当前位置:网站首页>RxJs SwitchMapTo 操作符之移花接木
RxJs SwitchMapTo 操作符之移花接木
2022-08-01 21:54:00 【华为云】
将每个源值投影到同一个 Observable,该 Observable 在输出 Observable 中使用 switchMap 多次展平。
输入一个 Observable,输出一个 function Operator. 实际是一个函数,每次在源 Observable 上发出值时,该函数都会返回一个 新的 Observable.
该函数从给定的 innerObservable 发出项目,并且仅从最近投影的内部 Observable 中获取值。
看个例子:
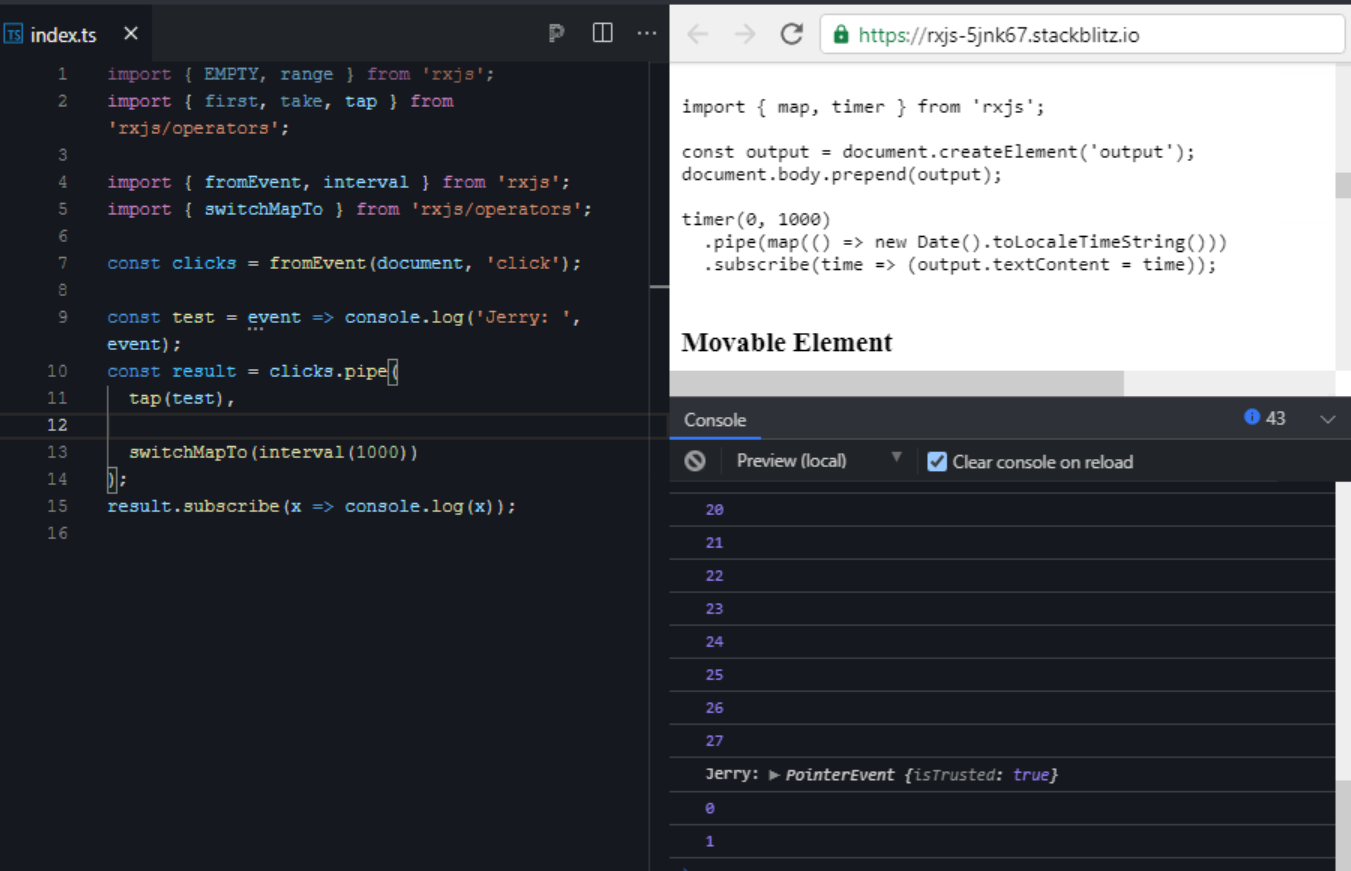
import { EMPTY, range } from 'rxjs';import { first, take, tap } from 'rxjs/operators';import { fromEvent, interval } from 'rxjs';import { switchMapTo } from 'rxjs/operators';const clicks = fromEvent(document, 'click');const test = event => console.log('Jerry: ', event);const result = clicks.pipe( tap(test), switchMapTo(interval(1000)));result.subscribe(x => console.log(x));输出:
每次点击之后,click$ 抛出的 PointerEvent,被 switchMapTo 返回的 Function Operator 丢弃了。最后用户订阅 result 函数里,打印的值,是 switchMapTo 输入的 interval(1000) Observable 发射的值,而不再是 clicks$ 抛出的 PointerEvent.

再看另一个在网页显示倒计时数字的例子。
import './style.css';import { interval, fromEvent } from 'rxjs';import { switchMapTo, scan, startWith, takeWhile, finalize} from 'rxjs/operators';const COUNTDOWN_TIME = 10;// referenceconst countdownElem = document.getElementById('countdown');// streamsconst click$ = fromEvent(document, 'click');const countdown$ = interval(2000).pipe( scan((acc, _) => --acc, COUNTDOWN_TIME), startWith(COUNTDOWN_TIME));click$ .pipe( switchMapTo(countdown$), takeWhile(val => val >= -10), finalize(() => (countdownElem.innerHTML = "We're done here!")) ) .subscribe((val: any) => (countdownElem.innerHTML = val));初始整数是10,每隔2秒钟减一,减到 -10 时停止。

思路:触发计数器开始递减的操作是点击屏幕,因此需要使用 fromEvent 来构造 Observable :click$
每隔两秒钟执行某项操作,因此需要用 interval 构造第二个 Observable.
一旦计数器启动之后,每隔两秒钟需要执行递减操作,因此需要用 switchMapTo,将 click$ 映射成 interval Observable.
之后的值传递,就和 click$ 再无任何关联了。
因为是递减操作,暗示这是一个 stateful 场景,故选用 scan 操作符维护内部状态。
边栏推荐
- SQL injection of WEB penetration
- 恒星的正方形问题
- Yizhou Financial Analysis | The intelligent transformation of bank ATM machines is accelerated; the new Internet loan regulations bring challenges
- [Mobile Web] Mobile terminal adaptation
- How to prevent governance attacks in DAOs?
- Chapter 12, target recognition of digital image processing
- 基于php在线音乐网站管理系统获取(php毕业设计)
- Based on php animation peripheral mall management system (php graduation design)
- 工程建筑行业数据中台指标分析
- Flink集群搭建
猜你喜欢

shell规范与变量

HCIP---Architecture of Enterprise Network

一种灵活的智能合约协作方式

SOM Network 2: Implementation of the Code

AIDL communication

Based on php online examination management system acquisition (php graduation design)

Upload markdown documents to blog garden

基于php在线学习平台管理系统获取(php毕业设计)

2022 edition of MySQL tutorial, top collection good, take your time

ImportError: `save_weights` requires h5py. Problem solved
随机推荐
递归(各经典例题分析)
Scala练习题+答案
leetcode 204. Count Primes 计数质数 (Easy)
ModuleNotFoundError: No module named ‘yaml‘
高等代数_证明_矩阵的任意特征值的代数重数大于等于其几何重数
罗克韦尔AB PLC RSLogix5000中的比较指令使用方法介绍
User Experience | How to Measure User Experience?
图像融合GANMcC学习笔记
Spark practice questions + answers
小程序容器+自定义插件,可实现混合App快速开发
用户体验 | 如何度量用户体验?
Advanced Algebra_Proof_The algebraic multiplicity of any eigenvalue of a matrix is greater than or equal to its geometric multiplicity
Shell programming conditional statement
(*゚ヮ゚)*【精品C语言整理】*(゚ヮ゚*)女盆友缠着你让你教她写代码怎么办?安排,三万字博文带你走遍C语言,从此不再害怕编程
找工作必备!如何让面试官对你刮目相看,建议收藏尝试!!
Getting Started Database Days4
Dichotomy Medium LeetCode6133. Maximum Number of Groups
Safe fifth after-school exercise
高等代数_证明_矩阵的行列式为特征值之积, 矩阵的迹为特征值之和
shell programming conventions and variables