当前位置:网站首页>简单理解svg
简单理解svg
2022-07-03 02:20:00 【大船叔叔】
svg
canvas和svg区别
canvas:
- Canvas 是H5新出来的标签,是画布.利用JavaScript在网页绘制图像.Canvas是逐像素进行渲染的,色彩丰富,缩放失真.
- 修改图形 需要重绘整个画布
svg:
- 可缩放的矢量图形(缩放之后不会失真的图片格式 Scalable Vector Graphics)
- svg是通过DOM操作来显示的,svg中每个图形都是单独的节点,方便修改样式.
svg
version:svg 遵循的规范的版本号 1.0 1.1两个版本
xmlns:定义svg命名规范.
x y表示开始坐标 width和height表示矩形的宽度和高度 没有设置填充颜色之前 默认是黑色 fill设置填充颜色
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="30" y="30" width="100" height="100" fill="pink" class="r"/>
</svg>
svg路径
M:moveTo 移动到某个坐标点
L:lineTo:画线到某个坐标点
Z:close闭合
stork:线的颜色
stork-width:线的宽度
<path d="M75,20 L100,100,L400,150,Z" fill="pink" stroke="yellow" stroke-width="10"> </path>
// 大写是绝对定位 小写是相对定位 相对上一个坐标
<path d="M75,20 l50,0,L50,10 Z" fill="" stroke="green" stroke-width=""> </path>
圆
cx和cy定义的是圆心的x y坐标 r代表半径
<circle cx="100" cy="50" r="40" fill="" stroke="green" stroke-width="10">
参数分别代表开始坐标 最大半径和最小半径 旋转角度 大小角弧线(1,0) 顺逆时针(1,0) 结束的坐标 x y
<path d="M120,120 A60 60 0 1 1 121 121 Z" fill="" stroke="pink" stroke-width="20"> </path>
svg渐变
id是渐变色唯一的名称 x1 y1 x2 y2设置的渐变的方向
<defs>
<linearGradient id="grad" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" stop-color="yellow" stop-opacity=""/>
<stop offset="33%" stop-color="blue" stop-opacity=""/>
<stop offset="66%" stop-color="green" stop-opacity=""/>
<stop offset="100%" stop-color="pink" stop-opacity=""/>
</linearGradient>
</defs>
// fill设置填充颜色 id是渐变色的名称
<rect x="10" y="10" width="200" height="200" fill="url(#grad)" style=""/>
svg动画
svg动画由于某些场景不能用,只需要简单了解即可.
跟css动画很像
attriName:变形
type:选择动画操作方式 这里是旋转
form:从哪里开始
to:从哪里结束
dur:动画执行时间
repeatCount:动画重复次数
<g>
<text x="150" y="100" style="">吃饭 睡觉 </text>
<animateTransform attributeName="transform"
attributeType="XML"
type="rotate"
from="0"
to="100"
dur="250ms"
repeatCount="indefinite"/>
</g>
svg文字
定义一个路线 path id作为文字执行路线的名称 根据id选择文字根据哪条路线样式
<defs>
<path d="M0 50 l100 100 l100 -100 Z " id="p1"/>
<path d="M0 50 l100 100 l100 -100 Z " id="p2"/>
</defs>
<text x="" y="" style="">
<textPath xlink:href="#p1">
陶大花 胖琳 可真是个可人啊一群老六
</textPath>
</text>
边栏推荐
- [fluent] fluent debugging (debug debugging window | viewing mobile phone log information | setting normal breakpoints | setting expression breakpoints)
- oauth2.0鉴权,登录访问 “/oauth/token”,请求头Authorization(basicToken)如何取值???
- Missing library while loading shared libraries: libisl so. 15: cannot open shared object file: No such file
- How do it students find short-term internships? Which is better, short-term internship or long-term internship?
- The use of Flink CDC mongodb and the implementation of Flink SQL parsing complex nested JSON data in monggo
- Current situation and future of Web3 in various countries
- QT qcombobox add qccheckbox (drop-down list box insert check box, including source code + comments)
- Swift development learning
- awk从入门到入土(3)awk内置函数printf和print实现格式化打印
- 4. Classes and objects
猜你喜欢
![[Flutter] dart: class;abstract class;factory;类、抽象类、工厂构造函数](/img/06/ab333a4752de27eae2dd937cf579e2.png)
[Flutter] dart: class;abstract class;factory;类、抽象类、工厂构造函数

How do it students find short-term internships? Which is better, short-term internship or long-term internship?

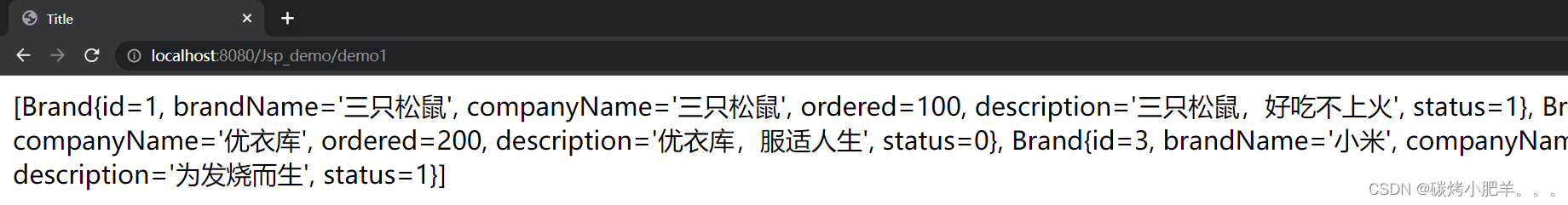
The data in servlet is transferred to JSP page, and the problem cannot be displayed using El expression ${}

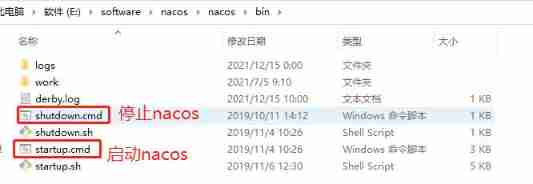
Detailed introduction to the deployment and usage of the Nacos registry

Deep learning notes (constantly updating...)

Trial setup and use of idea GoLand development tool

微服务组件Sentinel (Hystrix)详细分析
【ROS进阶篇】第六讲 ROS中的录制与回放(rosbag)

stm32F407-------IIC通讯协议

Tongda OA V12 process center
随机推荐
Coroutinecontext in kotlin
基于线程池的生产者消费者模型(含阻塞队列)
y54.第三章 Kubernetes从入门到精通 -- ingress(二七)
Awk from getting started to getting into the ground (3) the built-in functions printf and print of awk realize formatted printing
Tongda OA homepage portal workbench
Swift开发学习
GBase 8c系统表pg_cast
oauth2.0鉴权,登录访问 “/oauth/token”,请求头Authorization(basicToken)如何取值???
stm32F407-------ADC
Deep learning notes (constantly updating...)
Word word word
Cancellation of collaboration in kotlin, side effects of cancellation and overtime tasks
How to deal with cache hot key in redis
[shutter] shutter debugging (debugging fallback function | debug method of viewing variables in debugging | console information)
UDP receive queue and multiple initialization test
机器学习笔记(持续更新中。。。)
[shutter] pull the navigation bar sideways (drawer component | pageview component)
Thread safe singleton mode
Face recognition 6-face_ recognition_ Py based on OpenCV, face detection and real-time tracking using Haar cascade and Dlib Library
How can retail enterprises open the second growth curve under the full link digital transformation