当前位置:网站首页>[fluent] futurebuilder asynchronous programming (futurebuilder construction method | asyncsnapshot asynchronous calculation)
[fluent] futurebuilder asynchronous programming (futurebuilder construction method | asyncsnapshot asynchronous calculation)
2022-07-03 02:32:00 【Programmer community】
List of articles
- One 、FutureBuilder brief introduction
- Two 、FutureBuilder Construction method
- 3、 ... and 、AsyncSnapshot Asynchronous computation
- Four 、 Related resources
One 、FutureBuilder brief introduction
FutureBuilder take Asynchronous operations And asynchronous UI to update Bind together ; It can be Asynchronous operations Result , Asynchronous Update to UI In the interface ;
Asynchronous operation results : Network request , Database read , Wait for time-consuming operations The result ;
Two 、FutureBuilder Construction method
FutureBuilder The construction method is as follows :
/// Creates a widget that builds itself based on the latest snapshot of/// interaction with a [Future].////// The [builder] must not be null.const FutureBuilder({
Key? key, this.future, this.initialData, required this.builder,}) : assert(builder != null), super(key: key);FutureBuilder({
Key key, Future<T> future, T initialData, @required AsyncWidgetBuilder<T> builder })FutureBuilder Parameter analysis of construction method :
- Future<T> future : Asynchronous computation related to asynchronous operations ;
/// The asynchronous computation to which this builder is currently connected, /// possibly null. /// /// If no future has yet completed, including in the case where [future] is /// null, the data provided to the [builder] will be set to [initialData]. final Future<T>? future;- T initialData : Initialization data before asynchronous calculation ;
/// The data that will be used to create the snapshots provided until a /// non-null [future] has completed. /// /// If the future completes with an error, the data in the [AsyncSnapshot] /// provided to the [builder] will become null, regardless of [initialData]. /// (The error itself will be available in [AsyncSnapshot.error], and /// [AsyncSnapshot.hasError] will be true.) final T? initialData;- @required AsyncWidgetBuilder<T> builder : AsyncWidgetBuilder Type of callback function , This is based on asynchronous interaction Widget Function of ;
/// Signature for strategies that build widgets based on asynchronous/// interaction.////// See also:////// * [StreamBuilder], which delegates to an [AsyncWidgetBuilder] to build/// itself based on a snapshot from interacting with a [Stream]./// * [FutureBuilder], which delegates to an [AsyncWidgetBuilder] to build/// itself based on a snapshot from interacting with a [Future].typedef AsyncWidgetBuilder<T> = Widget Function(BuildContext context, AsyncSnapshot<T> snapshot);3、 ... and 、AsyncSnapshot Asynchronous computation
AsyncWidgetBuilder<T> The actual type of callback function is Widget Function(BuildContext context, AsyncSnapshot<T> snapshot) , Receive two parameters BuildContext context and AsyncSnapshot<T> snapshot , The return value is Widget Components ;
AsyncSnapshot<T> snapshot The parameter contains the information of asynchronous calculation ;
class AsyncSnapshot<T> {
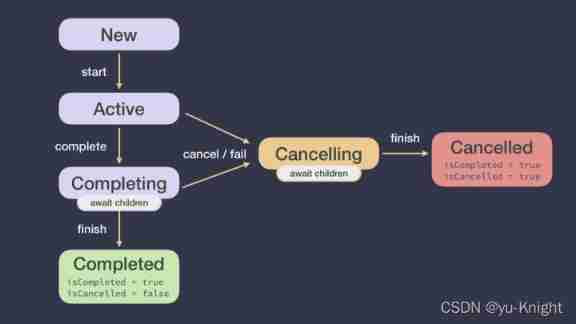
/// Creates an [AsyncSnapshot] with the specified [connectionState], /// and optionally either [data] or [error] with an optional [stackTrace] /// (but not both data and error). const AsyncSnapshot._(this.connectionState, this.data, this.error, this.stackTrace) : assert(connectionState != null), assert(!(data != null && error != null)), assert(stackTrace == null || error != null); /// Current state of connection to the asynchronous computation. final ConnectionState connectionState; /// The latest data received by the asynchronous computation. /// /// If this is non-null, [hasData] will be true. /// /// If [error] is not null, this will be null. See [hasError]. /// /// If the asynchronous computation has never returned a value, this may be /// set to an initial data value specified by the relevant widget. See /// [FutureBuilder.initialData] and [StreamBuilder.initialData]. final T? data; /// The latest error object received by the asynchronous computation. /// /// If this is non-null, [hasError] will be true. /// /// If [data] is not null, this will be null. final Object? error; /// Returns whether this snapshot contains a non-null [data] value. /// /// This can be false even when the asynchronous computation has completed /// successfully, if the computation did not return a non-null value. For /// example, a [Future<void>] will complete with the null value even if it /// completes successfully. bool get hasData => data != null; /// Returns whether this snapshot contains a non-null [error] value. /// /// This is always true if the asynchronous computation's last result was /// failure. bool get hasError => error != null;}AsyncSnapshot<T> snapshot Medium ConnectionState connectionState It's the connection state , Is an enumeration value , There are four values :
- none
- waiting
- active
- done
/// The state of connection to an asynchronous computation.////// The usual flow of state is as follows:////// 1. [none], maybe with some initial data./// 2. [waiting], indicating that the asynchronous operation has begun,/// typically with the data being null./// 3. [active], with data being non-null, and possible changing over time./// 4. [done], with data being non-null.////// See also:////// * [AsyncSnapshot], which augments a connection state with information/// received from the asynchronous computation.enum ConnectionState {
/// Not currently connected to any asynchronous computation. /// /// For example, a [FutureBuilder] whose [FutureBuilder.future] is null. none, /// Connected to an asynchronous computation and awaiting interaction. waiting, /// Connected to an active asynchronous computation. /// /// For example, a [Stream] that has returned at least one value, but is not /// yet done. active, /// Connected to a terminated asynchronous computation. done,}final T? data It is the latest data received by asynchronous calculation ;
Object? error Is the error object received by asynchronous calculation ;
AsyncSnapshot<T> snapshot There is also hasData and hasError Two attributes , hasData Used to check whether the object contains non empty data values , hasError Used to check whether the error value is included ;
/// Returns whether this snapshot contains a non-null [data] value. /// /// This can be false even when the asynchronous computation has completed /// successfully, if the computation did not return a non-null value. For /// example, a [Future<void>] will complete with the null value even if it /// completes successfully. bool get hasData => data != null; /// Returns whether this snapshot contains a non-null [error] value. /// /// This is always true if the asynchronous computation's last result was /// failure. bool get hasError => error != null;Four 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
- Dart Language practice website : https://dartpad.dartlang.org/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_http( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/21528472 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- xiaodi-笔记
- [Flutter] dart: class; abstract class; factory; Class, abstract class, factory constructor
- Gbase 8C trigger (III)
- How to change the panet layer in yolov5 to bifpn
- Gbase 8C trigger (I)
- 2022-2028 global splicing display industry research and trend analysis report
- Gbase 8C function / stored procedure parameters (I)
- Coroutinecontext in kotlin
- Codeforces Round #418 (Div. 2) D. An overnight dance in discotheque
- javeScript 0.1 + 0.2 == 0.3的问题
猜你喜欢

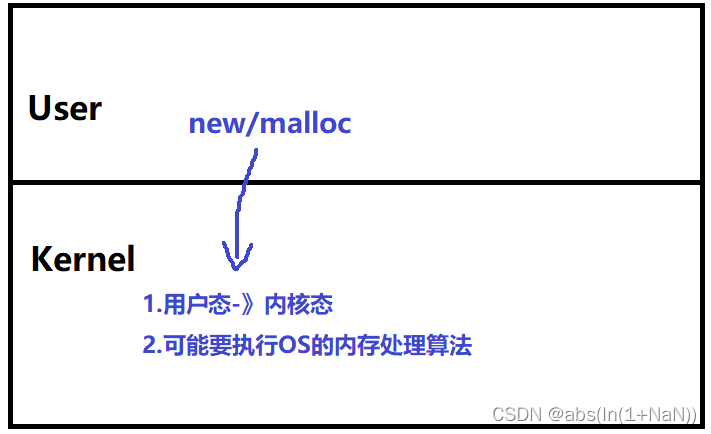
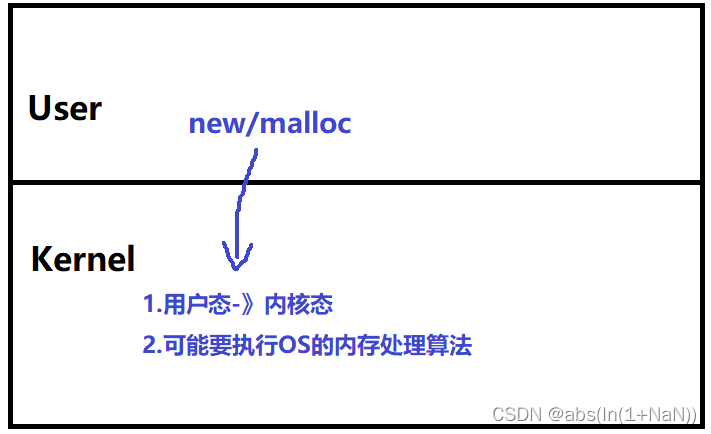
内存池(内核角度理解new开辟空间的过程)

Job object of collaboration in kotlin
![[Flutter] dart: class;abstract class;factory;类、抽象类、工厂构造函数](/img/06/ab333a4752de27eae2dd937cf579e2.png)
[Flutter] dart: class;abstract class;factory;类、抽象类、工厂构造函数

Memory pool (understand the process of new developing space from the perspective of kernel)

【翻译】后台项目加入了CNCF孵化器

Tongda OA V12 process center

通达OA v12流程中心
![[Flutter] dart: class; abstract class; factory; Class, abstract class, factory constructor](/img/06/ab333a4752de27eae2dd937cf579e2.png)
[Flutter] dart: class; abstract class; factory; Class, abstract class, factory constructor

easyPOI
![[Hcia]No.15 Vlan间通信](/img/59/a467c5920cbccb72040f39f719d701.jpg)
[Hcia]No.15 Vlan间通信
随机推荐
xiaodi-笔记
MATLAB小技巧(24)RBF,GRNN,PNN-神经网络
Qt之QComboBox添加QCheckBox(下拉列表框插入复选框,含源码+注释)
awk从入门到入土(1)awk初次会面
通达OA v12流程中心
[translation] flux is safe. Gain more confidence through fuzzy processing
[advanced ROS] Lesson 6 recording and playback in ROS (rosbag)
Principle and application of database
为什么会选择框架?选择什么样的框架
Detailed introduction to the deployment and usage of the Nacos registry
Gbase 8C system table PG_ class
Javescript 0.1 + 0.2 = = 0.3 problem
[shutter] bottom navigation bar page frame (bottomnavigationbar bottom navigation bar | pageview sliding page | bottom navigation and sliding page associated operation)
random shuffle注意
Wechat - developed by wechat official account Net core access
What does "where 1=1" mean
GBase 8c触发器(三)
Packing and unpacking of JS
2022-2028 global splicing display industry research and trend analysis report
Producer consumer model based on thread pool (including blocking queue)