当前位置:网站首页>CoordinatorLayout + TabLayout + ViewPager2(里面再嵌套一个RecyclerView),RecyclerView的滑动冲突解决
CoordinatorLayout + TabLayout + ViewPager2(里面再嵌套一个RecyclerView),RecyclerView的滑动冲突解决
2022-07-02 02:20:00 【Rannki】
用了一个CoordinatorLayout 滑动布局,但是需要用到TabLayout + ViewPager2组合,然后ViewPager2里面又是一个recyclerView列表,写好代码之后,发现recyclerView无法纵向滑动,去掉CoordinatorLayout布局之后就可以滑动了,但是有需求在这儿,不可能去掉呀,所以只能从recyclerView这里想办法解决滑动冲突问题。在网上找了好久,都说是设置监听,都没有效果,最后发现,只需要在ViewPager2这里加一个属性,就可以让ViewPager2里面的RecyclerView正常纵向滑动了。这个属性就是【app:layout_behavior="@string/appbar_scrolling_view_behavior"】。
所有test代码如下:
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
app:layout_scrollFlags="scroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:text="aaa" />
</LinearLayout>
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tabLayout" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager2.widget.ViewPager2
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewPager2"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>MainActivity.java:
package com.example.myapplication;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
// recyclerView中的item数据源
private List<String> itemData = new ArrayList<>();
// tabLayout的标题
private String[] tabTitle = {"标题1", "标题2", "标题3", "标题4", "标题5", "标题6", "标题7", "标题8", "标题9"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initItemData();
TabLayout tabLayout = findViewById(R.id.tabLayout);
// 设置横向滑动
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
ViewPager2 viewPager2 = findViewById(R.id.viewPager2);
viewPager2.setAdapter(new MyViewPager2Adapter(itemData, tabTitle, this));
TabLayoutMediator tabLayoutMediator = new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
// 设置tabLayout的标题
tab.setText(tabTitle[position]);
}
});
// 应用生效
tabLayoutMediator.attach();
}
/**
* 初始化recyclerView中的item数据源
*/
private void initItemData() {
for (int i = 0; i < 100; i++) {
itemData.add(i + "");
}
}
}MyViewPager2Adapter.java:
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyViewPager2Adapter extends RecyclerView.Adapter<MyViewPager2Adapter.ViewHolder> {
private List<String> itemData;
private String[] TabTitle;
private Context context;
public MyViewPager2Adapter(List<String> itemData, String[] tabTitle, Context context) {
this.itemData = itemData;
TabTitle = tabTitle;
this.context = context;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.view_pager2_recycler_view, parent, false));
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
holder.recyclerView.setAdapter(new MyRecyclerViewAdapter(itemData));
holder.recyclerView.setLayoutManager(new LinearLayoutManager(context));
}
@Override
public int getItemCount() {
return TabTitle.length;
}
class ViewHolder extends RecyclerView.ViewHolder {
RecyclerView recyclerView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
recyclerView = itemView.findViewById(R.id.recyclerView);
}
}
}
view_pager2_recycler_view.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/recyclerView" />
</LinearLayout>MyRecyclerViewAdapter.java:
package com.example.myapplication;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder> {
List<String> itemData;
public MyRecyclerViewAdapter(List<String> itemData) {
this.itemData = itemData;
}
@NonNull
@Override
public MyRecyclerViewAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new ViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.recycler_view_item, parent, false));
}
@Override
public void onBindViewHolder(@NonNull MyRecyclerViewAdapter.ViewHolder holder, int position) {
holder.textView.setText(itemData.get(position));
}
@Override
public int getItemCount() {
return itemData.size();
}
class ViewHolder extends RecyclerView.ViewHolder {
TextView textView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.text);
}
}
}
recycler_view_item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text" />
</LinearLayout>最后的长这个样子:

如果还是有滑动冲突的话,可以把MainActivity.xml中的ViewPager2的代码改成这样:
用【NestedScrollView】把它包裹起来,然后属性【app:layout_behavior="@string/appbar_scrolling_view_behavior"】也挪动到【NestedScrollView】中就好了。
<androidx.core.widget.NestedScrollView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/viewPager2"/>
</androidx.core.widget.NestedScrollView>边栏推荐
- 离婚3年以发现尚未分割的共同财产,还可以要么
- Construction and maintenance of business websites [11]
- LFM信号加噪、时频分析、滤波
- [reading notes] programmer training manual - practical learning is the most effective (project driven)
- What is the MySQL column to row function
- 【liuyubobobo-玩转Leetcode算法面试】【00】课程概述
- [technology development -21]: rapid overview of the application and development of network and communication technology -1- Internet Network Technology
- Es interview questions
- 研发中台拆分过程的一些心得总结
- How to batch add background and transition effects to videos?
猜你喜欢
![[graduation season] graduate seniors share how to make undergraduate more meaningful](/img/03/9adc44476e87b2499aa0ebb11cb247.png)
[graduation season] graduate seniors share how to make undergraduate more meaningful

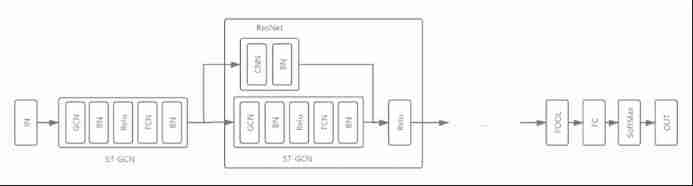
Decipher the AI black technology behind sports: figure skating action recognition, multi-mode video classification and wonderful clip editing

MySQL约束与多表查询实例分析

What style of Bluetooth headset is easy to use? High quality Bluetooth headset ranking

How to hide the scroll bar of scroll view in uniapp

Build a modern data architecture on the cloud with Amazon AppFlow, Amazon lake formation and Amazon redshift

What are the necessary things for students to start school? Ranking list of Bluetooth headsets with good sound quality

What is the MySQL column to row function

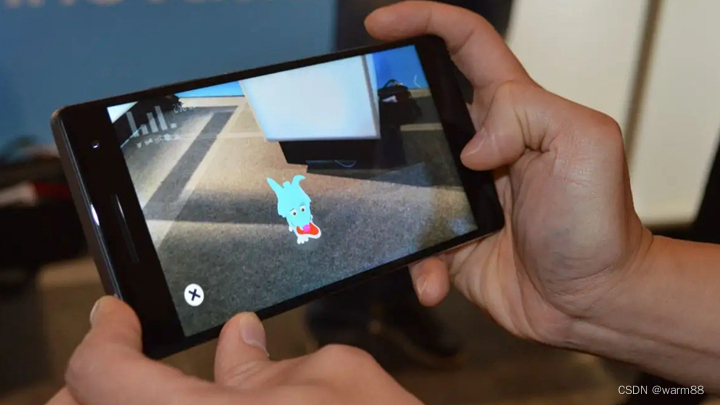
Ar Augmented Reality applicable scenarios

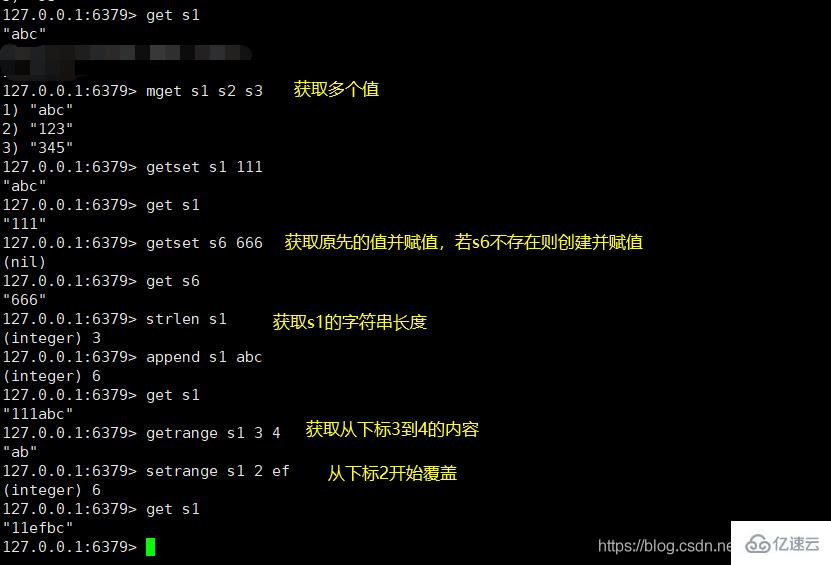
Redis环境搭建和使用的方法
随机推荐
oracle创建只读权限的用户简单四步走
LFM signal denoising, time-frequency analysis, filtering
Vsocde has cli every time it is opened js
Duplicate keys detected: ‘0‘. This may cause an update error. found in
研发中台拆分过程的一些心得总结
Construction and maintenance of business websites [12]
【带你学c带你飞】day 5 第2章 用C语言编写程序(习题2)
OpenCASCADE7.6编译
[C #] use regular verification content
LFM信号加噪、时频分析、滤波
Sword finger offer 29 Print matrix clockwise
Leetcode face T10 (1-9) array, ByteDance interview sharing
Flutter un élément au milieu, l'élément le plus à droite
CVPR 2022 | 大连理工提出自校准照明框架,用于现实场景的微光图像增强
golang---锁
es面試題
MySQL constraints and multi table query example analysis
leetcode373. Find and minimum k-pair numbers (medium)
A quick understanding of digital electricity
Calculation (computer) code of suffix expression