当前位置:网站首页>[fluent] listview list (map method description of list set | vertical list | horizontal list | code example)
[fluent] listview list (map method description of list set | vertical list | horizontal list | code example)
2022-07-03 02:29:00 【Programmer community】
List of articles
- One 、List A collection of map Method statement ( Generate ListView Set of components )
- Two 、ListView Vertical list
- 3、 ... and 、ListView Horizontal list
- Four 、 Related resources
One 、List A collection of map Method statement ( Generate ListView Set of components )
ListView Control entry for list , Generally, it is generated by traversing the set ;
Such as : Given as follows List aggregate ;
const NAMES = [ ' Song Jiang ', ' Jun-yi lu ', ' Wu Yong ', ' Gongsun Sheng ', ' Guan Sheng '];call List A collection of map Method , You can traverse every item in the set of operations , Returns a new array ;
map The prototype of the method is as follows ;
Iterable<T> map<T>(T f(E e)) => MappedIterable<E, T>(this, f);Use map Method , Traverse NAMES aggregate , Then pass in the anonymous method , return Widget Components , Then the generics in the above prototype T Namely Widget type ;
In the following way , map Method passed in an anonymous function , Parameter is name , The type is String , The return value is _generateWidget The return value of the function , among _generateWidget The function returns Widget type , Final map The return value of the Iterable<Widget> type , And then call toList() Method , Turn it into List<Widget> type ;
NAMES.map((name) => _generateWidget(name)).toList();Two 、ListView Vertical list
Complete code example :
import 'package:flutter/material.dart';const NAMES = [ ' Song Jiang ', ' Jun-yi lu ', ' Wu Yong ', ' Gongsun Sheng ', ' Guan Sheng ', ' Lin Chong ', ' Qin Ming ', ' Whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh ', ' Huarong ', ' Chaijin ', ' Li Ying ', ' Zhu Tong ', ' lu ', ' Wusong ', ' Dong Ping ', ' Zhang Qing ', ' Yang Zhi ', ' Xu Ning ', ' Suo Chao ', ' Daizong ', ' Liu Tang ', ' Li Kui ', ' Shijin ', ' Muhong ' ' Lei Heng ' ];void main() {
runApp(MyApp());}class MyApp extends StatefulWidget {
const MyApp({
Key? key}) : super(key: key); @override _MyAppState createState() => _MyAppState();}class _MyAppState extends State<MyApp> {
@override Widget build(BuildContext context) {
/// Material design theme return MaterialApp( home: Scaffold( appBar: AppBar( /// Title Component title: Text("ListView Example "), ), /// List components body: ListView( children: _buildList(), ), ), ); } /// Create a list of List<Widget> _buildList(){
/// Traverse NAMES Array /// call map Method to traverse array elements return NAMES.map((name) => _generateWidget(name)).toList(); } Widget _generateWidget(name){
return Container( height: 80, margin: EdgeInsets.only(bottom: 5), alignment: Alignment.center, decoration: BoxDecoration(color: Colors.black), child: Text( name, style: TextStyle( color: Colors.yellowAccent, fontSize: 20 ), ), ); }}Execution results :

3、 ... and 、ListView Horizontal list
import 'package:flutter/cupertino.dart';import 'package:flutter/material.dart';const NAMES = [ ' Song Jiang ', ' Jun-yi lu ', ' Wu Yong ', ' Gongsun Sheng ', ' Guan Sheng ', ' Lin Chong ', ' Qin Ming ', ' Whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh, whoosh ', ' Huarong ', ' Chaijin ', ' Li Ying ', ' Zhu Tong ', ' lu ', ' Wusong ', ' Dong Ping ', ' Zhang Qing ', ' Yang Zhi ', ' Xu Ning ', ' Suo Chao ', ' Daizong ', ' Liu Tang ', ' Li Kui ', ' Shijin ', ' Muhong ' ' Lei Heng ' ];void main() {
runApp(MyApp());}class MyApp extends StatefulWidget {
const MyApp({
Key? key}) : super(key: key); @override _MyAppState createState() => _MyAppState();}class _MyAppState extends State<MyApp> {
@override Widget build(BuildContext context) {
/// Material design theme return MaterialApp( home: Scaffold( appBar: AppBar( /// Title Component title: Text("ListView Example "), ), /// List components body: ListView( /// Horizontal scroll settings scrollDirection: Axis.horizontal, children: _buildList(), ), ), ); } /// Create a list of List<Widget> _buildList(){
/// Traverse NAMES Array /// call map Method to traverse array elements return NAMES.map((name) => _generateWidget(name)).toList(); } Widget _generateWidget(name){
return Container( //height: 80, width: 80, //margin: EdgeInsets.only(bottom: 5), margin: EdgeInsets.only(right: 5), alignment: Alignment.center, decoration: BoxDecoration(color: Colors.black), child: Text( name, style: TextStyle( color: Colors.yellowAccent, fontSize: 20 ), ), ); }}Execution results :

Four 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
- GitHub Upper Flutter Open source examples : https://download.csdn.net/download/han1202012/15989510
- Flutter Practical e-books : https://book.flutterchina.club/chapter1/
- Dart Language practice website : https://dartpad.dartlang.org/
Important topics :
- Flutter Animation reference documentation : https://flutterchina.club/animations/
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_listview ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/21586807 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- GBase 8c系统表-pg_aggregate
- require.context
- Gbase 8C system table PG_ am
- 单词单词单词
- [tutorial] chrome turns off cross domain policies CORS and samesite, and brings cookies across domains
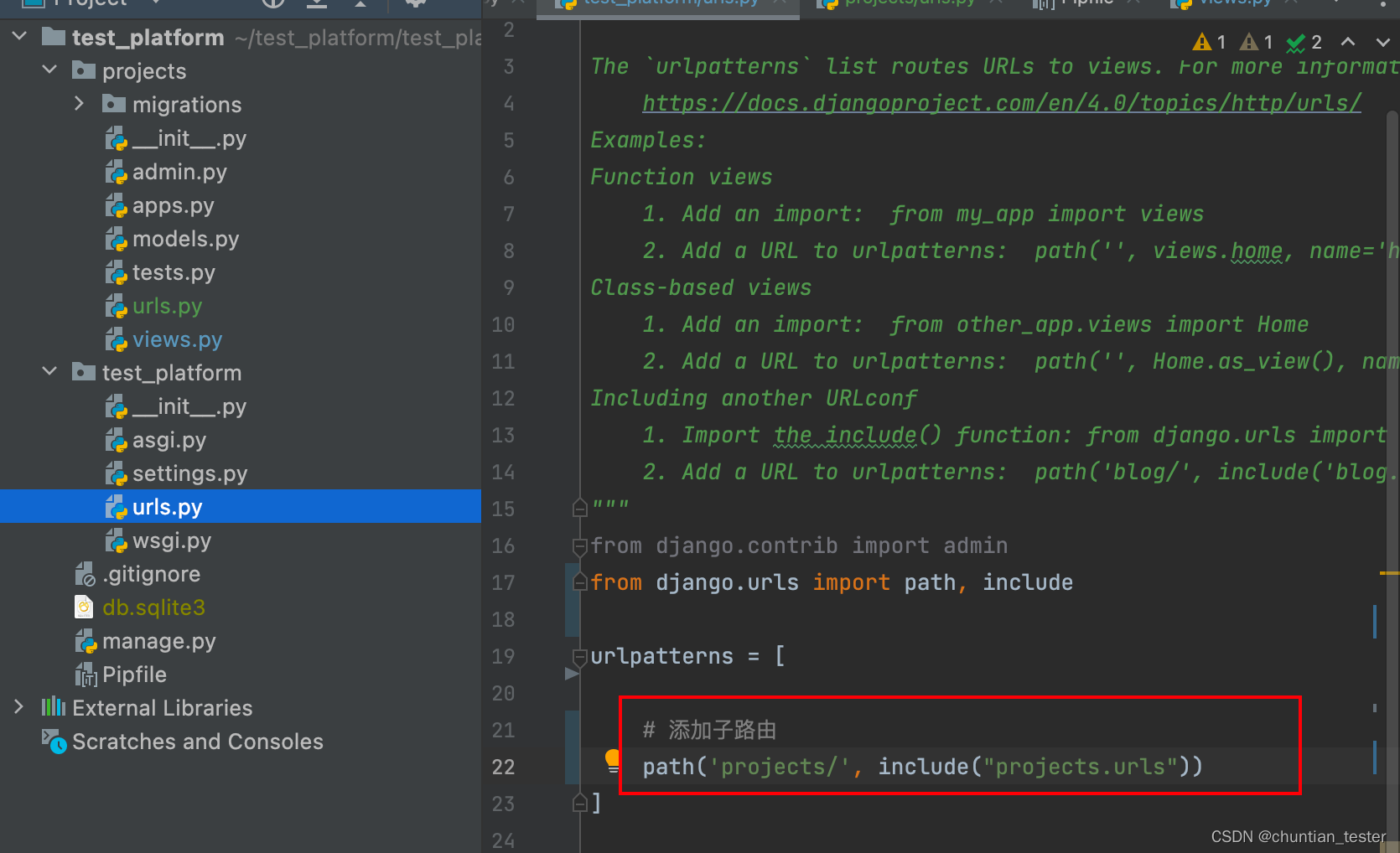
- 创建+注册 子应用_定义路由,全局路由与子路由
- Iptables layer 4 forwarding
- How to change the panet layer in yolov5 to bifpn
- Su Shimin: 25 principles of work and life
- GBase 8c系统表pg_database
猜你喜欢
![[Flutter] dart: class; abstract class; factory; Class, abstract class, factory constructor](/img/06/ab333a4752de27eae2dd937cf579e2.png)
[Flutter] dart: class; abstract class; factory; Class, abstract class, factory constructor

Flink CDC mongoDB 使用及Flink sql解析monggo中复杂嵌套JSON数据实现

Create + register sub apps_ Define routes, global routes and sub routes

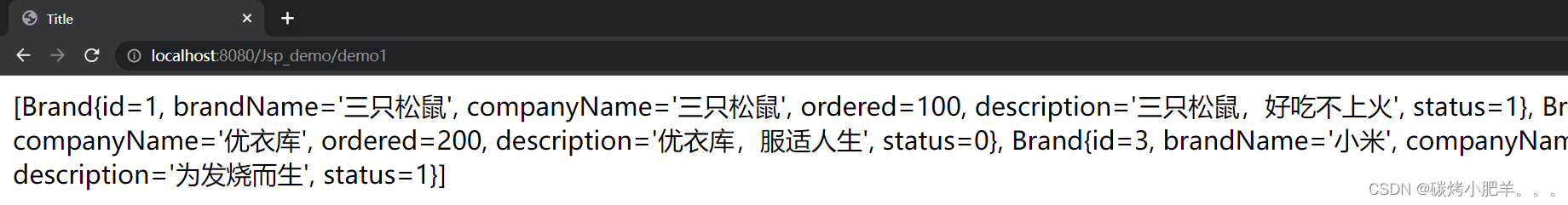
The data in servlet is transferred to JSP page, and the problem cannot be displayed using El expression ${}

Awk from introduction to earth (0) overview of awk

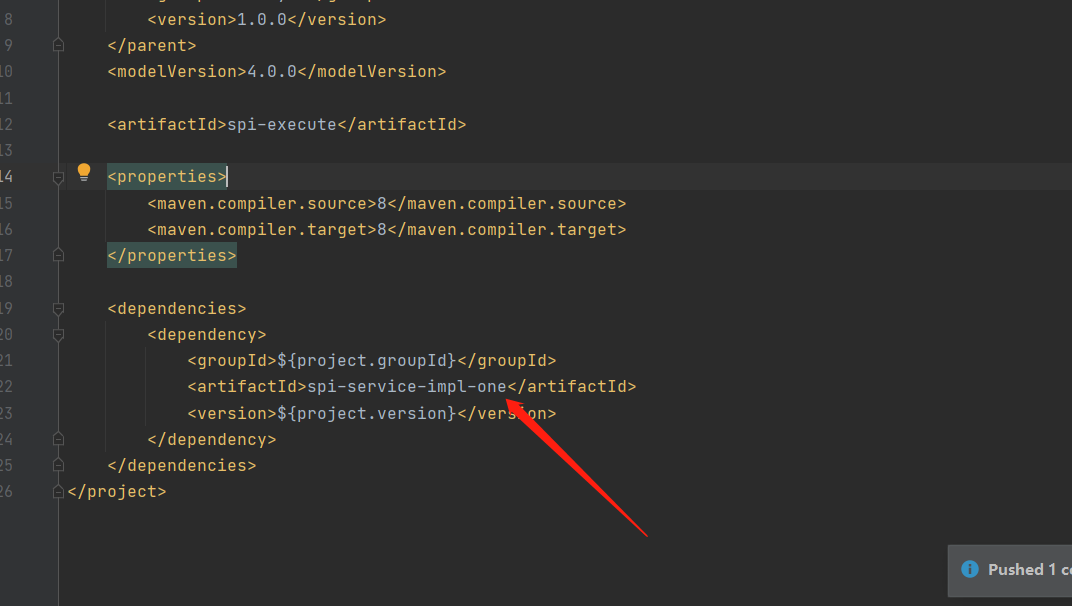
SPI机制

【翻译】具有集中控制平面的现代应用负载平衡

RestCloud ETL 跨库数据聚合运算
![[Hcia]No.15 Vlan间通信](/img/59/a467c5920cbccb72040f39f719d701.jpg)
[Hcia]No.15 Vlan间通信

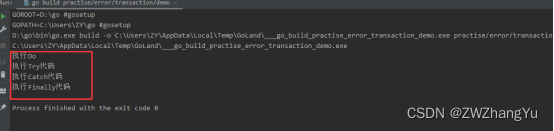
Use go language to realize try{}catch{}finally
随机推荐
GBase 8c触发器(三)
SPI mechanism
机器学习流程与方法
GBase 8c系统表-pg_authid
5. File operation
cvpr2022去雨去雾
MATLAB小技巧(24)RBF,GRNN,PNN-神经网络
我的创作纪念日
《MATLAB 神经网络43个案例分析》:第43章 神经网络高效编程技巧——基于MATLAB R2012b新版本特性的探讨
Basic operation of binary tree (C language version)
Pytorch convolution network regularization dropblock
CFdiv2-Fixed Point Guessing-(区间答案二分)
GBase 8c触发器(二)
GBase 8c系统表-pg_amproc
微服务组件Sentinel (Hystrix)详细分析
【CodeForces】CF1338A - Powered Addition【二进制】
[Yu Yue education] reference materials of love psychology of China University of mining and technology
定了,就选它
人脸识别6- face_recognition_py-基于OpenCV使用Haar级联与dlib库进行人脸检测及实时跟踪
awk从入门到入土(0)awk概述