当前位置:网站首页>Summer vacation first week wrap-up blog
Summer vacation first week wrap-up blog
2022-08-01 18:10:00 【Ouhai Sword】
The main learning content this week is to learn all the videos,Create infinite carousels,自定义cell.
Infinite carousel implementation logic
The subviews of the carousel are stored in the form of an array,We can create an array to operate on this array,Change the position of subviews in the carousel.
接下来是关键,We set the user to be on the second page after entering,When the user tries to turn to the first page,We take the view of the last page of the array out of the array,放到第一页.这样,The original first page became the second page,The behavior of the user turning from the second page to the first page becomes turning from the third page to the second page.The end user though visually“前翻”one page,Actually still on the second page,重复上述操作,Gives users the illusion of an infinite carousel.
创建数组:
for (int i = 0; i < 3; i++) {
// 获取图片名字
NSString* imageName = [NSString stringWithFormat:@"%d.jpeg", i + 1];
// Put the image name into the image array
[_imageNames addObject:imageName];
}
for (int i = 0; i < 3; i++) {
// 创建图片视图
UIImage* image = [UIImage imageNamed:[_imageNames objectAtIndex:i]];
UIImageView* imageView = [[UIImageView alloc] initWithImage:image];
// 设置视图位置
imageView.frame = CGRectMake(self.myScreen.bounds.size.width * i, 0, self.myScreen.bounds.size.width, self.myScreen.bounds.size.height - 83);
[scrollView addSubview:imageView];
[_imageViews addObject:imageView];
}更新视图:
- (void) insertImageToImageView {
[_imageViews enumerateObjectsUsingBlock:^(UIImageView* _Nonnull imageView, NSUInteger idx, BOOL* _Nonnull stop) {
imageView.image = [UIImage imageWithContentsOfFile:[[NSBundle mainBundle] pathForAuxiliaryExecutable:_imageNames[idx]]];
}];
}
Depending on how the page is turned,There will be some differences in processing details
按钮:
Since the actual offset has not changed,The view changes directly as the array order changes,没有动画.To achieve animation effect,After we change the array order,Change the offset of the carousel,Make the carousel appear on the third page,That is, the second page before the revision,At this point, the view displayed on the user's screen has not changed,Then we set the offset normally to go to the second page,这样就有了动画效果.
- (void) pressPageButtonLeft {
// Move the last element to the first
id lastObject = [_imageNames.lastObject mutableCopy];
[_imageNames removeLastObject];
[_imageNames insertObject:lastObject atIndex:0];
// 更新视图
[self insertImageToImageView];
// Override offset
self.scrollView.contentOffset = CGPointMake(self.myScreen.bounds.size.width * 2, 0);
// 移动视图
[self.scrollView setContentOffset:CGPointMake(self.scrollView.contentOffset.x - self.myScreen.bounds.size.width, 0) animated:YES];
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2.0f];
}
// 向右翻页
- (void) pressPageButtonRight {
// Move the first element to the last
id firstObject = [_imageNames.firstObject mutableCopy];
[_imageNames removeObjectAtIndex:0];
[_imageNames addObject:firstObject];
// 更新视图
[self insertImageToImageView];
// Override offset
self.scrollView.contentOffset = CGPointMake(0, 0);
// 移动视图
[self.scrollView setContentOffset:CGPointMake(self.scrollView.contentOffset.x + self.myScreen.bounds.size.width, 0) animated:YES];
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2.0f];
}
手势
Gestures turn pages with custom animations,The problem is how to judge the gesture.We use the offset to judge,The offset to start the carousel should be on the second page,xShould be exactly equal to the width of the screen.如果xmarked by the user0,The user is flipping to the left,如果x被划到2times the screen width,The user flips right.After the user has finished flipping,We can change the view order
- (void) scrollViewDidScroll:(UIScrollView *)scrollView {
if (self.scrollView.contentOffset.x <= 0) {
id lastObject = [_imageNames.lastObject mutableCopy];
[_imageNames removeLastObject];
[_imageNames insertObject:lastObject atIndex:0];
} else if (self.scrollView.contentOffset.x >= 2 * self.myScreen.bounds.size.width) {
id firstObject = [_imageNames.firstObject mutableCopy];
[_imageNames removeObjectAtIndex:0];
[_imageNames addObject:firstObject];
} else {
return;
}
[self insertImageToImageView];
self.scrollView.contentOffset = CGPointMake(self.myScreen.bounds.size.width, 0);
}
计时器
The page turning of the timer is basically the same as the button,Care needs to be taken to avoid the timer and buttons or gestures turning pages at the same time,So to add a few functions.Instead, stop the timer when the user presses a button or screen,and release to restart the timer.
// 创建定时器
- (void) createTimer {
_timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(pressPageButtonRight) userInfo:nil repeats:YES];
}
- (void) scrollViewWillBeginDragging:(UIScrollView *)scrollView {
// 暂停timer
_timer.fireDate = [NSDate distantFuture];
}
- (void) scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
// 启动timer
_timer.fireDate = [NSDate dateWithTimeIntervalSinceNow:2.0f];
}
自定义cell
Clearly analyze the difference between registered and non-registered
No judgment is required under registrationcell是否为空,Non-registration requires this judgment.
自定义cellWe need to customize one that inherits fromUITableViewCell的类,Add the properties we need to this class,在重写这个类的init方法.最后实现的UITableController协议方法,make it return an instance of that class.
自定义:
@interface MyInformationCell : UITableViewCell
@property (nonatomic, weak) UIImageView* iconView;
@property (nonatomic, weak) UILabel* userName;
@property (nonatomic, weak) UILabel* accont;
@property (nonatomic, weak) UILabel* cueAccontCard;
@property (nonatomic, weak) UIView* userState;
@property (nonatomic, weak) UIView* userFriendsState;
@property (nonatomic, weak) UIImageView* QRCode;
@property (nonatomic, weak) UIButton* cradArrow;
// Create user state buttons
- (void) createUserStateButton;
// Create user friend status buttons
- (void) createUserFriendsStateButtonWithNumberOfFriends:(NSInteger)numberOfFriends;
@end重写init方法:
- (instancetype) initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// 建立子控件
UIImageView* iconView = [[UIImageView alloc] init];
[self.contentView addSubview:iconView];
iconView.frame = CGRectMake(25, 5, 60, 60);
iconView.backgroundColor = [UIColor redColor];
// 设置圆角
[iconView.layer setMasksToBounds:YES];
[iconView.layer setCornerRadius:10];
_iconView = iconView;
UILabel* userName = [[UILabel alloc] init];
[self.contentView addSubview:userName];
userName.frame = CGRectMake(95, 5, 200, 25);
userName.font = [UIFont systemFontOfSize:20];
_userName = userName;
UILabel* accont = [[UILabel alloc] init];
[self.contentView addSubview:accont];
accont.frame = CGRectMake(95, 60, 100, 20);
accont.font = [UIFont systemFontOfSize:15];
accont.textColor = [UIColor grayColor];
_accont = accont;
UILabel* cueAccontCard = [[UILabel alloc] init];
[self.contentView addSubview:cueAccontCard];
cueAccontCard.frame = CGRectMake(95, 40, 100, 20);
cueAccontCard.font = [UIFont systemFontOfSize:15];
cueAccontCard.text = @"微信号:";
cueAccontCard.textColor = [UIColor grayColor];
_cueAccontCard = cueAccontCard;
UIView* userState = [[UIView alloc] init];
[self.contentView addSubview:userState];
userState.frame = CGRectMake(95, 100, 60, 25);
// 设置圆角
[userState.layer setMasksToBounds:YES];
[userState.layer setCornerRadius:10];
// userState.backgroundColor = [UIColor redColor];
_userState = userState;
UIView* userFriendsState = [[UIView alloc] init];
[self.contentView addSubview:userFriendsState];
userFriendsState.frame = CGRectMake(160, 100, 250, 25);
// 设置圆角
[userFriendsState.layer setMasksToBounds:YES];
[userFriendsState.layer setCornerRadius:10];
_userFriendsState = userFriendsState;
UIImageView* RQCode = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"RQ.png"]];
[self.contentView addSubview:RQCode];
RQCode.frame = CGRectMake(self.bounds.size.width + 10, self.bounds.size.height + 10, 20, 20);
_QRCode = RQCode;
UIButton* cradArrow = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[self.contentView addSubview:cradArrow];
cradArrow.frame = CGRectMake(self.bounds.size.width + 30, self.bounds.size.height + 10, 20, 20);
[cradArrow setImage:[UIImage imageNamed:@"jinrujiantou.png"] forState:UIControlStateNormal];
_cradArrow = cradArrow;
}
return self;
}实现协议方法:
- (NSInteger) tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 4;
}
- (NSInteger) numberOfSectionsInTableView:(UITableView *)tableView {
return 4;
}
- (UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString* cellName = @"Cardcell";
// Try to get duplicate cells
CardCell* cell = [_tableView dequeueReusableCellWithIdentifier:cellName];
if (cell == nil) {
cell = [[CardCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellName];
}
// 单元格赋值
cell.cradName.text = _arrayDate[indexPath.section][indexPath.row];
UIImage* image = [UIImage imageNamed:[NSString stringWithFormat:@"%ld %ld.png", indexPath.section, indexPath.row]];
[cell.iconCard setImage:image];
return cell;
}
Finally learning a small oneView圆角化:
// 设置圆角
[iconView.layer setMasksToBounds:YES];
// 设置圆角半径
[iconView.layer setCornerRadius:10];边栏推荐
猜你喜欢
随机推荐
加州大学|通过图抽象从不同的第三人称视频中进行逆强化学习
研发团队数字化转型实践
QLineEdit learning and use
How opencv implements image skew correction
How can become a good architect necessary skills: painting for all the people praise the system architecture diagram?What is the secret?Quick to open this article and have a look!.
QT basic functions, signals, slots
将ENS域名转化为音乐需要几步?
Tower Defense Shoreline User Agreement
【Day_11 0506】求最大连续bit数
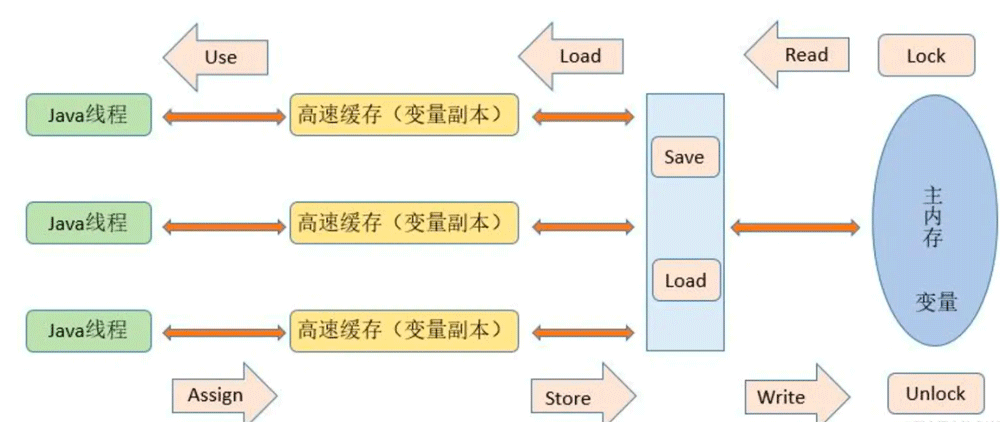
JVM运行时数据区与JMM内存模型是什么
opencv real-time face detection
史上最全的Redis基础+进阶项目实战总结笔记
突破性能天花板!亚信数据库支撑 10 多亿用户,峰值每秒百万交易
【Day_08 0426】求最小公倍数
【无标题】setInterval和setTimeout详解
使用设备树时对应的驱动编程
Leetcode71. 简化路径
B011 - 基于51的多功能指纹智能锁
直播系统聊天技术(八):vivo直播系统中IM消息模块的架构实践
浅谈大数据背景下数据库安全保障体系