当前位置:网站首页>大神们都在用的神器,你和大神只差一个它!!
大神们都在用的神器,你和大神只差一个它!!
2022-08-04 12:21:00 【viktor】
近期,工作环境有所调整,从深圳来到二线城市,也从 React 框架切换到了 Vue 框架,中间也穿插着一些技术团队管理的工作。
在二线城市做开发工作,和一线最不同的一点就是,一线要求你有深度,二线要求你有广度,你懂得越多越有价值,而不是你懂得越精,越深越有价值。
在陆金所的一年半时间里,一直在做 React 的开发工作,对 Vue 的熟悉程度大大降低,发现长期使用一个框架也是有弊端的,还是要对比着来使用两个甚至多个框架,才能够更好的适应不同的工作场景。今天我就整理了几个 Vue 和 React 好用的工具和开源库,都非常有价值,希望能够帮助到做前端开发同学。
可视化表单设计工具
在 Sass,Pass 等 B 端系统的前端开发中,操作最多的应该就是表单了,重复的样式布局,重复的逻辑操作,重复的校验配置等等,任何重复的操作,对有追求的前端同学是不可接受的,于是各种可视化表单设计工具遍地开花,目前我体验使用过好用的,应用场景最多的当属下面两款,得此神器定能让你开发后台系统如虎添翼!
vue-ele-form-generator
vue-ele-form-generator 是专为 vue-ele-form 开发的可视化表单设计工具, 并且支持vscode 插件、cli 本地启动、在线设计多种方式, 让使用 vue + element-ui 开发的同学在表单开发的效率更上一层楼!
开源项目地址: https://dream2023.gitee.io/vue-ele-form-generator/
alibaba/form-render
form-render 是一个通过 JSON Schema 生成标准 Form 的渲染引擎,常用于自定义搭建配置界面生成,可支持 Antd 或者 Fusion 体系,对于使用 React 开发同学,可以更快速的搭建配置表单界面。
- 开源项目地址: https://alibaba.github.io/form-render/
- schema生成器地址:https://form-render.github.io/schema-generator/
适用于 Vue 的原型工具
在 Sass,Pass 等 B 端系统的前端开发中,操作最多的应该就是表单了,重复的样式布局,重复的逻辑操作,重复的校验配置等等,任何重复的操作,对有追求的前端同学是不可接受的,于是各种可视化表单设计工具遍地开花,目前我体验使用过好用的,应用场景最多的当属下面两款,得此神器定能让你开发后台系统如虎添翼!
OverVue
这个工具能帮你生成 Vue 组件,设置 routes , 也可以帮你显示 Component Parent-Child 组件树。你只要做一些小配置然后可以下载 code boilerplate. 这样你就可以很方便简洁地生成 Vue 前台 APP 了!
- 开源项目地址: https://github.com/open-source-labs/OverVue
- 官方网址:https://www.overvue.io
JPImageresizerView
一个专门裁剪图片和视频的轮子,简单易用,功能丰富(高自由度的参数设定、支持旋转和镜像翻转、多种样式选择等),能满足绝大部分图片和视频裁剪的需求。
开源项目地址:https://github.com/Rogue24/JPImageresizerView
END
边栏推荐
猜你喜欢
随机推荐
罗振宇的A股梦,咋这么难圆?
【RISC-V】Trap和Exception
Hands-on Deep Learning_LeNet
抗积分饱和PID控制器
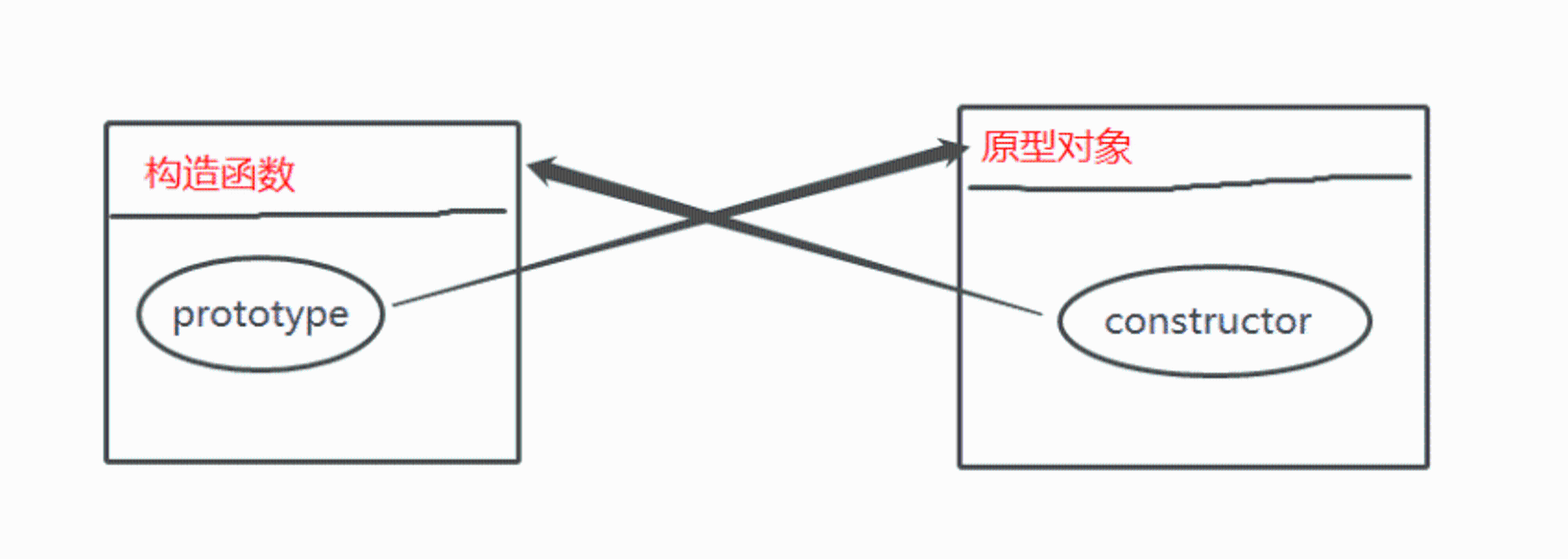
到底什么是JS原型
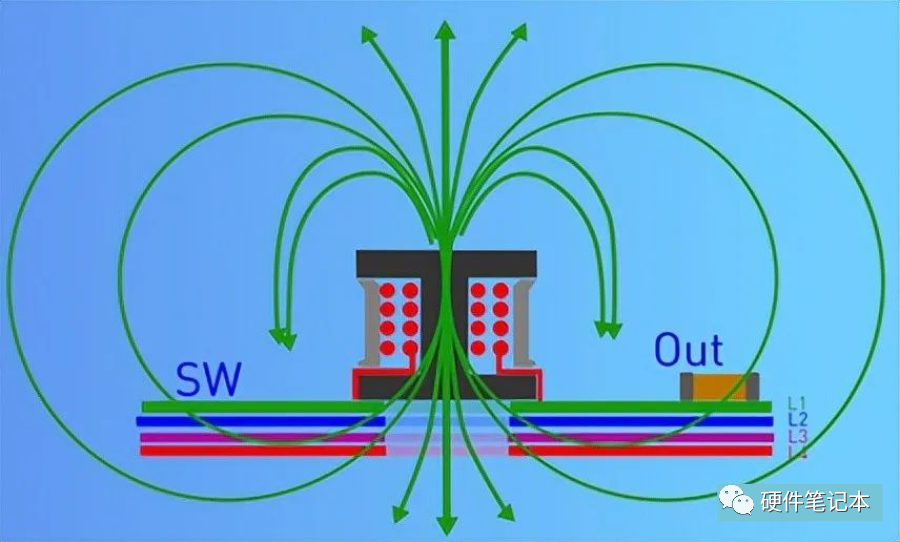
电源测试之输出动态响应(Output Dynamic Response Test)
如何做好企业数字化转型?这10份靠谱案例收藏了(附下载)
业务中我们如何更新缓存?Redis
matlab串口读写
来 TDengine 开发者大会,洞悉数据技术发展的未来趋势
yolov5——detect.py代码【注释、详解、使用教程】
11. Network planning and design
POJ2367Genealogical tree题解
两年独立开发经验程序员告诉我们赚钱的经验(听听真正赚到钱的高手做法)
考研数一数二数三之间的具体详细区别
知道创宇EDR系统实力通过中国信通院端点检测与响应产品能力评测
MySQL索引原理以及SQL优化
如何用一条命令将网页转成电脑 App
200ppi转以太网通过4Gwifi在医药设备移动平台(平板电脑、手机)
Practical sharing of distributed link tracking Jaeger + microservice Pig on Rainbond