当前位置:网站首页>AutoJs学习-实现科赫雪花
AutoJs学习-实现科赫雪花
2022-08-02 09:02:00 【芝麻粒儿】
关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

本文约2.5千字,新手阅读需要7分钟,复习需要2分钟 【收藏随时查阅不再迷路】
实践过程
"ui";
ui.layout(
<vertical>
<canvas id="board" layout_weight="1"/>
</vertical>
);
//尺寸
const size = 256;
var i = 0
var o = [0, 0, 0]
var paint = new Paint();
ui.board.on("draw", function(canvas) {
//绘制背景色
//canvas.drawColor(colors.BLACK);
//绘制分数
paint.setColor(colors.BLACK);
paint.setTextSize(50);
//canvas.drawText(degree.x);
//toast(JSON.stringify(degree,null,4))
paint.setStrokeWidth(5);
var offset = {
x: 0,
y: 0
};
//偏移坐标
canvas.translate(offset.x, offset.y);
//绘制围墙
//toast(JSON.stringify(cube.p1,null,4))
paint.setColor(colors.RED);
paint.setStrokeWidth(1)
i+=0.1
n=(Math.sin(i)/2+0.5)*6
koch(canvas, paint,1000, 50, 1000, 2000, n);
});
function zero(num){
if(num<0){
return -1}else{
return 1}
}
//连线
function line(canvas, paint, x1, y1,x2,y2) {
canvas.drawLine(x1, y1, x2, y2, paint);
}
//三轴矩阵旋转
function koch(canvas, paint,x0, y0, x1, y1, k)
{
var x2, y2, x3, y3, x4, y4;
x2 = 2.0/3 * x0 + 1.0/3 * x1; /*由上面的运算可以得到其余三点 坐标的计算式*/
y2 = 2.0/3 * y0 + 1.0/3 * y1;
x3 = 1.0/3 * x0 + 2.0/3 * x1;
y3 = 1.0/3 * y0 + 2.0/3 * y1;
x4 = 1.0/2 * (x0 + x1) - Math.sqrt(3.0)/6 * (y1 - y0);
y4 = 1.0/2 * (y0 + y1) + Math.sqrt(3.0)/6 * (x1 - x0);
if( k > 1) /*如果迭代次数大于1,就继续迭代下去,即执行以下程序*/
{
koch(canvas, paint,x0, y0, x2, y2, k - 1); /*对以(x0, y0)和(x2, y2)为端点的线段作为 初始线段进行迭代运算,以下类同*/
koch(canvas, paint,x2, y2, x4, y4, k - 1);
koch(canvas, paint,x4, y4, x3, y3, k - 1);
koch(canvas, paint,x3, y3, x1, y1, k - 1);
} else {
/*如果迭代次数等于1,停止迭代,画出迭代生成的图形*/
line(canvas, paint,x0, y0, x2, y2); /*用直线联结两点(x0, y0)和(x2, y2)*/
line(canvas, paint,x2, y2, x4, y4); /*用直线联结两点(x2, y2)和(x4, y4)*/
line(canvas, paint,x4, y4, x3, y3); /*用直线联结两点(x4, y4)和(x3, y3)*/
line(canvas, paint,x3, y3, x1, y1); /*用直线联结两点(x3, y3)和(x1, y1)*/
}
}
其他
作者:小空和小芝中的小空
转载说明-务必注明来源:https://zhima.blog.csdn.net/
这位道友请留步️,我观你气度不凡,谈吐间隐隐有王者霸气,日后定有一番大作为!!!旁边有点赞收藏今日传你,点了吧,未来你成功️,我分文不取,若不成功️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。
边栏推荐
- js引擎运行中的预解析(变量提升和函数提升)及相关实操案例
- [Must read] Mylander valuation analysis, electrical stimulation products for pelvic and postpartum rehabilitation
- Overview of Edge Computing Open Source Projects
- 自定义卡包效果实现
- openpyxl 单元格合并
- PyCharm使用教程(详细版 - 图文结合)
- location对象,navigator对象,history对象学习
- 单机部署flink,创建oracle19c rac的连接表时报错 ORA-12505 ,怎么回事?
- spark:商品热门品类TOP10统计(案例)
- PyQt5(一) PyQt5安装及配置,从文件夹读取图片并显示,模拟生成素描图像
猜你喜欢

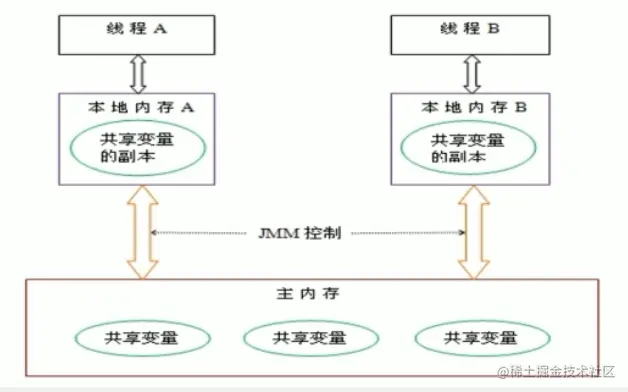
Talk about the understanding of Volatile

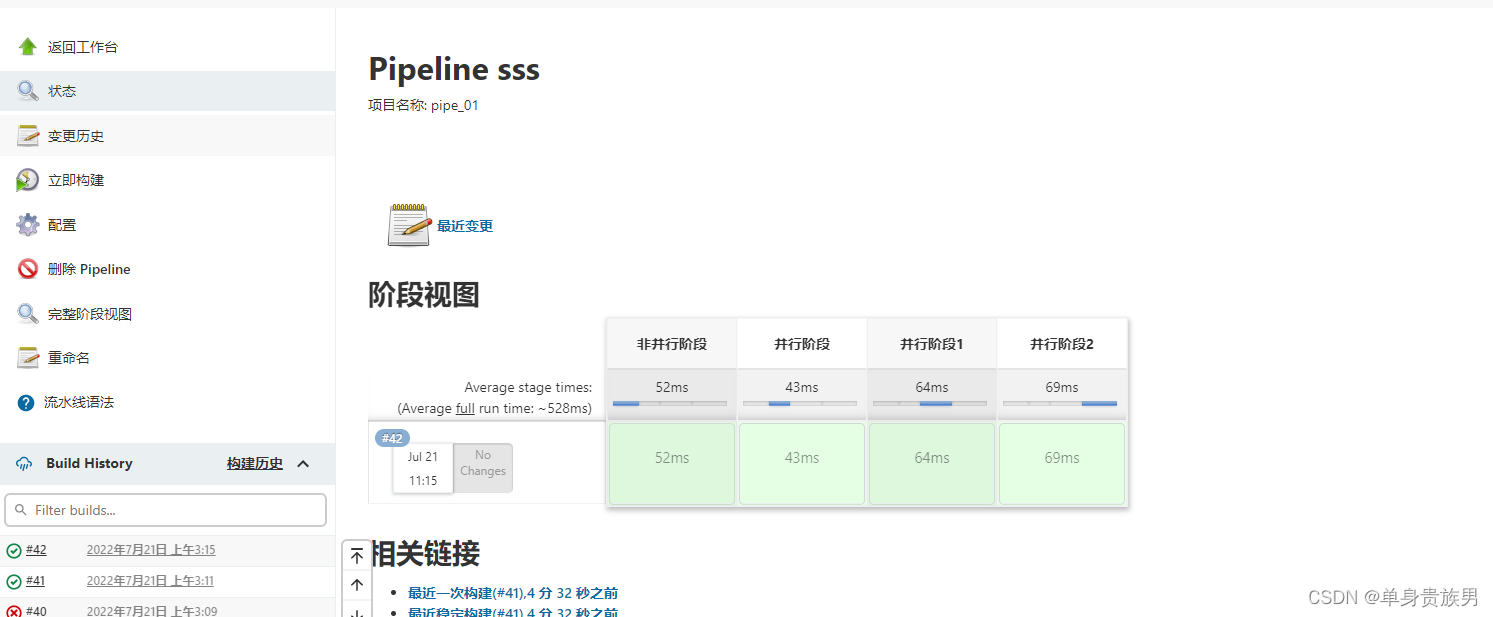
Jenkins--基础--6.2--Pipeline--语法--声明式
![shell中计算命令详解(expr、(())、 $[]、let、bc )](/img/3c/5cc4d16b9b525997761445f32802d5.png)
shell中计算命令详解(expr、(())、 $[]、let、bc )

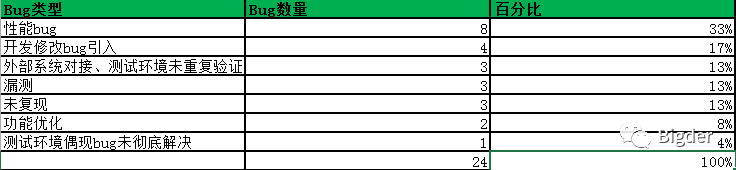
Bigder:41/100生产bug有哪些分类

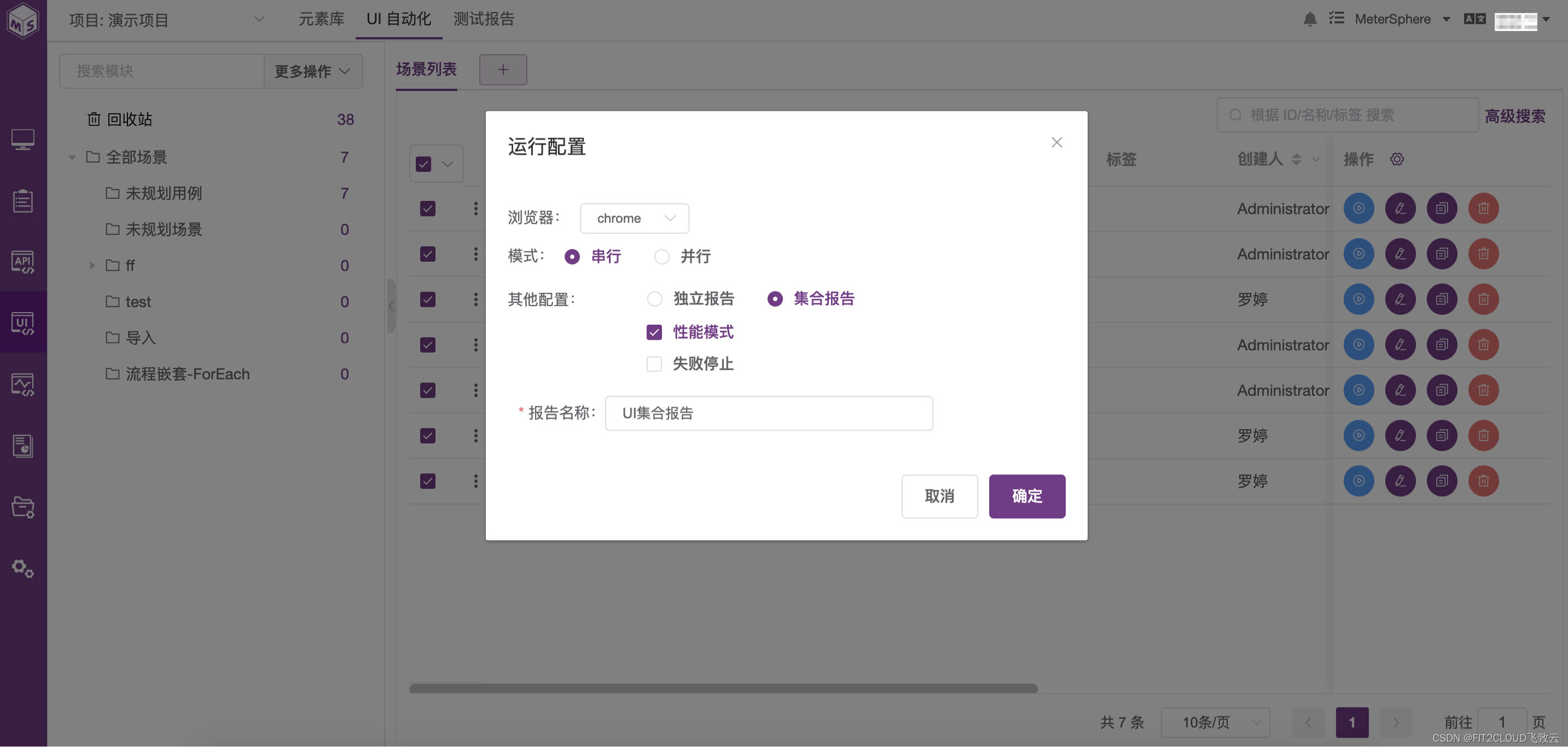
新起点丨MeterSphere开源持续测试平台v2.0发布

location对象,navigator对象,history对象学习

Postman download localization of installation and use

HCIA静态路由综合练习

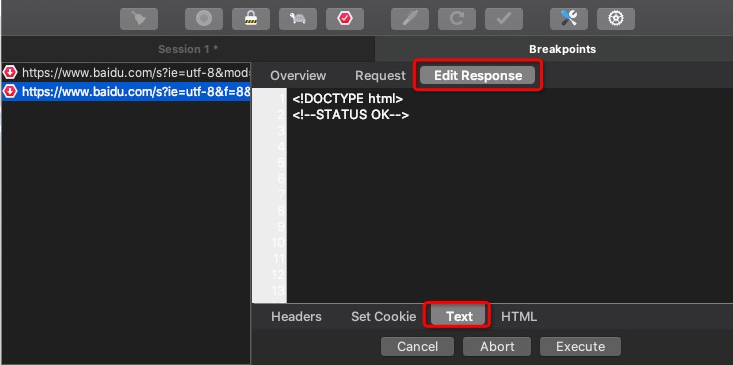
The packet capture tool Charles modifies the Response step

ORBSLAM代码阅读
随机推荐
主流监控系统工具选型及落地场景参考
Redisson报异常attempt to unlock lock, not locked by current thread by node id解决方案
【Flink 问题】Flink 如何提交轻量jar包 依赖该如何存放 会遇到哪些问题
RestTemlate源码分析及工具类设计
PyCharm使用教程(详细版 - 图文结合)
uvm-phase机制
Rust from entry to master 03-helloworld
The use of thread pool and analysis of ThreadPoolExecutor source code
oracle的sql改成mysql版本
PyCharm usage tutorial (detailed version - graphic and text combination)
cococreator 动态设置精灵
Jenkins--基础--6.2--Pipeline--语法--声明式
数据库mysql
tf.where使用
【特别提醒】订阅此专栏的用户请先阅读本文再决定是否需要购买此专栏
利用minlm比较句子之间的相似度
新起点丨MeterSphere开源持续测试平台v2.0发布
MySQL Workbench 安装及使用
不用Swagger,那我用啥?
堪称神级的阿里巴巴“高并发”教程《基础+实战+源码+面试+架构》