANoe不能自动识别串口号?那就封装个DLL让它必须行
C杂讲 双向循环链表
How can I take a shortcut to learn C language in college
Contest3145 - the 37th game of 2021 freshman individual training match_ B: Password
Cmooc Internet + education
MySQL实战优化高手05 生产经验:真实生产环境下的数据库机器配置如何规划?
Embedded development is much more difficult than MCU? Talk about SCM and embedded development and design experience
Compress decompress
Competition vscode Configuration Guide
Random notes